HTML & CSS
Webページは「HTML」と「CSS」という言語を組み合わせて作られています。
HTMlとは「Hyper Text Markup Language」の略でマークアップ言語に分類されます。
そしてマークアップ言語とは「文章を構造化」する言語のことです。
今はHTML5が標準となっています。(HTML5とは、HTMLのバージョン5、改訂第5版です。)
タグの種類
よく使いそうな物をまとめてみました。
http://www.htmq.com/html5/
| タグ | 意味 | 備考 |
|---|---|---|
| ドキュメントタイプを宣言する | HTML5で作成されたものであることを宣言するために、 文書の先頭に記述する | |
| html | HTML文書であることを示す | HTML文書であることを示す記述 |
| head | 文書のヘッダ情報を表す | そのHTML文書に関するメタデータを集めたもの |
| body | 文書の本体を表す | <html>タグの中に一つだけ配置します。 中には見出し・段落・表・フォームなどの要素を配置します。 |
**bodyの中で使うタグ**
| タグ | 意味 | 備考 |
|---|---|---|
| header | ヘッダであることを示す | HTML5から新たに追加された要素です |
| footer | フッタであることを示す | HTML5から新たに追加された要素です |
| section | 一つのセクション | |
| article | 記事であることを示す | 内容が単体で完結するセクションであることを示す際に使用します |
| aside | 余談・補足情報のセクションであることを示す | |
| <h1>-<h6> | 見出しを付ける | セクション |
| div | ひとかたまりの範囲として定義する | 意味はない |
| span | ひとつの範囲として定義する | <span>で囲まれた範囲に特定のスタイルシートやスクリプトを適用したりしたい時に使う |
| p | ひとつの段落(パラグラフ)であることを表す | コンテンツの分類 |
| ol | 順序のあるリストを表示する | リスト項目は、<li>タグで指定する |
| li | リストの項目を記述する | 順番が変わると困る時に使う |
| ul | 順序のないリストを表示する | |
| dl | 定義・説明リスト | <dt><dd>を配置してリストを作成する |
| dt | 定義・説明される言葉 | --- |
| dd | 定義用語や言葉の説明をする | --- |
| a | ハイパーリンクを指定する | <a href="飛びたいURL">リンク |
| i | 声や心の中で思ったことなど、他と区別したいテキストを表す | |
| br | 改行 | <br /> |
| img | 画像を表示する | <img src="画像のpath"> |
| video | 動画を再生する |
メタデータ
|タグ |意味 |
|--- |---|---|
|title|文書にタイトルをつける|
|base|相対パスの基準URIを指定する|
|link| リンクする外部リソースを指定する|
|meta|その文書に関する情報(メタデータ)を指定する|
|style|スタイルシートを記述する|
特殊文字
| 表示したい文字 | タグ | |
|---|---|---|
| < | < | |
| > | > | |
| & | & | |
| 半角スペース | | |
| 特殊文字コード |
コメントアウト
id属性とclass属性
htmlの各タグにはid属性やclass属性という属性が設定できます。これによって指定した「特定の要素のうち一部だけ」装飾したり、
class = 種別名を割り当てる(同じclass名を、1ページ中に何度でも使える。 )
id = 固有の名前を割り当てる(同じid名は、1ページ中に1度しか使えない。)
*id属性を使うと「ページ内リンク」が作れ、アンカーポイントとして指定できます。
基本構造
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<!-- ここに書いていきます! -->
</body>
</html>
ページの本文は<body>タグの中に書いていきます!
とりあえず確認するための準備
簡単にブラウザーで確認する場合は、
- フォルダーを作成
- 新規ファイルで「ファイル名.html」を作成
3.そのファイルのpathをコピーし、ブラウザーに貼り付ける
だけです!
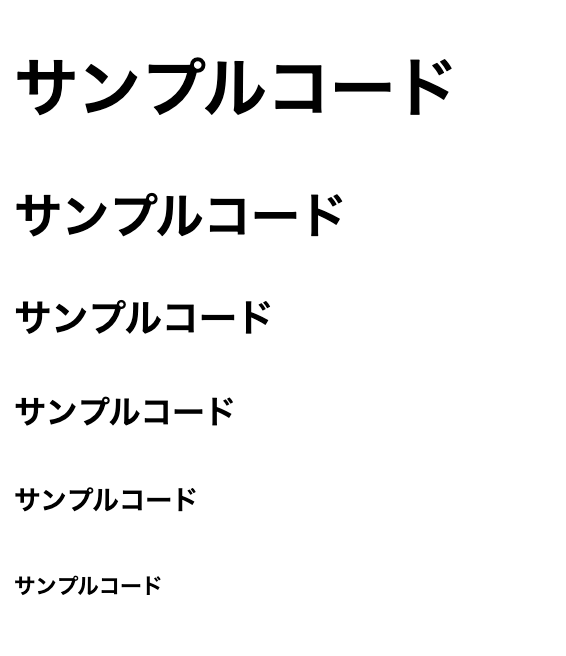
見出しをつける
見出しの要素は<h1>から<h6>まであります。
<h1>サンプルコード</h1>
<h2>サンプルコード</h2>
<h3>サンプルコード</h3>
<h4>サンプルコード</h4>
<h5>サンプルコード</h5>
<h6>サンプルコード</h6>