はじめに
SAP Cloud Platform(SAP CP)のトライアルシリーズです。
以下のSAPブログの記事を参考にFioriアプリの開発を行います。
SAPクラウド演習1. ノンプログラミングでアプリを作ってみよう!Part 1
SAPクラウド演習1. ノンプログラミングでアプリを作ってみよう!Part 2
今回は上記リンクのPart1(環境設定)について。
※Part2(アプリ開発編)の実施結果についてはこちらを参照。
この記事は2015年2月時点の情報のため、
記事との差分を中心に記述します(2018年1月時点)。
手順
※ここからは、参照元の記事の項番とリンクした内容で記載します
Part1
準備 1. Google Chrome ブラウザの確認 ※割愛
準備 2. SAP Community Network (SCN) のユーザ登録 ※割愛
準備 3. SAP HANA Cloud Platform (HCP) のサービス有効化 ※割愛
※現在は、SAP Cloud Platform (SAP CP)という名称に変更されています。
準備 4. SAP HANA Cloud Platform Cockpit ※割愛
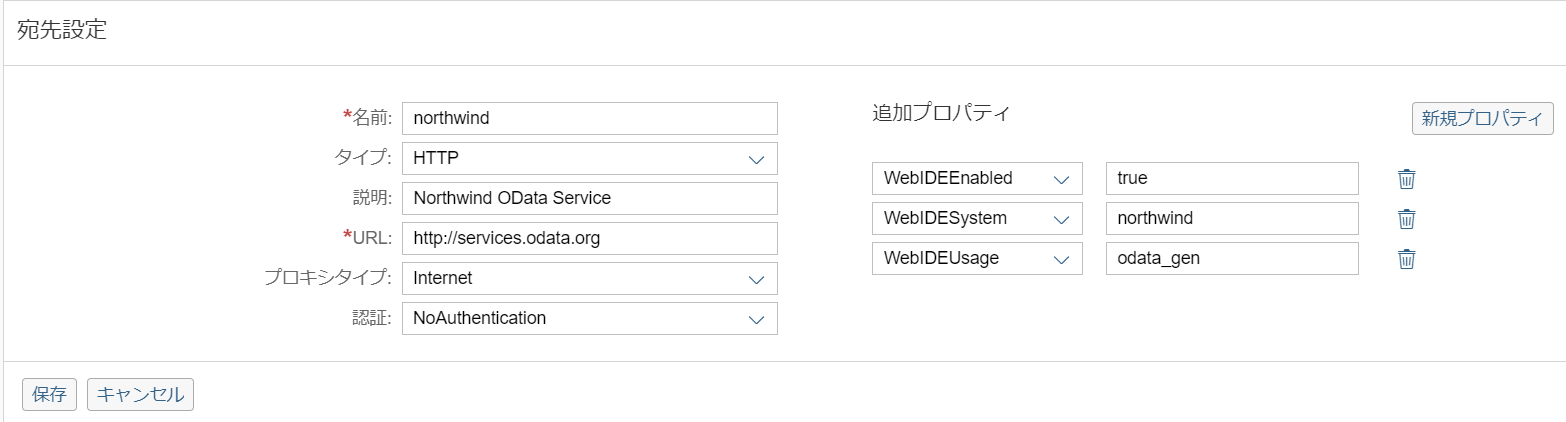
準備 5.データソース登録 – northwind
