私はgitの事前知識すらない、ターミナルも使ったことない状態からググりまくり異常な時間をかけてGitHub PagesでJekyll製ブログを立ち上げたのですが、私と同じような境遇の人がもっと気軽に作れるようになるべく初歩から、参考にしやすい優良記事などを載せつつ解説していこうと思います。
※この記事では、Jekyllのテーマ自作については扱いません。MITライセンスのテーマを借用するやり方の説明になっています。
※筆者はmacユーザーなため、windowsとの微妙な仕様の差異があると思われます。あらかじめご了承ください。windowsの人も読める内容にはしているつもりです。
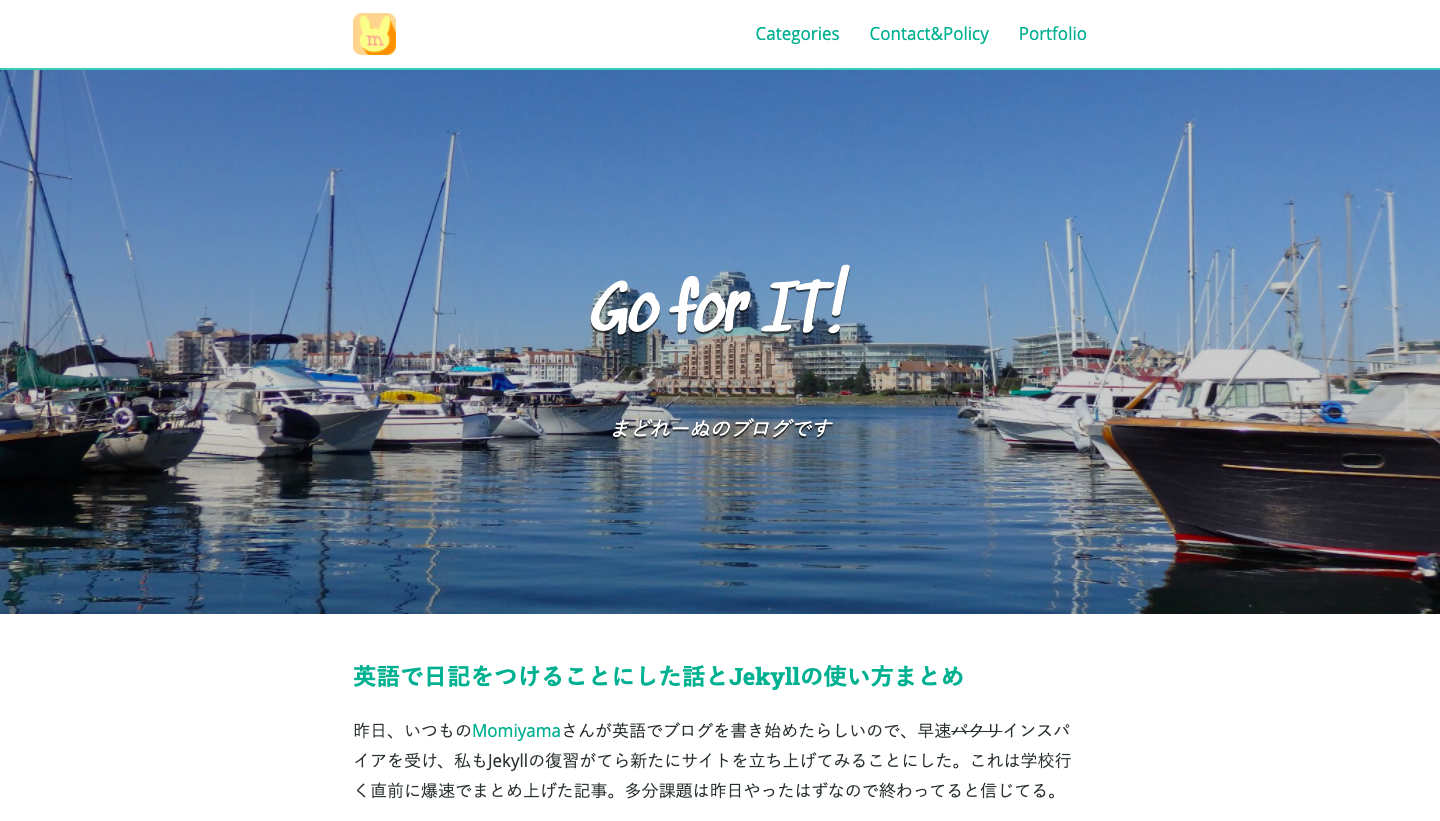
私のJekyll+GitHub Pagesのブログ例:https://madoreenu.github.io
新しくしました!こちらもJekyll製です。↓
https://madoreenu314.github.io (2025/10/25現在)
GitHub Pagesのブログの利点とか、できることとか
- 何よりも、自前のサイトが持てる!
