AppsFlyerを利用する場合、計測対象とするアプリにSDKをインストールし実装を行います。
AppsFlyer Developer Hubに詳細な手順があり、iOSエンジニアの方であれば、特に迷うことなく実装できると思います。
この記事では、はじめの一歩として、Apple Developer Programに登録していなくても簡単にできる範囲で、アプリへのAppsFlyer SDKインストール・実装とiOSシミュレーターでの動作確認までを解説します。
iOSエンジニアではないけど、少しSDK実装を体験してみたい方などに参考になればうれしいです。
前提・環境
- AppsFlyer管理画面より、アプリIDとDevキーは事前に取得されているものとします。(参考:前記事「はじめてのAppsFlyer: (1)アプリを管理画面に追加する」)
- Xcode14を利用し、プロジェクトのinterfaceはStoryboardで、言語はSwiftという設定で作られているものとして解説しています。
- iOSシミュレーターでのアプリ実行の場合、端末を識別するためのUserAgentやIDFAの情報が取得できないため、非オーガニックインストール(広告接触に紐づくインストール)の計測はできず、オーガニックインストールの確認までとなります。(非オーガニックインストールを含む計測の動作確認には、実機デバイスでのアプリ実行が必要になります。)
AppsFlyer SDKのインストール(Swift Package Managerの場合)
まず、AppsFlyer SDKのライブラリをインストールします。インストール方法としては、以下のいずれかで行うこととなります。
- CocoaPodsを利用
- Carthageを利用
- Swift Package Manager (SPM, V6.1.0+)を利用
- 手動で静的フレームワークをインポート
ここでは、一番新しくて簡単な方法である Swift Package Manager でのインストール手順で進めます。
1 - Swift Package Managerのパッケージ追加画面を開く
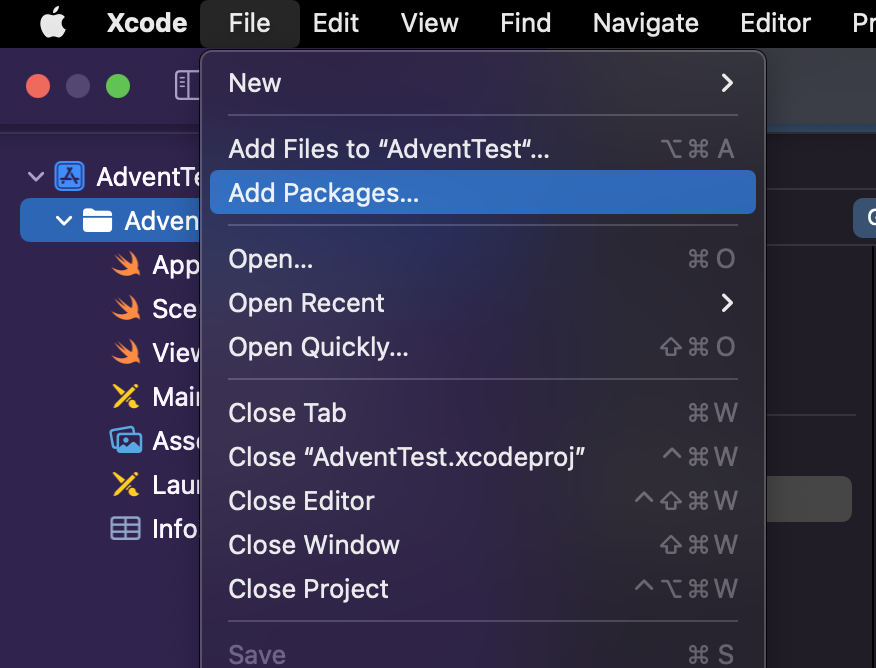
Xcodeのプロジェクトを開き、File > Add Packagesのメニューへ進んでください。
2 - AppsFlyerFrameworkを選択
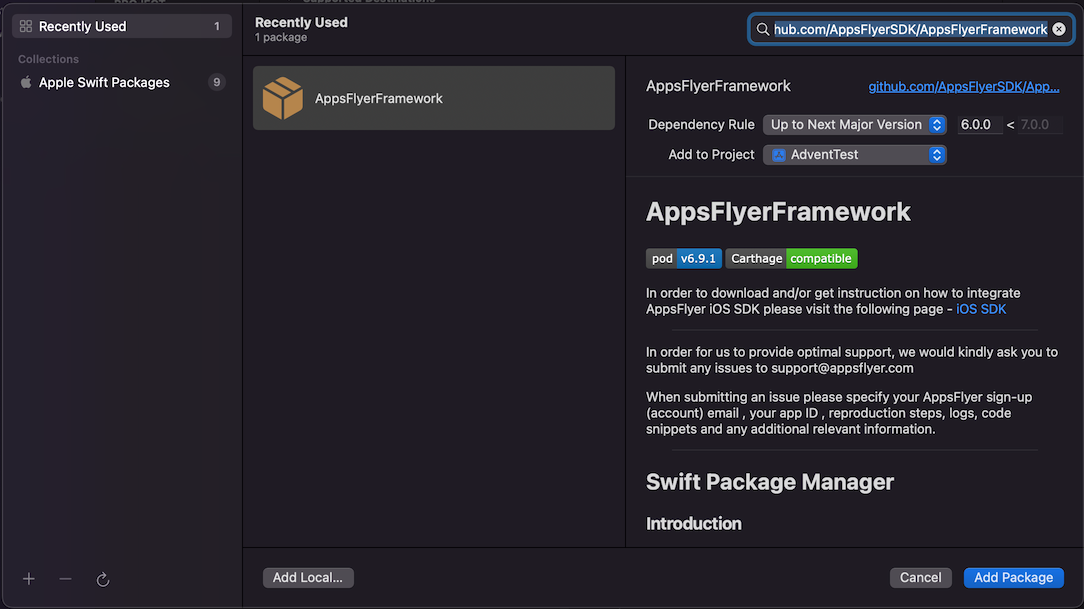
