開発環境
$ sw_vers
ProductName: macOS
ProductVersion: 13.5.1
BuildVersion: 22G90
$ node -v
v19.2.0
$ npm -v
8.19.3
$ npx next -v
Next.js v13.4.19
前提
- Next.jsプロジェクトの初期設定は済んでいるものとする
- DBはPostgreSQLを使用
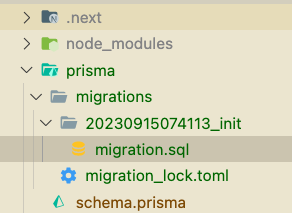
ファイル構成
Project-Directory-Name
├─ .next
├─ node_modules
├─ public
├─ src
└ pages
└ styles
├─ .env
├─ .eslintrc.json
├─ .gitignore
├─ next-env.d.ts
├─ next.config.js
├─ package-lock.json
├─ package.json
├─ postcss.config.js
├─ README.md
├─ tailwind.config.js
└ tsconfig.json
1. Prisma をセットアップ
# Prisma をインストール
$ npm install prisma --save-dev
# Prisma をセットアップ
$ npx prisma init --datasource-provider PostgreSQL
✔ Your Prisma schema was created at prisma/schema.prisma
You can now open it in your favorite editor.
warn You already have a .gitignore file. Don't forget to add `.env` in it to not commit any private information.
Next steps:
1. Set the DATABASE_URL in the .env file to point to your existing database. If your database has no tables yet, read https://pris.ly/d/getting-started
2. Run prisma db pull to turn your database schema into a Prisma schema.
3. Run prisma generate to generate the Prisma Client. You can then start querying your database.
More information in our documentation:
https://pris.ly/d/getting-started
2. DBサーバーの用意
- ローカル環境で開発するので自分でDBサーバーをたてる必要がある
- DBサーバーにPostgreSQLを使用
- PostgreSQL Mac OS をインストール
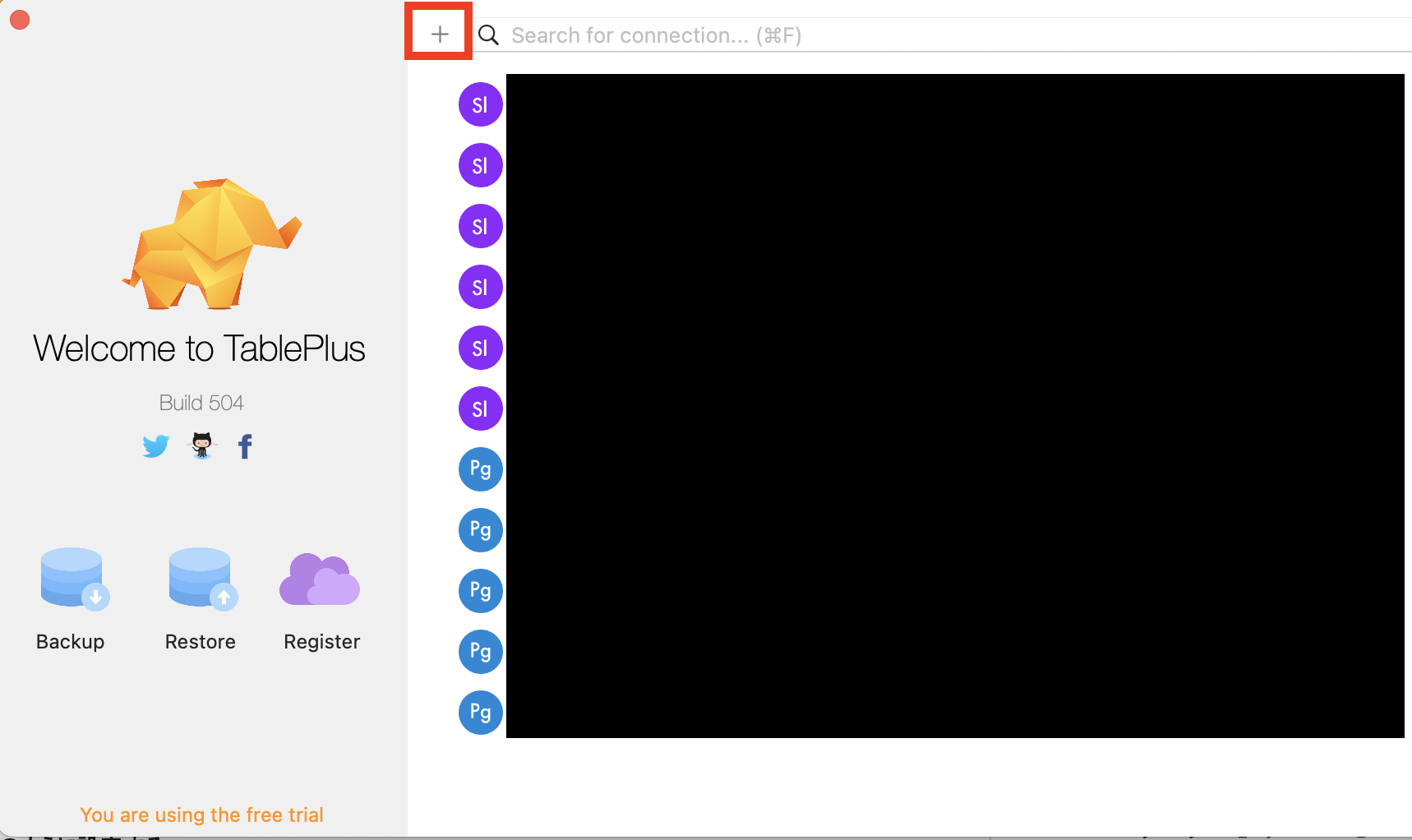
3. DBクライアントの用意
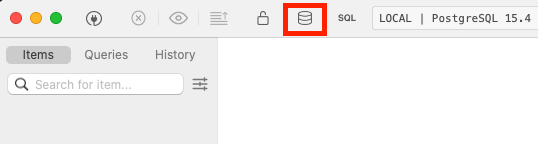
- Table Plusを使用
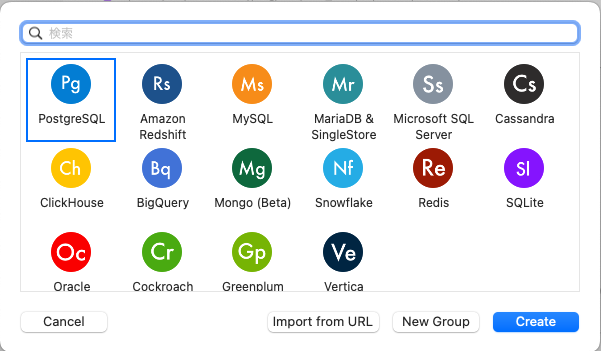