- 好きなデザインでブログができる!
- PCに書いた記事のデータが残るので安心!
- Gitで管理できる!(当たり前だけど便利)
- 全く知らなくても試行錯誤することで勝手にGitを学べる!(ぱっぱらぴーの状態でもかなり理解に近づく。私はこれ)
- Google Analyticsが使える(記事を読んだ人の大ざっぱな地域や、今何人がアクセスしてるか、今月のアクセス数などがわかる)
- Googleアドセンス広告が入れられる(私は入れてないので本記事で解説はしないが、できる。ちょびーっとだけ収入になるかも)
Jekyllとは
ジキル、と読みます。
Ruby製の静的サイトジェネレータの一種です。静的サイトジェネレータとは、ものすごく噛み砕いて言うと、マークダウンなどを使い本文を書くとHTMLのファイルの形に変換してくれる、と言うものです。もっと単純に言うと、いい感じの見た目のサイトが比較的一瞬で作れるツールだよ、とでも言えるでしょうか。
静的サイトジェネレータがなんなのか詳しく気になる人は、こちらの記事を参照にするといいと思います。Jekyllだけでなく様々な種類があり、こちらの記事では主にGatsbyについて詳しく解説されています。
静的サイトジェネレーター Gatsby - Qiita
事前準備
- PC
- テキストエディタ(この記事ではAtomを使ってます✨)
- GitHubのアカウント
を用意します。あとでRubyの環境構築から解説していきます。
「テーマ」を選ぼう
テーマの例
Jekyllには様々な「テーマ」があります。テーマとは、デザインのテンプレみたいなものです。
↓このように表紙に大きな写真が入っていてポップなイメージのテーマもあれば、(Centrarium)




↓このように、記事自体の見やすさを追求した比較的シンプルなテーマもあります。(Beautiful Jekyll)


選び方
好みや目的に合わせて、https://jekyllthemes.io/free から無料のブログ用テーマを選びましょう!
ブログを作りたい人は間違えてポートフォリオ用テーマを選ばないようにしましょう。(ポートフォリオ用テーマでは記事が書けません。ただ、セットアップ方法はブログとほぼ同じと言っていいです。ポートフォリオサイトが作りたい人も、この記事を読めば作れるはずです。)
