はじめに
Unite Toyko 2018で紹介のあったAddressable Assets Systemについて、触ってみて完全に理解しよう!という記事です。
講演資料:【Unite 2018 Tokyo】そろそろ楽がしたい!新アセットバンドルワークフロー&リソースマネージャー詳細解説
Addressable Assets Systemをなんとなく理解する
まず全容を把握するには、上記の講演資料をざっと見てみるのが一番良いと思います!
ここではもう少し掘り下げ、体系的にまとめてみます。
Addressable Assets Systemでできること
今までのResources & AssetBundleの仕組みと比較して何ができるの?という観点からまとめると、以下のような感じです。
- できること
- 任意の文字列(アドレス)によるアセットのロード
- ResourcesとAssetBundleを等価的に扱うことができる(アドレスに対応するアセットの配置先を自由に変更することができる)
- 参照カウンタによるアンロード管理
- AssetBundleのシミュレーションモード(AssetBundleをビルドせずに動かす)
- プロファイラによるロード状況の可視化
- できないこと
- Variantsには非対応(アドレス解決時に工夫することで対応できるため、そもそも不要になった)
まさに、今まで各人が独自で実装してきたような所が全て解決できそうですね…!
Addressable Assets Systemの内部構造
- Addressable Assets SystemはAddressablesとResourceManagerの2つから成り立つシステム
- AddressablesとResourceManagerは別パッケージになっている
- AddressablesはResourceManagerに依存している
- PackageManagerでAddressablesを導入すると、ResourceManagerが自動的についてくる
- 全てC#で書かれている
- ResourceManagerはリソースのロード・アンロードを適切に管理するためのフレームワーク
- 参照カウントによるアンロード管理を行う
- DIによってロード処理などをカスタマイズできる
- リソースのロード状況が見られるプロファイラなど、便利な機能が付いている
- Addressablesはアセットをアドレスを使って管理する為のシステム
前回Uniteの前にこんな記事を書きましたが、この時はResourceManagerについての調査のみしかしておらず、片手落ちな状態となっていました…。(ResourceManager内部の仕組みを知れたので有意義ではあったのですが)
Addressablesの諸概念
Addressablesは、アセットをAddressable Assetsとして扱い、既存のワークフローを大きく変えるシステムです。
一旦これまでのAssetBundleの知識は捨ててしまって、以下の概念を覚えておきましょう。
- 全てのアセットはグループに属する
- グループごとにパッキング方法(1つのbundleにまとめる or 個別に分ける)や配置場所(ローカル、リモート等)などを変更できる
- グループを移動してもアドレスが変わらなければコードを変更する必要は無い
- 全てのアセットはアドレスを持つ
- アドレスは任意に指定可能である
- アセットをスクリプトからロードする際にはアドレスを用いる
- デフォルトではパスがアドレスとなる
-
AssetReferenceを使うことで、アドレスを使わずにインスペクタ上から参照を設定できる
- アドレスが変更されても追従できる
- アドレスとアセットの対応はコンテンツカタログに記録する
- jsonでシリアライズされる
- 依存関係情報などが含まれる
- 初期化時にロードされる
-
プロファイルで設定を変更できる
- ビルド先やロード元などの設定をプロファイル化でき、切り替えることができる
- 例えばアセットのロード元を、ローカルのストレージ/ローカルのサーバー/ステージングのサーバー/本番のサーバなどそれぞれに切り替えるといった事ができる
-
プレイモードで動作方法を変更できる
- AssetBundleのビルドが不要なモード、ビルドされたAssetBundleからロードするモードなど
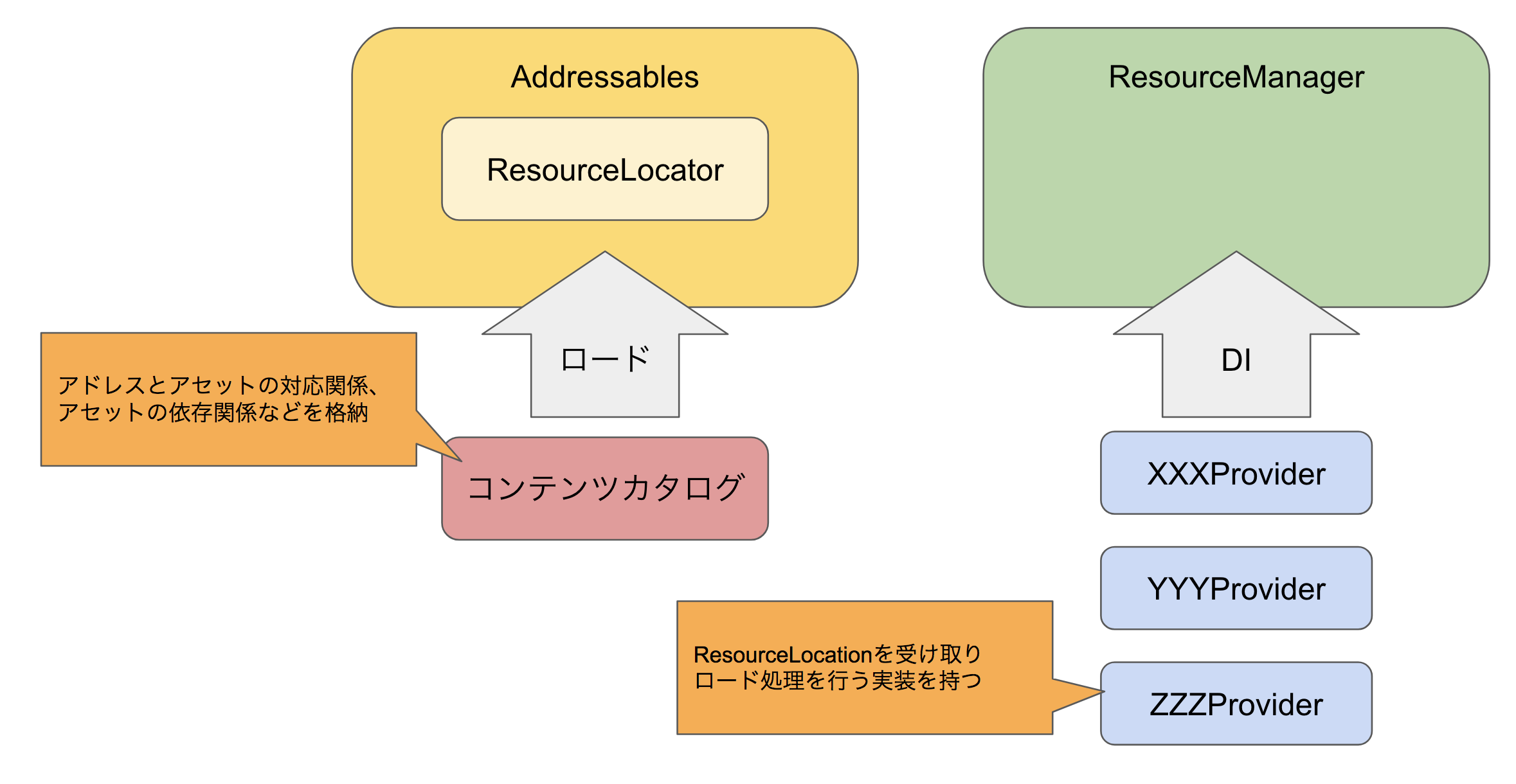
ResourceManagerの設計
ResourceManagerはAddressablesのバックエンドにあるシステムで、以下のクラスから成り立ちます。
- ResourceLocation: アセットの場所と依存関係を持つ
- ResourceProvider: リソースのロード・アンロードの実装を持つ
- SceneProvider: シーンのロード・アンロードの実装を持つ
- InstanceProvider: インスタンスの生成・管理の実装を持つ
ResourceManagerは初期化時に使いたいProviderを登録し、ロード時にResourceLocationを渡すことで適切なProviderを用いてロード処理を行うという仕組みになっています。
Providerの実装は組み込みの物の他、自前で実装したものを登録して使う事も可能です。
Addressablesは以下のようにしてResourceManagerと連携します。
- 初期化時に適切なProviderを登録する
- アドレスをResourceLocationに変換して渡す
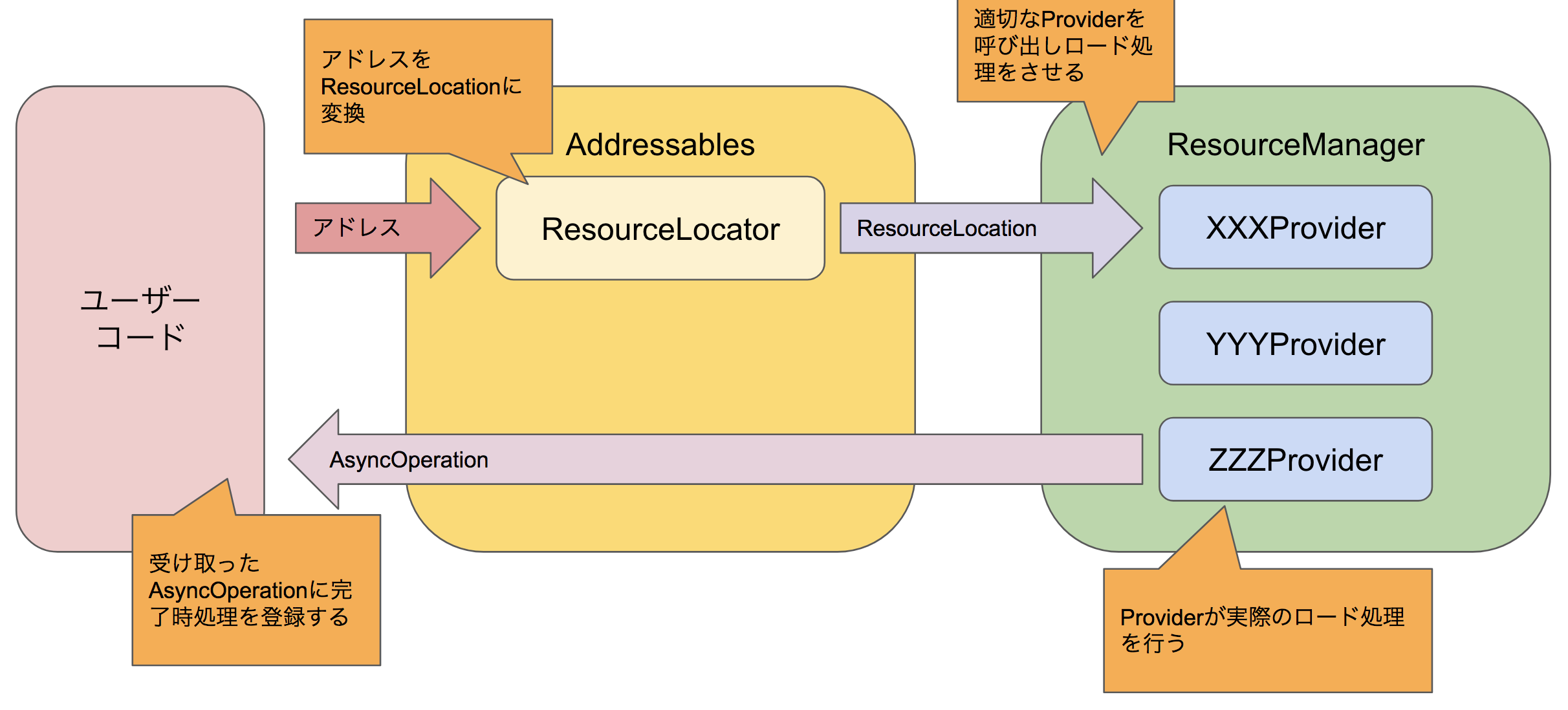
動作の流れ
一連の動作の流れを、分かりやすく図で表してみます。
初期化処理
Addressablesは、アプリの起動時(RuntimeInitializeOnLoadMethod)に
- コンテンツカタログのロード
- ResourceManagerへの各種Providerの登録(DI)
を行います。
アセットのロード
アセットのロードは、以下の流れで行われます。
- Addressablesにアドレス(stringまたはAssetReference)を渡す
- Addressablesは渡されたアドレスをResourceLocationに変換し、ResourceManagerへ渡す
- ResourceManagerは渡されたResourceLocationを適切にロードするために、Providerを呼び出してAsyncOperationを組み立てて返す
- 受け取ったAsyncOperationにロード完了時の処理を登録する
つまり、私達が実際に実装する部分は1と4になります。
Addressable Assets Systemを完全に理解する
ここからは、実際に触ってみて完全に理解していきましょう。
導入方法
Unity 2018.2以降で新規プロジェクトを作成し、PackageManagerを使って導入します。
但し現在はpreview版なため、PackageManager上からインストールすることは出来ません。
そのため、manifest.jsonを以下のように編集します。
{
"dependencies": {
"com.unity.addressables": "0.0.22-preview"
}
}
現時点(2018/05/21)での最新版が0.0.22-previewなため、以降はこのバージョンを元に解説を行います。
なお、PackageManagerで導入したパッケージは特定のディレクトリに配置されているので、そこからソースコードを読むことができます。
参考: Unity Package Managerについて
アセットの用意
なんでもいいので、テスト用にアセットを用意します。
~/Assets/AddressableAssets以下に、以下のようなアセットを配置しました。
※ Resourcesフォルダ以下に置くと、Unityの仕様上全てアプリのバイナリに含まれてしまうため、Addressable Asset Systemを利用する場合は例えバイナリに含める場合でも他のフォルダ名を付ける必要があります。
- boys
- boys_01.png
- boys_02.png
- boys_03.png
- boys_04.png
- boys_05.png
- girls
- girls_01.png
- girls_02.png
- girls_03.png
- girls_04.png
- girls_05.png
- ui
- buttons
- ok.png
- cancel.png
- buttons

