はじめに
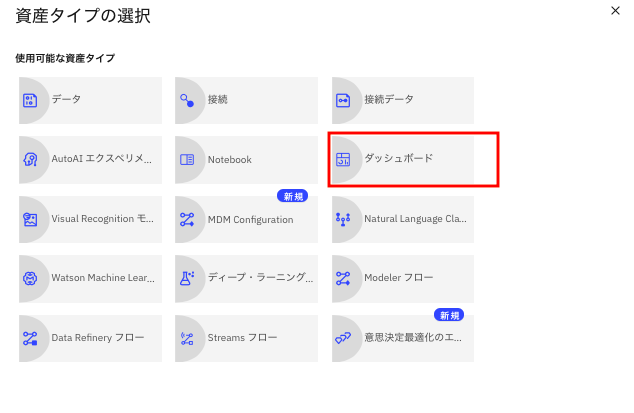
Watson Studioをお使いの皆様、「プロジェクトに追加」で出てくる下記のメニューで「ダッシュボード」とは何だろうと思ったことはないでしょうか?
これは、Watson Studioの1機能である、ダッシュボードのメニューです。
IBMは元々CongnosというBIツールを製品として持っていますが、そのクラウド版の簡易機能です。
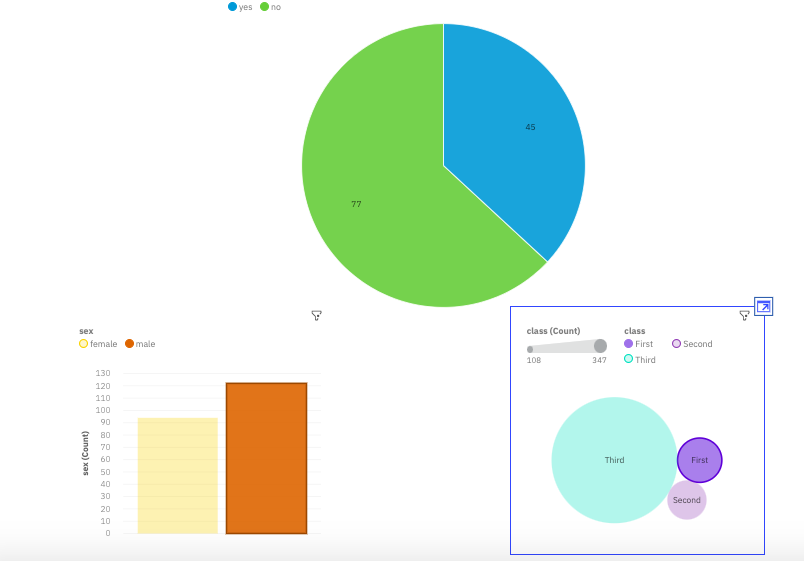
SPSS Modeler Flowなど他のWatson Studio機能と同様に、プログラミングなしに、データの可視化が可能なツールです。例えば、簡単な操作で下のような「タイタニック・データセット」の分析が可能です。
そのさわりの部分を当記事で紹介したいと思います。
ちなみに、このツールもWatson Studioの他に機能同様、クレジットカード登録なしのライトアカウントで試すことが可能です。さらに、この機能もIBMのOpenShiftを前提とするソフトCP4D(Cloud Pak for Data)でも利用可能です。ですので、その機能をクラウド上で体験できることになります。
環境準備
前提 (Watson Studioのプロジェクト作成まで)
前提として、Watson Studioのプロジェクトまでは作成済みであることとします。
この前提を満たしていない方は、次の記事を参照して下さい。
無料でなんでも試せる! Watson Studioセットアップガイド
Cognos Dashboard Embedded インスタンス作成
前提を満たしている場合の、最初のステップは、Cognos Dashboard Embeddedのインスタンス作成です。
