はじめに
Twitterで競プロアカウントを運営している方でBioにAtCoderのレートを入れていたりバナー画像をレート遷移グラフに設定している人、それなりにいると思います。
いちいち新しい情報に更新するの面倒ではないですか?
今回はそういう方のためにバナー画像とBioの更新を自動化するツールを作ってみました。
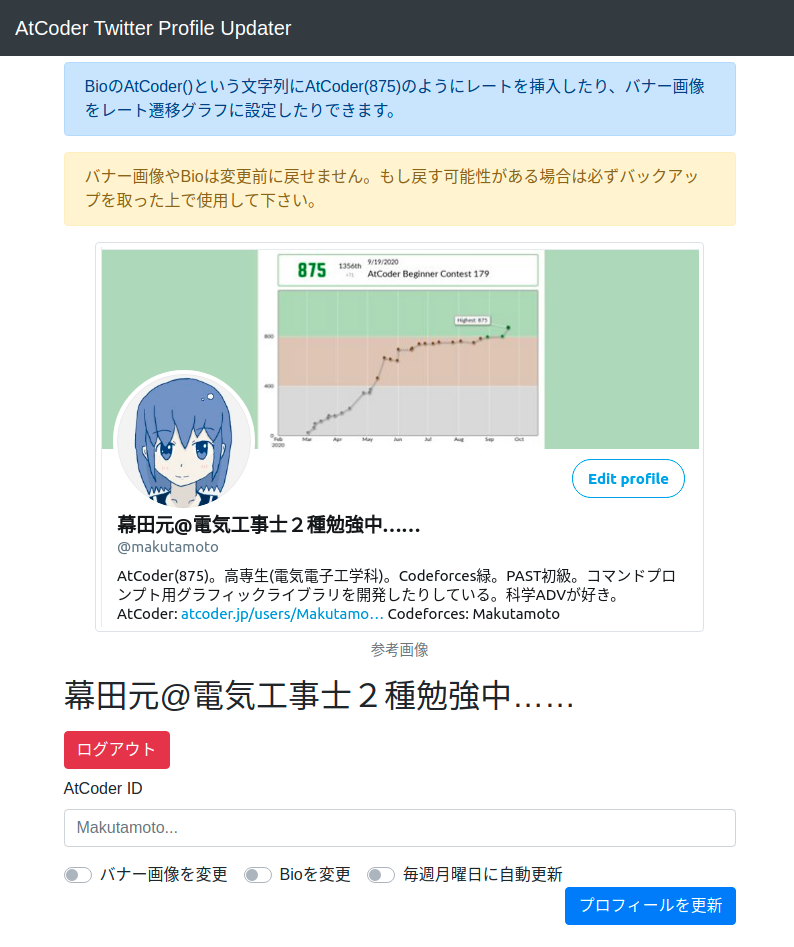
作ったもの 👉 AtCoder Twitter Profile Updater
GitHub 👉 makutamoto/atcoder-twitter-profile-updater
どんなアプリ?