iOS SDKのGitHubリポジトリのURL"https://github.com/AppsFlyerSDK/AppsFlyerFramework" を入力し検索。AppsFlyerFrameworkが出てきますので、これを選び、インストールするSDKバージョンを入力します。(最新版を使うのであればデフォルトのままでOKです)
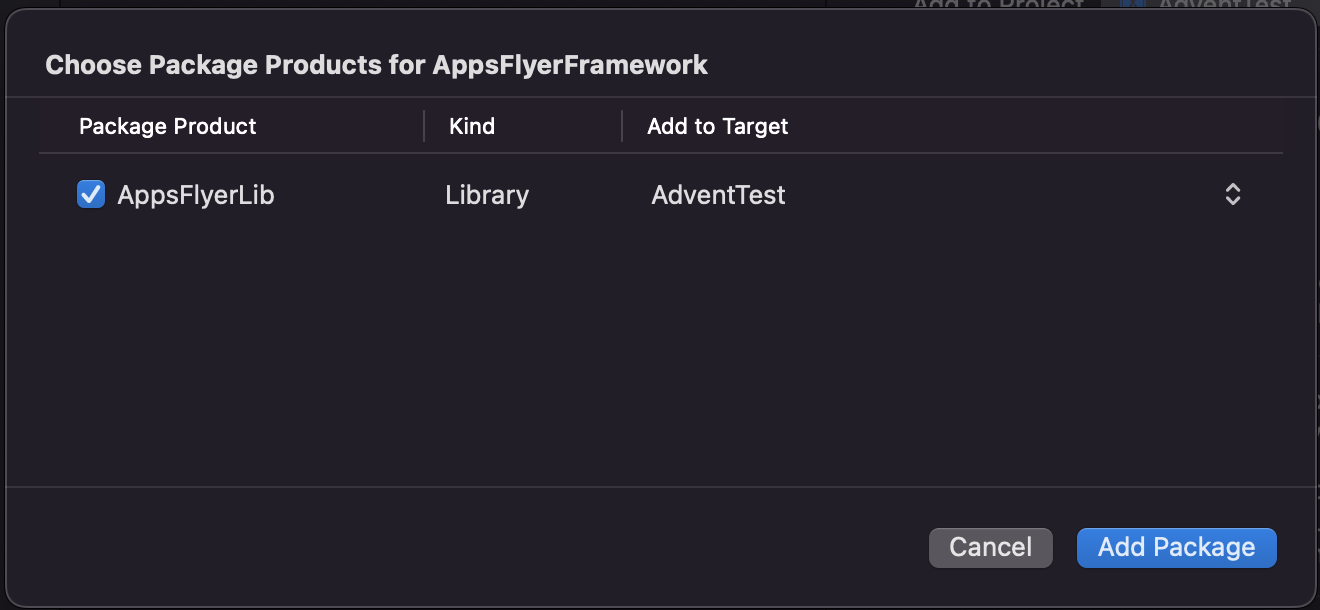
3 - AppsFlyerLibのTargetとしてXcodeプロジェクトを選択
すでにプロジェクト名が入っていればそのまま「Add Package」で完了します。
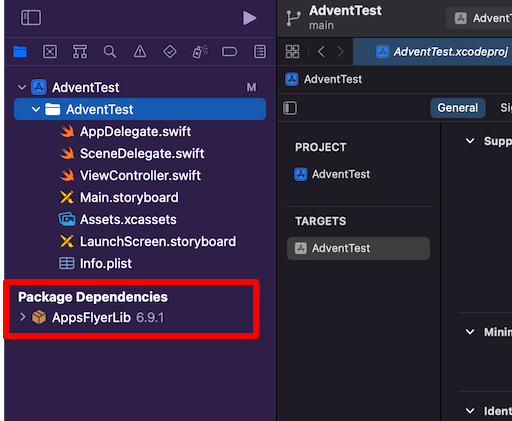
4 - Package DependenciesにAppsFlyerLibの追加を確認
Xcodeプロジェクトの左メニュー内のPackage Dependenciesに「AppsFlyerLib」が追加されていればOKです。
ここまででSDKインストールは完了です。良い時代になりました。
AppsFlyer SDK実装
1 - SDKライブラリのインポート
まず、先ほどSwiftPackage Managerに追加したAppsFlyerLibをインポートします。
import AppsFlyerLib
2 - SDKの初期化
didFinishLaunchingWithOptions内でAppsFlyerLibを呼び出すための初期化処理を記述します。
- appsFlyerDevKeyとappleAppIDに、それぞれDevキーとアプリIDをセットします。
- 今回は検証目的でデバッグログを確認するため、isDebugを有効化します。
- selfを使用して、AppDelegateをAppsFlyerLib.shared().delegateに割り当てます。この後、AppDelegateを拡張したAppsFlyerLibDelegateで、計測のコールバックメソッド(onConversionDataSuccess等)を利用するためです。
@main
class AppDelegate: UIResponder, UIApplicationDelegate {
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
AppsFlyerLib.shared().appsFlyerDevKey = "kvxxxxxxxxxxxxxxxxxxEC"
AppsFlyerLib.shared().appleAppID = "id1111xxxxx"