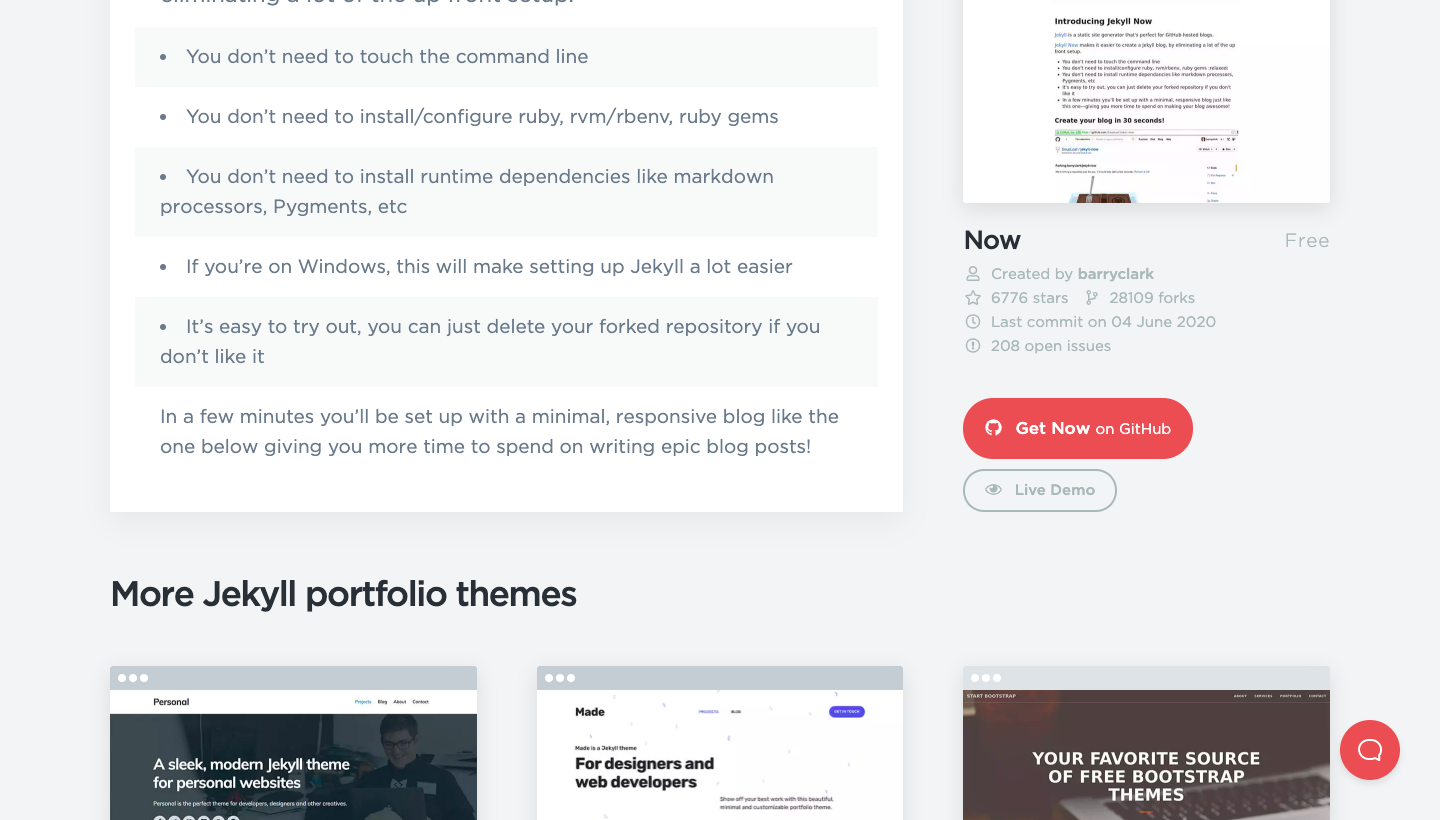
適当なテーマをクリックして少し下にスクロールするとこのような画面になるので、

右にでてくる目玉マークの「Live Demo」を押してみると、プレビューとして見本サイトを見ることができます。(ごくたまにリンク切れのもありますが。。)
気に入ったものを見つけたら、その上の赤い「Get テーマ名 on GitHub」をクリックしましょう。
おまけ・テーマのライセンスの話
このサイトに載っているテーマはMITライセンスなので、自由に使うことができます。
「MITライセンス」とは、改変、再配布、商用利用、有料販売、どんなことでも自由に無料で勝手にやっていいけど、著作権とMITライセンスの全文(or 全文のリンク)は絶対に記載してちょうだいね、というライセンスです。細かく知りたい人はググってみてください。
「全文記載??どういうこと。。?」となった方は細かく考えなくて大丈夫です。そのテーマを使用する際、LISENCE.mdというファイルにライセンスの全文記載と著作権が勝手に載ります。要するに特にはなんにもしないでいいということです。
環境構築
Rubyのインストール方法
https://prog-8.com/docs/ruby-env
Progate(プログラミング学習サイト)の解説、まじでわかりやすいです。これを見たら初心者でも一発でインストールできると思います。私もずっと苦労していたのですがこの記事を見たら一瞬でできました。初心者に一番わかりやすい解説だと思います。ぜひ参考にしてみてください!windowsの人は途中のリンクをクリックしてwindows版にとんでください。
この記事ではwindowsはRubyInstallerを使うのに対し、macはHomebrew導入→rbenv導入と流れが違うので気をつけましょう。(導入に少し時間はかかりますがrbenvが有用な理由もバッチリ解説されているのでよく読んでみてください。ぜひ導入しましょう)
必ず、最低でも2.5.0以降のバージョンを導入してください。
bundler、Jekyll導入
上記の記事を読んだ人なら、ターミナルも少しずつ使えるようになっていることでしょう。
$ gem install jekyll bundler
これでJekyllとBundlerを導入します。
bundlerってなんだ?