まず、
のリンクからログインして、下記のIBM Cloud ダッシュボードの画面を表示させます。そして、画面右上の「リソースの作成」ボタンをクリックします。
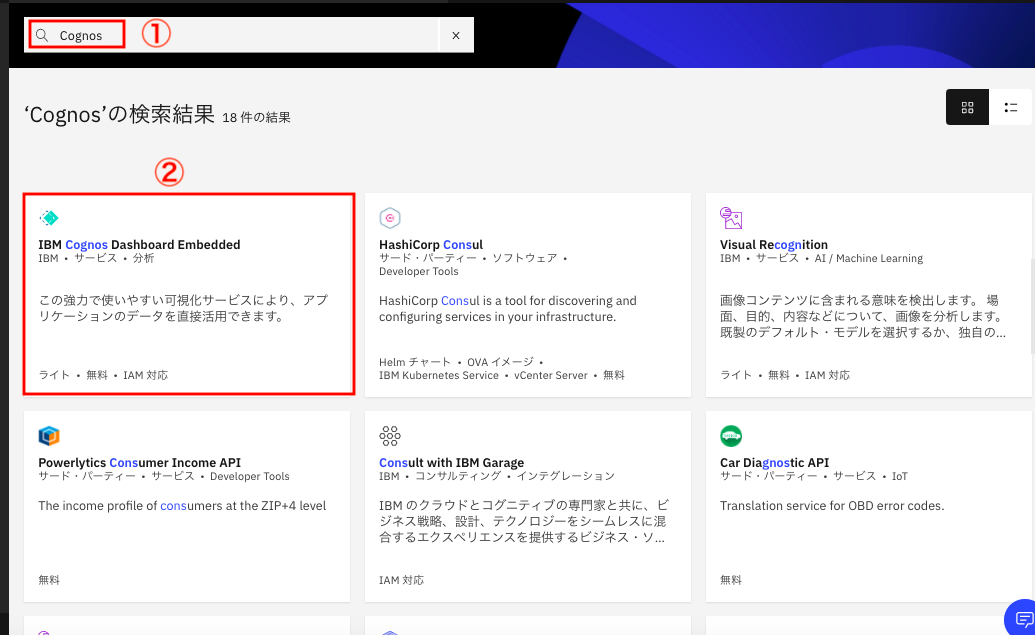
① 検索窓にCognosと入力し、Enterを押して下さい。
② 下のように、Cognos Dashboard Embeddedのタイルが表示されるので、そこをクリックします。
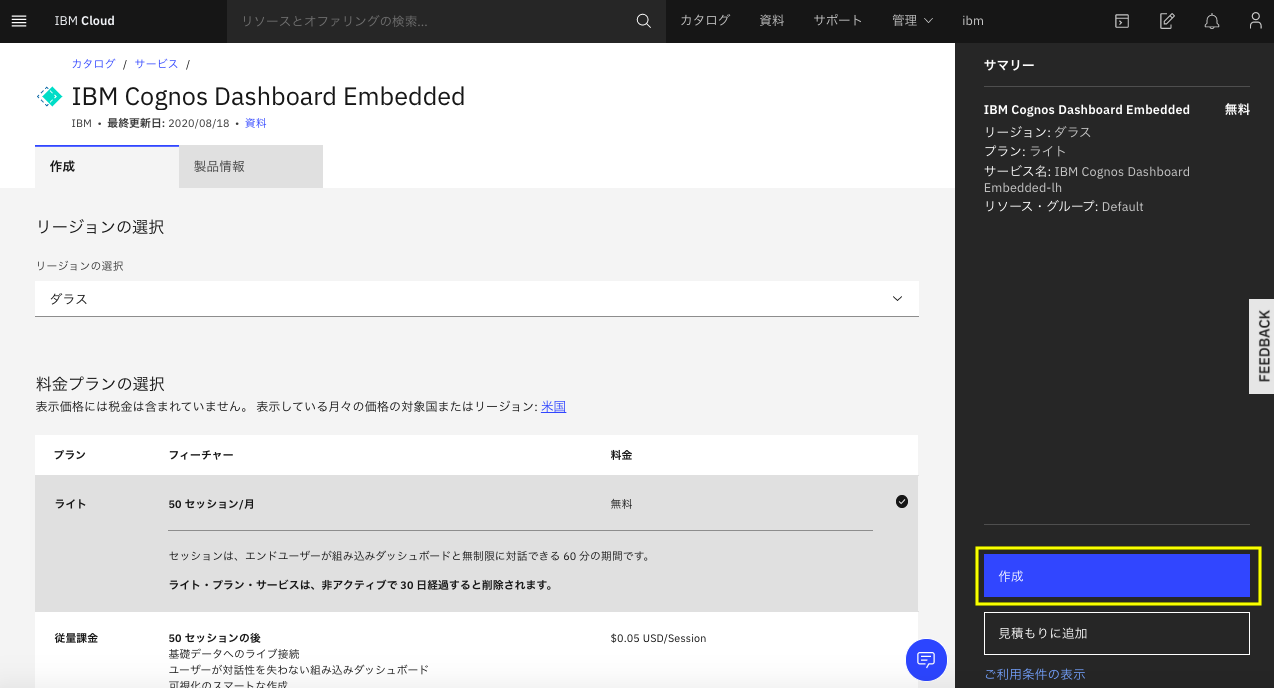
下の画面になります。すべてデフォルトのままで、画面右下の「作成」ボタンをクリックします。
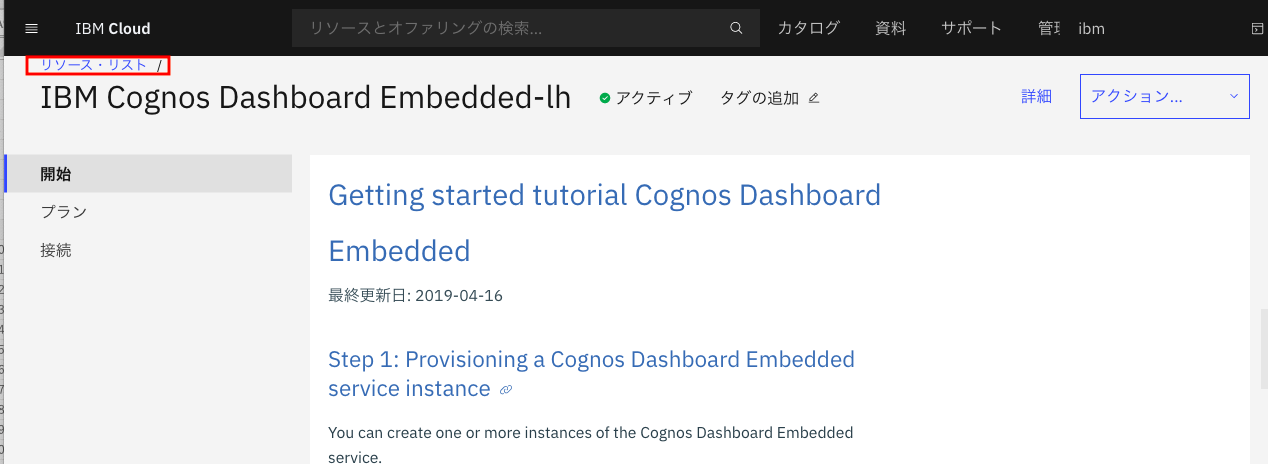
しばらく待っていると、下の画面になります。
画面左上の「リソース・リスト」のリンクをクリックして下さい。
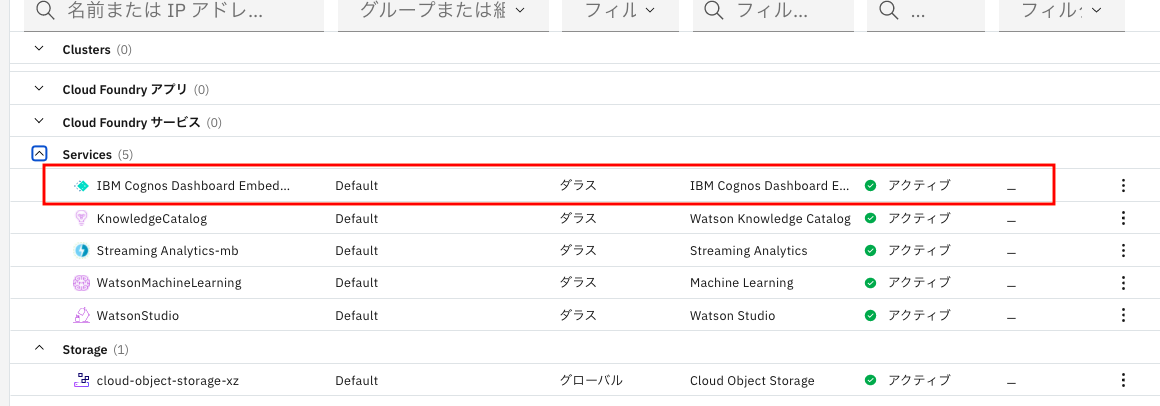
すると、下のようにリソース・リストにIBM Cognos Dashboard Embeddedの行が増えているはずです。
これでインスタンス作成は完了で、次の手順に進みます。
Watson StudioのプロジェクトとCognos Dashboard Embeddedサービスの関連付け
次に、先ほど作ったサービスと、Watson Studioのプロジェクトの関連付けをします。
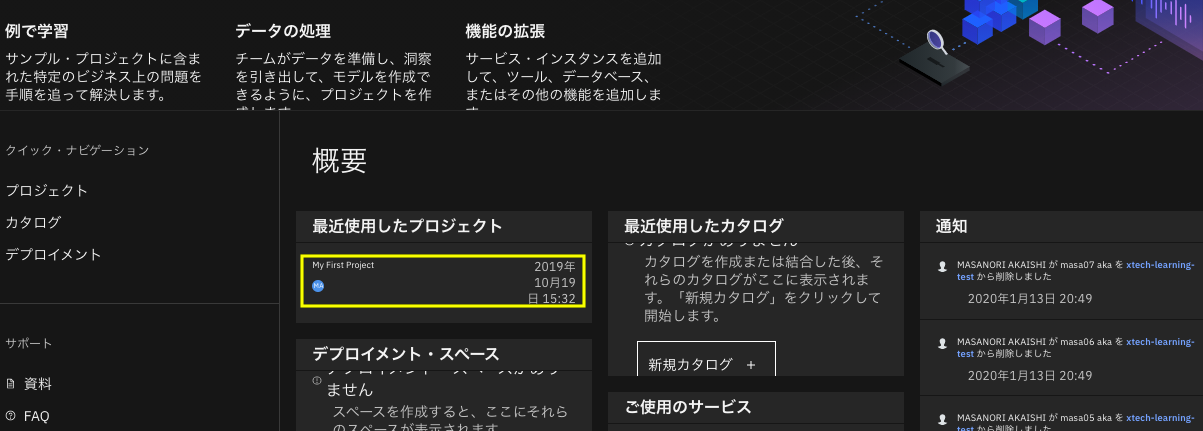
次のリンクからWatson Studioの初期画面を表示させます。
下の画面になったら、自分のプロジェクトを選択し、プロジェクト管理画面を表示させます。
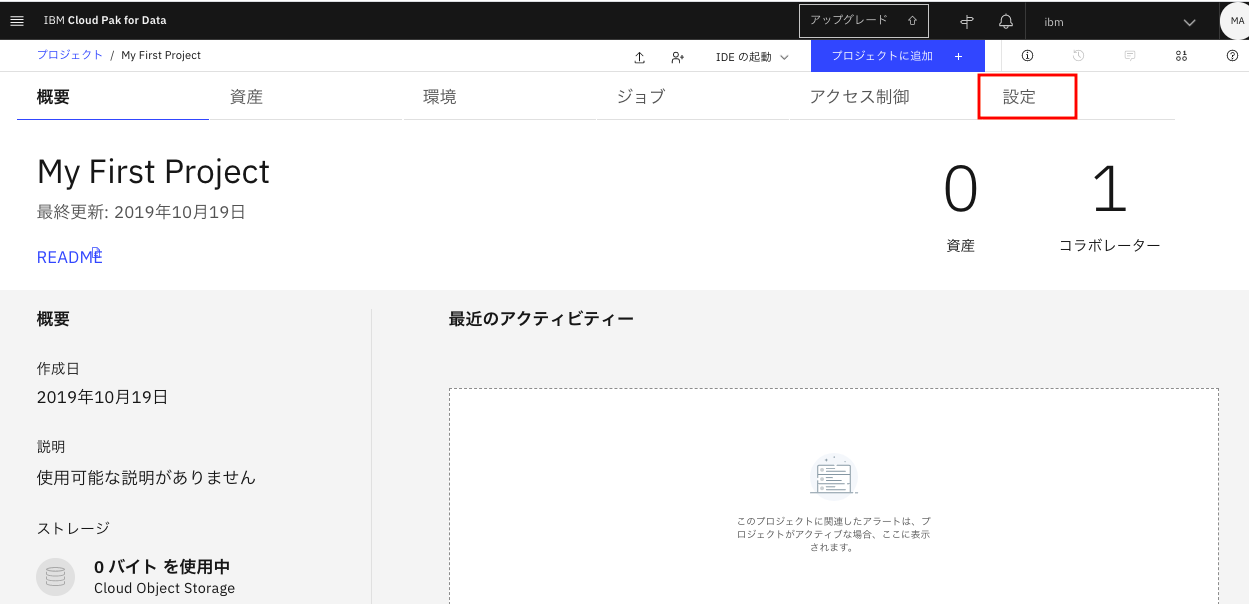