AppsFlyerLib.shared().isDebug = true /* To see debug log. Remove before the release */
AppsFlyerLib.shared().delegate = self
// ...
}
//...
}
デバッグログでは、SDKとAppsFlyerサーバー間のRequest/Responseが確認できるため検証時には便利ですが、機密情報の漏えい予防のため、アプリをリリースする際にはisDebugを必ず無効化してください。
3 - SDKの開始
SceneDelegateクラスを利用している場合には: didFinishLaunchingWithOptions内で、UIApplicationDidBecomeActiveNotificationオブザーバーを追加し、AppsFlyerLib.shared().start()を実行するようにします。
Xcode11以降では、プロジェクト内にSceneDelegateが自動生成されているので、そのまま使う場合はこちらになります。
@main
class AppDelegate: UIResponder, UIApplicationDelegate {
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
//...
// SceneDelegate support
NotificationCenter.default.addObserver(self, selector: NSSelectorFromString("sendLaunch"), name: UIApplication.didBecomeActiveNotification, object: nil)
return true
}
// SceneDelegate support
@objc func didBecomeActiveNotification() {
AppsFlyerLib.shared().start()
}
//...
}
ちなみに、iOS12以前のアプリにも対応が必要などの理由でSceneDelegateを利用しない場合には、下記のようにapplicationDidBecomeActive内でstartを実装します。
func applicationDidBecomeActive(_ application: UIApplication) {
AppsFlyerLib.shared().start()
// ...
