【詰まった時に使える】tailwind+Next.js+typescript ~tailwind編~
課題でtailwind+Next.js+typescriptでLPを作ってみるを勉強しながら作っていた時に、自分がリファレンスですぐに取り出せたら楽だなーと思った内容を残しておきます。初心者がつまづきそうなポイント+αで書いてあります。
※React(Next.js)ベースで書いてありますのでclassがclassNameになっています。
課題でいいねが50個必要で...LGTMボタンを押してくれると嬉しいです!!
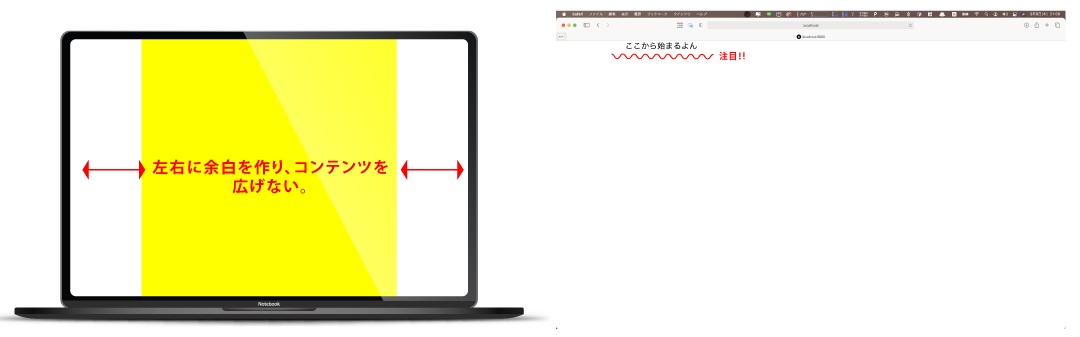
左右に余白をつけてコンテンツが広がらないようにしたい時
[実装例]
<div className="container mx-auto">
//ここに書きたいコンテンツを記述する
<div className="h-1 text-4xl">ここから始まるよん</div>
</div>
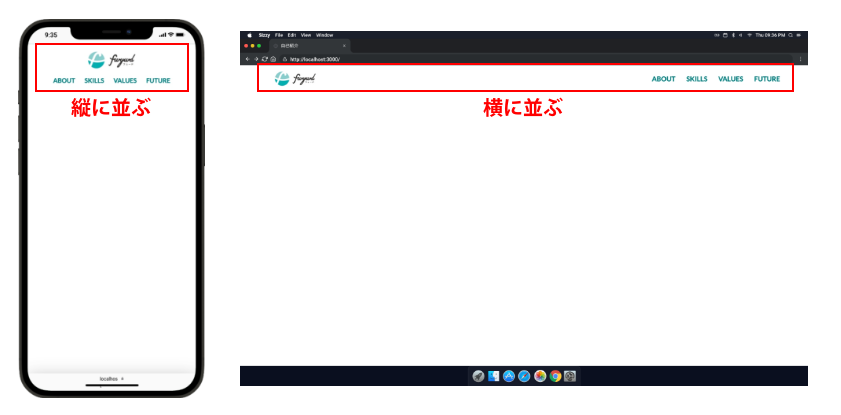
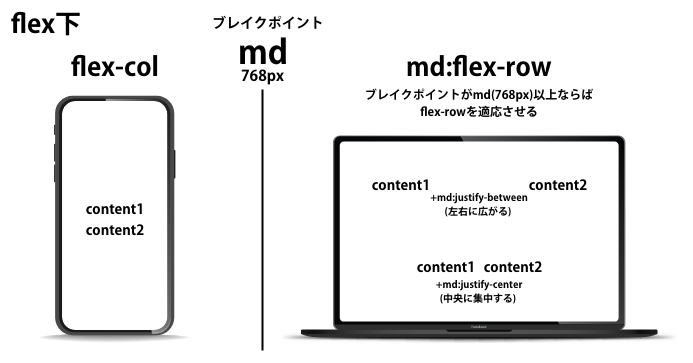
デスクトップは横!モバイルは縦!に並ぶ![headerあるある]
[実装例]!配置の重要な部分だけ記述してあります。(細かいレイアウトは消してあります)
<header className="flex flex-col md:flex-row md:justify-between">
<Image src={logo} alt="logo" width={160} height={80}/>
<nav>//ここにnavの内容を記述する</nav>
</header>
上記の解説
コンテンツに対しての中央揃えが欲しい..