下のプロジェクト管理の画面になったら、画面上部一番左の「設定」タブをクリックします。
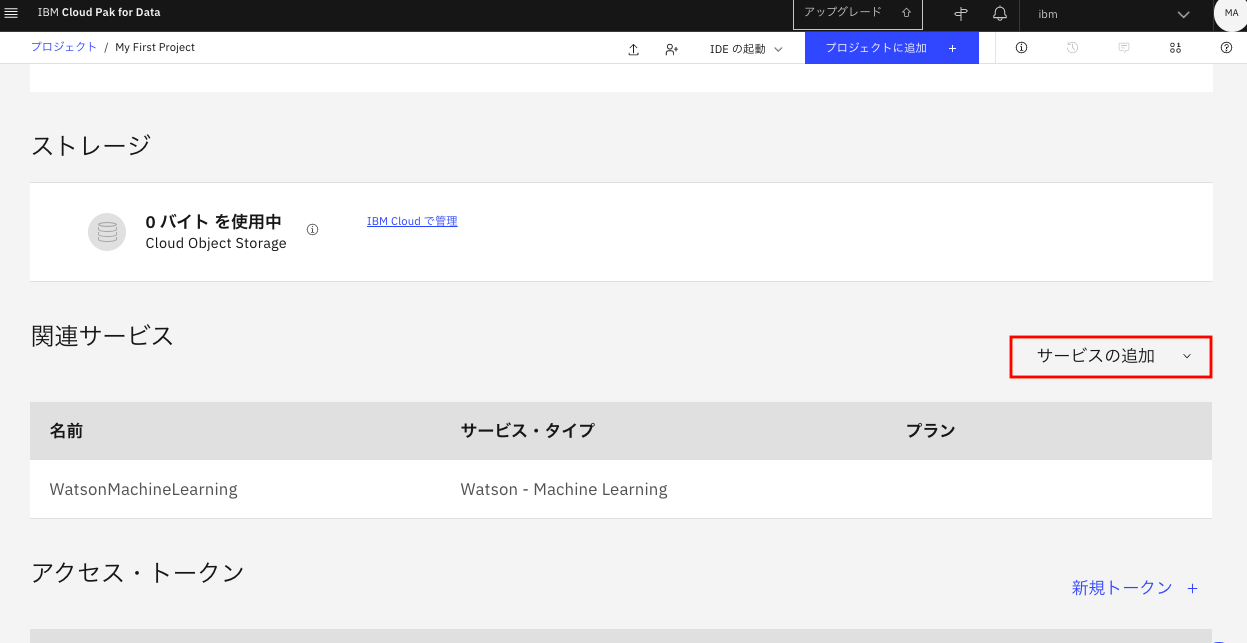
設定タブで画面を下にスクロールさせて、下の画面の「サービスの追加」をクリックします。
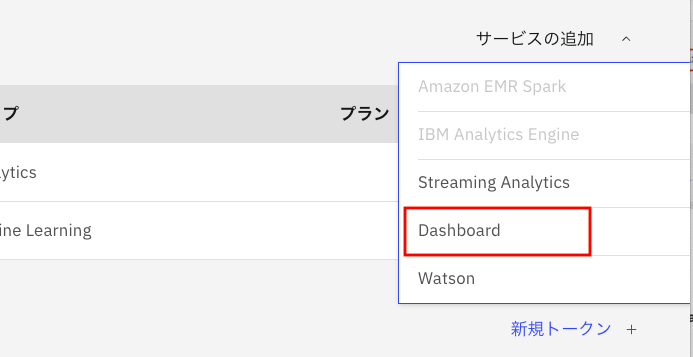
ドロップダウンメニューから「Dashboard」を選択します。
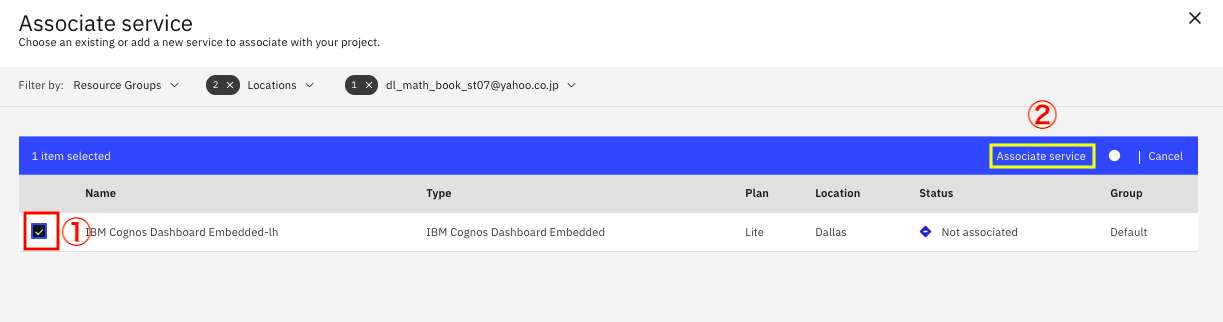
「Associate service」の画面になったら、
①チェックボックスにチェックを入れ、
②画面右の「Associate service」のリンクをクリックします。
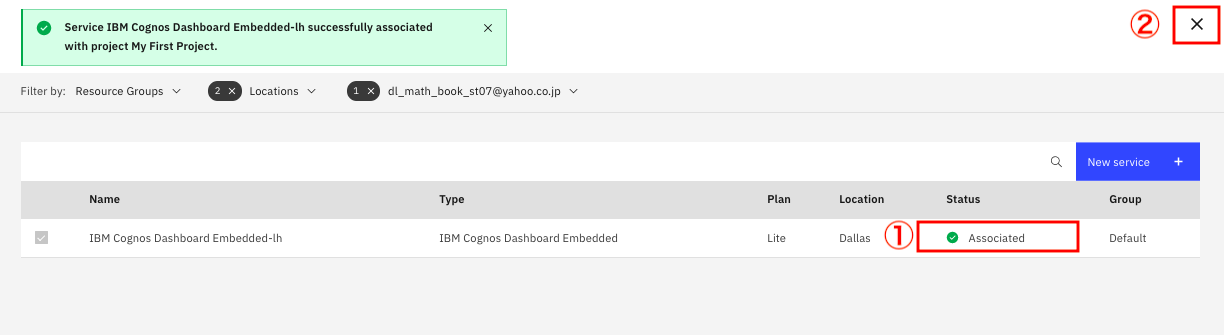
下のように
①StatusがAssociatedになっていれば関連付けに成功しています。
②画面右上の閉じるアイコンで設定画面を閉じます。
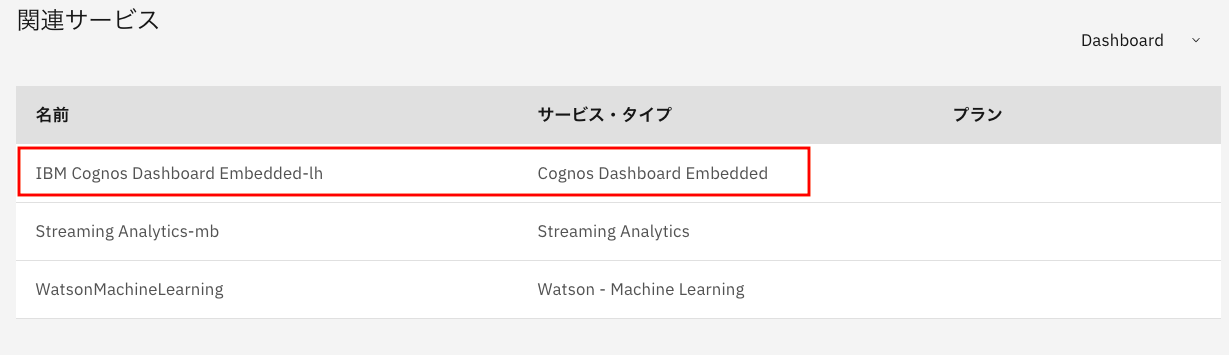
元の画面に戻りますが、Cognos Dashboard Embeddedがサービスとして増えているはずです。
お疲れ様でした。これで、実習に必要な環境の準備はすべて終わりました。
いよいよ、当初の目的であるDashboardの作成に入ります。
タイタニック・データセットの分析
それでは、いよいよタイタニック・データセットの分析を始めます。
データの準備
まず、下記リンク先のCSVをダウンロードしておいて下さい。
データのアップロード
次にこのデータをWatson Studio上にアップロードします。
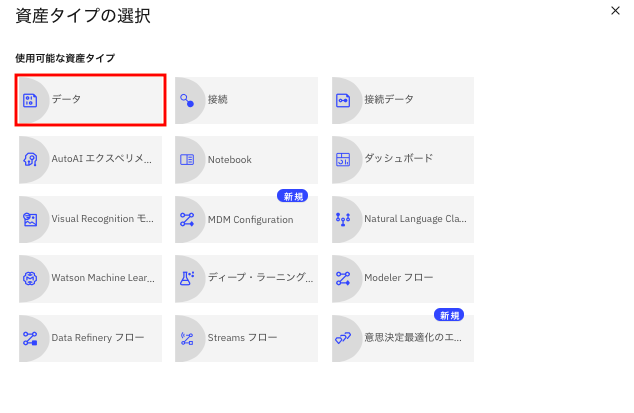