}
4 - AppsFlyerLibDelegateの実装
AppDelegateを拡張したAppsFlyerLibDelegateを追加し、インストール計測のコールバックに基づく処理を記述します。
-
onConversionDataSuccessは、インストール計測に成功した場合に呼び出され、取得したコンバージョンデータを利用できます。 -
onConversionDataFailureは、onConversionDataSuccessが失敗した場合に呼び出されます。取得できるエラーを元に、ユーザーに期待される処理を記述します。
extension AppDelegate: AppsFlyerLibDelegate {
// Handle Organic/Non-organic installation
func onConversionDataSuccess(_ data: [AnyHashable: Any]) {
print("onConversionDataSuccess data:")
for (key, value) in data {
print(key, ":", value)
}
if let status = data["af_status"] as? String {
if (status == "Non-organic") {
if let sourceID = data["media_source"],
let campaign = data["campaign"] {
print("This is a Non-Organic install. Media source: \(sourceID) Campaign: \(campaign)")
}
} else {
print("This is an organic install.")
}
if let is_first_launch = data["is_first_launch"] as? Bool,
is_first_launch {
print("First Launch")
} else {
print("Not First Launch")
}
}
}
func onConversionDataFail(_ error: Error) {
print("\(error)")
}
}
ここまでのコードが実装できていれば、SDKの実装はとりあえず完了!
インストールの計測ができるはずです。
iOSシミュレーターでの動作確認
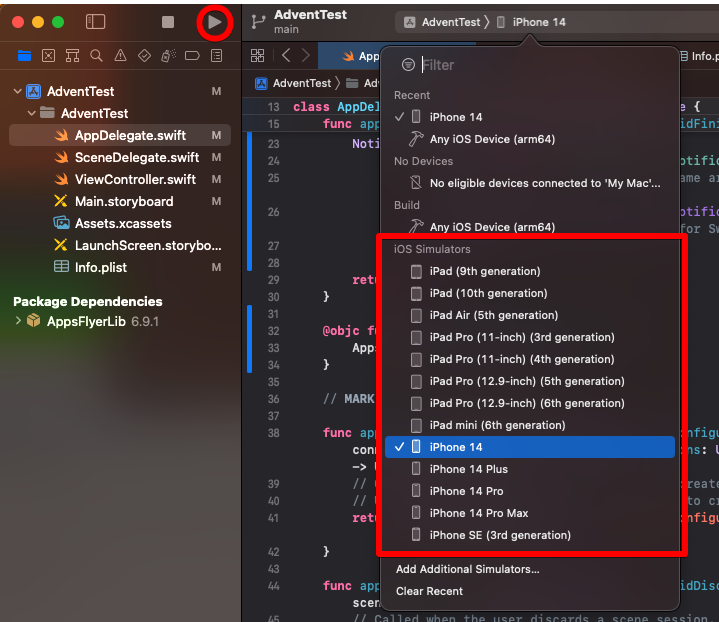
iOS Simulatorsの中から適当な端末を選んで実行してみます。