[実装例]!配置の重要な部分だけ記述してあります。(細かいレイアウトは消してあります)
<header className="flex flex-col md:flex-row md:justify-between items-center">
<Image src={logo} alt="logo" width={160} height={80}/>
<nav>//ここにnavの内容を記述する</nav>
</header>
items-center+flexでできるよん
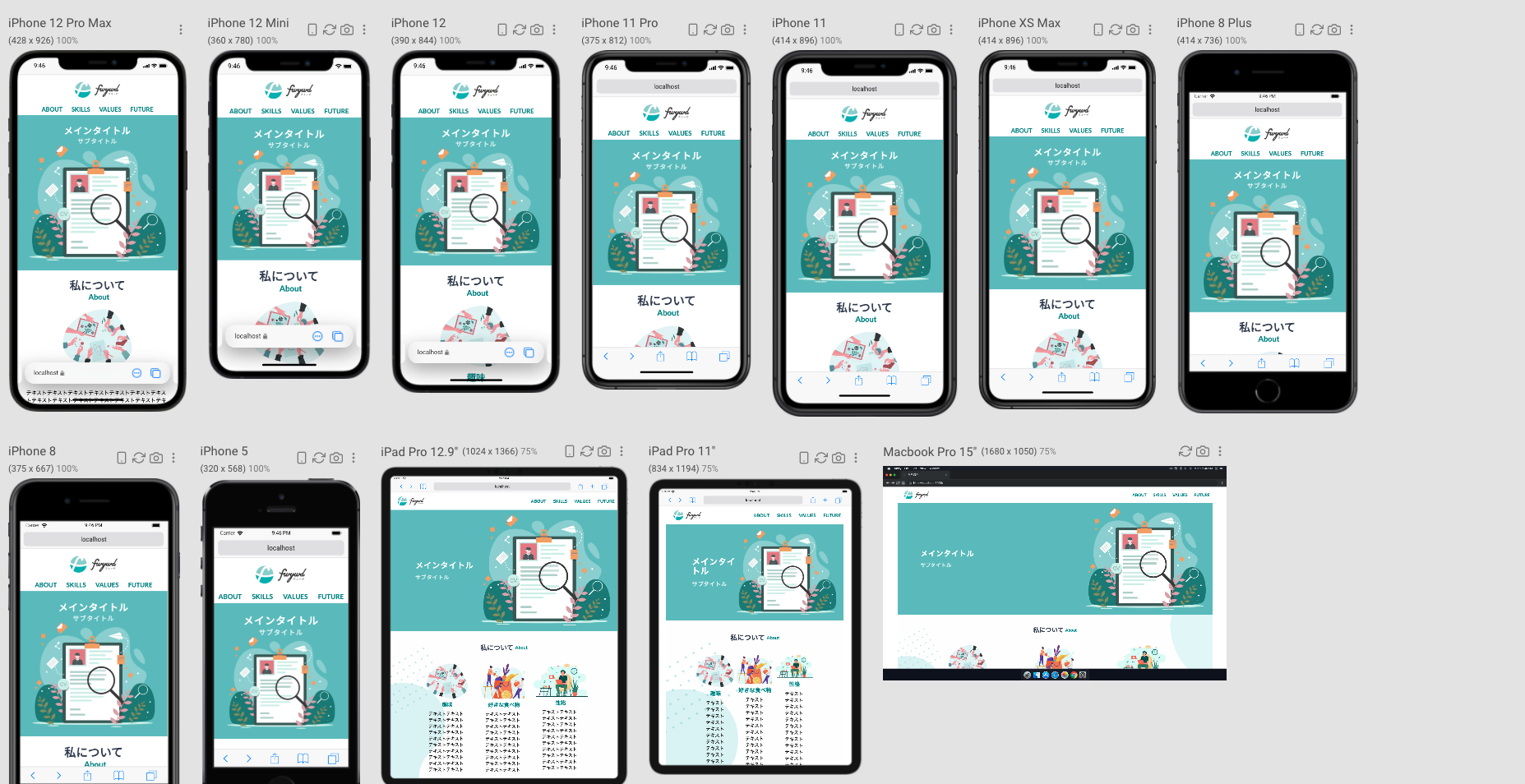
全デバイスのレイアウトを一括確認できる最強アプリ「Sizzy」
tailwindではありませんが、これを使うとレイアウトが全デバイスで一気に確認できる最強アプリ。
私はUdemy講師のたにぐちまこと(ともすた)さんの講座で知りました。使い方等はともすたさんの動画から閲覧してもらったらわかるかと思います。
動画内でも出てきていますが、SizzyはSetupというアプリで課金して入れる方が他のアプリも使えてお得です。下記に引用を載せておきます。
ウェブ制作と確認が捗る開発者向けブラウザー『Sizzy』(たにぐちまこと講師)
https://www.youtube.com/watch?v=HhKdTh-FfQ8
有料で高額なデスクトップアプリが月額980円で使いたい放題になる神アプリ「Setup」
https://setapp.com