はじめに
前回の「(1)Windowsでの開発環境構築」にて、環境の構築は完了したので、さっそくFlutterでのアプリケーション開発をしてみます。
公式サイトのTest Driveをベースに進めていきます。
プロジェクトの作成と実行
まずは初期プロジェクトを作成し実行する手順になります。
- VSCodeてコマンドパレットを起動します。
- __flutter__と入力し、表示された__Flutter:New Porject__を選択します。
- プロジェクトの入力を求められるので好きなプロジェクト名を入力してください。
- プロジェクトを作成するフォルダを求められるので好きなフォルダに保存してください。なお、選択したフォルダが親フォルダとなりプロジェクト名でさらにフォルダが作成され、そこにプロジェクトが作製されます。今回は__d:\projects__を選択しました。
- プロジェクトの作成が完了したら、__lib\main.dart__ファイルが表示されます。
- 試しに実行してみましょう。すでに(1)にてテスト用のエミュレーターを作成しているので、VSCodeのステータスバーで実行するためのデバイスを選択するところで実行環境のエミュレーターを選択できます。もしくは、__F5__を押下し実行すれば実行環境が未選択の場合選択肢が表示されます。


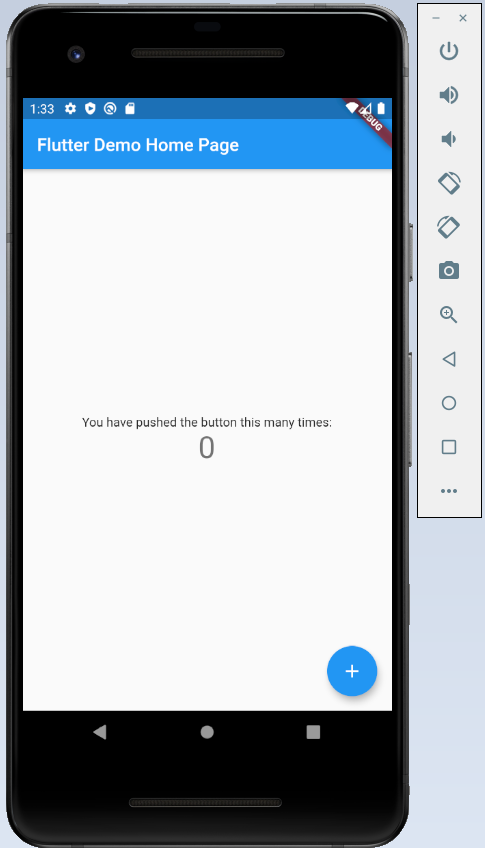
- 実行が完了すると以下のようにエミュレーターで初期構築されたアプリケーションが実行されます。

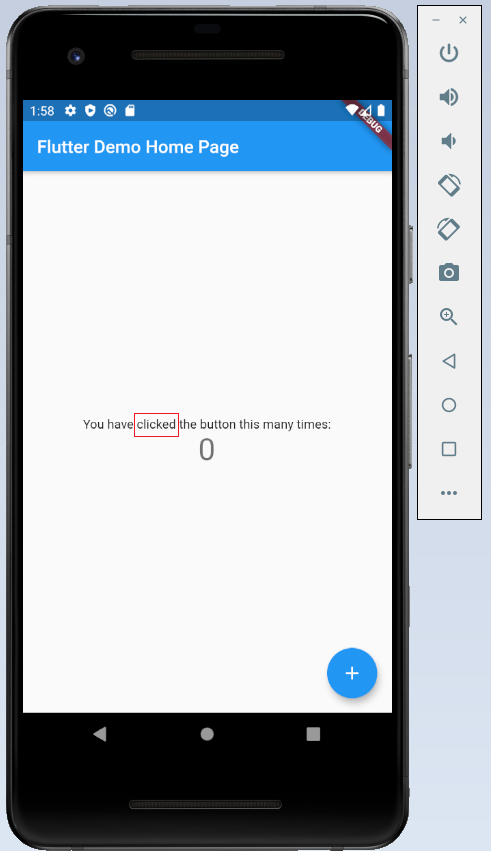
- 次にFlutterの特徴の一つである高速なHot Reloadを試したいと思います。__lib\main.dart__の93行目にある
'You have pushed the button this many times:'の__pushed__を__clicked__に書き換え、'You have clicked the button this many times:'として保存します。わずか数百ミリ秒の時間でアプリケーションの内容が書き換わり、以下のように反映されます。

以上で初期プロジェクトの構築から実行までの流れができました。
Dart DevTools
少し話がそれますが、上記でアプリケーションを実行した際にDrat DevToolsを起動するか否かを確認されたと思います。初回の起動にはActivate処理が必要になりますが、VSCodeで表示されるダイアログでActivateして起動してみましょう。また、実行時の確認で起動しなかった場合、コマンドパレットで__Dart:Open DevTools__を実行するか、デバッグのコマンドバーの一番右の__Open DevTools Widget Inspector Page__を押下することでも起動可能です。


