概要
React Nativeを例としてOSSにコミットするまでの体験を簡単にまとめたものです。
いつかはOSSの活動に参加したいなーと思っているけど、
どういう流れなのか分からず、難しそう、大変そうと考えている方に対して、参考になればと思います。
React Nativeとは
Facebookが開発しているOSS(オープンソース)のモバイルアプリ開発用のフレームワークです。
Googleで検索するとサジェストに「オワコン」とか出ますが、Expoというプラットフォーム(これもOSSです)と組み合わせるとかなり簡単にモバイルアプリが開発できます。
https://reactnative.dev/
https://expo.io/
特にビルドと実機での動作まで持っていくのがかなり楽です。
MacなしでiOSアプリが作れますし、スマホ側にExpo Clientを入れるだけで簡単に実機で動作確認できます。
初めて触った時、個人的に感銘を受けていて、このOSSの活動に参加してみたい!というのが、今回の動機になりました。
1.まずは貢献ガイドを読む
React Nativeの場合、貢献ガイドみたいなものが丁寧にまとめられています。
私は英語をスラスラ読めないので、Google翻訳を使って読みました。
https://github.com/facebook/react-native/blob/master/CONTRIBUTING.md
OSS活動のメリットや心構え的なもの、
開発環境のセットアップ方法、
プログラム修正の流れ、
ドキュメント修正や問題点を連絡してくれるだけでも貢献になります。
ということが記載されています。
2.開発環境を構築する
次にソースコードをダウンロードして、自分のPCに開発環境を構築します。
Githubでは簡単にソースコードをダウンロードできます。
初めての方は以下のリンクが参考になると思います。
https://help.github.com/ja/github/getting-started-with-github/fork-a-repo
ソースコードをダウンロードしたら、React Nativeの開発環境を整えます。
これも貢献ガイドの中にざっくり記載されています。
https://github.com/facebook/react-native/wiki/How-to-Contribute-Code
私はセットアップした後に、ちゃんと動作するのかな?と思い、テストも実行してみました。
(ただ、テスト結果はエラーとなってしまいました。。。)
https://github.com/facebook/react-native/wiki/Tests#running-tests
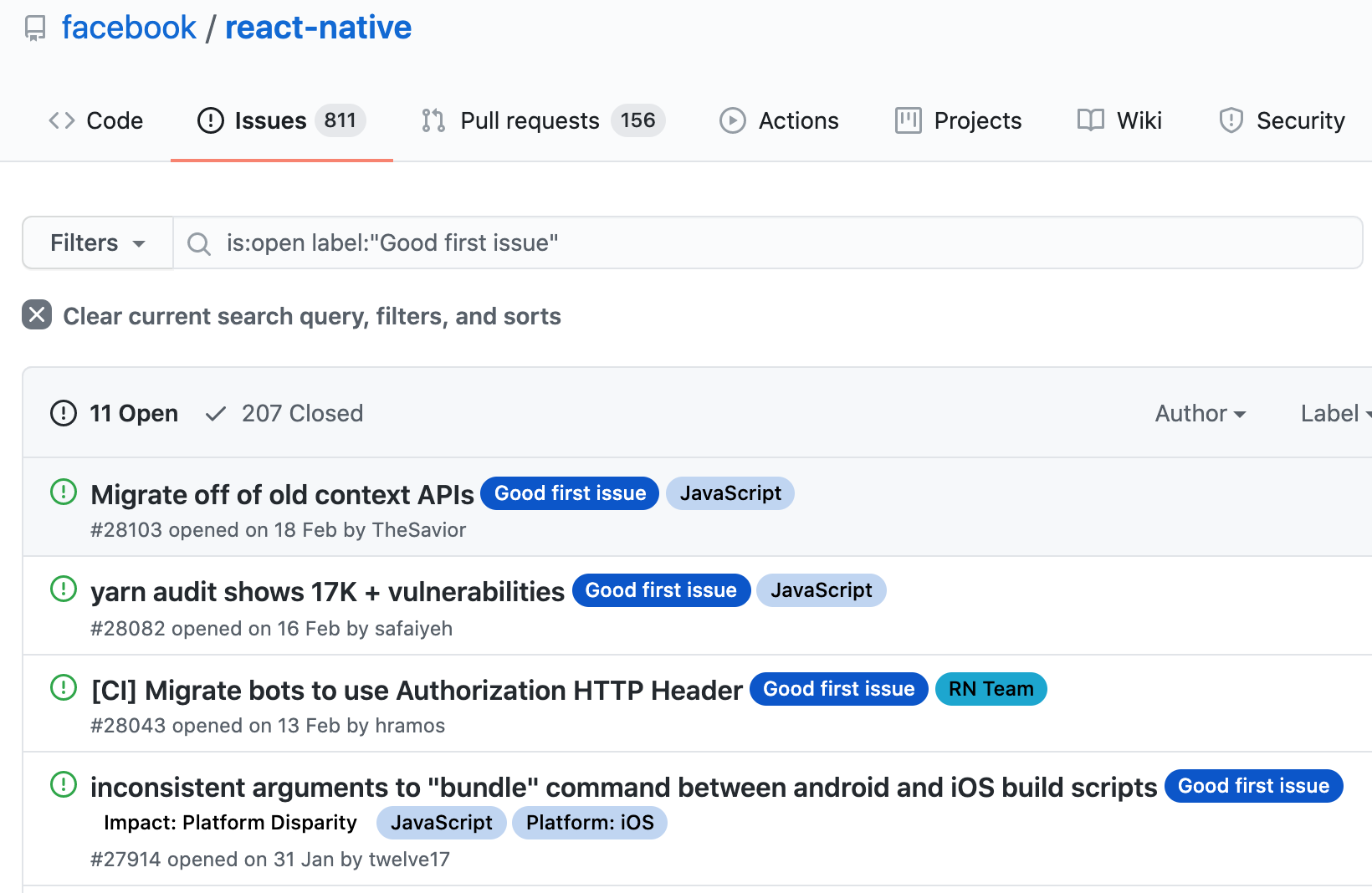
3.Issueを探す
開発環境をセットアップした後に、対応するIssueを探します。
貢献者ガイドに、
初めての人は「Good first issue」がおすすめ!