少し時間がかかるかもしれませんがシミュレーターが起動し、アプリがインストールされて、起動するはずです。(上記以外の実装をしていない場合には、真っ白な画面が開くだけですが)
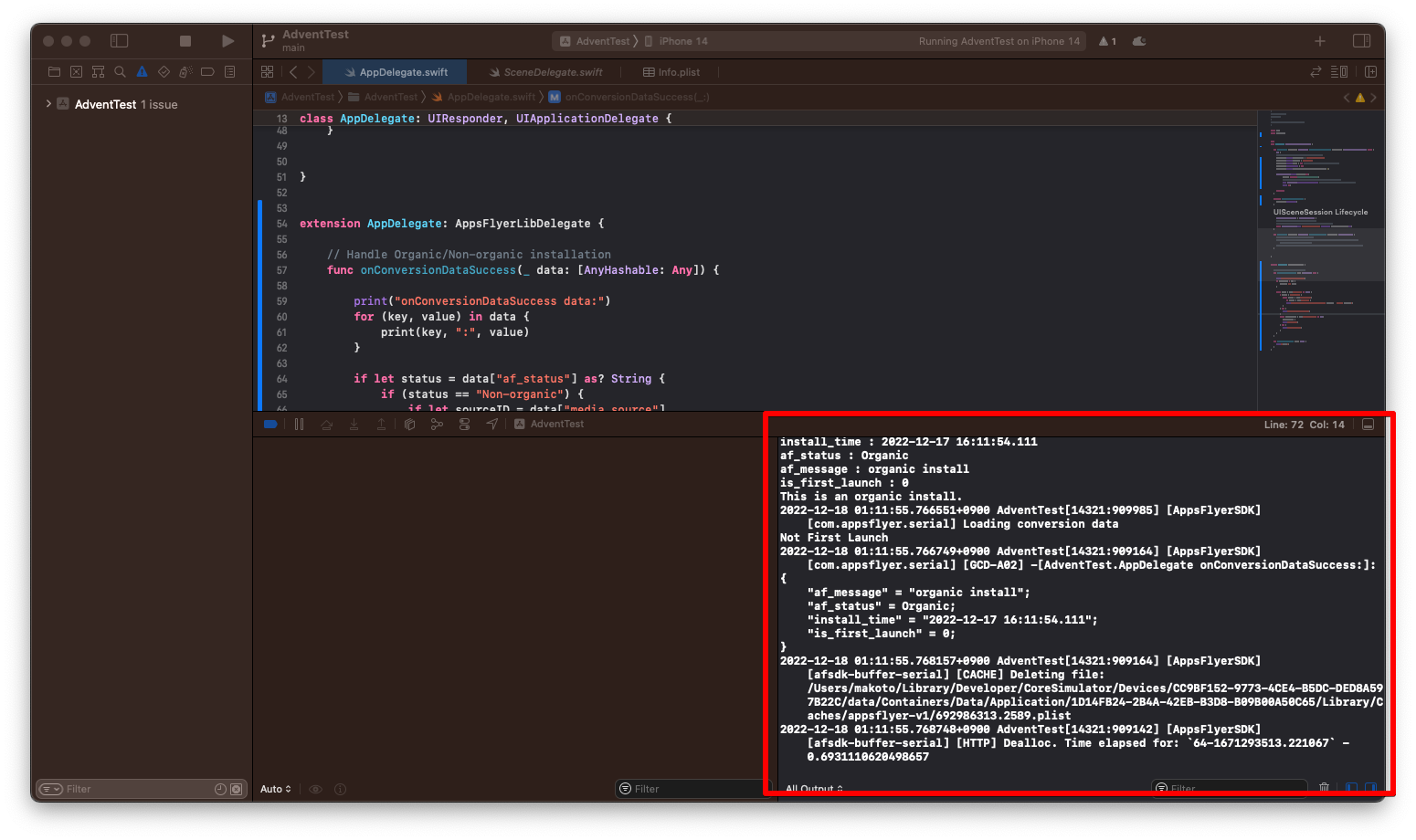
Xcodeの右下にはログが出力されるはずです。
このログの中に下記のようにstatusCode = 200の記載があれば、AppsFlyer SDKが動作し、サーバーとのデータの授受ができています。
2022-12-17 18:23:06.302508+0900 AdventTest[34110:313760] [AppsFlyerSDK] [com.appsflyer.serial] [HTTP]
Result: {
data = {length = 2, bytes = 0x6f6b};
dataStr = ok;
retries = 2;
statusCode = 200;
taskIdentifier = 2;
}
statusCode = 400などの場合には、DevキーやアプリIDが間違ったりしていないかを確認してみてください。
また、このようなstatusCode自体が見当たらず、"No network route"などの文字がみられる場合には、シミュレーターが通信できる状態か(シミュレーター内のSafariを開いて、Webサイトが見れるか?)を確認してみてください。
また、下記のようなログから、オーガニックインストールとして正しく計測できており、onConversionDataSuccessの処理も問題なく動いていることが確認できます。
2022-12-17 18:23:09.129122+0900 AdventTest[34110:313760] [AppsFlyerSDK] [com.appsflyer.serial] [GCD-A02] -[AdventTest.AppDelegate onConversionDataSuccess:]:
{
"af_message" = "organic install";
"af_status" = Organic;
"is_first_launch" = 1;
}
2022-12-17 18:23:09.131263+0900 AdventTest[34110:313759] [AppsFlyerSDK] [com.appsflyer.serial] [GCD-A03] Server retrieving finished
onConversionDataSuccess data:
af_message : organic install
af_status : Organic
is_first_launch : 1
This is an organic install.