画像はいらすとやさんからお借りしました。
アセットにアドレスを付与する
初期設定
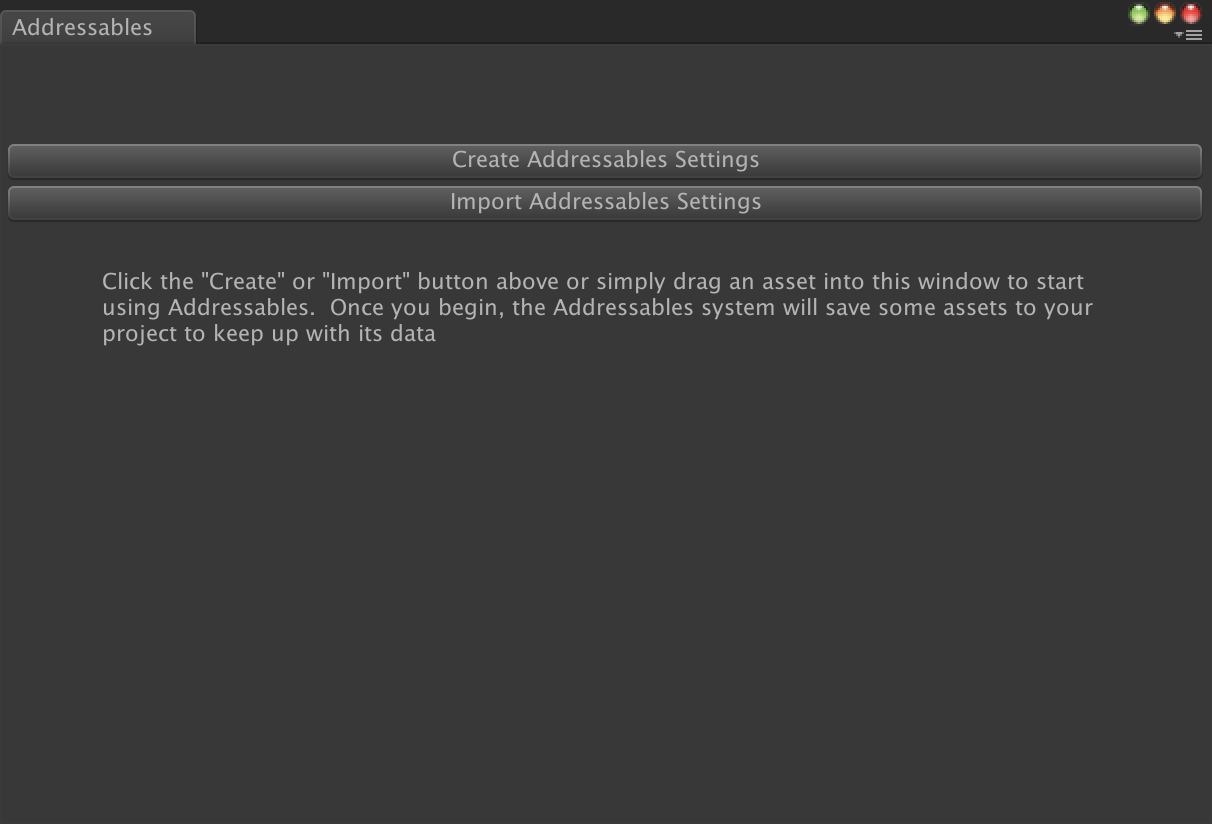
Window -> Asset Management -> Addressable Assetsから、管理ツールを開くことができます。

Create Addressable Settingsをクリックすると、Addressable Assetsの設定が作成されます。
設定はAssets/AddressableAssetsData以下に保存されます。

このデータを削除するとアドレスの設定などが消えてしまうため注意。
データが作成されると、以下のような表示になります。

Addressablesウィンドウから設定する
Default Local GroupツリーにアセットをD&Dします。

ディレクトリを入れるとこのようになりますが、この状態では扱えません1。
灰色になっているアセットはアドレスが付与されておらず、アクセスする手段がありません。
アドレスを付与するには、グループ直下に各アセットを配置する必要があります。
現在の所、「特定ディレクトリ以下の全てのアセットを一括でAddressableにする」という機能が用意されていないため、手動でやるか、スクリプトで設定する必要があります。
面倒なのでディレクトリのエントリをいい感じに変換するスクリプトを作りました。アセットのルートディレクトリを入れて下記スクリプトを実行すると、全てのアセットがグループ直下に移動されます。
using UnityEditor.AddressableAssets;
using System.IO;
public static AddressableAssetsUtil
{
[UnityEditor.MenuItem("Addressable/MoveSubEntryToRoot")]
public static void MoveSubEntryToRoot()
{
var aaSettings = AddressableAssetSettings.GetDefault(false, false);
// サブエントリを全てグループ直下へ移動
var entries = aaSettings.GetAllAssets(true, true);
foreach (var entry in entries)
{
entry.address = entry.assetPath;
aaSettings.CreateOrMoveEntry(entry.guid, entry.parentGroup);
}
// 空になったディレクトリのエントリを削除
entries = aaSettings.GetAllAssets(true, false);
foreach (var entry in entries)
{
var isDirectory = Directory.Exists(entry.assetPath);
if (isDirectory) aaSettings.RemoveAssetEntry(entry.guid);
}
}
}
以下のようになればOKです。

但し、まだ一つ問題があり、アドレスに2つ以上の /(スラッシュ)が含まれる場合、特定のケース2で上手く動かない事があるバグがあります。
その為、全てのアセットのエントリを選択した状態で右クリックし、Simplify Entry Namesを実行しておきましょう。

これで、アセットにアドレスを使ってアクセスする準備が整いました。
Inspectorからアドレスを設定する
今回は使用しませんでしたが、Inspector上からアセットのアドレスを編集することも可能です。

アセットをロードする
適当にImageを配置したシーンを作ります。

このImageを、Addressablesを使ってロードした他のアセットに差し替えてみましょう。
アドレスを使ってロードする
まずImageに新規スクリプトをアタッチします。
以下のようなスクリプトにします。Startした瞬間に boy_02 をロードし、m_imgのspriteを差し替えるだけのシンプルな例。
using UnityEngine;
using UnityEngine.AddressableAssets;
using UnityEngine.UI;
public class TestMonoBehavior : MonoBehaviour {
public Image m_img;
void Start()
{
// アドレスを指定して読み込む
Addressables.LoadAsset<Sprite>("boy_02")
.Completed += op => { m_img.sprite = op.Result; };
}
}
m_imgにはInspectorにImageの参照を設定します。