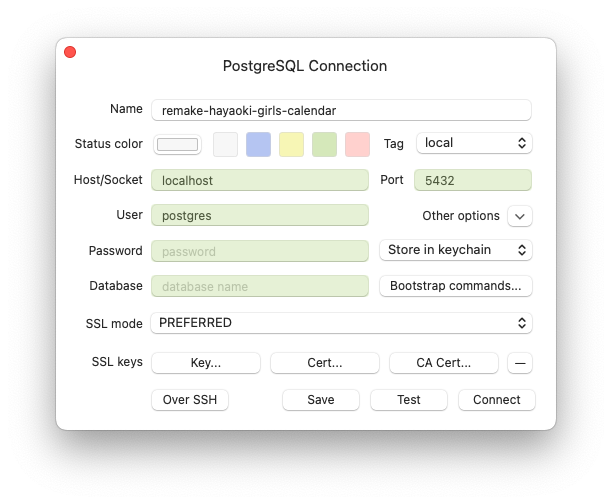
3.1 DBサーバーへの接続の設定
-
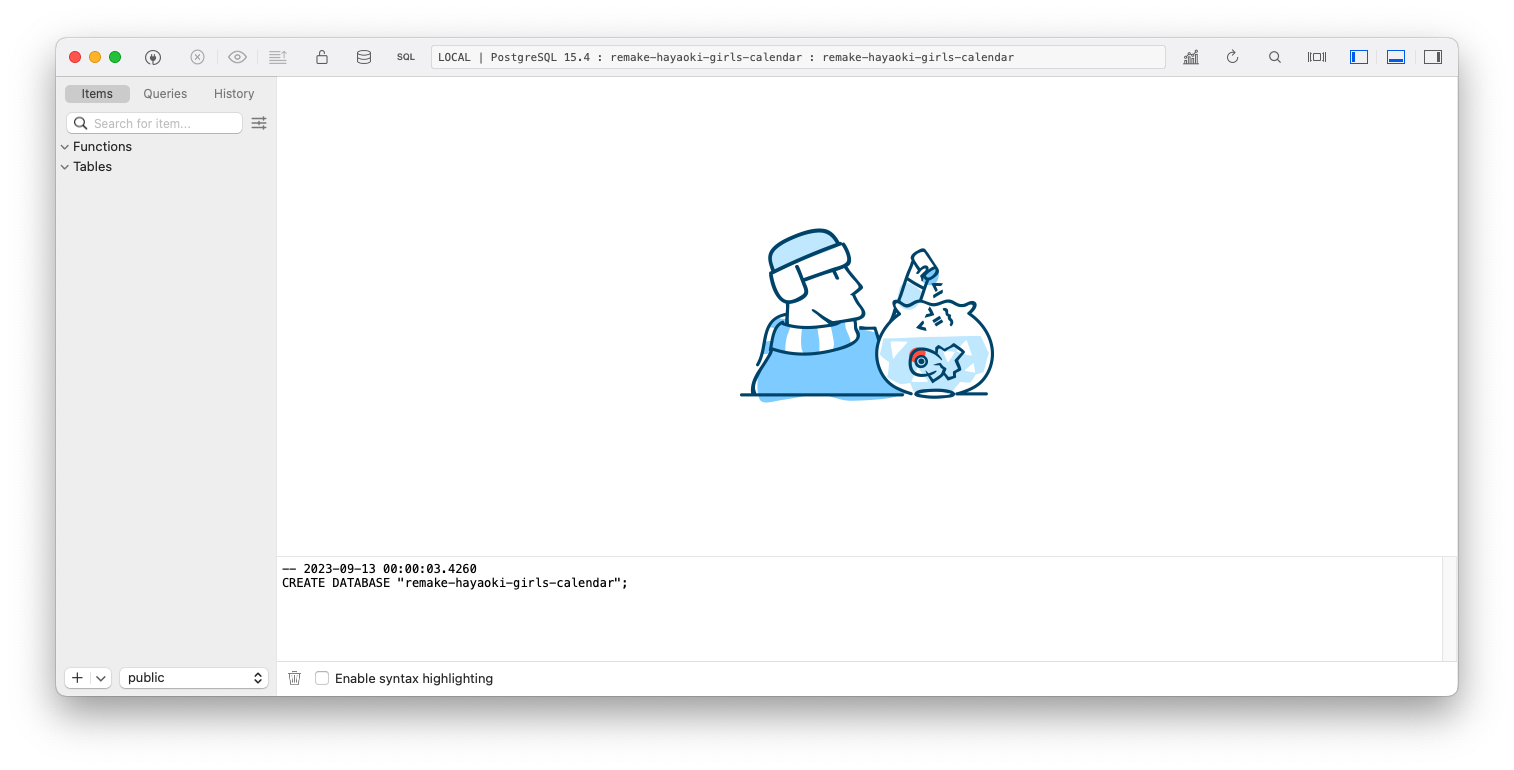
以下の画像のように設定する
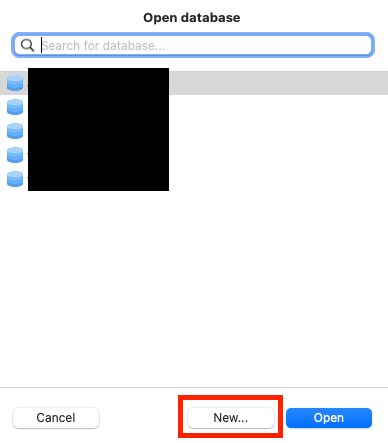
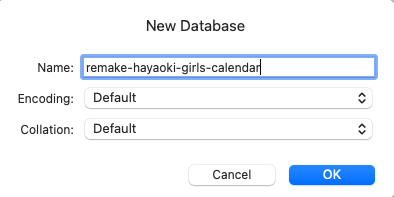
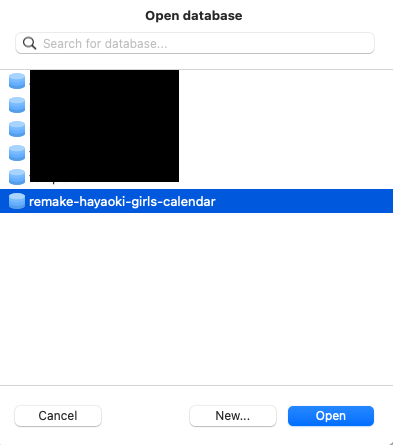
3.2 論理DBを作成
4. DBのER図を作成(データモデリング)
5. ER図を元に Prisma スキーマを作成
prisma/schema.prisma
model Event {
id Int @id @default(autoincrement())
StartDateTime DateTime
EndDateTime DateTime
ParticipantCount Int
}
6. Migrationファイル生成とDBへの反映
6.1 .env.localファイルを作成し、その中にDATABASE_URLを定義する
.env.local
DATABASE_URL="DBのプロトコル://user名:password@ホスト名:ポート番号/DB名?schema=スキーマ名"
- PostgreSQLにおけるスキーマは複数のテーブルをグルーピングするもの(フォルダみたいなもの)。今回は、デフォルトで設定されてる
publicスキーマを使用する
6.2 Prismaから.env.localを読み込むために、dotenv-cliをインストール
- Next.jsは