Watson Studioのプロジェクト管理の画面から「プロジェクトに追加」「データ」を選択します。
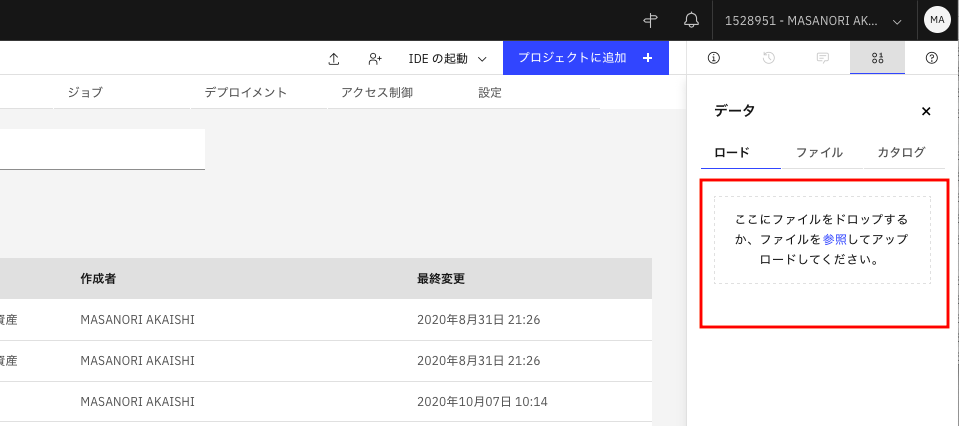
下の画面になったら、赤枠の領域に先ほど準備したtitanic.csvドラッグアンドドロップでアップロードして下さい。
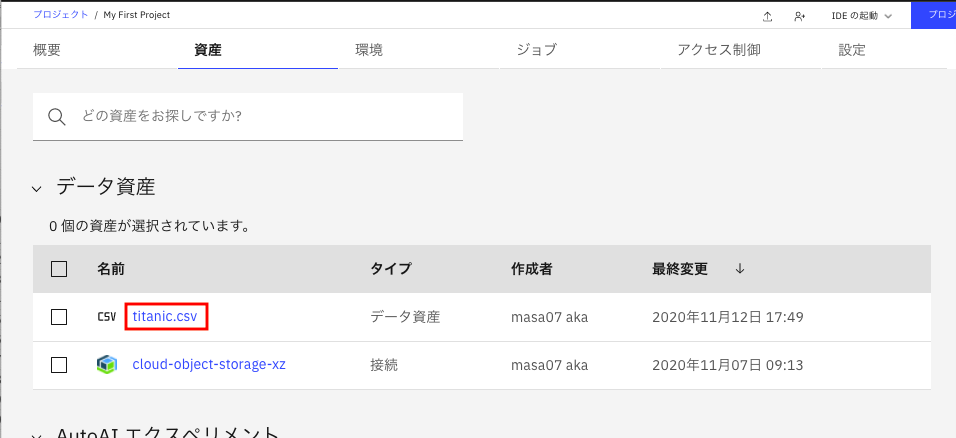
アップロードが終わると、下の画面のように、「データ資産」にtitanic.csvのファイルが追加されます。ファイル名の箇所がリンクになっているので、そこをクリックして下さい。
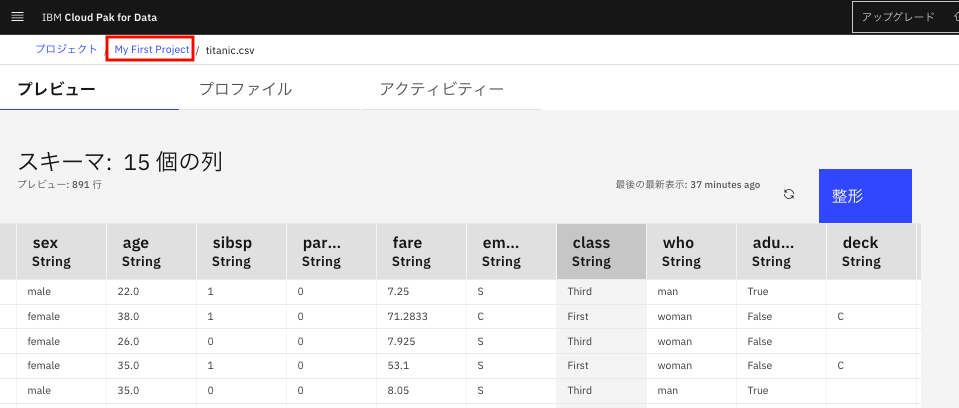
この操作により、下のようなCSVのプレビュー画面(Refineryの機能)になります。
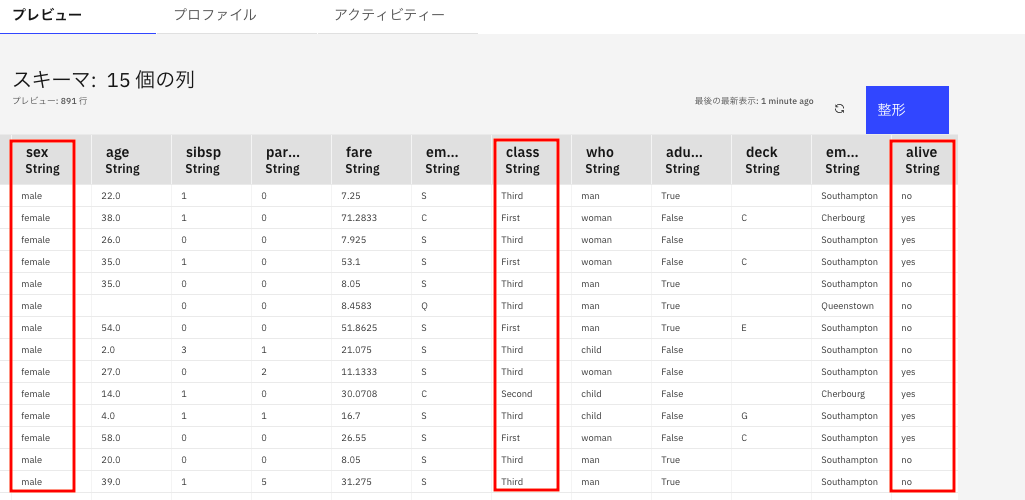
ここで、今回の分析対象となる「タイタニック・データセット」について簡単に紹介します。
このデータセットは、就航後すぐに沈没した事件で有名な客船タイタニック号の乗客名簿です。
性別(sex)、船室(class)など、個々の乗客の属性と、その乗客が沈没後に生き残ったかどうかを示すフラグである生存可否(alive)が属性として提供されています。
ここから先のダッシュボードの実習では、この3つの項目間の関係を視覚的に調べていくことにします。
データの確認が済んだら、画面上部のプロジェクト名のリンクをクリックして、元のプロジェクト管理画面に戻します。
ダッシュボードの作成
プロジェクト管理画面から、「プロジェクトに追加」->「ダッシュボード」を選択します。
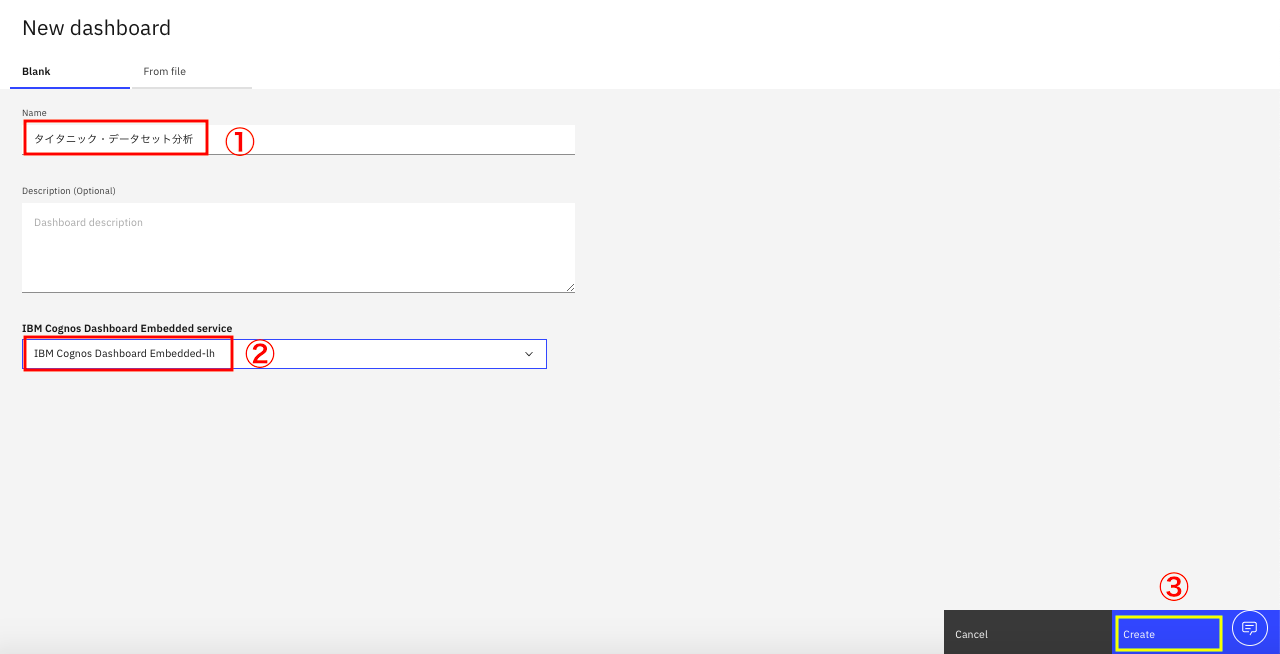
下の「New dashboard」の画面になるので、