非常に説明が難しいのですが、Rubyにはgemというものがあります。世界に色々あるプログラムの中でも特によく使われる機能をひとまとめにしたものです。例えば、いちいちログイン機能を世界中の人がそれぞれ作っていたら、とっても面倒くせえですよね。そんな時、ログイン機能のgemを導入すれば、いちいちログイン機能のコードを書かなくてもよくなるわけです。タイヤの再開発みたいな話ですね。
bundlerは、そのgemを一括管理するものだと思っておいてください。gem Aを使うにはgem Bを使う必要があって、さらにBを使うためにはCが必要。。。みたいなのを一括でインストールしてくれるものだ、と考えるとわかりやすいかと思います。
まあ、イマイチよくわからなくても、とりあえず導入しちゃえば今はOKです。(数ヶ月前の私です。てへぺろ)
セットアップ
いよいよ、ブログの作成です!
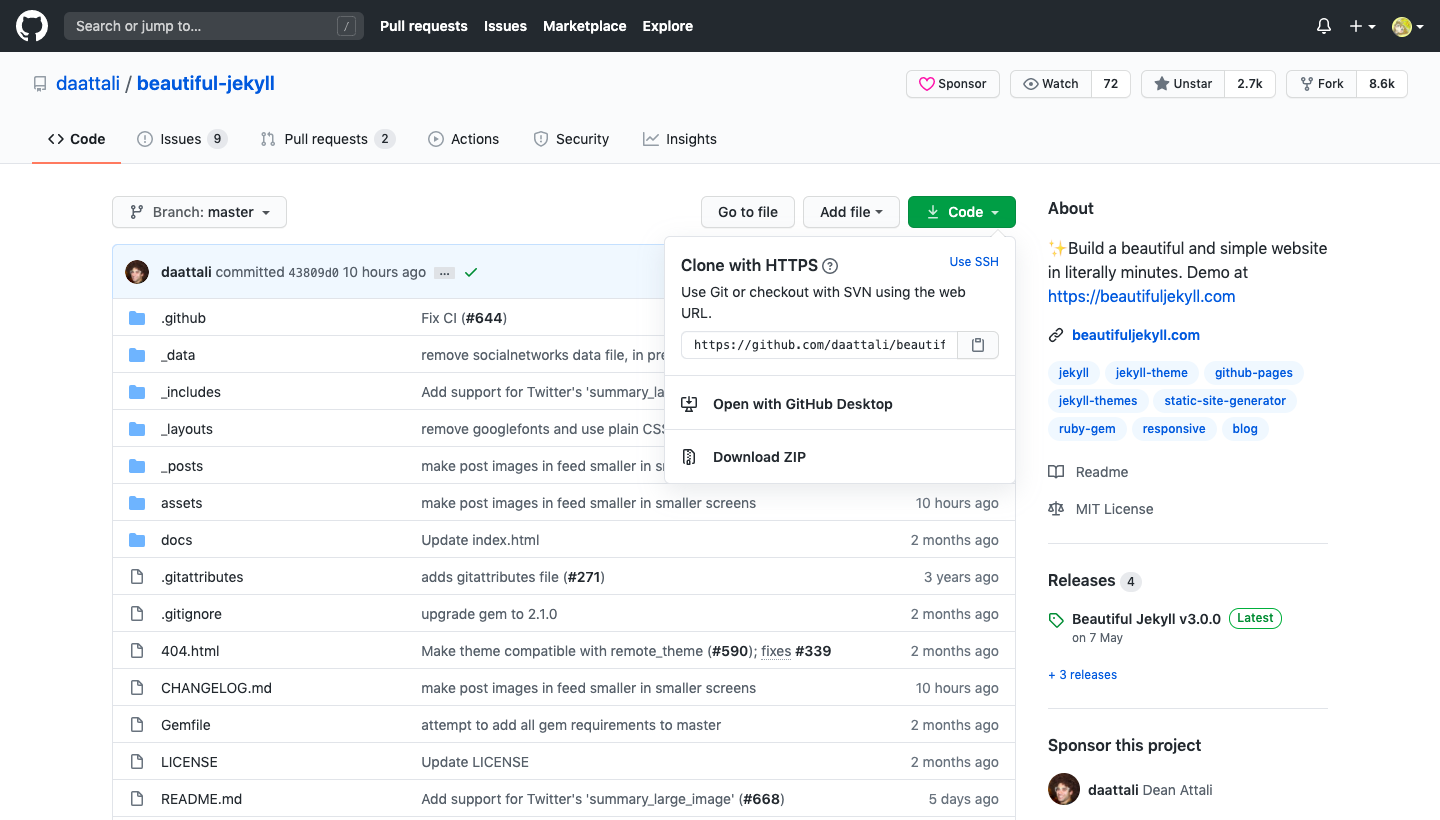
先ほど開いた、選んだテーマのGitHubのページから、テーマをダウンロードしましょう。(例としてBeautiful Jekyllのページのスクショを載せています)
緑の「Code」を押し、「Download ZIP」を選択します。
テーマがZIP形式ダウンロードされるのでダブルクリックするとフォルダが1つ展開されます。展開したフォルダをテキストエディタにドラッグ&ドロップして開いておきましょう。
それから、ターミナル上で展開したフォルダに移動します。
$ cd ダウンロードしたフォルダ
で移動できます。ターミナルに「cd」だけ打ってから、展開したフォルダをターミナルにドラッグ&ドロップすると一番楽ですね!