これで実行すると、Spriteが差し替わる事が確認できます。

AssetReferenceを使ってロードする
AssetReferenceを使うと、アドレスをハードコーディングすることなく、インスペクタ上からAddressableなアセットの参照を設定することができます。
先程のスクリプトを以下のように変更しましょう。
- 変更点
- メンバにAssetReferenceを追加
- LoadAssetの引数をAssetReferenceに変更
using UnityEngine;
using UnityEngine.AddressableAssets;
using UnityEngine.UI;
public class TestMonoBehavior : MonoBehaviour {
// AssetReferenceTypeRestriction: 設定できるアセットのタイプを制限できる
// Spriteだと上手くいかなかったのでTexture2Dにした
[AssetReferenceTypeRestriction(typeof(Texture2D))]
public AssetReference m_ref;
public Image m_img;
void Start()
{
// AssetReferenceを引数にして読み込む
Addressables.LoadAsset<Sprite>(m_ref)
.Completed += op => { m_img.sprite = op.Result; };
}
}
次に、Inspector上からAssetReferenceを設定します。先ほどとは違うアセットを設定してみましょう。
プルダウンメニューで選択できる他、D&Dで設定することもできます。

これで実行すると、Spriteが設定されたアセットに変更されることが確認できます。

AssetReferenceの特徴として、アドレスを変更しても変更が追従できるという点があります。AssetReferenceは内部的にアセットのGUIDを保持しているため、GUIDが変わらない限りは追従できます。
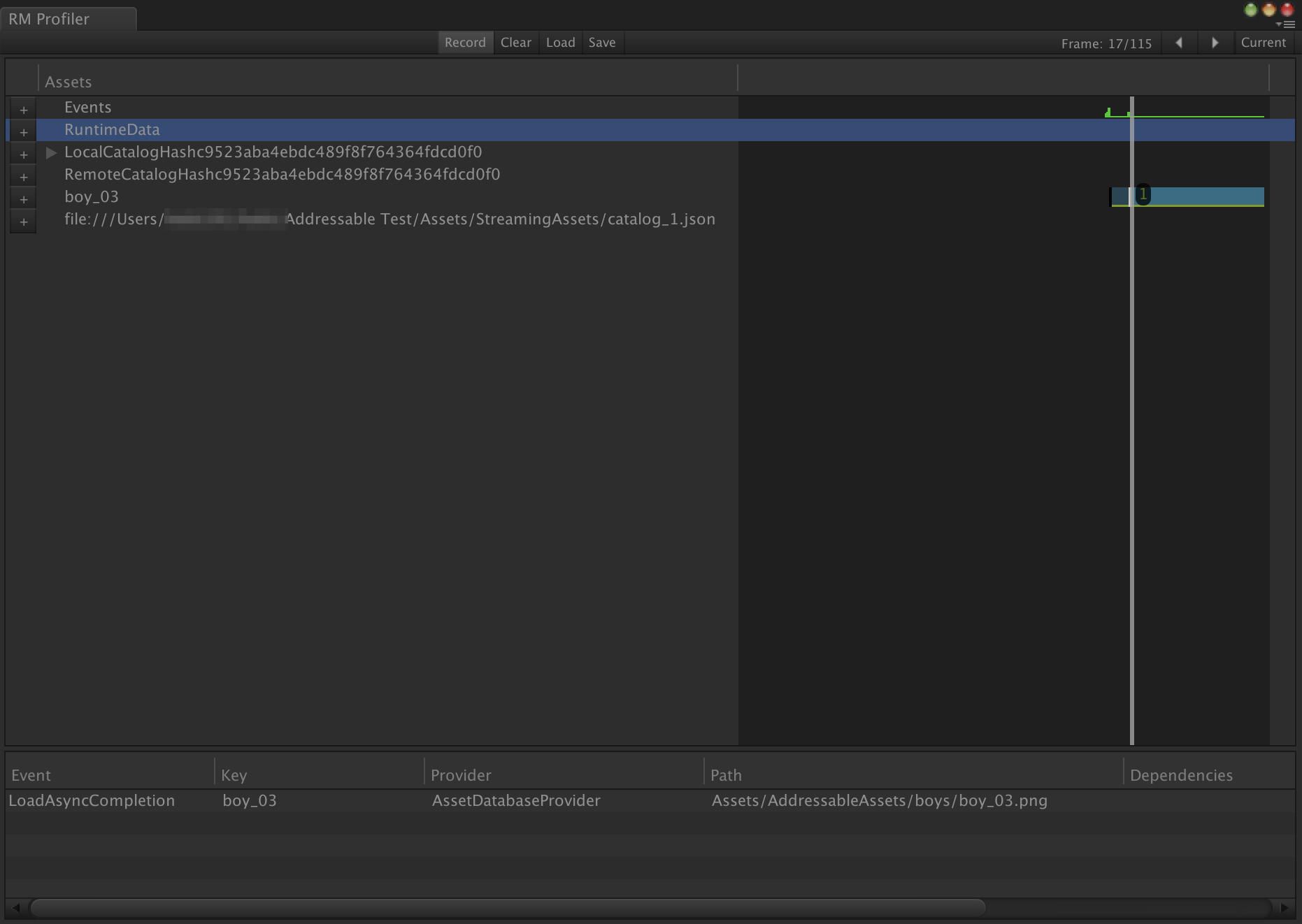
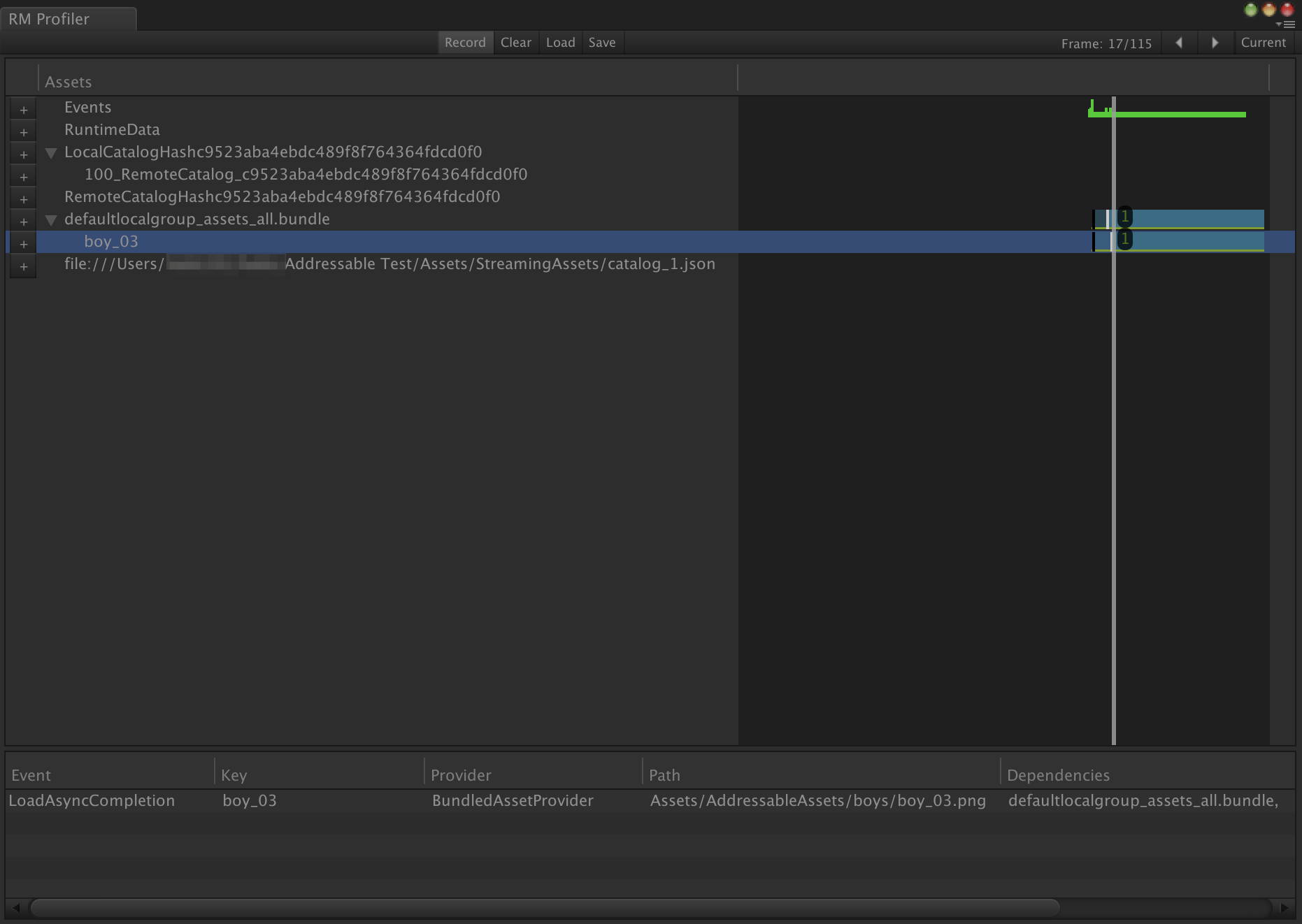
プロファイラでロード状況を確認する
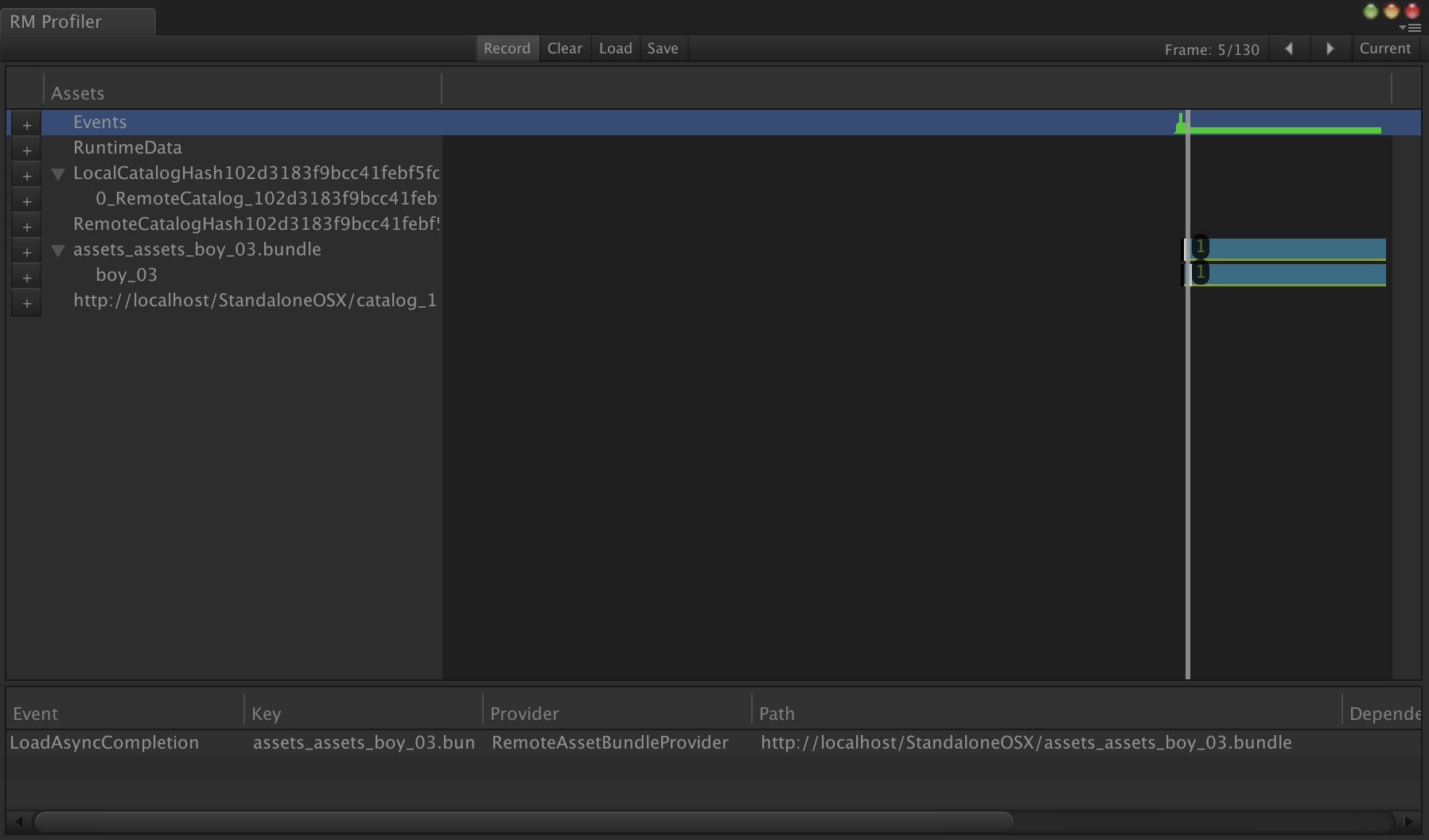
Window -> Asset Management -> Resource Profilerでプロファイラのウィンドウが開きます。
プロファイラを開いた状態で実行してみると、ロード状況が表示されます。