First Launch
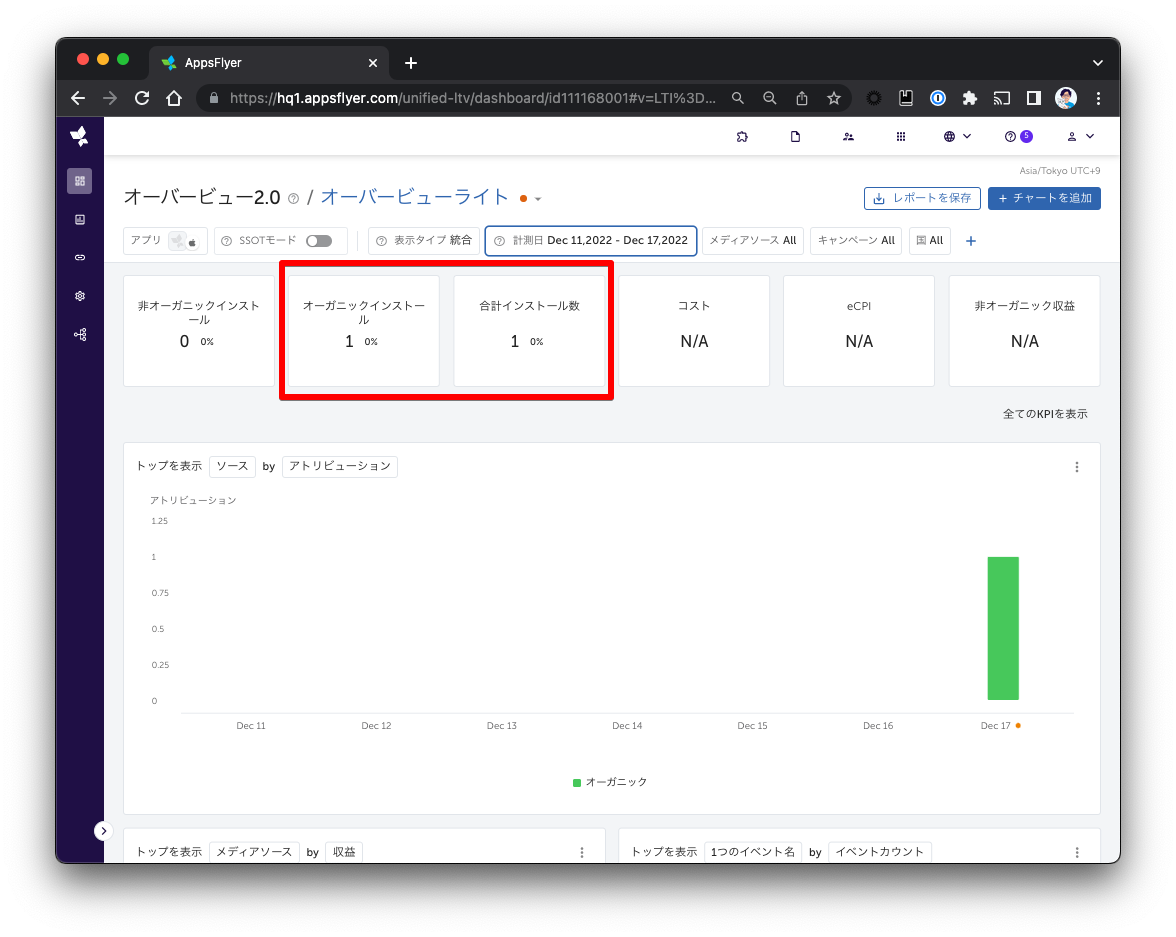
AppsFlyerオーバービュー上の表示
ここまでログで確認できていれば、AppsFlyer管理画面のオーバービューにもインストール計測結果として、数値が反映されるようになるはずです。
(インストール発生からオーバービュー上での表示までは15–30分程度のタイムラグがあります。)
まとめ
この記事では、アプリへのAppsFlyer SDKインストール・実装とiOSシミュレーターでの動作確認までを解説しました。
あまりSwiftでの開発経験がない方でも、やってみていただければ、SDK実装はそんなに難しくないということがご理解いただけるかと思います。
とはいえ、広告効果を測定するためには、やはり非オーガニック計測ができてナンボですし、iOSの場合にはATTポップアップを表示する実装を加えないとIDFAが取得できません。
次回以降の記事では、そのあたりの内容を書いていきます。