Figma for VSCode: デザイナーとデベロッパーのハッピーブリッジ 🌉
※この記事はChatGPTを利用して(というかほぼすべて)作成されています。
間違いがあっても気にしないでください。
はじめに
こんにちは、UI/UXの冒険者たち!今日は、デザインの海とコードの山脈を結ぶ、神秘的な橋、「Figma for VSCode」の世界へご案内します。🚀
Figmaって何?🎨
「Figma」とは、クラウド上でピカピカ光るUI/UXデザインツールのこと。デザイナーたちが、スクリーン上でアートを描く魔法のスティックみたいなものです。リアルタイムでの共同作業ができて、遠く離れた仲間ともデザインを通じてハイタッチ!🙌
主な特徴
- クラウドベース: どこでもデザイン、いつでもフィードバック。
- チームワーク: 一緒に描いて、一緒に編集。チームの絆が深まる。
- インタラクティブプロトタイピング: クリックして、スワイプして、リアルな体験をデザイン。
VSCodeって何?💻
一方、「VSCode」は、コードを書くための超絶カッコいいエディタ。プログラマーたちの剣と盾です。カスタマイズ可能で、プラグインが豊富。つまり、自分だけのコーディング環境を作れる秘密基地!
主な特徴
- 多機能エディタ: コード補完、デバッグ、Git統合、天は二物を与えたり。
- カスタマイズ性: テーマ変更、ショートカット設定、自分だけの快適空間。
- 豊富な拡張機能: あれもこれも、プラグインで無限大。
Figma for VSCodeってどういうこと?🤔
さて、「Figma for VSCode」とは、この二つの世界をつなぐ、夢のような拡張機能。デザインとコードが手を取り合って、一緒にダンスするんです。🕺💃
こんな魔法が使えます
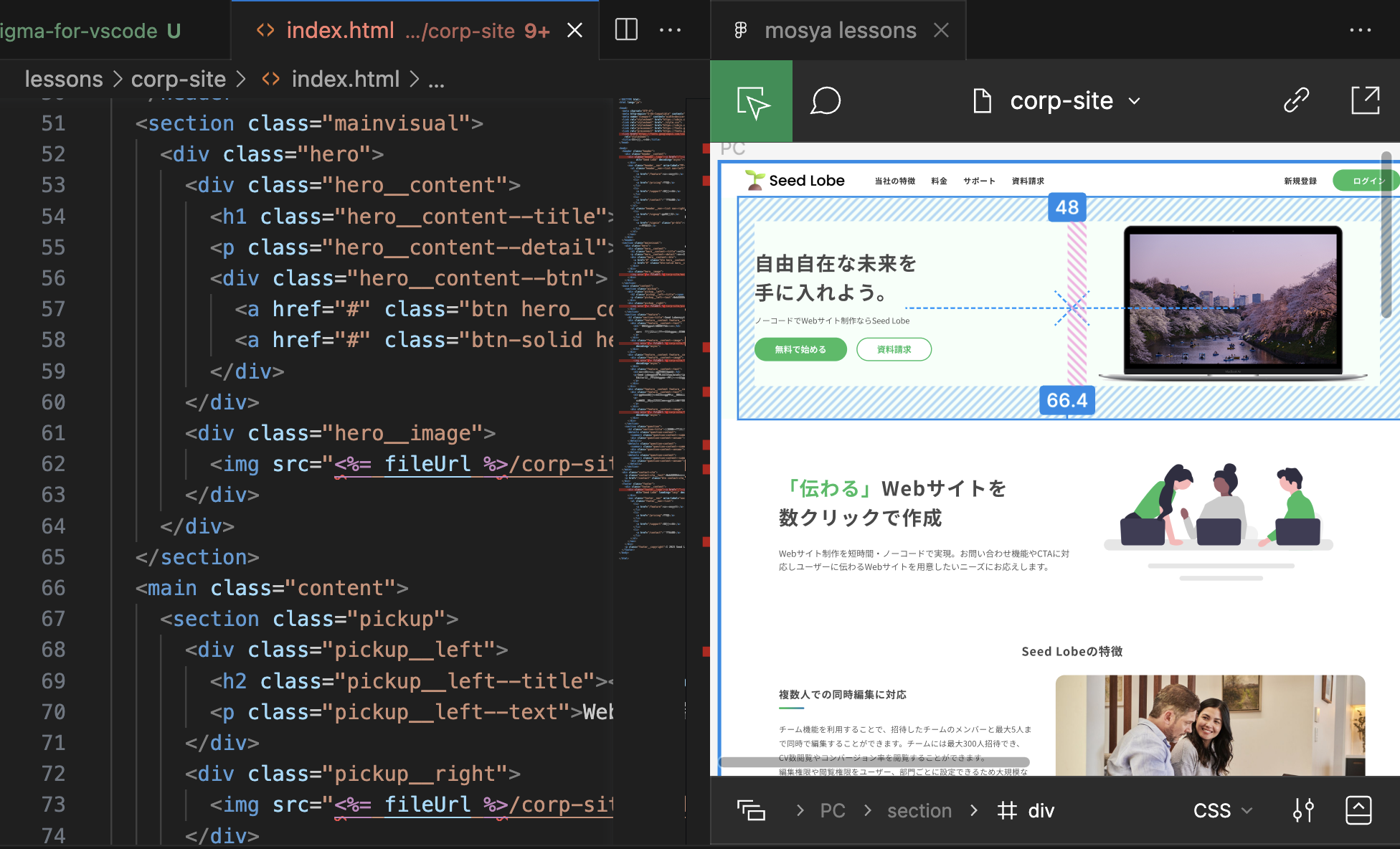
- FigmaのデザインをVSCodeで直接確認: デザイナーの描いたものを、即座にコードで実現。
- コードからデザインにフィードバックを送る: 「このボタン、もうちょっと右!」直接コードからデザイナーにシグナル。
- スムーズなコラボレーション: デザインとコードの壁を取っ払って、一緒に素敵なプロダクトを作ろう!
まとめ
「Figma for VSCode」は、デザインと開発のギャップを埋める素晴らしいツール。この拡張機能で、あなたのチームもより強固で、創造的なものになること間違いなし!🌟
それでは、デザインとコードの新しい旅を楽しんでください!🚀🌈
参考記事:https://mosya.dev/blog/figma-for-vscode
Figmaの公式サイトをチェックしてみてください!