プロファイラからは以下の情報が読み取れます。
- ロードイベントが起こったタイミング
- ロードされたアセットのアドレス
- アセットの参照カウント
- アセットのロード元、ロード方法
プレイモードを変更する
Addressablesウィンドウの右上の設定アイコンからプレイモードを変更することができます。

- Fast Mode: パッキングせずに直接ファイルをロードする、速いがProfilerで得られる情報が少ない
- Virtual Mode: パッキングせずにAssetBundleに近い動作をシミュレートする
- Packed Mode: 実際にパッキングし、AssetBundleからロードを行う
実際にプレイモードを変更してみて、プロファイラでの表示がどう変わるかを見てみましょう。
Fast Mode
このモードでは、AssetDatabase.LoadAssetAtPathを使って直接ファイルをロードしています。AssetBundleのビルドが不要なためすぐに実行できる反面、アセットがどのAssetBundleに含まれているかはプロファイラ上では確認できません。
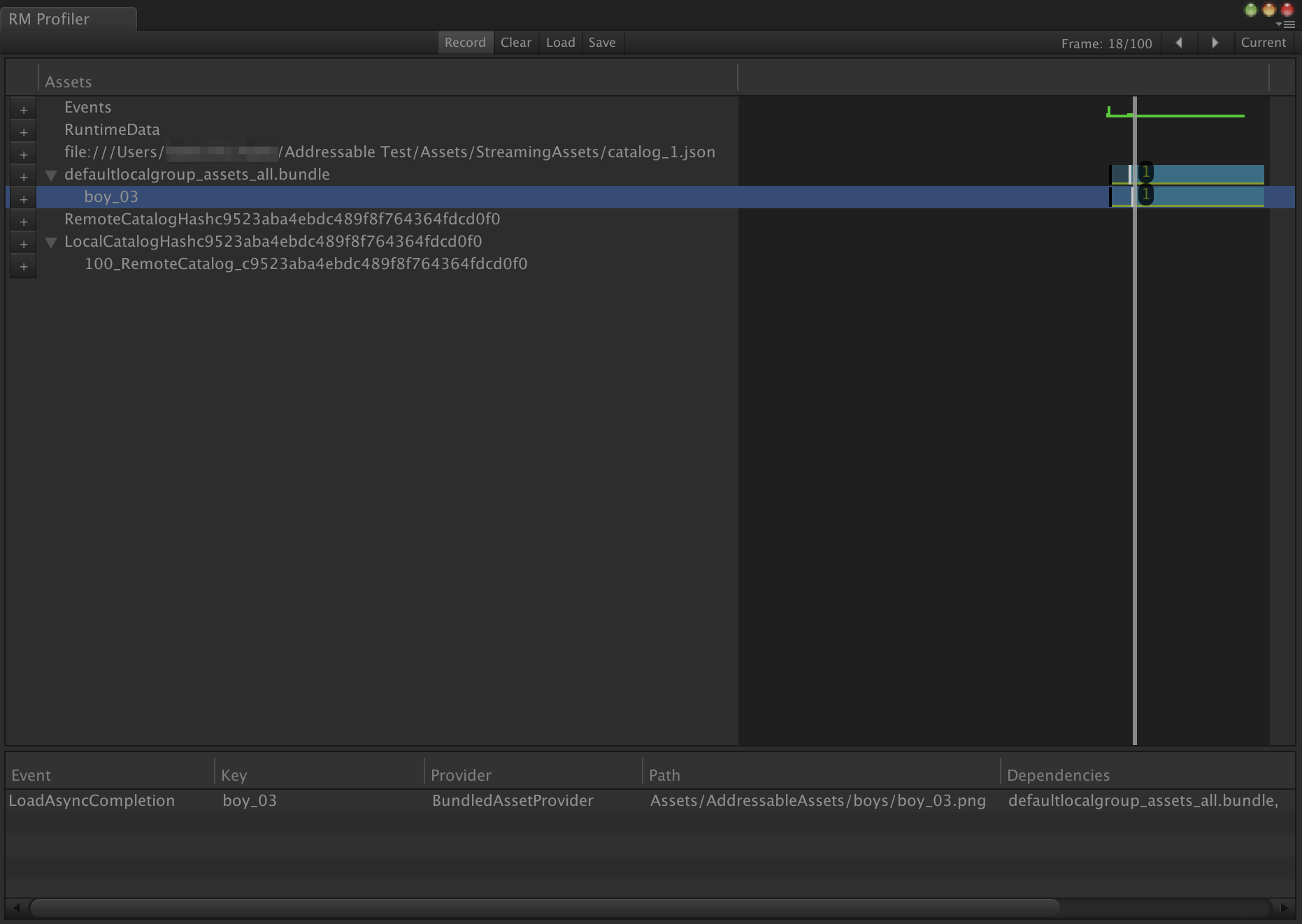
Virtual Mode
FastModeと違い、アセットがどのAssetBundleに含まれているかが確認できる事が分かります。
このモードも、最終的にはAssetDatabase.LoadAssetAtPathでロードを行っています。
AssetBundleのビルドは不要なものの、最初にAssetBundleとアセットの対応関係を構築するため、Fast Modeに比べて処理コストが嵩みます。
また、仮想の通信速度を設定してロードに掛かる時間をシミュレーションすることも可能です。
Packed Mode
このモードでは、実際にAssetBundleをビルドしてロードします。エディタでの実行時には、未ビルドの際は自動的にビルドを行います3。(判定方法などの詳細は未調査)
プロファイラで見れる情報としてはVirtualModeとほとんど変わりありません。
最終的には、AssetBundle.LoadFromFileAsyncやUnityWebRequestAssetBundle.GetAssetBundle(URI uri)を使ってAssetBundleをロードしています。
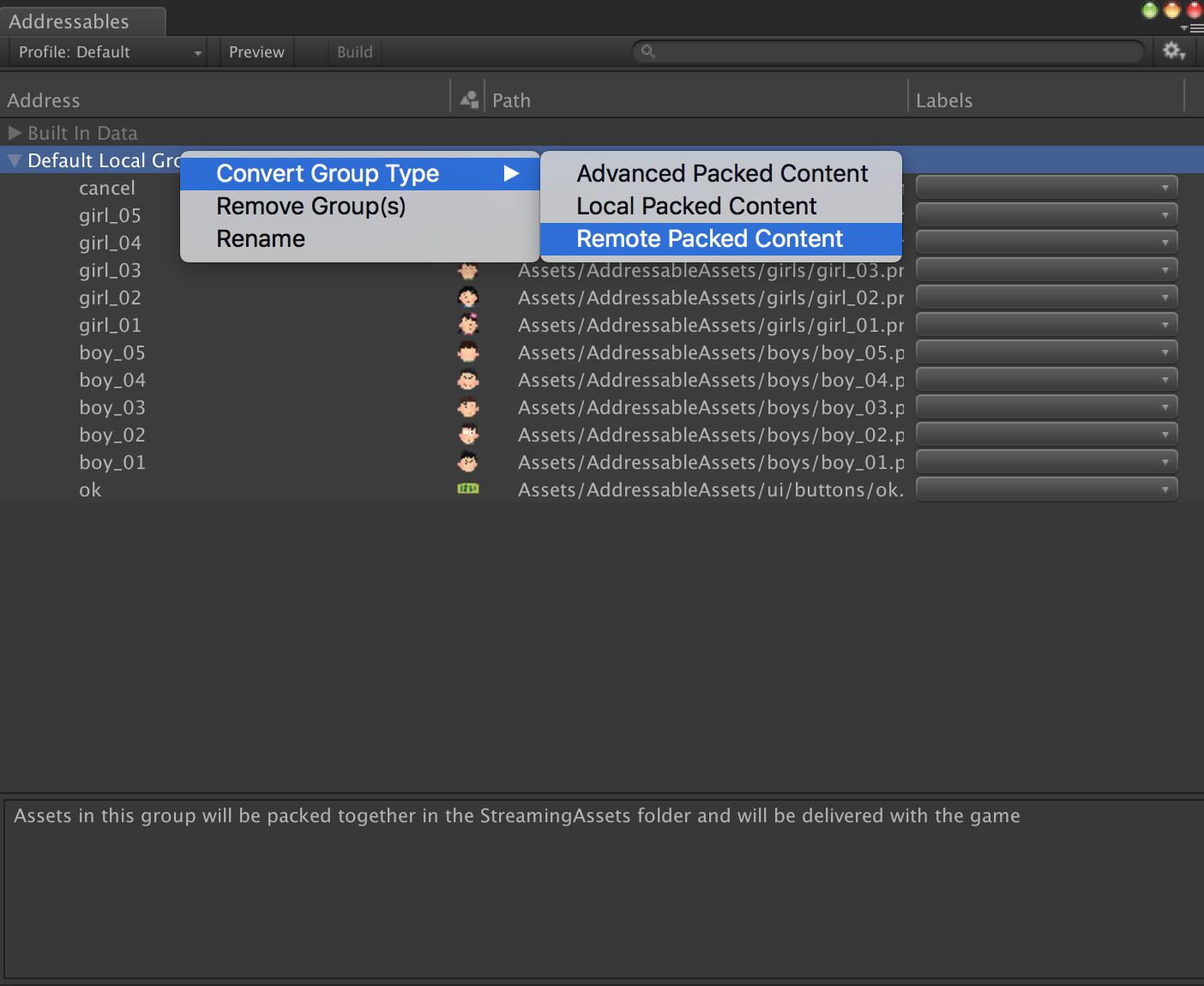
アセットの配置先(ロード元)を変更する
アセットの属するGroupTypeを変更することで、アセットの配置先(ロード元)を詳細に変更する事が可能です。
GroupTypeは、Addressablesウィンドウ上でグループを右クリックし、コンテキストメニューから変更する事が可能です。
GroupTypeには以下の3つがあります。
- Local Packed Content(デフォルト設定)
- ローカルから読む専用の設定
