基礎
| 比較演算子 | 例 | 式が成立する条件 |
|---|---|---|
| == | a = b | aとbが等しい |
| != | a != b | aとbが等しくない |
| === | a === b | aとbが厳密に等しい |
| !== | a !== b | aとbが厳密に等しくない |
| > | a > b | aがbより大きい |
| >= | a >= b | aがb以上 |
| < | a < b | aがbより小さい |
| <= | a <= b | aがb以下 |
| && | a && b | aかつb(aとb両方が真なら真を返す) |
| || | a || b | aまたはb(aかbどちらかが真なら真を返す) |
厳密にとは演算の処理対象となる値が等しく、かつ同じ型である場合のことです。
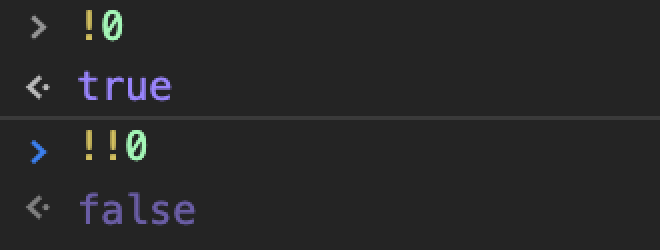
!での評価方法について
判定式の**「!」を使う時、後から読む場合わかりにくいことがあります...
変数の名前を肯定系で書き、否定したい場合に「!」**を使うと読みやすいコードになると思います。
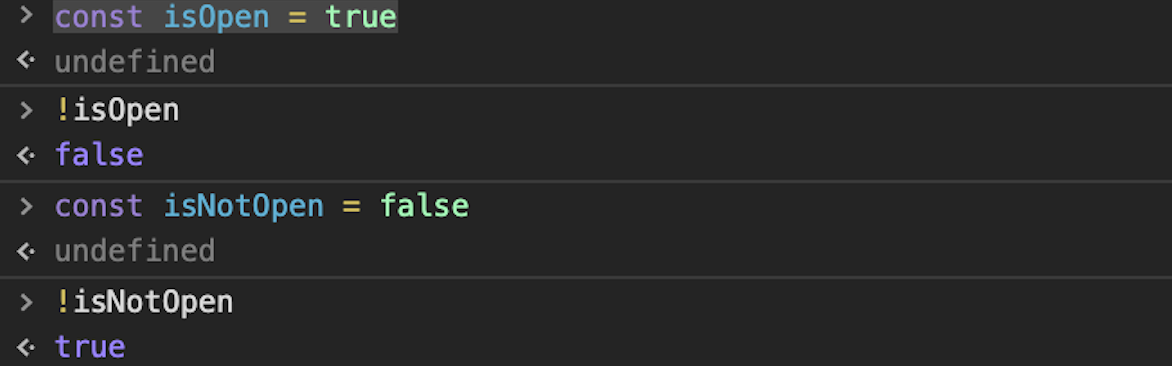
const isOpen = true
!isOpen // オープンではないと意味がわかりやすい
// 下のように書くと、何がいいたいのか理解するのに時間がかかる
const isNotOpen = false
!isNotOpen //

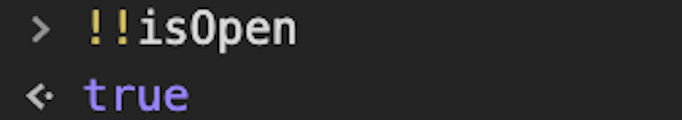
変数に必ずbooleanの値を入れたいときはあえて!!を入れることもあります.

可読性の高いコードを意識して書くよう注意したいです
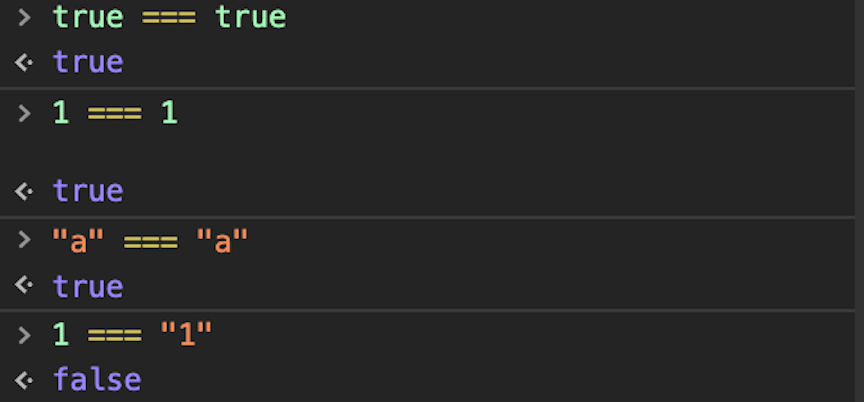
===での比較について
JavaScriptのデータ型(Type)は、プリミティブ型とオブジェクト型に大別されます。
プリミティブ型とは数値・文字列・論理値・null・undefinedのことです。(論理値は「true(真)」「false(偽)」のどちらかの値です。)
オブジェクト型とはプロパティ(値)とメソッド(操作)の集まりです。
↓プリミティブ型の場合は、比較対象の値と型を見て比較します。

オブジェクト同士の比較の場合は、参照を比較します。

参考
https://developer.mozilla.org/ja/docs/Web/JavaScript/Guide/Operators/Comparison_Operators
https://qiita.com/makotoo2/items/9566cebf205ef8b42505