ま、タイトルのとおりなんですが。
テキストフィールド内で、値をフォーカス時(focus、focusinどちらでも)に値を変数内に保持し、Blurした時(focusoutでも)に入力内容に変更があればうんぬんかんぬんというJavaScriptを作成していて、一定の条件下でその判定が動かないという現象に遭遇しました。条件は以下です。
- iOSのアプリ内のWebView(8/9で確認、10は未確認。確認後追記します)
- テキストフィールドでの日本語キーボード
- 変換を確定していない段階で「完了(done)」を押す
というものです。
字だけではわかりにくいのでスクリーンショットで解説します。
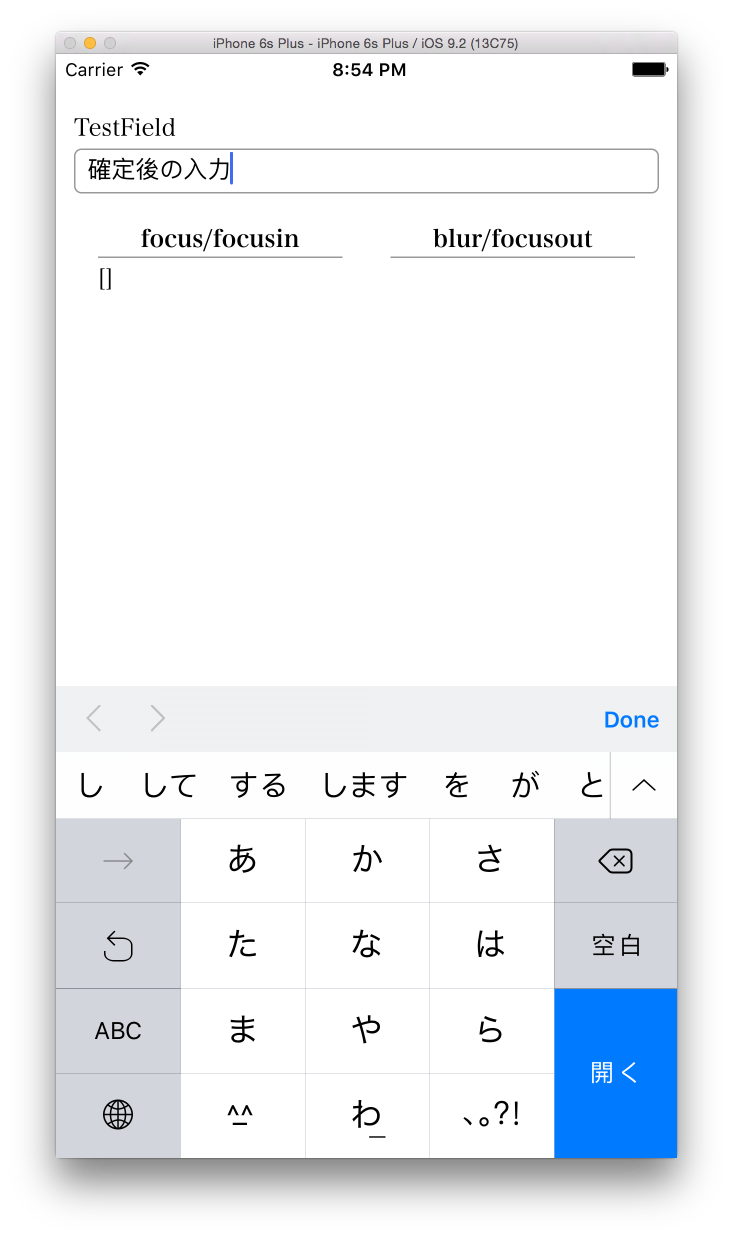
まず、テキストフィールドに対して、forcus/focusinの時点での値とblur/focusoutでの値を表示する領域を作成しました。今回はforcusin/outで確認しています。
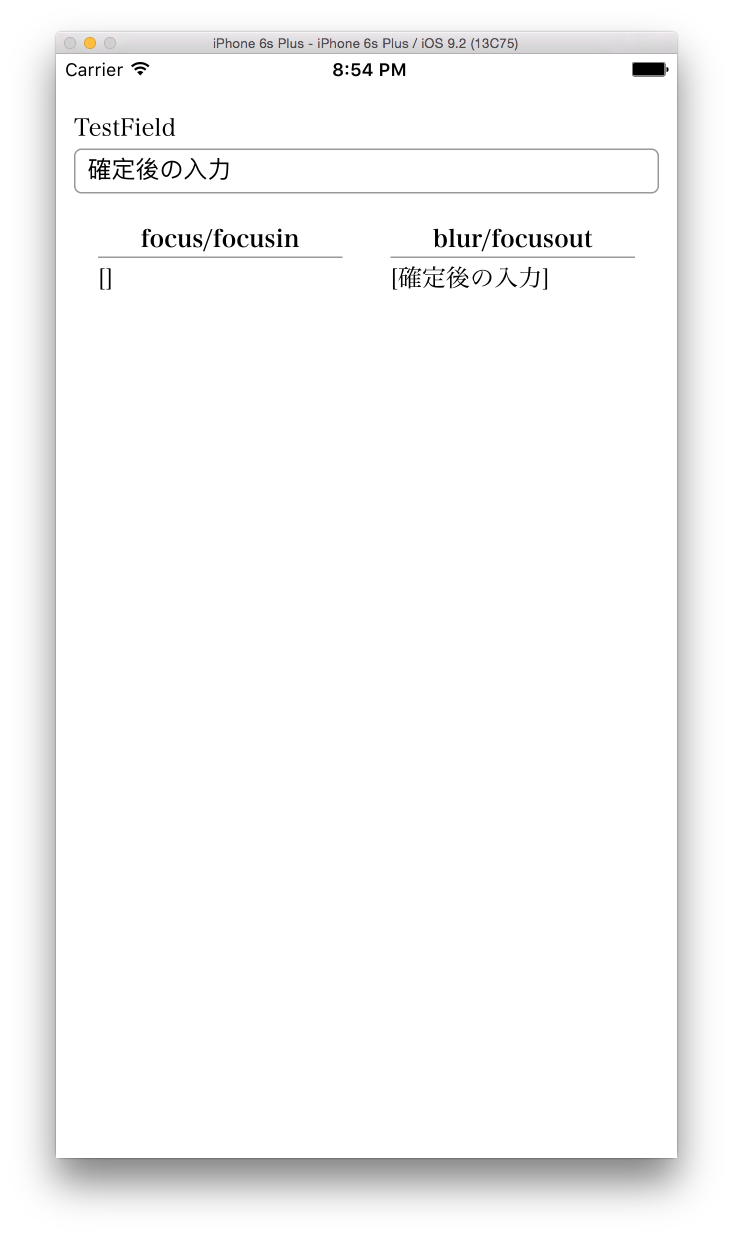
- まずは変換を確定後に「完了(done)」を押します

-
blur/focusoutのみに値が表示されます

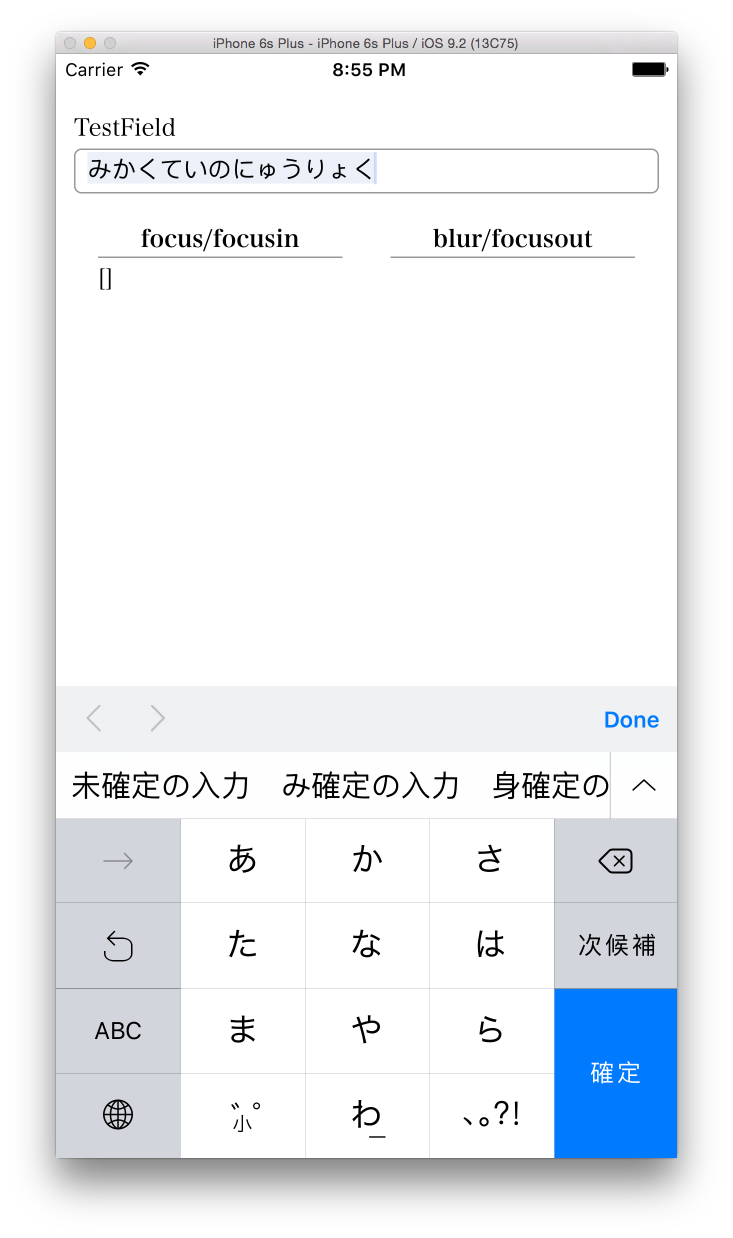