- StreamingAssetsにビルドし、StreamingAssetsからロードする
- ロードにはLocalAssetBundleProviderが用いられる
- 内部的にはAssetBundle.LoadFromFileAsyncを使っている
- 詳細設定は不可
- Remote Packed Content
- Localと違い、ビルド先とロード元を設定できる
- ロードにはRemoteAssetBundleProviderが用いられる
- 内部的にはUnityWebRequestAssetBundle.GetAssetBundle(URI uri)を使っている
- versionやhashは渡していないのでキャッシュは行われない
- UnityWebRequestはローカルのファイルもロード可能なので、ロード元を
file://にする事でローカルからロードする事も可能
- Advanced Packed Content
- Remoteと同じく、ビルド先とロード元を設定できる
-
ロードに用いるProviderを指定することができる
- ロード処理をカスタマイズしたい(暗号化、独自プロトコルなど)場合に利用
アセットをサーバーからロードする
今回はローカルでサーバーを立ち上げてそこからロードしてみます。
グループの設定
Addressablesウィンドウから、グループを右クリックしてRemote Packed Contentに変更します。
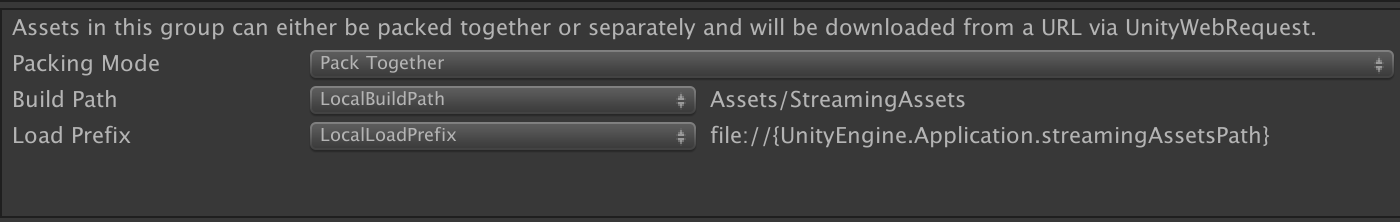
この状態でグループを選択すると、ウィンドウ下部に設定項目が現れます。
- Packing Mode: AssetBundleのパッキング方法を選択する。
- Pack Together: 1つのAssetBundleにまとめる
- Pack Separately: 個別のAssetBundleに分ける
- Build Path: AssetBundleのビルド先
- Load Prefix: ロード時に使用するパス
- 要はProvider(UnityWebRequest)に渡すstringのパターンで、
{Load Prefix}/{AssetBundleのパス}が最終的なURIになる
- 要はProvider(UnityWebRequest)に渡すstringのパターンで、
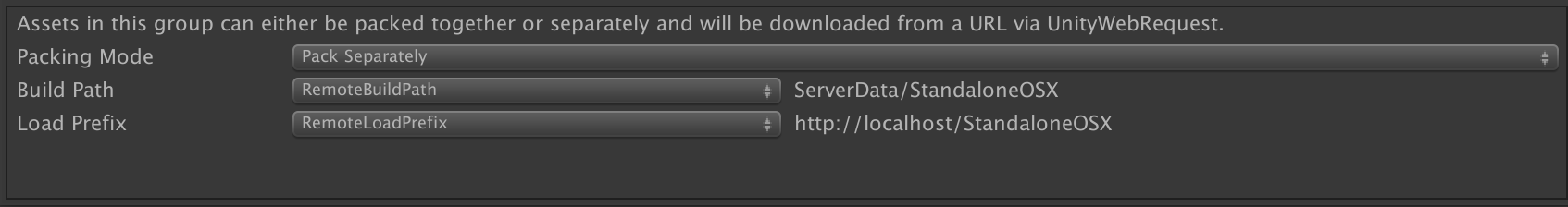
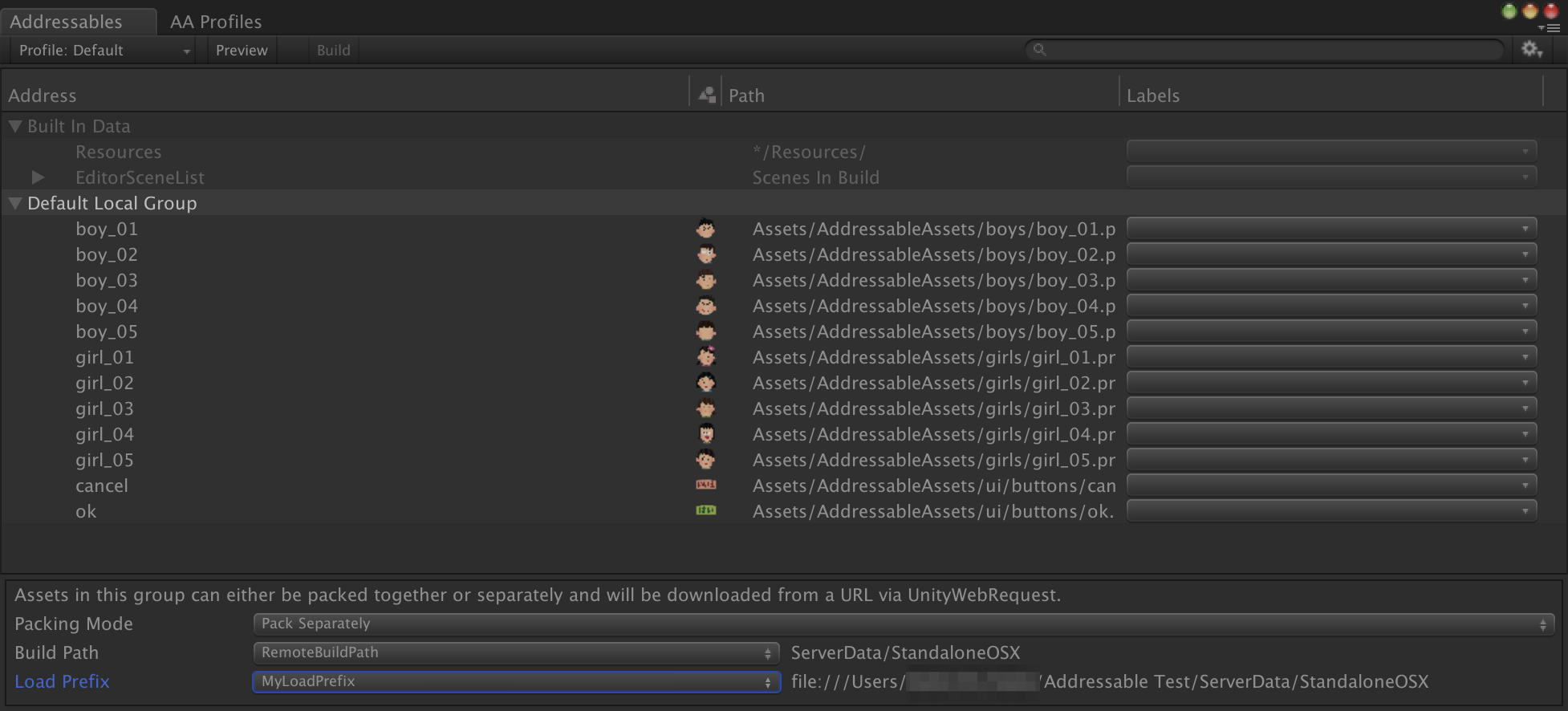
ここで、Packing ModeをSeparatelyに、Build Path、Load PrefixをRemoteに変更してみます。
Load Prefixがlocalhostになりました。
この状態でプレイモードをPackedにして実行すると、当然ながらロードに失敗します。
サーバーへのAssetBundleの配置
ここで、ServerData以下にAssetBundleがビルドされている事を確認します。