① nameに「タイタニック・データセットの分析」と入力
② IBM Cognos Dashboard Embedded serviceのドロップダウンに、先ほど関連付けたCognos dashboardの選択
③ 右下の「Create」ボタンをクリック
します。
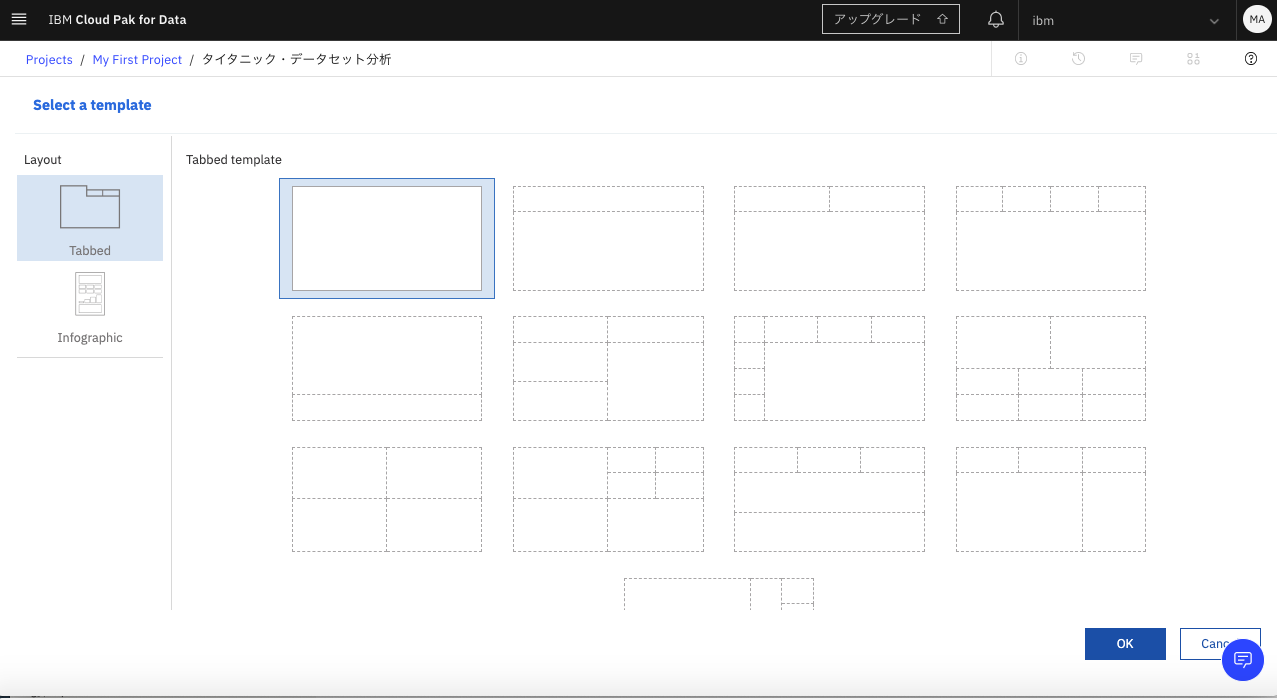
下のような画面が表示されるので、右下のOKボタンをクリックします。
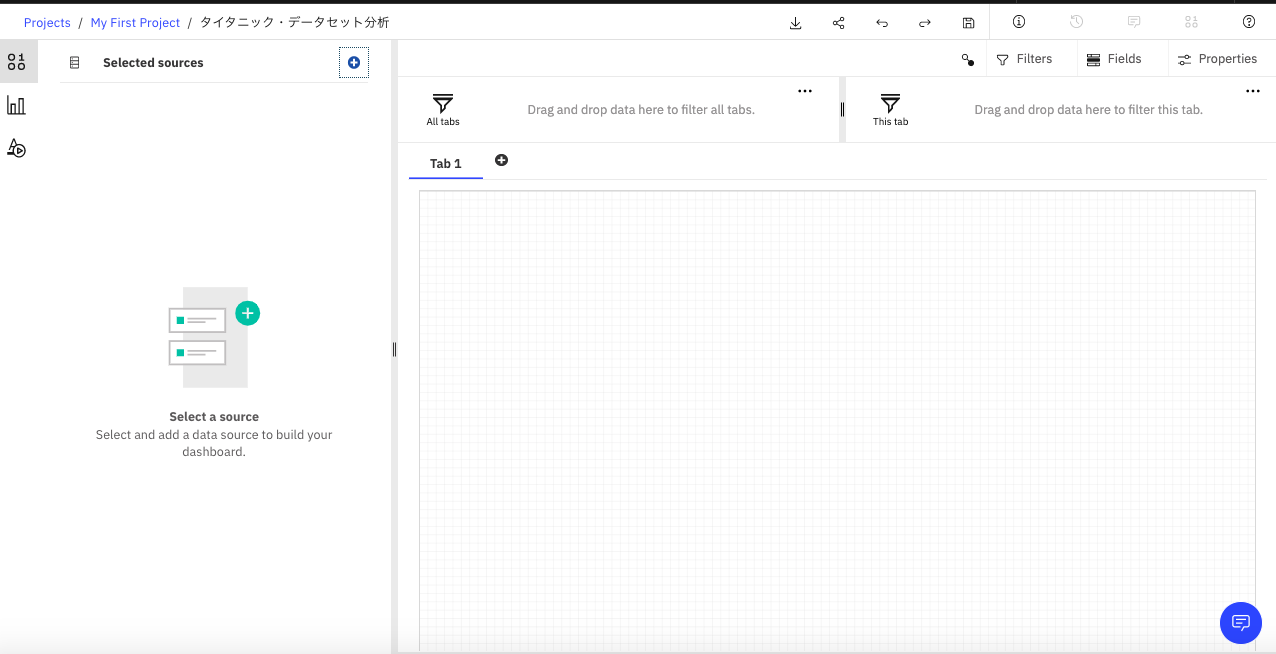
下の画面になれば、新規ダッシュボードの作成に成功しています。
データセットの読み込み
次に、先ほどクラウド上にアップロードしたタイタニックデータセットを、ダッシュボード上に読み込みます。
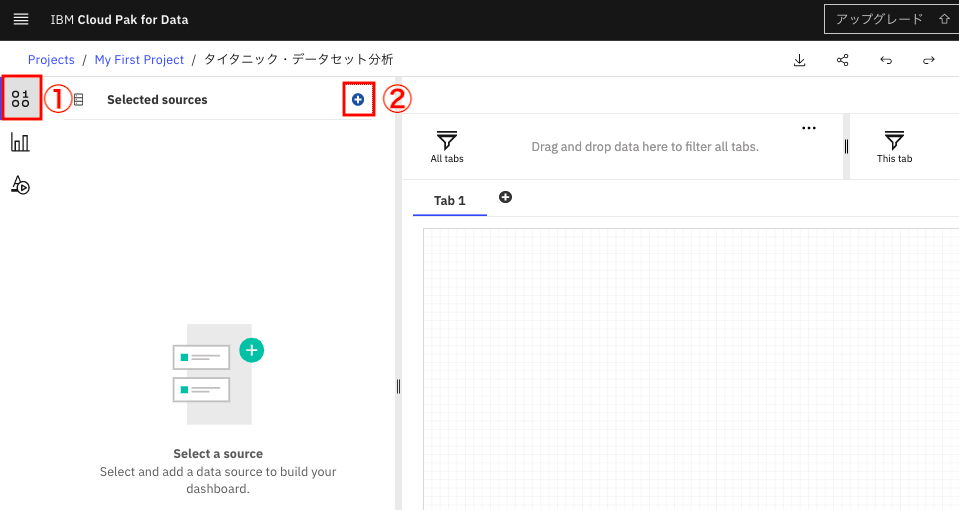
下の画面で
① 画面左上の「0100」と書かれたアイコンをクリックします。
② 「Selected sources」の右側の「+」をクリックします。
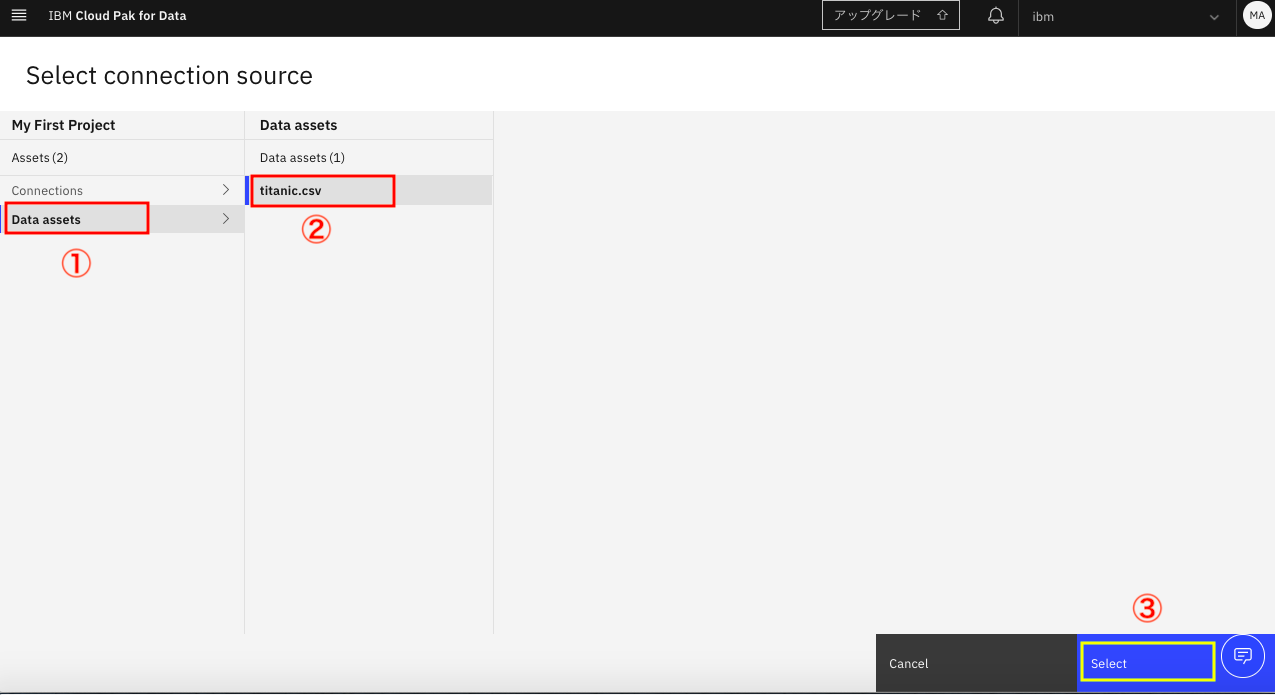
下のようなデータソース選択の画面になるので
① Data assetsを選択
② 先ほどアップロードした titanic.csvが表示されるはずなので、それをクリック
③ 画面右下の「Select」をクリック
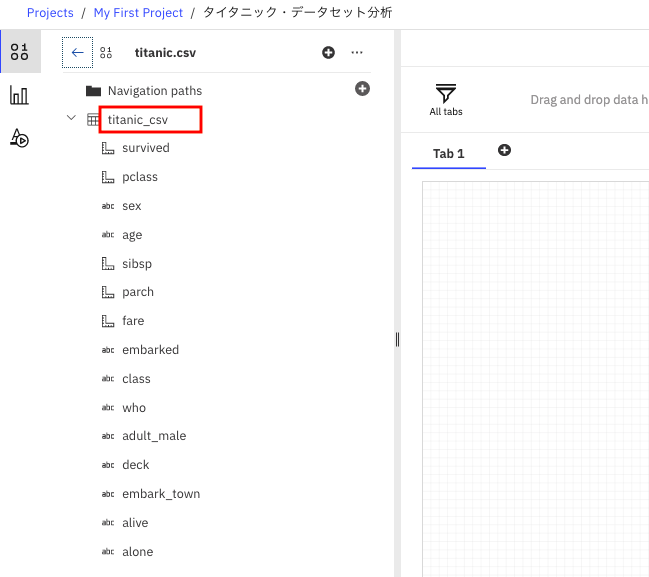
「Navigation paths」の直下に、titanic.csvが表示されるはずなので、それをクリックします。
すると、下の画面のように、項目名の一覧が表示されるはずです。
これで、データセットの読み込みは完了となります。
グラフの作成
いよいよグラフの作成を行います。