Enterを押すと実行され、フォルダ上に移動したことになります。
つまり、ここからの操作がそのフォルダの中に適用されていくということです。
移動できたら、
$ bundle install
このコマンドを叩きます。
なんかめっちゃ字がいっぱい出てくるかもしれません。緑の文字で「Bundle complete!」とか出てきたら成功ですね〜。
これで、テーマで指定されているgemをbundlerが一括インストールしてくれました。
では試しに、
$ bundle exec jekyll serve
というコマンドを叩いてから、テキトーなブラウザを開き、localhost:4000にアクセスしてみてください。
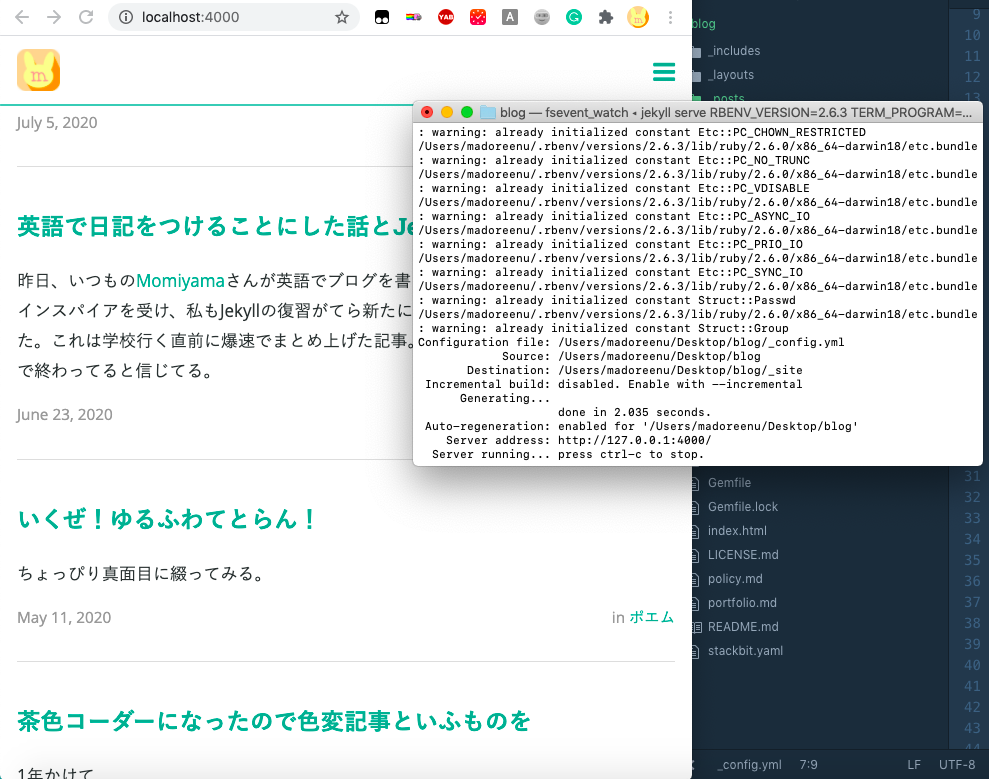
どうですか??すごいですね。ローカル環境でサイトをジェネレートできました!