もし正しくビルドされていない場合は、キャッシュの影響でビルドされていない可能性があります。以下のようなスクリプトを用意して実行しましょう4。
using UnityEditor.AddressableAssets;
public static AddressableAssetsUtil
{
[UnityEditor.MenuItem("Addressable/Build")]
public static void Build()
{
// BuildTargetはよしなに設定すること
BuildScript.PrepareRuntimeData(true, false, true, true, false, UnityEditor.BuildTargetGroup.Standalone, UnityEditor.BuildTarget.StandaloneOSX);
}
}
AssetBundleが用意できたら、ローカルでAssetBundle配信サーバーを立てましょう。Apacheでもnginxでもなんでもいいですが、ドキュメントルートをビルド先 {プロジェクトのパス}/ServerData に設定します。
要は http://localhost/{BuildTarget}/{AssetBundleのパス} でAssetBundleのファイルにヒットする状態にします。
Macなら標準で入っているApacheでも使うのが楽でしょう。(サーバーの立て方については話が逸れるのでここでは詳しく触れません)
サーバーを立てた状態で実行し、正常にロードができると、プロファイラでlocalhostから読み込まれている事が確認できます。
プロファイルを用いたロード元の切り替え
Build Path、Load Prefixの設定は、プロファイルを用いて変更することができます。
これによって、例えばロード元をfile://、localhost、ステージングサーバー、本番サーバーにそれぞれ切り替えるといったような事を、プロファイルを切り替えるだけで実現する事が可能です。
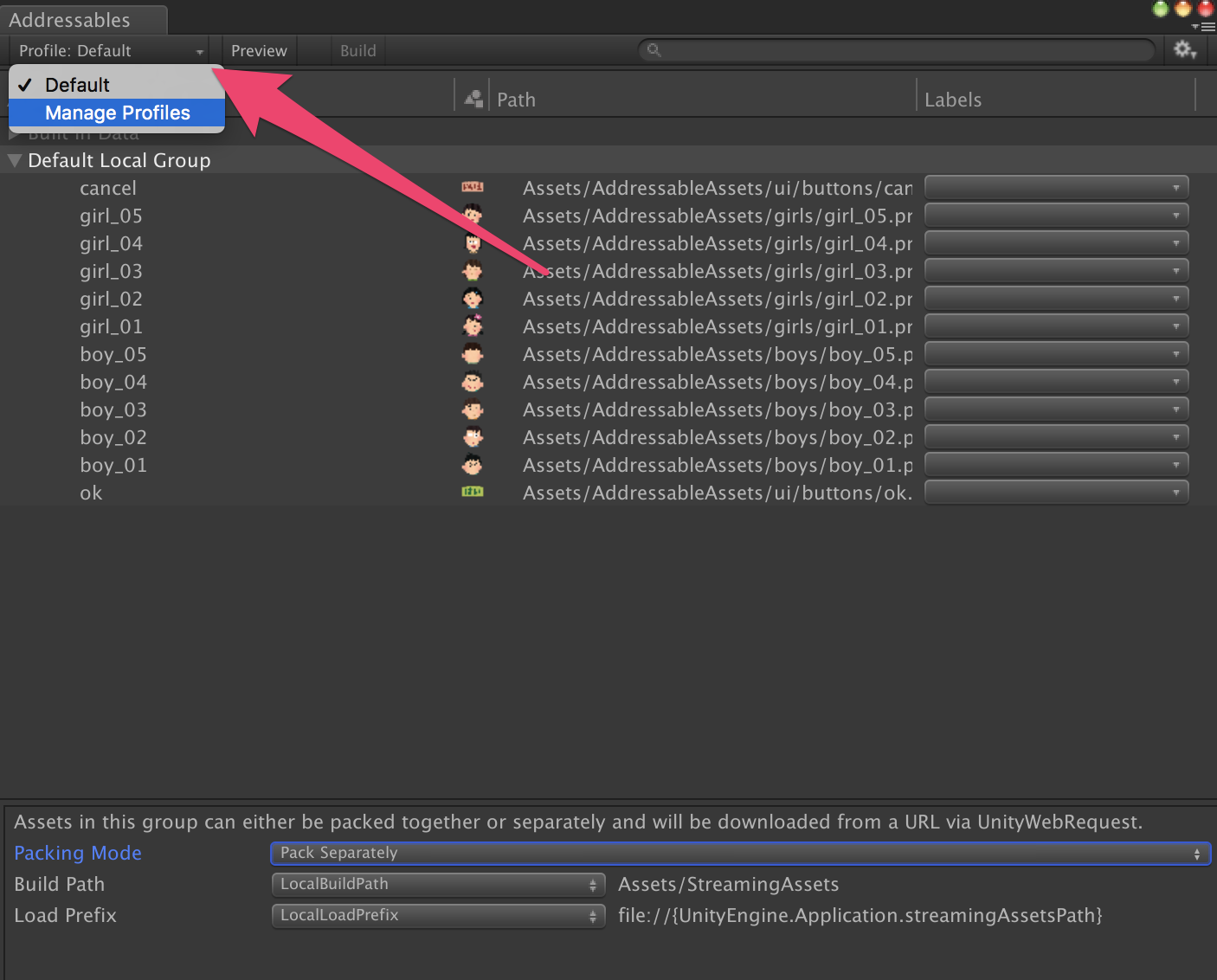
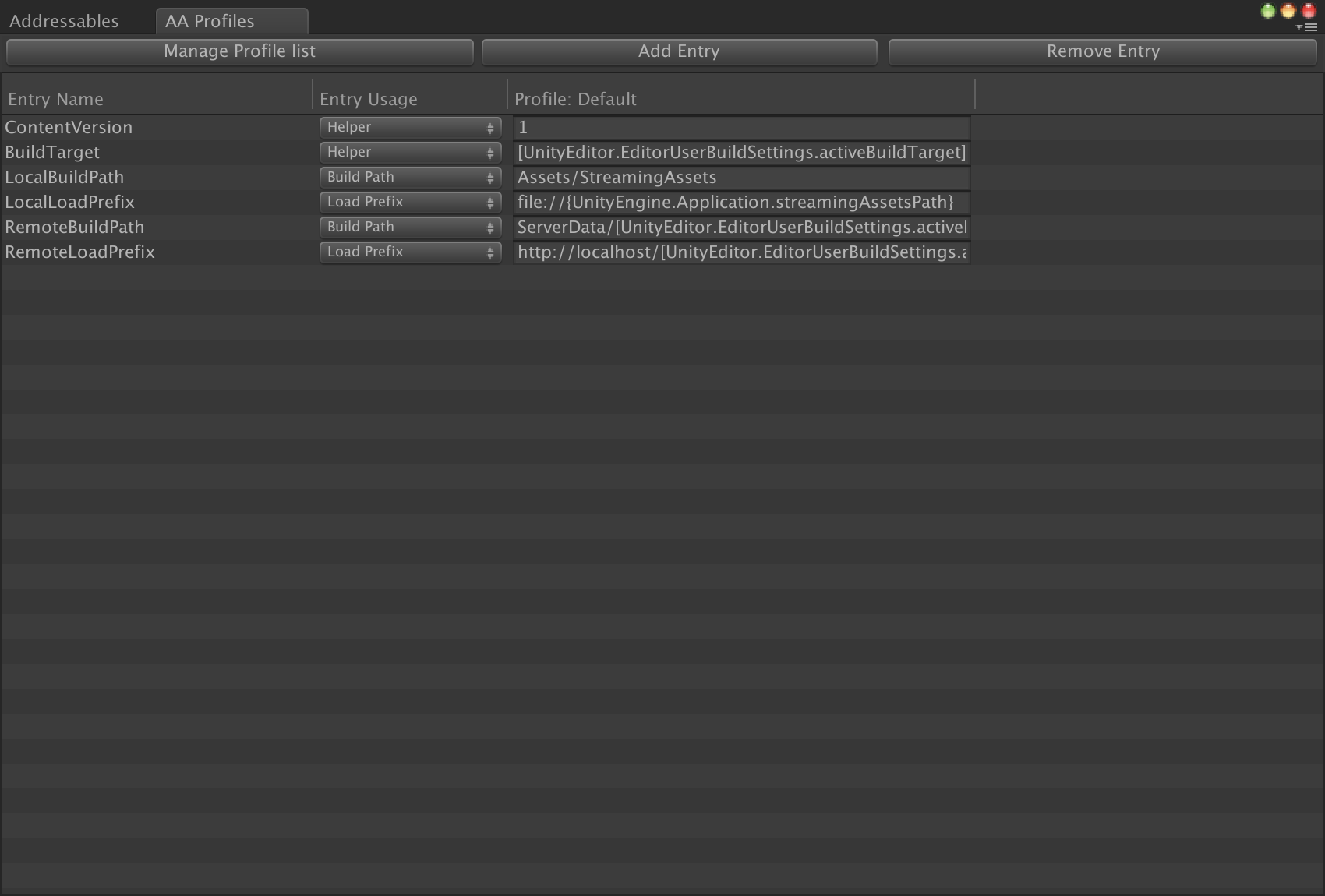
ウィンドウの左上からManage Profilesを選択するとプロファイル設定ウィンドウが開きます。
file://とlocalhostの切り替えを行う
試しに、file://とlocalhostの切り替えをプロファイルを使って行ってみます。
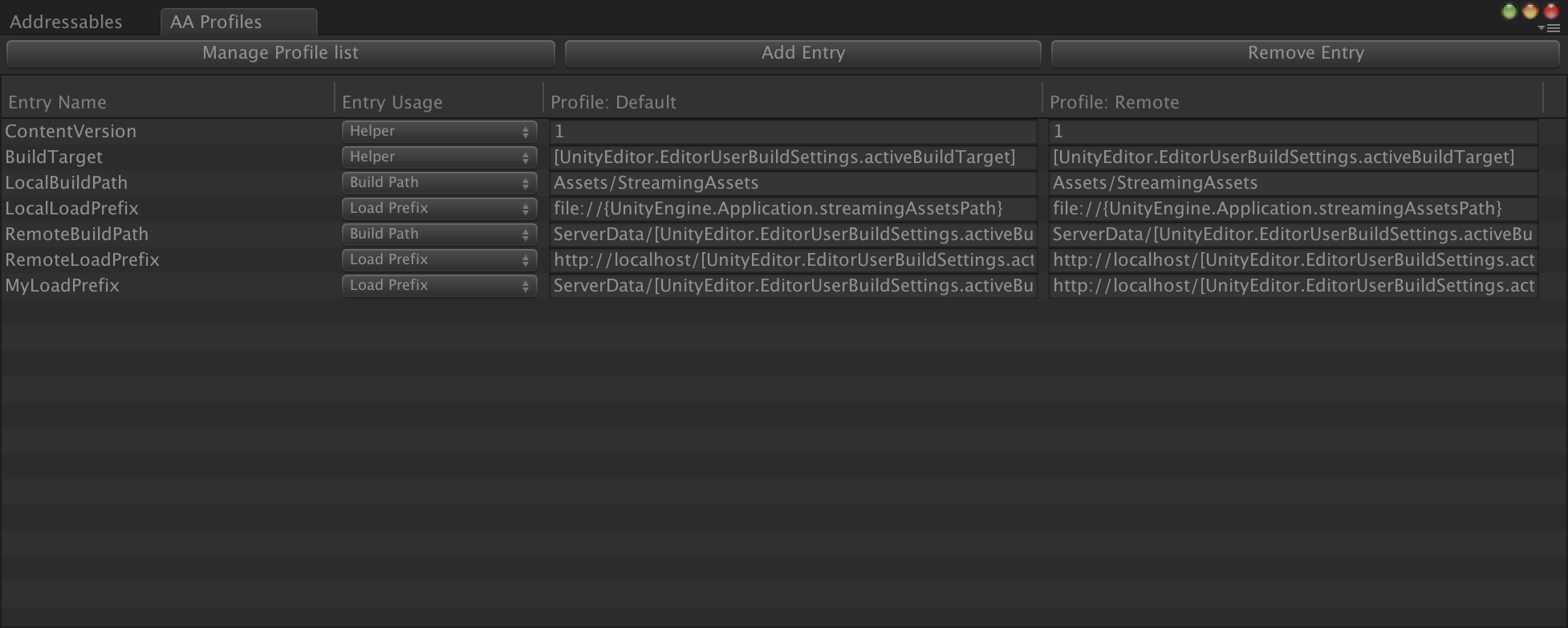
Manage Profile listボタンからプロファイルを追加することができます。「Remote」プロファイルを追加し、以下のような設定にしてみます。
MyLoadPrefixエントリを追加5し、以下のように設定しました。
- Default6:
