これは何
2021年に発売されたJINS MEMEがLoggerアプリ(公式)でWebSocket通信できるので、TouchDesignerで値を受け取ってみました。
試した環境
- JINS MEME ファームウェアバージョン revision:1, minor:0, major:2
- iPhone 12pro iOS15
- Loggerアプリ version1.2.2.34
- Windows10pro 20H2
- TouchDesigner 2021.15240
準備
- iPhoneとPCを同一ネットワークに繋ぐ
- PCのローカルIPアドレスを調べておく
TouchDesigner
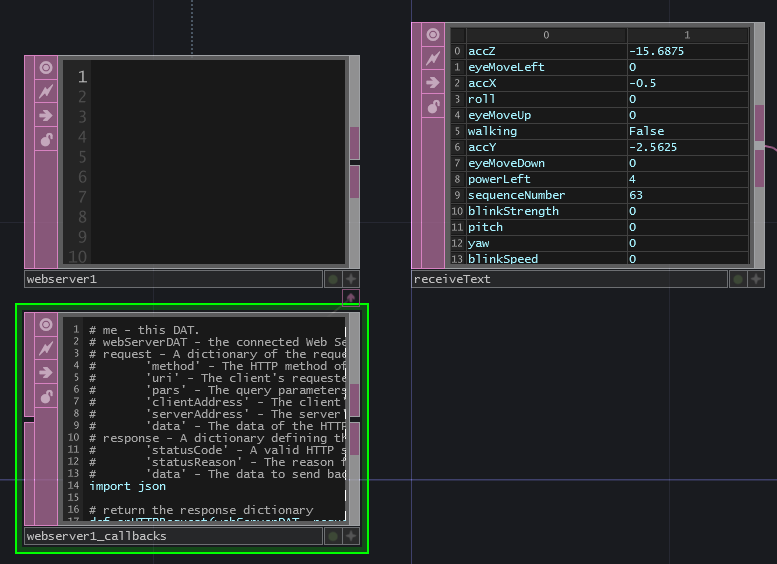
- 空のTable DATを置く。OP名をreceiveTextとする。
- Web Server DATを配置。任意のポート番号を指定する。
- 上記DATのCallbacks DATを開き、Edit Contents(Ctrl+e)する。
- onWebSocketReceiveText()で以下を入力。
webserver1_callbacks
import json
def onWebSocketReceiveText(webServerDAT, client, data):
jsonData = json.loads(data)
t = op('receiveText')
for key, val in jsonData.items():
cell = t.cell(key, 1)
if cell == None:
t.appendRow([key, val])
else:
cell.val = val
return
Loggerアプリ
- 「接続」タブでJINS MEMEと接続。
- 「設定」タブでWebSocketクライアントを追加し、PCのIPアドレスと、Web Server DATで指定したポート番号を指定して、「追加」ボタン押下。
データ取得開始
- TouchDesignerのWeb Server DATのActiveをOnにになっていることを確認。
- LoggerアプリのWebSocketクライアントを有効にする。成功することを確認。
- Table DATにデータが流れてくる。

おわりに
名前からしてWeb Socket DATを使うもんだと思ってたけど使い方がよく分からないので、Web Server DATで済ませました。
これを使っていくつか作ってみました。