Dart DevToolsを実行するとブラウザ上にFlutterでの開発の手助けとなるデバッグ用のツールが実行されます。中身に関してはおいおい確認しようと思いますので、今回は起動するというとことでいったん止めておきます。
初期プロジェクトの確認
それでは、初期プロジェクトで作成されたコードを確認しながらFlutterの理解を深めていきたいと思います。対象となるファイルは__lib/main.dart__です。
import 'package:flutter/material.dart';
Flutterで画面を作るための一番基本となるパッケージをインポートしています。
Material Components widgets(公式)に記載のあるコンポーネントが利用可能になります。Flutterではwidgetと呼ぶ部品を組み合わせUIを構築していきますが、本パッケージはマテリアルデザインの基本的なwidget群が定義されているものです。
void main() {
runApp(MyApp());
}
__main関数__です。この関数がエントリーポイントとなり、ここからプログラムの実行が始まります。__runApp()関数__は、__widget__を引数にとり、渡されたwidgetをUIのルートにしてアプリケーションの実行を開始します。
次に、__runApp()関数__の引数に渡されている__MyAppクラス__の実装を確認していきましょう。
MyAppクラス
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
__MyAppクラス__は__StatelessWidgetクラス__を継承して実装されています。
StatelessWidgetクラス
__StatelessWidgetクラス__に関しては、StatelessWidget class(公式)に詳しい情報があります。A widget that does not require mutable state. がポイントで、文字通り、可変の状態を持たない(ステートレス)ため、静的なUIを構築するコンポーネントと考えてください。__MyAppクラス__は状態を持たないWidgetであるといえます。__StatelessWidgetクラス__を継承する際には、__Widget build(BuildContext context)メソッド__を実装する必要があります。このメソッドでは__Widget__を生成し返却する必要があります。
MaterialAppクラス
次に、__MyAppクラス__の__build()メソッド__で返却している__MaterialAppクラス__です。MaterialApp class(公式)に詳しい情報があります。An application that uses material design.A convenience widget that wraps a number of widgets that are commonly required for material design applications. とある通り、マテリアルデザインのアプリケーションを構築する上で共通となるいくつかのWidgetをラップした便利Widgetクラスです。コンストラクタに多数の引数がありますが、この初期コードでは、title、theme、__home__の3属性のみが指定されています。__title__はtitle propertyによるとAndroidの時のタスクスイッチ時に表示されるタイトル設定、__theme__はtheme propertyによるとデフォルトとなるビジュアルを決める設定、__home__はhome propertyによるとアプリケーションのデフォルトルートのWidget設定になります。
ここではそれぞれはあまり深堀せず、__home__で指定している__MyHomePageクラス__を見ていきたいと思います。
MyHomePageクラス
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
__MyHomePageクラス__は__StatefulWidgetクラス__を継承して実装されています。初期コードではコンストラクタの引数に__Key__と__title__を受け取るように実装し、親クラスのコンストラクタに__Key__を、自クラスの__titleインスタンス変数__に受け取った__title__の値を設定します。
StatefulWidgetクラス
__StatefulWidgetクラス__に関しては、StatefulWidget class(公式)に詳しい情報があります。文字通り、可変な状態を持つ(ステートフル)、動的なUIを構築するコンポーネントと考えてください。Widgetが存続している間に状態が変更されるとそれに応じて動的に表示を変更するような場合に利用します。__StatefulWidgetクラス__を継承する際には、__State createState ()メソッド__を実装する必要があります。__MyHomePageクラス__では、**_MyHomePageState()**を戻すように定義している。
_MyHomePageStateクラス
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'You have pushed the button this many times:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.headline4,
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: Icon(Icons.add),
),
);
}
}
_MyHomePageStateクラスは__Stateクラス__ (State class(公式)に詳細があり、StatefullWidgetのロジックと状態を管理するためのクラス)を継承して実装しています。
_MyHomePageStateクラスをざっくりと分けると、
- _counterインスタンス変数 → 状態を保持
- _incrementCounterメソッド → ロジック
- buildメソッド → 画面を構成
となります。
__StatelessWidget__では直接__buildメソッド__で画面を構成していましたが、__StatefulWidget__では、__Stateクラス__側に__build__メソッドがあり、そこで画面を構成しています。
初期コードの画面では、__FloatingActionButtonクラス__にて画面にボタンを定義している。また、そのボタンを押下したら**_incrementCounterメソッドのロジックが実行されるようになっています。また、__Textクラス__にて'$_counter'で、自インスタンスで管理している_counterインスタンス変数**の値を文字列として表示しています。
このWidgetの一連の動きとしては、
- __FloatingActionButtonクラス__で定義されたボタンが押下される
- _incrementCounterメソッドが呼ばれる
- _incrementCounterメソッドにて、自インスタンスで管理している**_counterインスタンス変数**を変化(インクリメント)させ、その変化を__SetStateメソッド__を使ってフレームワークに通知する
- 通知を受けたフレームワークは、対象となるWidegtの再構成のために__buid()メソッド__を呼びだす (※コード上には見えません)
- __buidメソッド__では、インクリメントされたる**_counterインスタンス変数**の値を文字列として表示する
となります。以上の動きによりボタンを押すと画面の数字が1増えて描画されるという動きが実現されています。
まとめ
少し解説はごちゃごちゃしてしまいましたが、実際の実装コードはかなりわかりやすいと思います。現段階では敷居の低いフレームワークだなと感じました。ステートの管理などはRedux的な実装と方向性は同じだと思いますが、React/Reduxのコードを初見した時に感じたとっつきにくさというものがあまり感じられませんでした。
複雑な状態の管理や非同期のAPI呼び出しなどもう少し突っ込むと色々見えてくると思いますが、その辺はこの先掘っていきたいと思います。
ここまでAWS色が一切なかったですが、次回「(3)AWS Cognito連携」からはAWSと連携した部分を進めていきたいと思います。テーマはCognito連携です。