file://[AssetPath.ProjectPath]/ServerData/[UnityEditor.EditorUserBuildSettings.activeBuildTarget]- プロジェクトのパスを取得するAPIは標準では無いため、自身で用意する(下記参照)
- Remote:
http://localhost/[UnityEditor.EditorUserBuildSettings.activeBuildTarget]
プロファイルの値は[]で囲むことでstaticな変数を利用する事ができます。スクリプトからプロファイルの値を制御したい場合は、自身でstaticなプロパティを書くことで実現できます。
ここでは、ServerDataディレクトリのパスを取得するために、プロジェクトのパスを取得する必要があるため、以下のようなプロパティを実装します。
public static class AssetPath
{
public static string ProjectPath
{
get
{
return System.IO.Directory.GetCurrentDirectory();
}
}
}
プロファイルが設定できたら、グループのLoadPrefixをMyLoadPrefixに変更しましょう。
この状態で左上のメニューからプロファイルを選択すると、Load Prefixが切り替わることが確認できます。実行してプロファイラで確認すると、ロード元が正常に切り替わっている事が確認できます。
ラベルを付けて一括ロードする
アセットにはアドレスの他にラベルを付ける事ができ、「特定のラベルが指定されているアセット全てを読み込み」といったようなことが可能です。
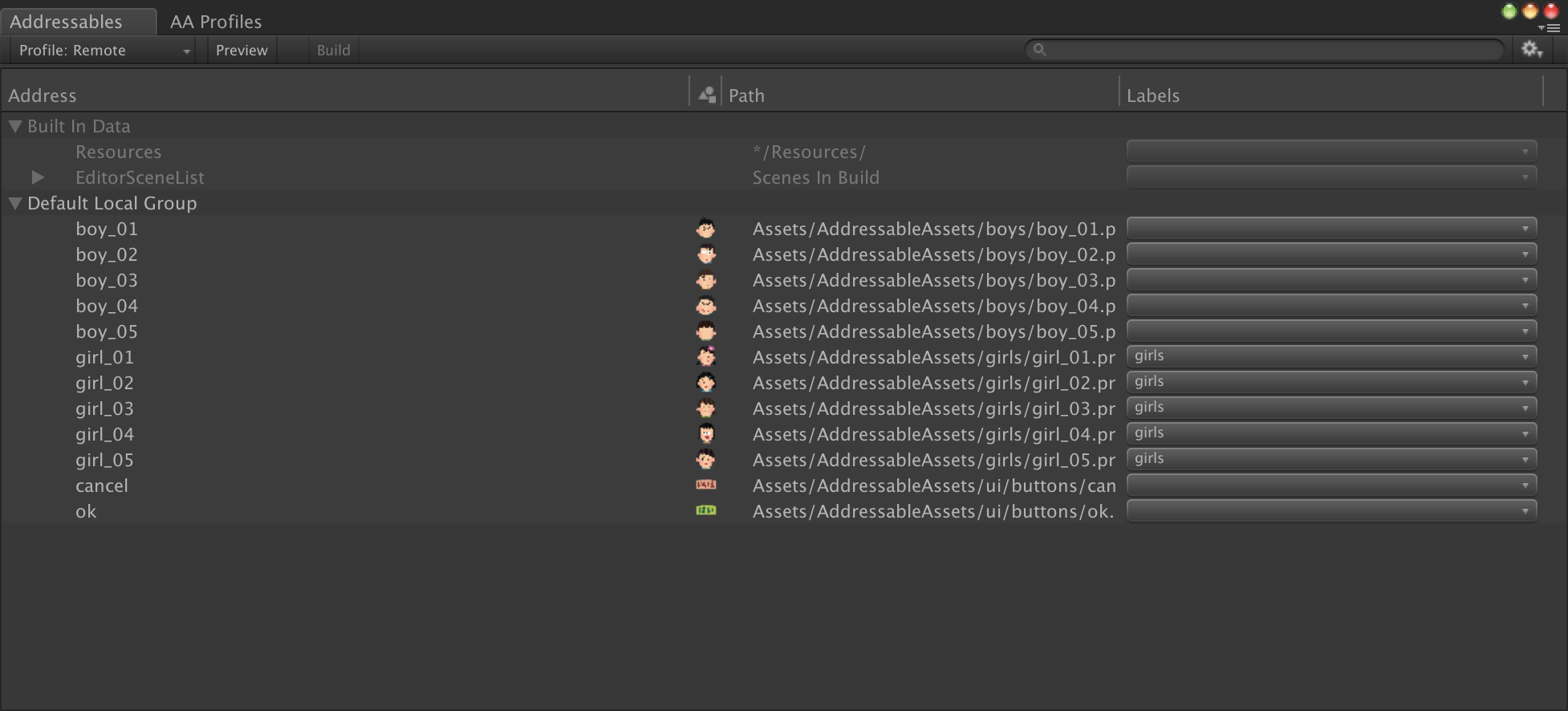
試しに以下のように「girls」ラベルを付けてみてロードしてみます。
以下のコードを適当な場所に挟みます。
Addressables.PreloadDependencies("girls", null);
.Completed += op => {
Addressables.LoadAsset<Sprite>("girl_01");
};
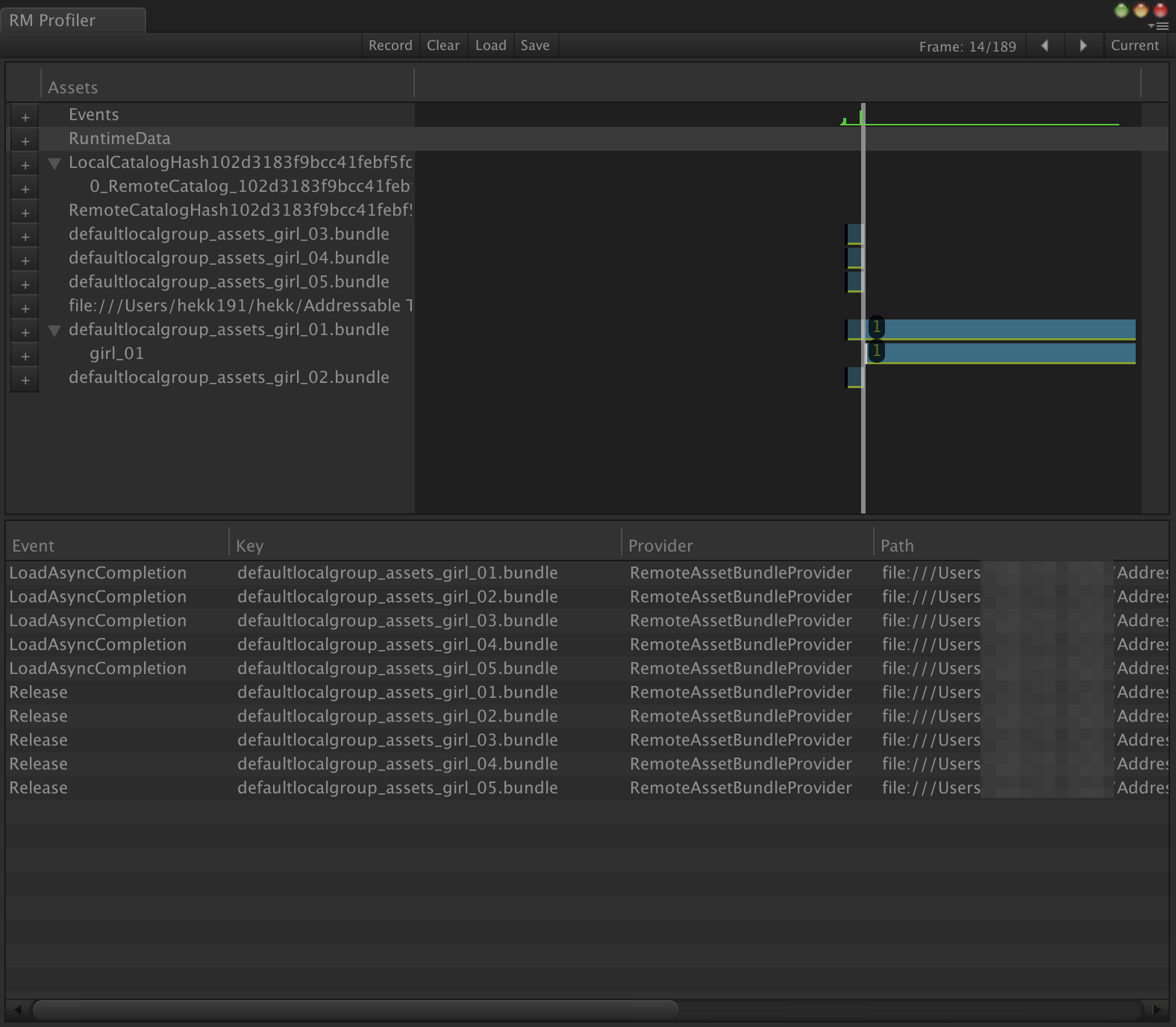
ラベルの付けられたアセットのAssetBundleがロードされ、すぐにアンロードされている事が分かります。
この状態で girl_01 をロードすると、AssetBundleが既にダウンロードされているため、ダウンロード済みのAssetBundleから展開してロードします。
予めダウンロードしておきたいAssetBundleにラベルを付けておき、それを使ってロードするといった用途に使えそうです。
コンテンツカタログの仕組み
ビルドされたAssetBundleと共に、catalog_1.jsonという意味深なファイルがあることに気付くと思います。