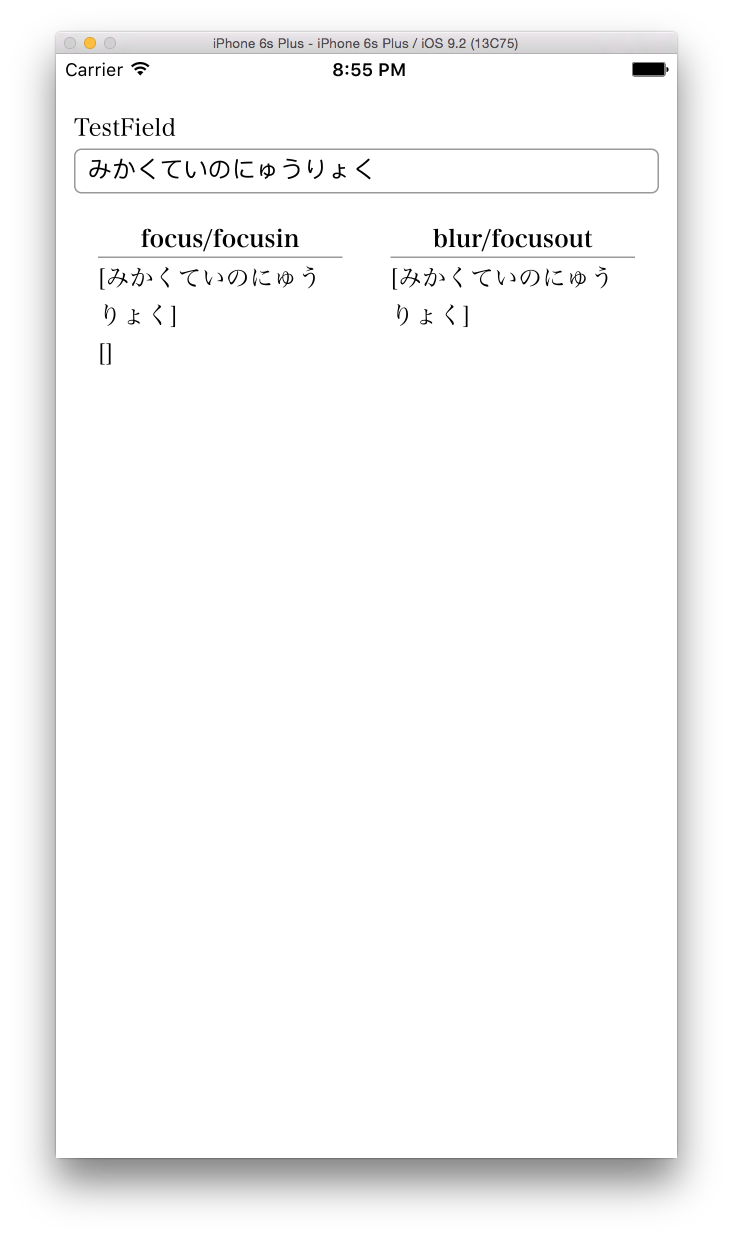
- つぎに変換を確定していない状態で「完了(done)」を押します

-
focus/focusinにも入力内容が表示されます

この現象はsafariでは確認できていないので、アプリ内のWebViewのみで発生する模様です。フォーカス中のフィールドに対し、フォーカスアウトが発火せずに再度フォーカスが発火するという現象なので、想定していなかったらハマるかと思いますのでご注意を。私はハマりました。
検証用のWebViewだけのアプリとHTMLは
に置いておきますので、興味ある方はご参照ください。