グラフは、生存可否(alive)、性別(sex)、客室(class)の3つを書いてみることにします。
生存可否グラフの作成
最初に生存可否(alive)を円グラフ(パイチャート)で描いてみましょう。
そこで
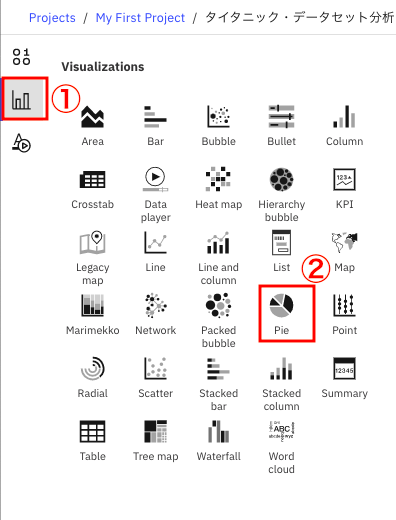
① メニューからグラフアイコンをクリックします
② 円グラフ(Pie)のアイコンを、編集エリアまでdrag and dropします。
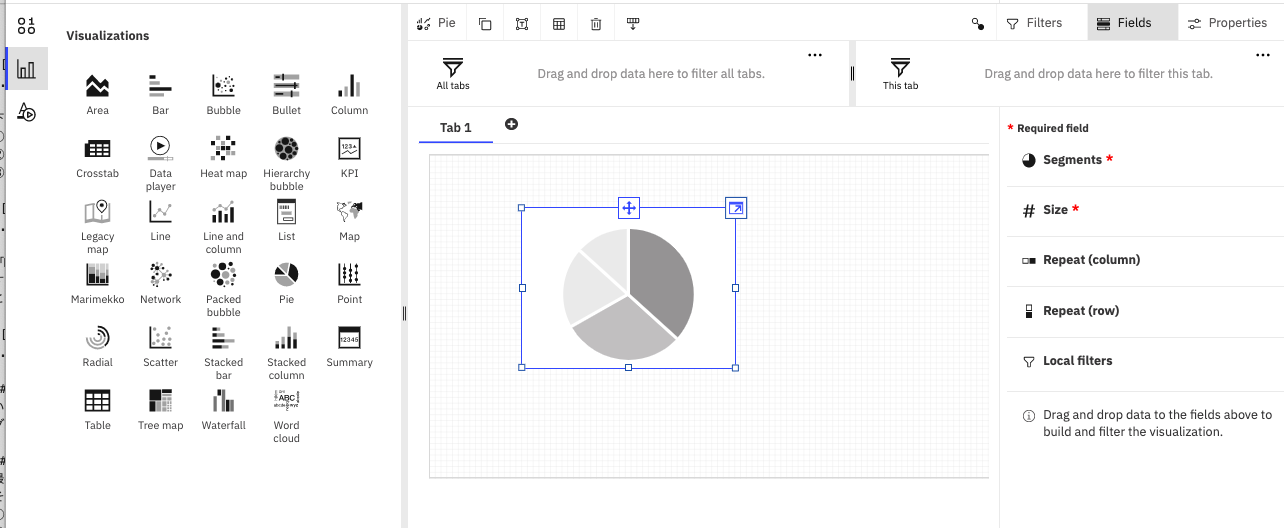
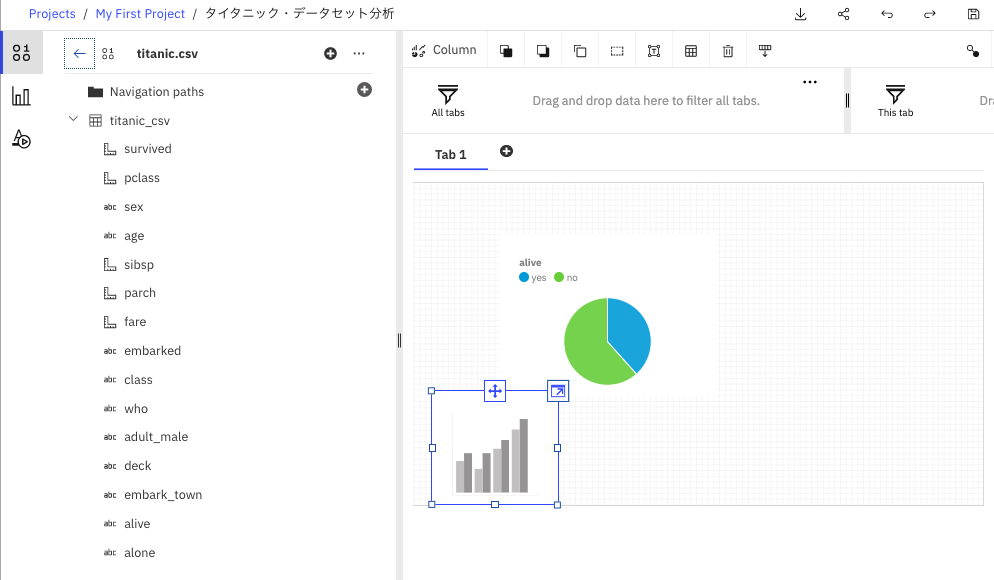
すると、下のような画面になるはずです。
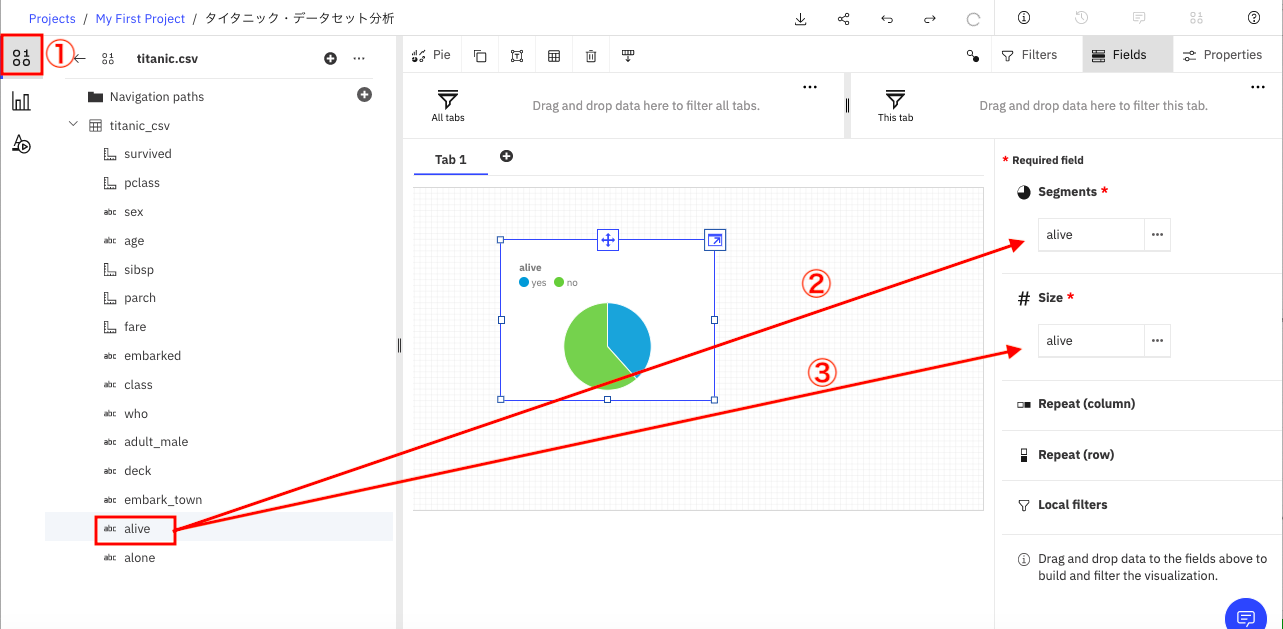
下の画面で
① 再び「0100」のアイコンを選択します。
② 下から2つめの「alive」の項目を画面右側「Segments」の下にdrag and dropします。
③ 同じく「alive」項目を、今度は「Size」の下にdrag and dropします。
たったこれだけの操作で、生存可否を示すaliveの項目の円グラフができたことがわかります。
性別グラフ
今度は、性別(sex)を棒グラフで表示してみましょう。そこで
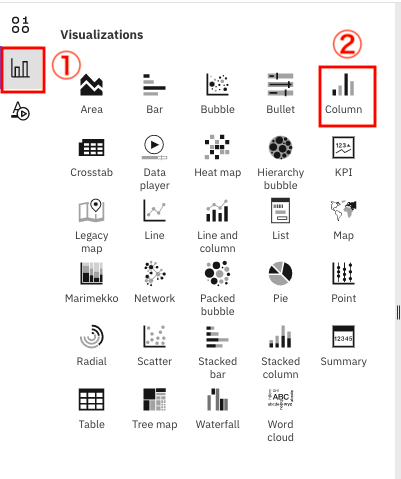
① 先ほど同様、グラフアイコンをクリック
② 出てきたリストから今度は「Column」のアイコンを編集エリアにdrag and dropします
サイズを微調整して、下の画面のような状態にして下さい。
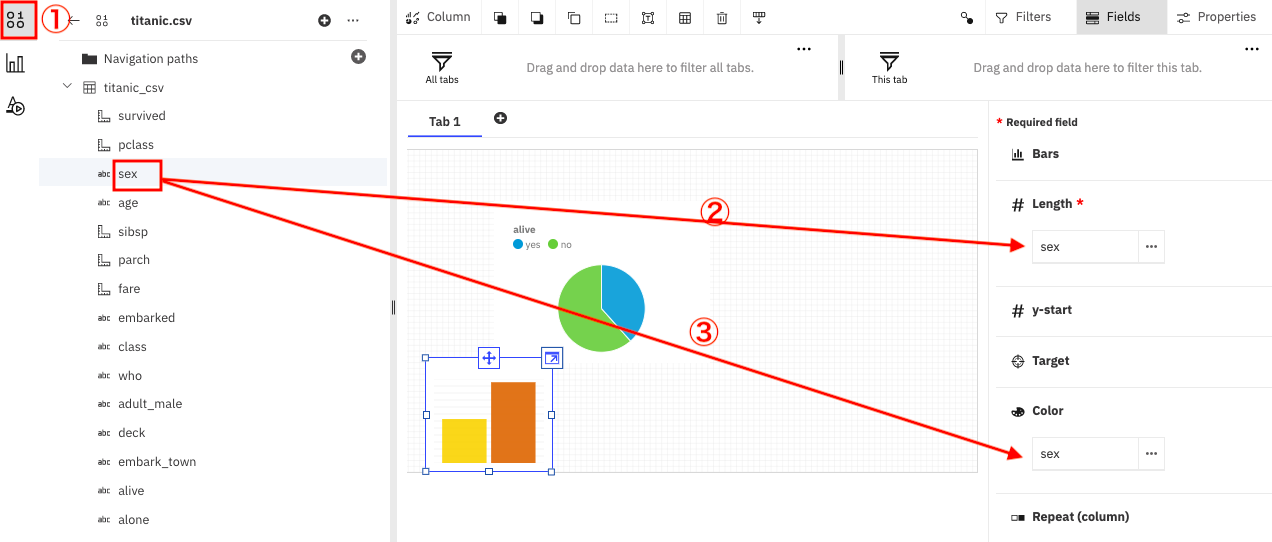
① 先ほど同様、メニューから「0100」を選択します。
