はじめに
Qiita初投稿になりますので稚拙な文章、またコードもお見苦しい点が多いと思いますがご容赦ください。
またご指摘やご指導くださると幸いです。
自己紹介
私は昨年末からエンジニアを志し、現在勉強しつつ未経験からの転職を行っている20代後半の看護師です。最近はモダンフロント開発を行えるようになるべくReact-Redux及びFirebaseを用いてアプリの作成を行なっています。
環境及び参考教材
create-react-app redux material-ui
YOUTUBE とらゼミ トラハックのエンジニア学習講座
Qiita Firestore だけで Algolia を使わず全文検索
導入
ポートフォリオ作成に当たり、全文検索機能を追加しようと調べているとFirestore(Firebaseにおけるデータベース)には全文検索機能は提供されておらず、公式のドキュメントではAlgoliaの使用を推奨していました。
Algolia
調べてみるととてもイケているサービスですが、従量課金制で今回作成するポートフォリオには向いていないと判断しました。そこで何か他に良い方法はないかと調べてみると、上記の@oukayukaさんの「Firestore だけで Algolia を使わず全文検索」を見つけました。読んでみるとAlgoliaを使用せずn-grumというというものを使用することで全文検索を実装しているようでした。記事の中には実装の概要は記載されていますが、詳しい実装方法やサンプルコードなどはなくそちらは@oukayukaさん著書のりあクト! Firebaseで始めるサーバーレスReact開発を読んでね!という形でした。(自分は新装版のReact×Typescriptの本は拝読済み)自分はガッツリ初心者であるため中々に難しい課題であると思いますが、チャレンジしてみることとしました。
またReact-Reduxについては虎ハックさんの「日本一わかりやすいReact-Redux実践編」を用いて学習させていただいた。
n-grumとは
n-gramとは、任意の文書や文字列などにおける任意のn文字が連続した文字列のことである。
1文字続きのものはunigram、2文字続きのものはbigram、3文字続きのものはtrigram、と特に呼ばれ、4文字以上のものは、単に4-gram、5-gramと表現されることが多い。
辞典・百科事典の検索サービス - Weblio辞書より引用
例えばbigrumは「"注射は痛い"」 => 「"注射","射は","は痛","痛い"」のように区切られる。
本題
実施項目
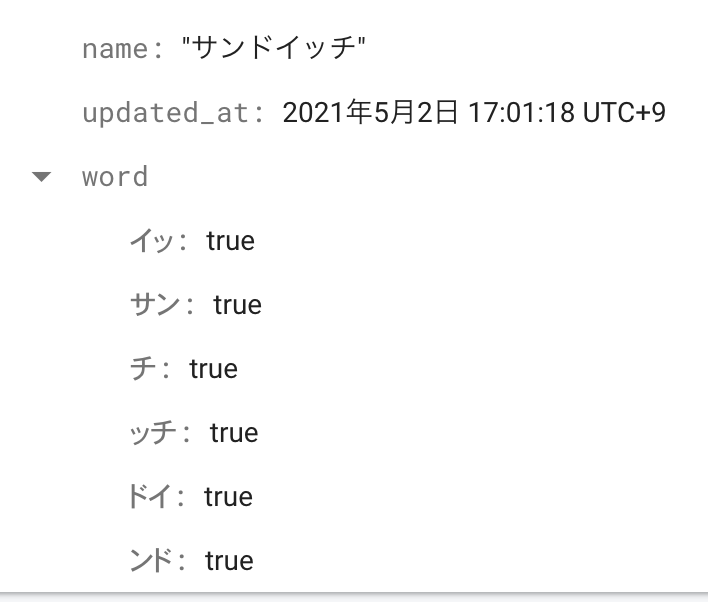
1.textinputで受け取った名前をn-grum関数で分割し、firestoreにマップ型で保存する
2.検索用のフォームを作成する
3.検索フォームに入力された値(以下search)を用いてページ遷移する
4.searchをn-grum関数で分割し、firestoreにクエリを投げる
実践
まずはn-grum関数を作成することから始めます。
const nGrum = (name,n) => {
const searchGrums = new Map();
for(let i=0; i<name.length; i++){
const results = [name.substr(i,n)]
results.map(result => {
searchGrums.push(result)
})
}return searchGrums
};
以上。もっとリファクタリングできると思いますが、今はまだこれで十分...(つーかこれが限界)
この関数でnameをby-grumでFirestoreに保存する。のですがここでエラーが...

Map型はサポートされていないデータ型だと怒られてしまいます。なので
const nGrum = (name,n) => {
const searchGrums = new Map();
for(let i=0; i<name.length; i++){
const results = [name.substr(i,n)]
results.map(result => {
searchGrums.push(result)
})
}return searchGrums
};
"ここから追加"
const strMapToObj = (strMap) => {
let obj = Object.create(null);
for (let [k,v] of strMap) {
obj[k] = v;
}
return obj;
}
オブジェクト型に変換して保存を再度試みると成功しました。

これで1.の項目は完了です。
文を簡潔に説明するのが下手で、長くなってしまいましたのでこの記事は前編ということにします。
次回は後編ということで残りの2〜4.を実装していこうと思います。