.env、.env.localを自動的に読み込む(.env.localが優先)が、Prismaはデフォルトだと.envしか読み込まないので、.env.localを読み込むためにdotenv-cliを使う
$ npm install --save-dev dotenv-cli
dotenv-cliを使用すると、作業している環境に適した接続 URL を読み込むことができます。
参考:複数の .env ファイルの使用
6.3 Prisma Migrate を実行
./node_modules/.bin/dotenv -e .env.local -- npx prisma migrate dev --name init
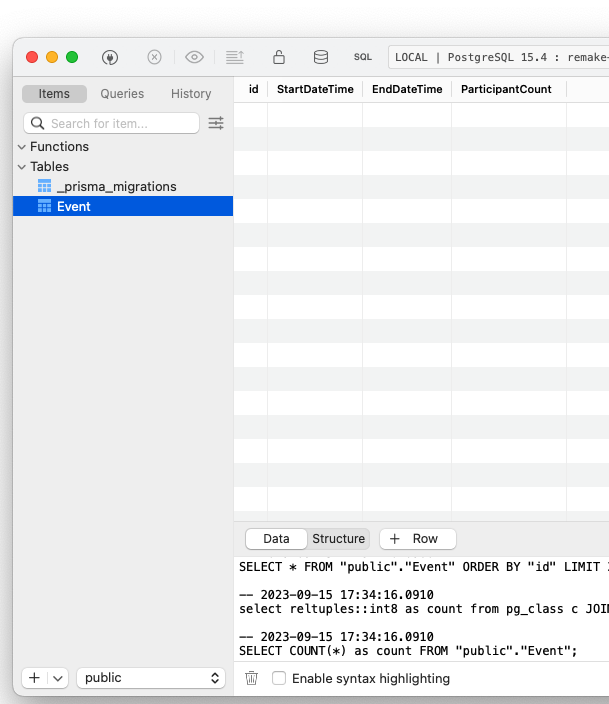
6.4 Table Plus でDB内にテーブルが作成されてるのを確認する
以上でPrismaセットアップ完了です。
参考サイト
- Prisma Docs - https://www.prisma.io/docs/getting-started/quickstart
- デフォルトの環境変数 - https://nextjs-ja-translation-docs.vercel.app/docs/basic-features/environment-variables#%E3%83%87%E3%83%95%E3%82%A9%E3%83%AB%E3%83%88%E3%81%AE%E7%92%B0%E5%A2%83%E5%A4%89%E6%95%B0
- PostgreSQLにおけるデータベース、スキーマ、テーブルの関係 - https://www.javadrive.jp/postgresql/schema/index1.html