② 「sex」の項目を、画面右側# Lengthの下にdrag and dropします
③ 同じく「sex」の項目を、画面右側Colorの下にdrag and dropします。
これで、性別の棒グラフが追加されたはずです。
船室グラフの追加
最後に船室(class)のグラフを追加してみましょう。今度はPacked Bubbleグラフを使ってみます。
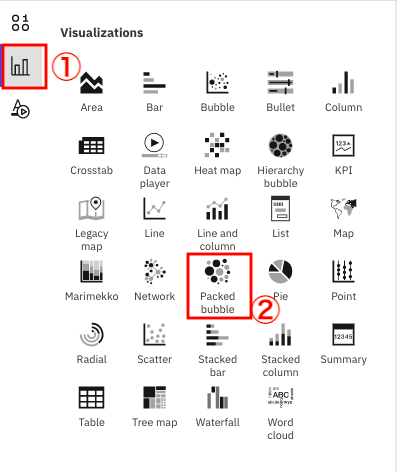
① いつものようにグラフアイコンをクリックします
② 今度は「Packed bubble」と書かれたアイコンを編集領域にdrag and dropします。
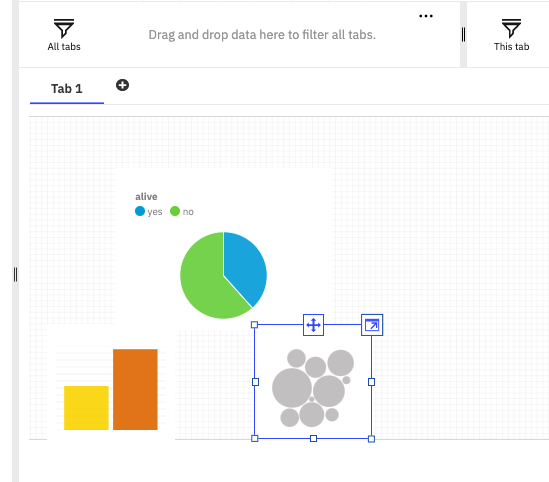
下の画面のように大きさを調整します。
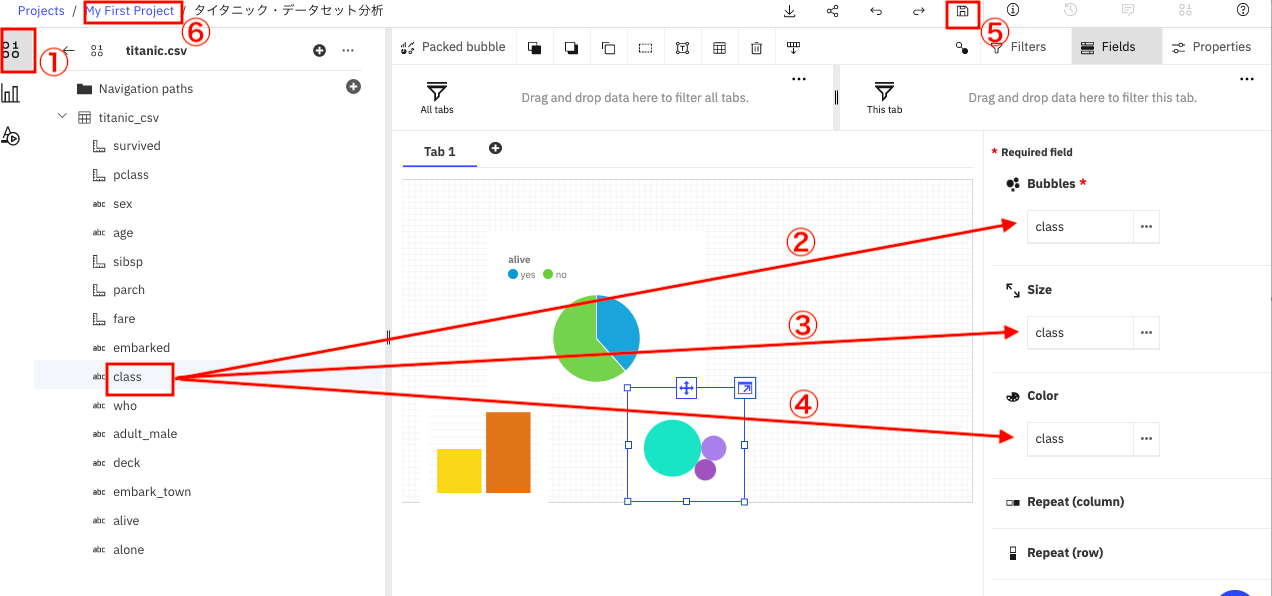
① 「0100」アイコンをクリック。
②③④ 画面のそれぞれの場所に、classをdarg and dropします。
⑤ 画面上部の保存アイコンをクリックし、できたグラフを保存します。
⑥ いったん編集画面を抜けて、プロジェクト管理画面に戻ります。
分析の実施
プロジェクト管理画面に戻ったら、再度、「タイタニック・データセット分析」のダッシュボードを開いて下さい。
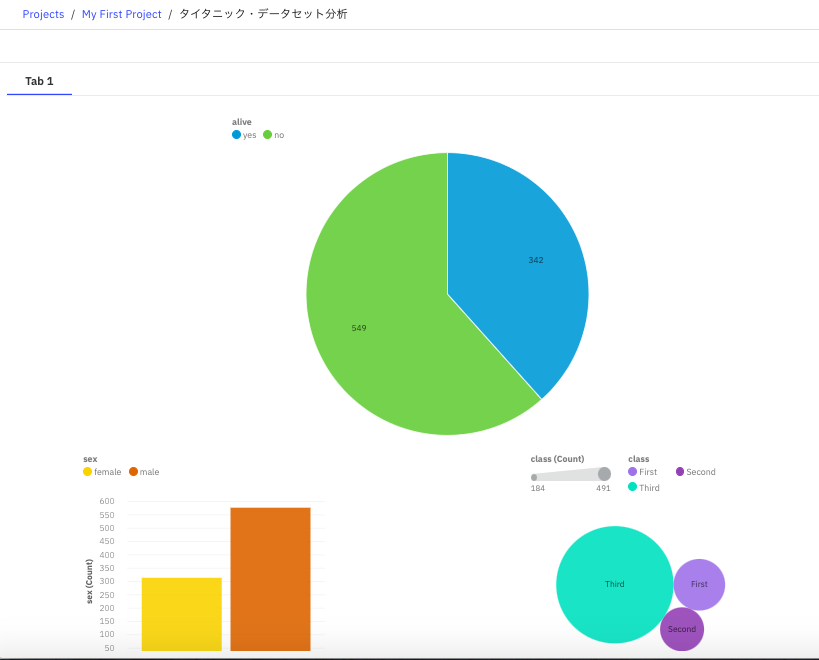
下記のようなグラフが表示されたら、グラフ作成に成功しています。
しかし、ここまでの結果を見るだけでは「こんなことExcelで普通にできている。いったい何がうれしいの?」と思うでしょう。実はここから先が、Dashboard機能の本領を発揮できる点になるのです。
分析の実施1 (性別と生存可否の関係)