Twitter認証をしてAtCoderIDを入力するとAtCoderから情報をとってきて自動でプロフィールを更新してくれます。
自動更新を有効にすると毎週月曜日(大体土日にコンテストがあるので月曜日にしました)に自動でデータを更新してくれます。
技術解説
レートとレート遷移グラフの取得

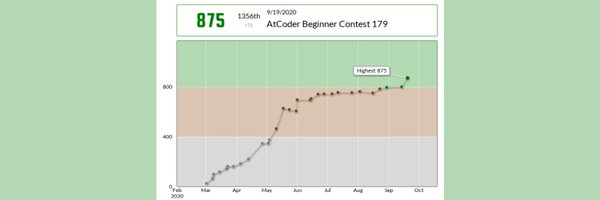
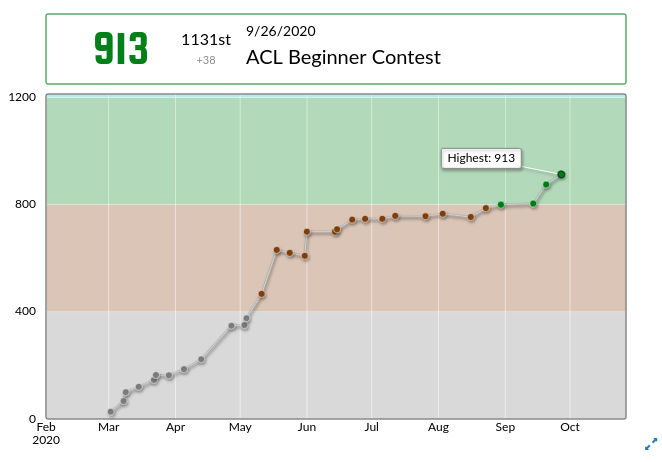
このWebアプリは上の画像のようにレート遷移グラフを自動取得します。
これはPuppeteerを用いて実現しました。
Puppeteerはいわゆるヘッドレスブラウザというもので、Chromiumをバックグラウンドで起動してページ遷移などの操作やデータ取得、スクショ撮影などをすることができます。
ブラウザをまるまる起動するので重いですが、正確な描画ができるのが特徴です。
Lambdaに日本語フォントが入っていないため、企業コンのタイトルが文字化けするのがたまに傷ですが。(そのうち直します)

Puppeteerを使ってAtCoderのユーザーページを切り出すと、上のような画像が得られます。
Twitterのバナー画像は1500x500じゃないと勝手に切り取られるので、スケールをして余った背景はそれぞれのレートの色で塗りつぶしています。
このアイデアはこのページを参考にしました。
ちなみに、スケールと塗りつぶしの画像加工はJimpを使っています。
他のライブラリのほうが速いのですが、部分的にネイティブコードが含まれていてLambdaで動くか不安でした。
そのため、全てJavaScriptで書かれているJimpを採用しています。
またレート取得についてですが、レート情報もユーザーページに含まれているため、そこから引っこ抜きました。
Bioの更新
Bioの「AtCoder(レート)」という部分文字列を置換するために正規表現を使いました。
具体的な実装はこんな感じです。
newBio = bio.replace(/AtCoder\(\d*?\)/g, `AtCoder(${rating})`);
フロントエンド
フロントエンドはNext.jsで、React Bootstrapを使って実装しました。
特記することは特にありませんが、Vercelで簡単にデプロイできるので推しです。
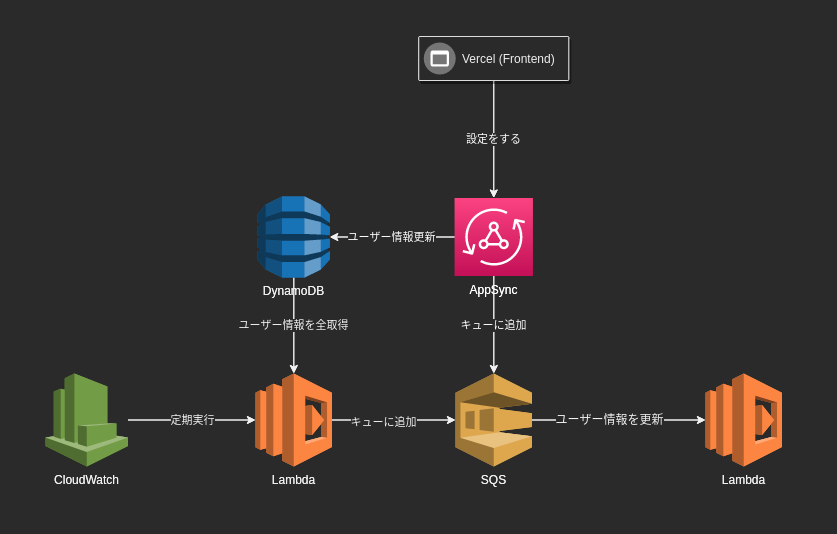
バックエンド
今回、はじめてAWSを使ってみました。
構成をGitで管理するためにAWS CDKを使っています。
これはクラウド構成をTypescriptなどのプログラミング言語で記述できるもので、IDEの補間が使えたりクラウド資源をコンポーネント化したりできるので今回便利に使わせていただきました。
感想
制作に4日ほどかかりました。
特に苦労したのはAppSync関係のセッティングですかね。(Apache Velocityがうまく書けなかった……)
ただ、習得すれば大きな武器になると思うので精進します!