はじめに
URL付きでツィートした際に
Twitterのプラットフォーム内でインラインの動画再生が可能です。
設定方法
HTMLのメタタグにTwitterカードの内容を記述します。
<meta name="twitter:card" content="player">
<meta name="twitter:site" content="@username">
<meta name="twitter:title" content="テストタイトル">
<meta name="twitter:description" content="テストです。">
<meta name="twitter:image" content="https://xxxx/ki.png">
<meta name="twitter:player" content="https://www.youtube.com/embed/xxxx?rel=0&controls=0&showinfo=0">
<meta name="twitter:player:width" content="640">
<meta name="twitter:player:height" content="360">
<meta name="twitter:player:stream" content="https://xxxx/ki.mp4">
<meta name="twitter:player:stream:content_type" content="video/mp4;">
- twitter:card (必須)
- 動画のためplayerを指定します。
- twitter:site (必須)
- twitter:title (必須)
- サイトタイトル
- twitter:description
- 説明書きなくてもOK
- twitter:image (必須)
- 非対応ブラウザのサムネールで表示される画像です。
- twitter:player (必須)
- HTTPSのiframeに入る動画のURL
- twitter:player:width (必須)
- iframeに入る動画の横幅
- twitter:player:height (必須)
- iframeに入る動画の高さ
- twitter:player:stream
- スマホで使用される動画
- Video: H.264, Baseline Profile (BP), Level 3.0, up to 640 x 480 at 30 fps. Audio: AAC, Low Complexity Profile (LC)
- twitter:player:stream:content_type (必須)
- mp4
参考
Player Card — Twitter Developers
注意したいのがwitter:playerのURLのプロトコルがHTTPSである必要が
あるところです。
クライアントのURLがSSL対応してなかった!!なんて事もあります。
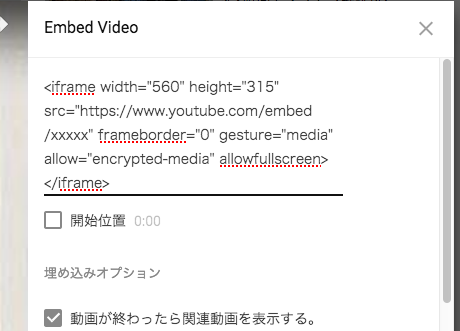
そんな場合は、youtubeの埋め込みURLを使用してもOKです。
https://www.youtube.com/embed/xxxx?rel=0&controls=0&showinfo=0
xxxxに固有のURLが入ります。
埋め込みURL
player:stream
mp4の動画URLが用意できない場合は、モバイルでは、動画が再生され無くなります。その代わり、twitter:playerに指定しているURLへ遷移します。
注意 申請
準備ができたら、申請が必要となります。
これが後になって発覚すると恐ろしいので、事前にやっておくことを
お勧めします。
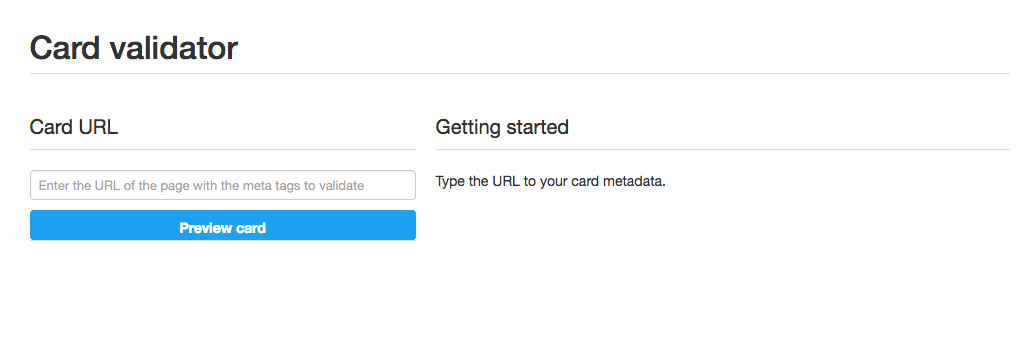
Card validatorのURL
Card URLにURLをプロトコル(https://〜)から入力します。
サイトURLis whitelisted for player card
と緑の文字で表示されればOKなのですが
サイトURL is not whitelisted for summary card
と赤字で表示される場合は、申請が必要となります。
その場合は、
Request Approval
から申請をかけます。
空白のサイトで申請しても通ったくらいなので、
申請自体はそこまで厳しい印象ではなかったですが、
申請には1日かかりました。
長ければ、1週間程度かかる事もあるようです。
ドメインが許可されれば、同ドメインであれば対象URLでなくても
使用ができるようです。
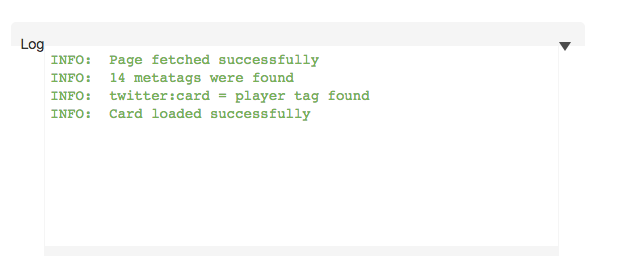
こんな感じのsuccessfullyのログが表示されれば、一安心です。