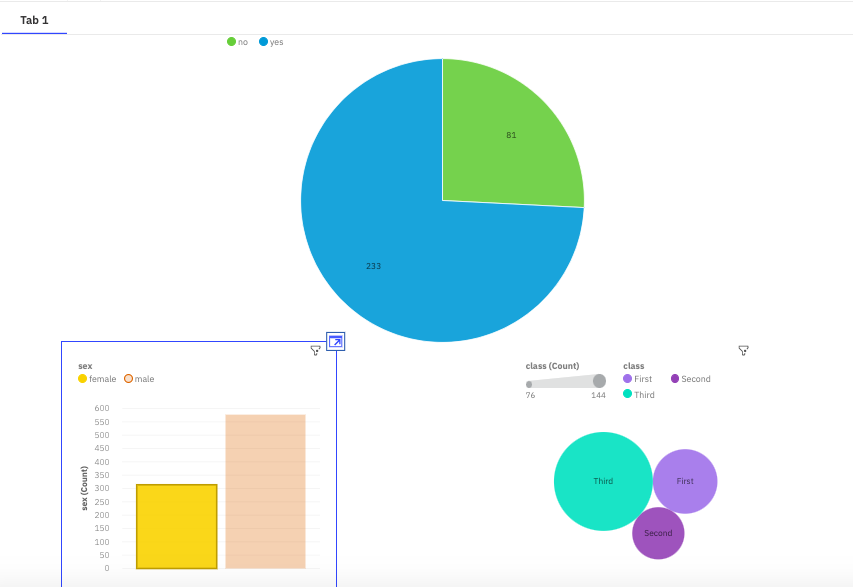
最初にこの画面で左下の「famale」の黄色い長方形の領域をクリックして下さい。
こうするとで、sex=famaleの絞り込みが行われ、他の2つのグラフが連動して変化します。
下の図のようになるはずです。
先ほどまで半数以下あった生存率が3/4程度まで上がったのがわかるかと思います。さすが、イギリスの豪華客船です。命がかかわる状況でLadies Firstが徹底されていたことがわかります。
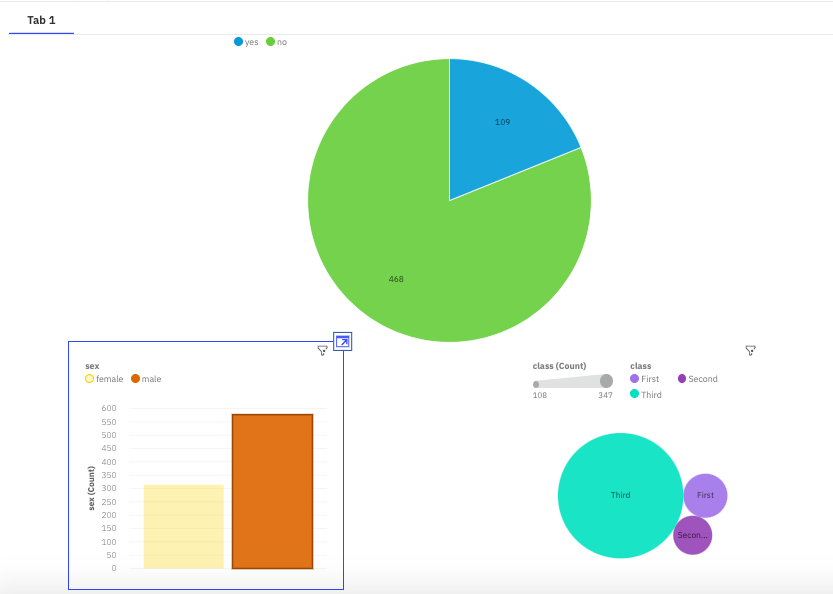
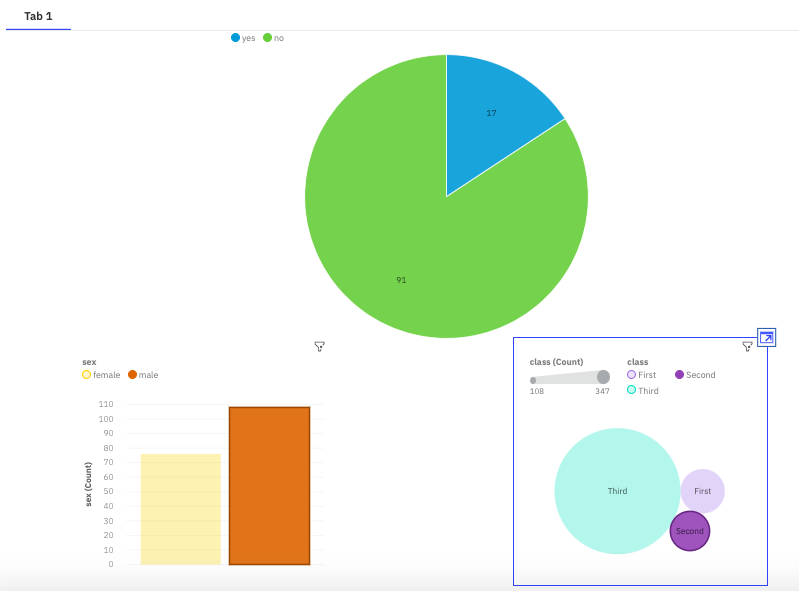
では、maleの長方形をクリックするとどうなるでしょうか。結果は下のようになります。
当たり前ですが、生存率は極めて低くなります。次にこの状態で客室による追加絞り込みを行ってみます。
分析の実施2 (男性の場合の客室による生存可否)
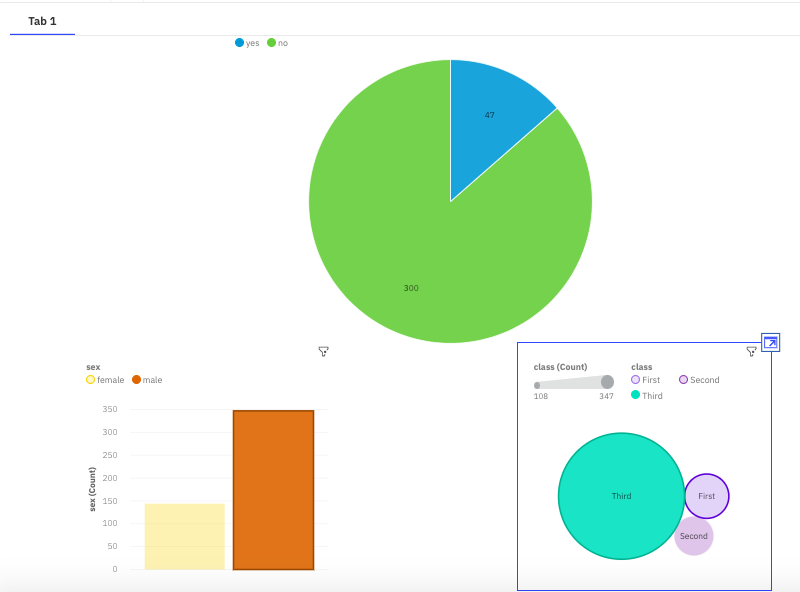
sexでmaleが選ばれた状態のまま、右側のバブルグラフで、「First」をクリックしてみて下さい。結果は下の図のようになります。
先ほどの男性全体の時と比べると生存率が随分上がりました。男性の中では「お金持ち優先」だったことがわかります。
念のため「Second」「Third」で絞り込んだ結果がこちら。等室のランクが下になる程生存率が落ちています。確かに映画「タイタニック」のドラマは現実に起きていたことがわかりますね。
そして、このような分析がプログラミング一切なしにできるのが、Dashboard機能の特徴ということになります。
この実習でやりかたはわかったかと思います。皆さんも是非、自分のデータを使っていろいろな分析を試してみて下さい。