これがコンテンツカタログの正体である事は察しが付きますね。ですが、catalog_1.hashという謎なファイルがあるのも気になります。
ということで、コンテンツカタログの仕組みを見ていきます。
コンテンツカタログの中身
結論から言うと、それぞれのファイルの正体は以下です。
- catalog_1.json: コンテンツカタログ(ResourceLocationList)をJSONUtilityでシリアライズしたもの
- catalog_1.hash: 上記jsonのMD5ハッシュ値
中身はこんな感じです。(jsonはminifyされている物を見やすく整形しています)
{
"locations":[
{
"m_address":"SampleScene",
"m_guid":"2cda990e2423bbf4892e6590ba056729",
"m_type":0,
"m_typeName":"UnityEngine.SceneManagement.Scene",
"m_internalId":"Scenes/SampleScene",
"m_provider":"UnityEngine.ResourceManagement.SceneProvider",
"m_labelMask":0,
"m_dependencies":[
],
"m_isLoadable":true
},
{
"m_address":"0",
"m_guid":"2cda990e2423bbf4892e6590ba056729",
"m_type":1,
"m_typeName":"UnityEngine.SceneManagement.Scene",
"m_internalId":"Scenes/SampleScene",
"m_provider":"UnityEngine.ResourceManagement.SceneProvider",
"m_labelMask":0,
"m_dependencies":[
],
"m_isLoadable":true
},
{
"m_address":"defaultlocalgroup_assets_boy_01.bundle",
"m_guid":"",
"m_type":0,
"m_typeName":"UnityEngine.AssetBundle",
"m_internalId":"file:///Users/user/Addressable Test/ServerData/StandaloneOSX/defaultlocalgroup_assets_boy_01.bundle",
"m_provider":"UnityEngine.ResourceManagement.RemoteAssetBundleProvider",
"m_labelMask":0,
"m_dependencies":[
],
"m_isLoadable":false
},
{
"m_address":"boy_01",
"m_guid":"7276a10699bf545ab88993a205239a28",
"m_type":0,
"m_typeName":"UnityEngine.Texture2D",
"m_internalId":"Assets/AddressableAssets/boys/boy_01.png",
"m_provider":"UnityEngine.ResourceManagement.BundledAssetProvider",
"m_labelMask":0,
"m_dependencies":[
"defaultlocalgroup_assets_boy_01.bundle"
],
"m_isLoadable":true
}
//~中略~//
],
"labels":[
"default",
"girls"
]
}
ac03d2db95e6f339f366f0cc39218c87
コンテンツカタログのロード処理
流れとしては以下のような感じです。
- 起動時にRuntimeInitializeOnLoadMethodでロード処理が呼ばれる
- リモートにcatalog_1.hashを読みに行く
- ローカルのキャッシュのハッシュ値と比較し、catalog_1.jsonをロードする
- ハッシュ値が同じならローカルのキャッシュからロード
- ハッシュ値が違う場合はリモートからロードし、Application.persistentDataPath以下にキャッシュする
ハッシュ値によってキャッシュが行われている所がポイントですね。 更新されない限りはハッシュ値分しか通信は発生しません。
コンテンツカタログ自体の配置先の解決について
コンテンツカタログのロードの仕組みはわかりましたが、コンテンツカタログ自体の配置先はどのように解決しているのか?というのが疑問に思われるかと思います。
コンテンツカタログの配置先の情報はResourceManagerRuntimeDataに格納されています。ResourceManagerRuntimeDataはビルド時に生成され、jsonでシリアライズされ、StreamingAssets以下に配置されます。
つまり、アプリをビルドする時はResourceManagerRuntimeDataの生成処理を事前に挟む必要があります。
UnityEditor.AddressableAssets.BuildScript.BuildPlayerを使うと、事前に生成を行ってからアプリをビルドしてくれます。
(エディタでの実行時には毎回自動で生成したものを読み込みます)
ResourceManagerRuntimeDataの配置先は決め打ちで StreamingAssets/ResourceManagerRuntimeData_settings.json になっており、コンテンツカタログのロード前にこれをロードしています。
実際の中身は以下のようになっており、コンテンツカタログの場所が記されていることが分かります。
{
"settingsHash":"13f9f4a40ed6bec5d9ad350892e96fdf4",
"catalogLocations":{
"locations":[
{
"m_address":"0_RemoteCatalog_102d3183f9bcc41febf5fd015f404569",
"m_guid":"",
"m_type":0,
"m_typeName":"",
"m_internalId":"http://localhost/StandaloneOSX/catalog_{ContentVersion}.json",
"m_provider":"UnityEngine.AddressableAssets.ContentCatalogProvider",
"m_labelMask":1,
"m_dependencies":[
"LocalCatalogHash102d3183f9bcc41febf5fd015f404569",
"RemoteCatalogHash102d3183f9bcc41febf5fd015f404569"
],
"m_isLoadable":true
},
{
"m_address":"LocalCatalogHash102d3183f9bcc41febf5fd015f404569",
"m_guid":"",
"m_type":0,
"m_typeName":"",
"m_internalId":"{UnityEngine.Application.persistentDataPath}/catalog_{ContentVersion}.hash",
"m_provider":"UnityEngine.ResourceManagement.TextDataProvider",
"m_labelMask":0,
"m_dependencies":[
],
"m_isLoadable":false
},
{
"m_address":"RemoteCatalogHash102d3183f9bcc41febf5fd015f404569",
"m_guid":"",
"m_type":0,
"m_typeName":"",
"m_internalId":"http://localhost/StandaloneOSX/catalog_{ContentVersion}.hash",
"m_provider":"UnityEngine.ResourceManagement.TextDataProvider",
"m_labelMask":0,
"m_dependencies":[
],
"m_isLoadable":false
}
],
"labels":[
]
},
"usePooledInstanceProvider":false,
"profileEvents":true,
"contentVersion":"1",
"assetCacheSize":25,
"assetCacheAge":5.0,
"bundleCacheSize":5,
"bundleCacheAge":5.0
}
http://localhost/StandaloneOSX/catalog_{ContentVersion}.json となっていますが、ContentVersion自体もResourceManagerRuntimeDataに含まれているため、現状ではアプリをビルドしない限りコンテンツカタログのロード先は変更できないようになっています。
この辺りはそのうち変更できるようになりそうな気はします。
最後に
以上で現状使える機能はかなりの部分押さえられたと思います。Addressable Assets System、完全に理解した。
まだpreview版ということでバグがあったり使い勝手の良くない所はありますが、これまでのAssetBundle関係の悩みは大分解決されそうなので、正式リリース7に期待したいですね!
個人的には、以下の機能が欲しいなと思います。
- アドレスをAssetBundleGraphToolのようにノードベースで設定できる機能
- ビルドの実行を任意のタイミングで手軽にできる機能
- 勝手にビルドされてコンテンツカタログが更新されたりするので困る
- ロード時のAssetBundleのパスのパターンを任意に変更できる機能(Load Suffix的な)
- バージョン番号やハッシュを末尾に付けたい
- AssetBundleのキャッシュ対応
- Providerを自分で書けば対応できそうだが、標準で対応して欲しい
AssetBundleGraphToolと統合してくれると本当に嬉しい…嬉しい…
-
ディレクトリにアドレスが付与できるのは何の意味があるのか分かりませんが、正式リリースにおいて何らかの変更があるのかもしれません ↩
-
スラッシュが2個以上で含まれた状態でPacking ModeをSeparatelyにすると、AssetBundleのビルド時にこける ↩
-
ちょっと使いにくい挙動なので、カスタマイズできるようになると嬉しい ↩
-
現状では手動でビルドする方法が直接スクリプトからAPIを叩くしか無く、若干不便 ↩
-
既存のエントリを編集すると何故か全てのプロファイルの値が書き換えられてしまう(?)為、新たなエントリを作成する ↩
-
Defaultプロファイルの名前は変更すると怪しい挙動をするので、変更しないほうが無難 ↩
-
Unity 2018.2に向けて作られており、2018.2のリリースは夏予定 ↩