スマホ(iOS)のクローン
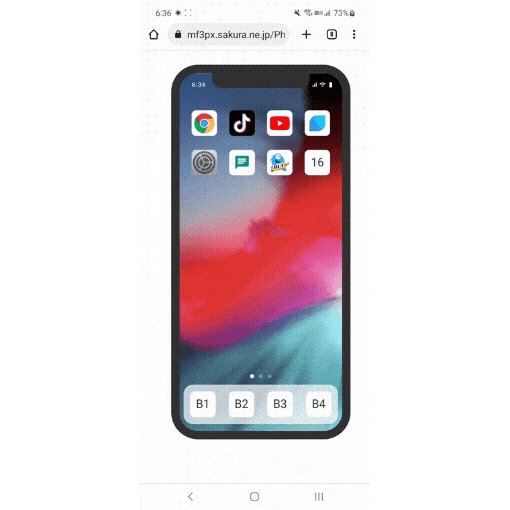
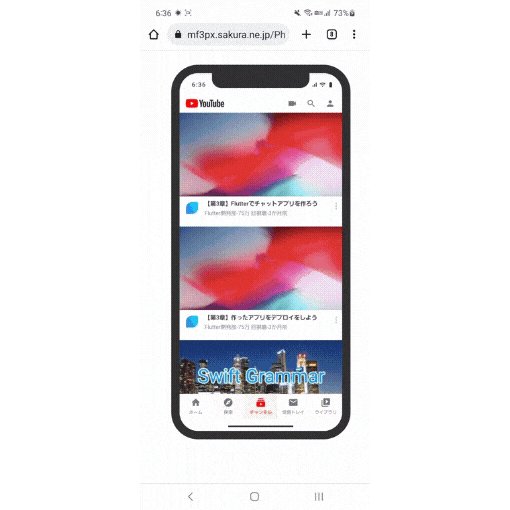
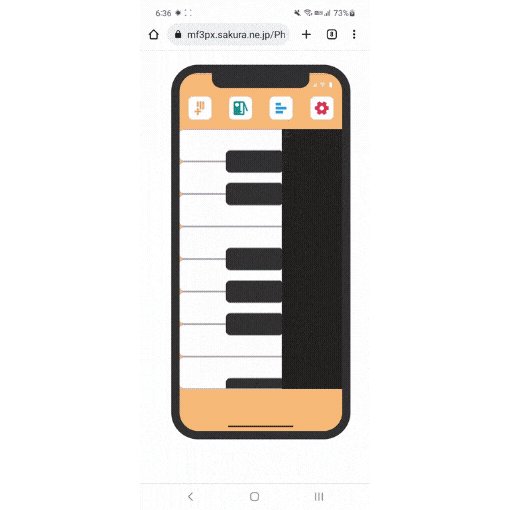
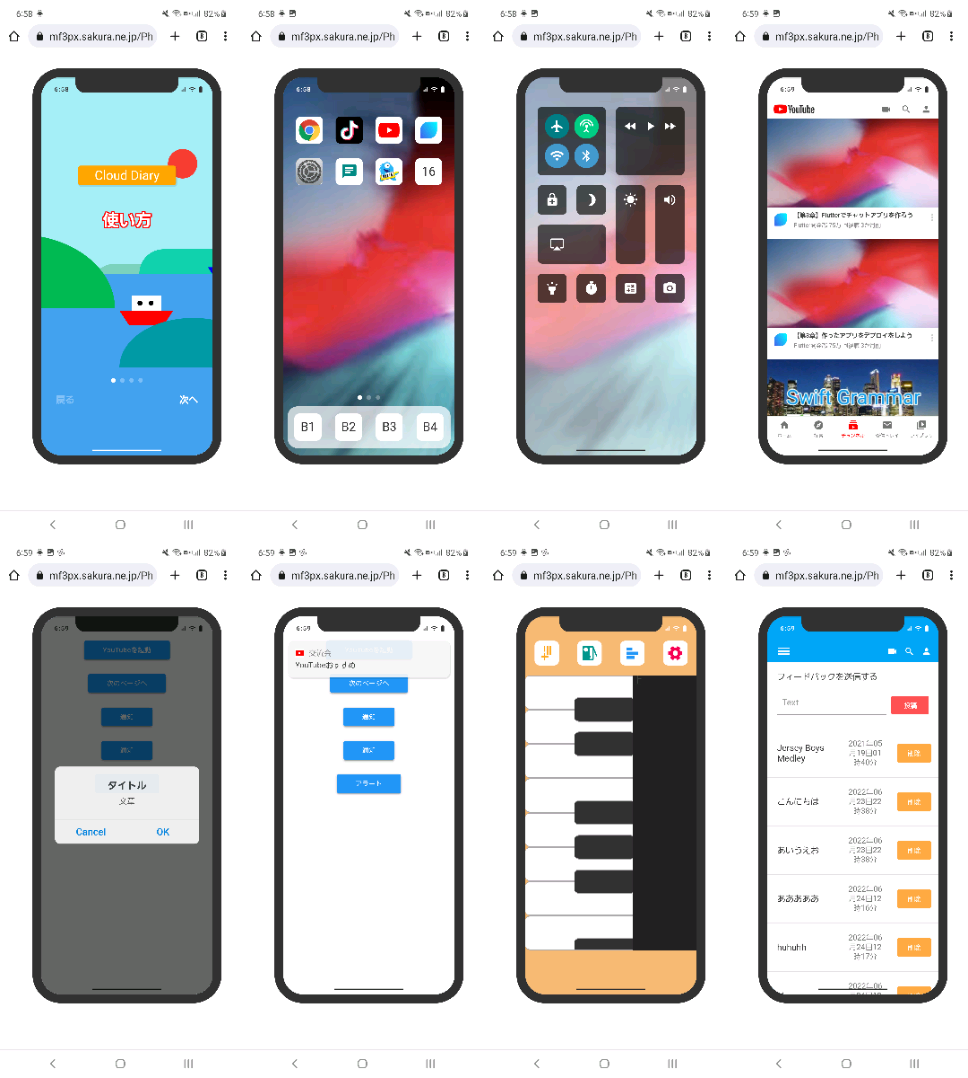
今回作ったもの(開発中)
製作物の特徴
- iOSの特徴を捉えた触れるUI
- YouTubeの簡単なアプリ
- ピアノ(実際に音が鳴ります)
- 投稿掲示板(PHP)
- ロック画面,設定画面
- 通知,アラートの機能
- 下のホームバー(黒色の細長いボタン)をクリックするとホーム画面へ

コードの解説
HTML
概要は以下の通りです。
index.html
<div id= "frame"> <!--フレーム-->
<div id= "header"></DIV> <!--ヘッダー-->
<div id= "notice"></div> <!--通知-->
<div id= "alert" onclick= "closeAlert()"></div> <!--アラート-->
<div class= "screen"></div> <!--スクリーン-->
</div>
CSS
- 今回は省略します。
- 一部のデザインで、SwiperやMaterialize.cssも使用しています。
JavaScrjpt
- ページ遷移に関しては、CSSだけで作る簡単SPAをご覧ください。
JavaScript
// アプリ立ち上げ(ボタンを押した0.3秒後に開く)
function launchApp(hashName, num) {
setTimeout( ()=> {
location.hash = '#' + hashName;
}, 300);
}
// ピアノの音も実際に鳴ります。
function pianoNote(note) {
document.getElementById('sound-note-'+note).pause();
document.getElementById('sound-note-'+note).currentTime = 0;
document.getElementById('sound-note-'+note).play();
}
最後に
いかがでしたでしょうか。
今回の開発のほとんどがCSSでした。
今後、未開発のアプリも追加していこうと考えています。
読んでくださりありがとうございました!