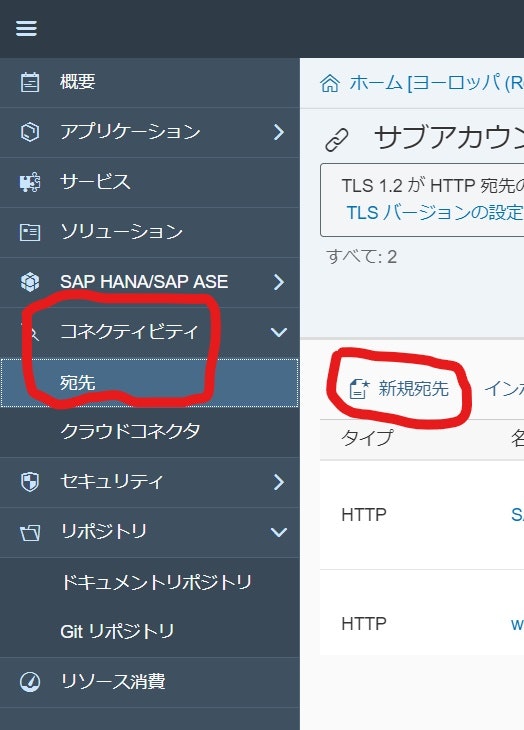
メニューが少しだけ変わっていました(私は日本語ログオン)
記事:Destination -> New Destination
今回:コネクティビティ -> 宛先 -> 新規宛先
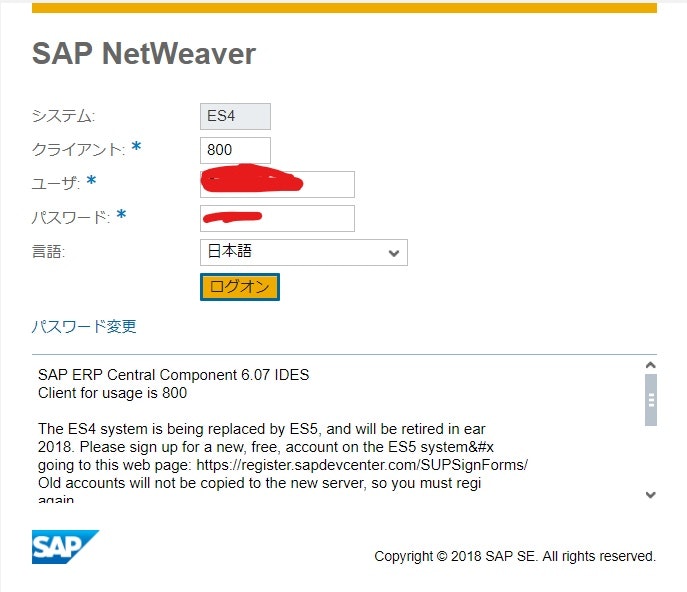
準備 6.Gateway デモ・サーバにアカウント登録
私はSAPTechJamのハンズオンセッションでアカウント登録済でした。
ログオンすると以下のような感じです

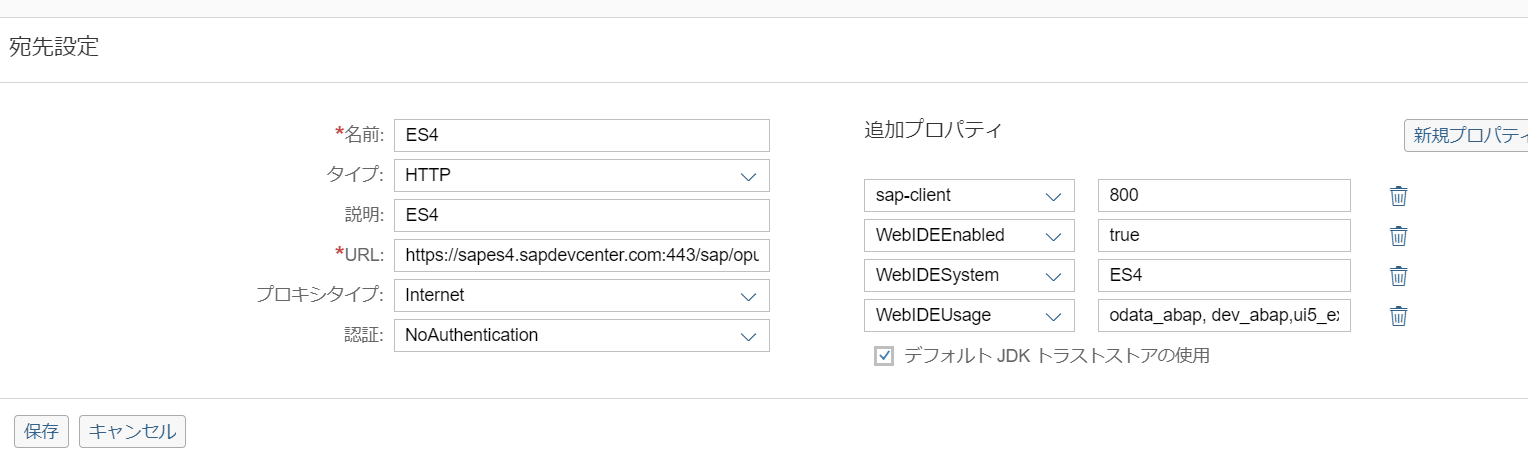
準備 7.データソース登録 – ES4