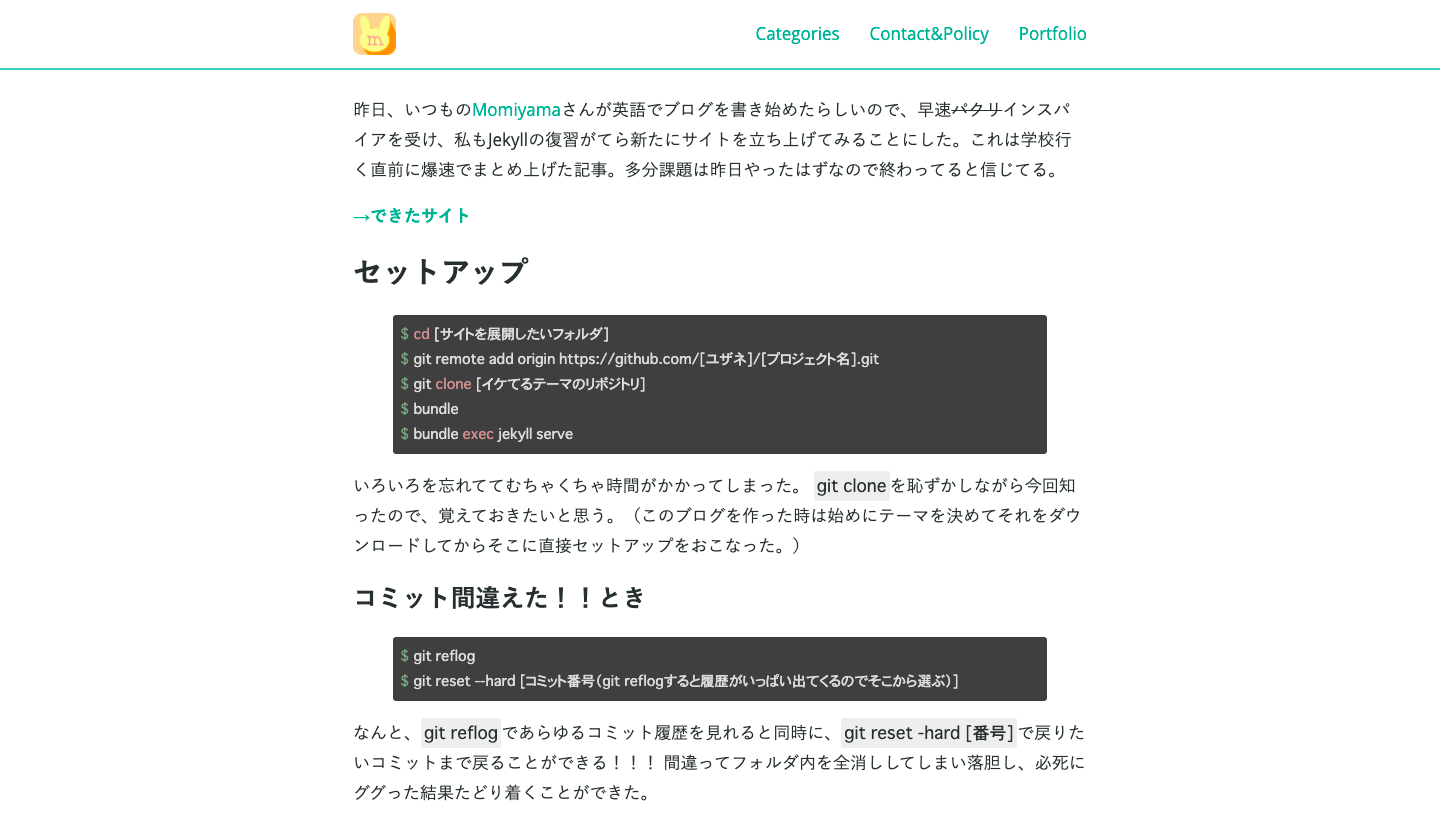
(私のブログをローカル環境でジェネレートしたものです。みなさんはデフォルトの設定のままのサイトになっていると思いますが、これから自分仕様にしていくので安心してください。)

ジェネレートは、macはctrl(コントロールキー)+c(アルファベットのc)同時押しで止めることができます。止めておきましょう。(多分どうやって止めるかはwindowsの場合でもジェネレートした時にターミナルに出てくるかと思います>< 上のスクショでは、白いターミナルの一番下に「press ctrl-c to stop.」と書いてありますね。こういう風にターミナルのメッセージは普段からよく見ておきましょう。)
中身を自分仕様にしよう
