はじめに
Unity 2018.2からAddressable Assetが利用できるようになりました。
今までのResourcesやAsset Bundleに替わるものとなりそうなので、試してみたいと思います。
使用したバージョン
Unity 2018.2.3f1
Addressables System 0.2.2 - preview
導入方法
Addressable AssetsはPackage Managerで管理されています。
しかし、現時点ではPackage一覧で表示されていないため、設定ファイルを以下のように変更する必要があります。
{
"dependencies": {
"com.unity.addressables": "0.2.2-preview",
// 元々記載されているパッケージ
}
}
現状では最新バージョンが0.2.2 - previewでした。
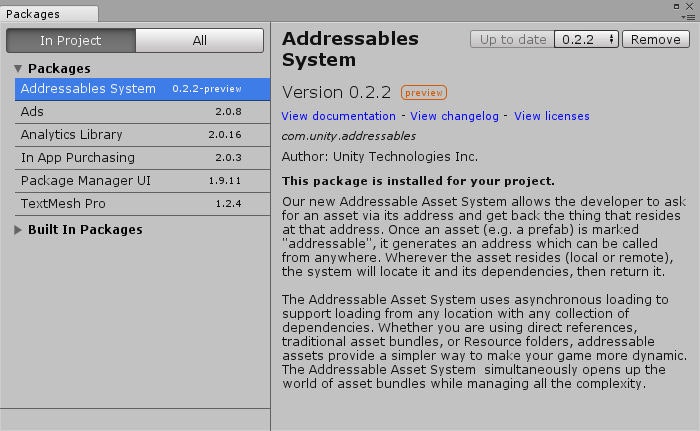
Unity上でPackagesにAddressables Systemが追加されていればOKです。
Package Managerにも表示されるようになります。
Addressables Systemが表示されていればPackage Managerからバージョンアップすることもできます。
これでAddresable Assetsを利用する準備ができました。
基本的な利用方法
アセットを準備する
まずは、登録するアセットを用意します。
今回はいらすとやさんのものを用意しました。
Addressable Settingsを作成する
続いて、Addressable Settingsを作成します。
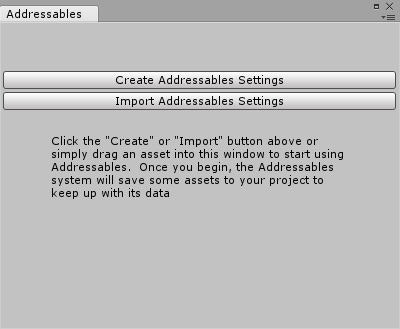
メニューバーよりWindow > Asset Management > Addresable Assetsを選択し、Addressablesウィンドウを表示します。
ウィンドウ内のCreate Addressables Settingsボタンから作成します。
ボタンを押すとAssets/AddressableAssetsData/AddressableAssetSettings.assetが作成されます。
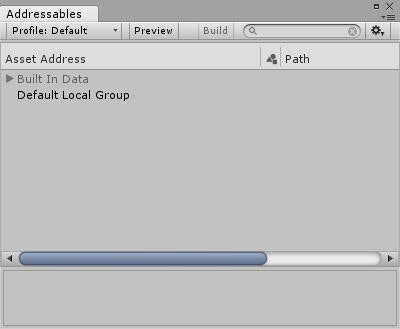
また、先程までのAddressablesウィンドウの表示内容が変わります。
アセットを登録する
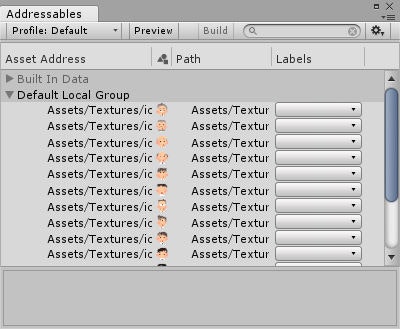
AddressablesウィンドウのDefault Local Groupにアセットを登録します。
フォルダをD&Dすることもできますが、フォルダ内のアセットは登録されずグレーアウトされた状態になってしまい、正しく登録することができません。
そのため、ファイル自体を登録するようにします。
これで利用する準備ができました。
アセットを読み込む
シーンにImageを配置してスクリプトで読み込んだアセットを表示してみます。
以下のスクリプトを作成し、ImageのGameObjectに貼り付けます。
Imageの参照も設定しておきます。
using UnityEngine;
using UnityEngine.AddressableAssets;
using UnityEngine.UI;
public class LoadSprite : MonoBehaviour
{
[SerializeField] private Image _image = null;
private void Start()
{
Addressables.LoadAsset<Sprite>("Assets/Textures/icon_medical/icon_medical_man01.png").Completed +=
op => _image.sprite = op.Result;
}
}
Addressable.LoadAssetで登録したアセットを読み込むことができます。
指定する文字列はAsset Addressの項目のものを指定します。
読み込みはすぐに完了するとは限らないため、読み込み完了時の処理をコールバックで行っています。
実行すると参照を設定したImageに文字列で指定したSpriteが表示されているはずです。
表示されていない場合はAsset Addressなどを再度ご確認ください。
インスペクターから読み込むアセットを指定できる方法もあります。
using UnityEngine;
using UnityEngine.AddressableAssets;
using UnityEngine.UI;
public class LoadSprite : MonoBehaviour
{
[AssetReferenceTypeRestriction(typeof(Texture2D))]
public AssetReference AssetReference;
[SerializeField] private Image _image = null;
private void Start()
{
Addressables.LoadAsset<Sprite>(AssetReference).Completed +=
op => _image.sprite = op.Result;
}
}
AssetReferenceはインスペクター上でAddressablesウィンドウで登録したアセットを選択することができます。
AssetReferenceTypeRestrictionアトリビュートを利用することで選択候補に表示されるアセットを制御できます。
しかし、publicなAssetReferenceにしか効果が発生しませんでした。
(privateにしてSerializeFieldアトリビュートを利用していた場合は、選択候補に表示されるアセットが制御できませんでした。)
またSpriteを指定すると正しく動作しなかったため、Texture2Dを指定して選択候補を制御しています。
こちらも実行すると参照を設定したImageにAssetReferenceで指定したSpriteが表示されているはずです。
まとめ
- Addressable AssetsはPackage Managerで管理されている。
- 初期状態ではPackage Managerに表示されていないため、
Packages/manifest.jsonを編集する。 - 利用するアセットはAddressablesウィンドウで登録する。
- アセットは
Addressables.LoadAssetで読み込み、読み込み後の処理はCompletedコールバックで行える。 - 読み込み時のファイル指定は、Asset Addressの文字列かAssetReferenceで行える。
Addressable Assetsが利用できる状態になったと思いますので、一旦ここでこの記事は終わります。
次の記事ではAssetBundleを作成部分などを書きたいと思います。