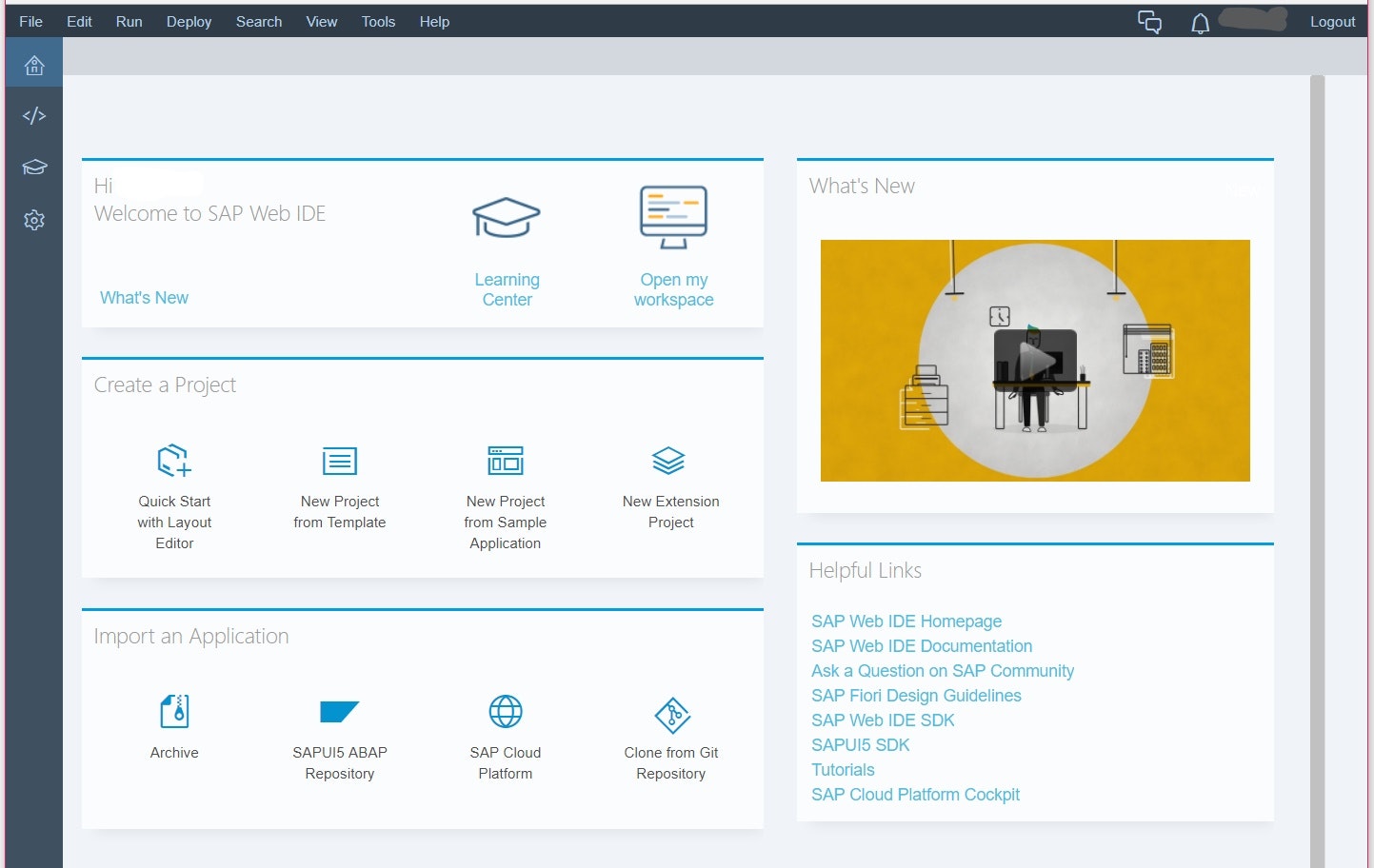
準備 8.SAP Web IDE 開発ツール起動
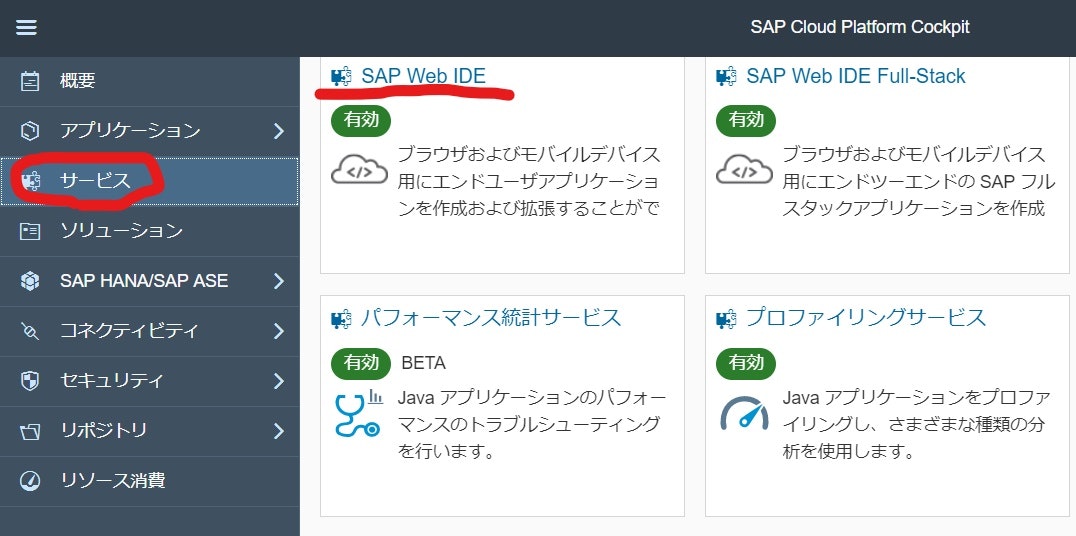
SAP Cloud Platform Cockpit の左メニューから サービス -> SAP Web IDE を選択

記事:Open SAP Web IDE のリンクを選択。
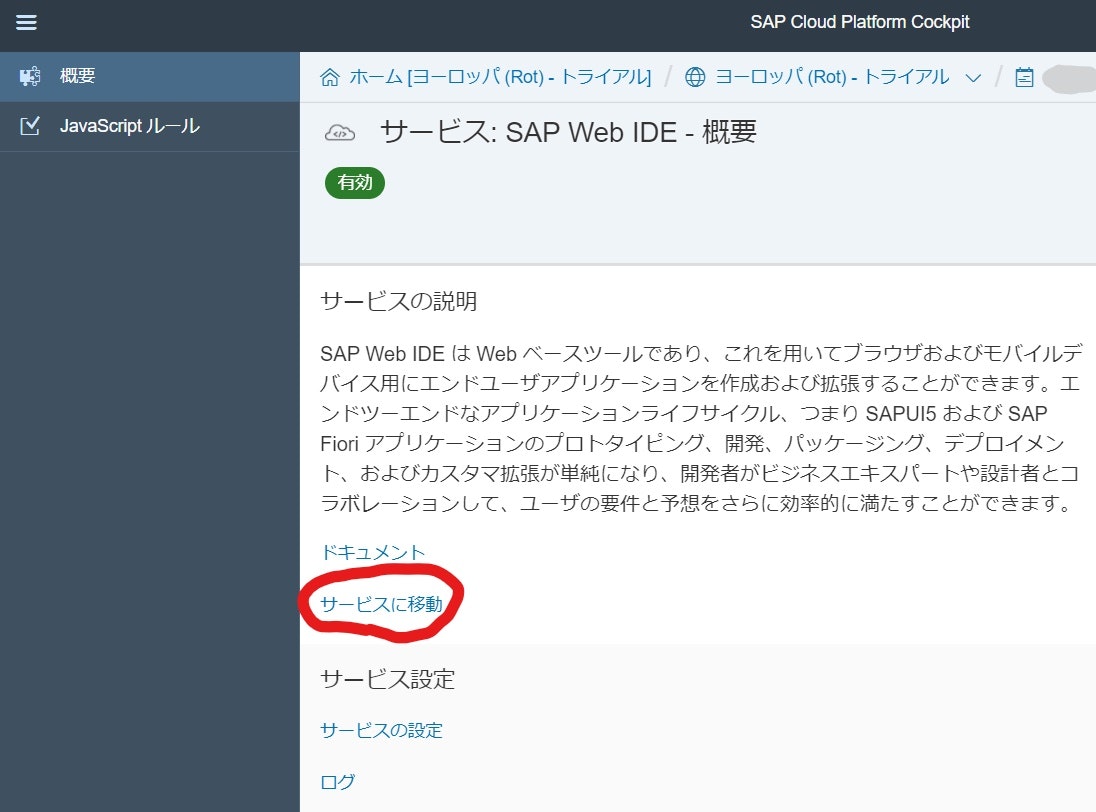
今回:サービスに移動 のリンクを選択。

まとめ
多少のメニュー構成の変更はあるものの、順調に設定が完了しました。
次は、アプリ開発です。