と記載されていたので、それを一つずつ確認していきました。
ただ、React Nativeのコミュニティは活発なようで、その時上がっている「Good first issue」は奪い合いみたいになっていました。。
(自分がやります!と、既に手が挙げられている状態)
どうしようかな。。と思ったのですが、そういえば環境構築でテスト失敗してたな、と思い出しました。
確認したところ、不具合のようだったので、これに取り組むことにしました。
4.プログラムを修正する
開発環境で修正用のブランチを作成し、プログラムを修正します。
今回のケースは、テストプログラムの修正でしたが、機能を修正する場合は、その機能自体のプログラムと、それに対応するテストプログラムの修正が必要です。
修正したら、自分のGithubアカウントのForkしたリポジトリにPushしておきます。
以下、この辺りの流れの参考になる記事です。
https://qiita.com/samurai_runner/items/7442521bce2d6ac9330b
React NativeのWikiにも流れをまとめたページがあります。
https://github.com/facebook/react-native/wiki/How-to-Open-a-Pull-Request
5.プルリクエストを出す
Githubの画面でReact Nativeのリポジトリにプルリクエストを出します。
コメントの書き方もルールがあるので、それに従って記入します。
https://github.com/facebook/react-native/wiki/Managing-Pull-Requests
React Nativeの場合、英語で記入する必要がありますので、私はGoogle翻訳を使ってコメントを作成しました。

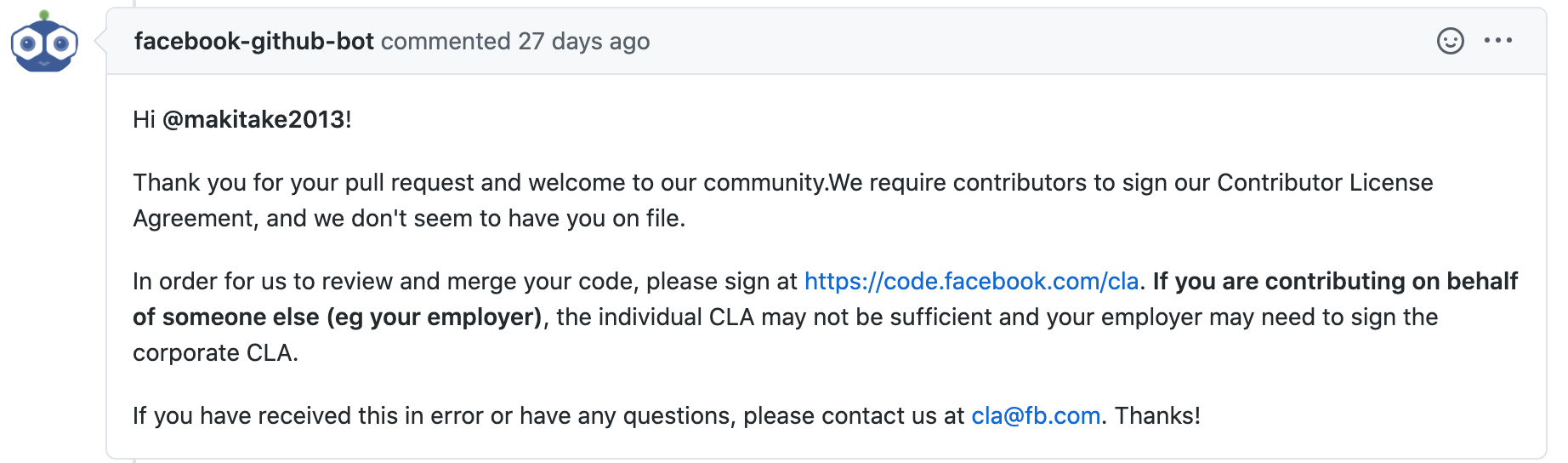
プルリクエストを出すと、React Nativeの場合、自動的にBotがコメントのチェックやテストを実行してくれます。(すごいスマート!と思って見てました。)
ここで、Botからコメントがあり、ソースコードの権利関係の同意書に署名する必要があるとのことで、内容を確認し、署名しました。

6.レビューを受ける
この後は、React Nativeのコミュニティのコントリビュータの方やFacebookのエンジニアの方がレビューしてくれます。
私の修正は、がっつり指摘を頂き、レビュアーの方が修正し直してくれました。。
7.本体のリポジトリにマージ!
レビューを通過すると、本体のリポジトリにマージされます。
今回、テストコードを少し修正しただけ(しかも修正し直し)ですが、
自分が大好きなOSSに、少しでも貢献できた!と考えるとかなり嬉しかったです!!
所感
実は、スタートしてからマージされるまで、結局2ヶ月ぐらいかかっています。。
しかし、こうやって振り返って書くと、簡単な修正であれば、休日に少し時間を取ればチャレンジできるなと感じました。(レビューの待ち時間がほとんどです。)
コードを読んだり、修正するところで勉強にもなりますし、OSSのコミュニティの方とコミュニケーションできるのも面白かったです。
次はテストコードじゃなくて、機能追加や修正のIssueに取り組んでみたいと思います!
最後まで読んでくださり、ありがとうございました!