当たり前ですが、テーマをダウンロードしてそのままに放っておいてはダメです。。
自分のSNSのリンクをつけたり、ブログの投稿を書いたりしたいですよね。
yamlを自分仕様に設定する
まず最初にやることは、yaml(ヤムル)ファイルをいじることです。
_config.ymlというファイルを探しましょう。
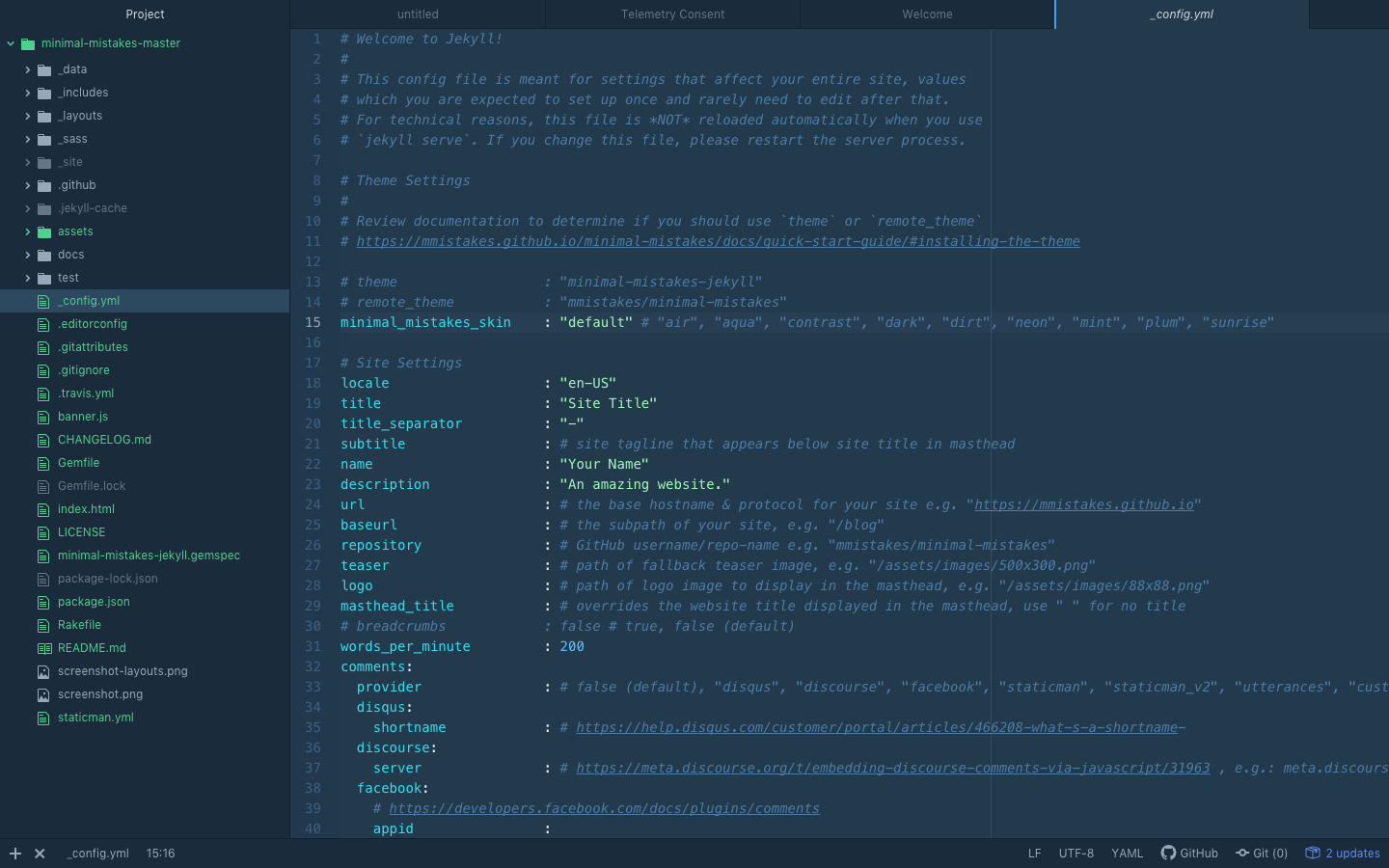
(スクショはminimal mistakesというテーマの、何もいじっていない時点のyamlファイルです。これはあくまで一例ですが、だいたいみなさんのもこんな雰囲気になっていると思います。)

yamlファイルについて細かい知識は必要ありません。めっちゃ簡単にサイトのいろんな設定できるんだがw 程度に思っておけばとりあえずは結構です。詳しく知りたい方はググってください。
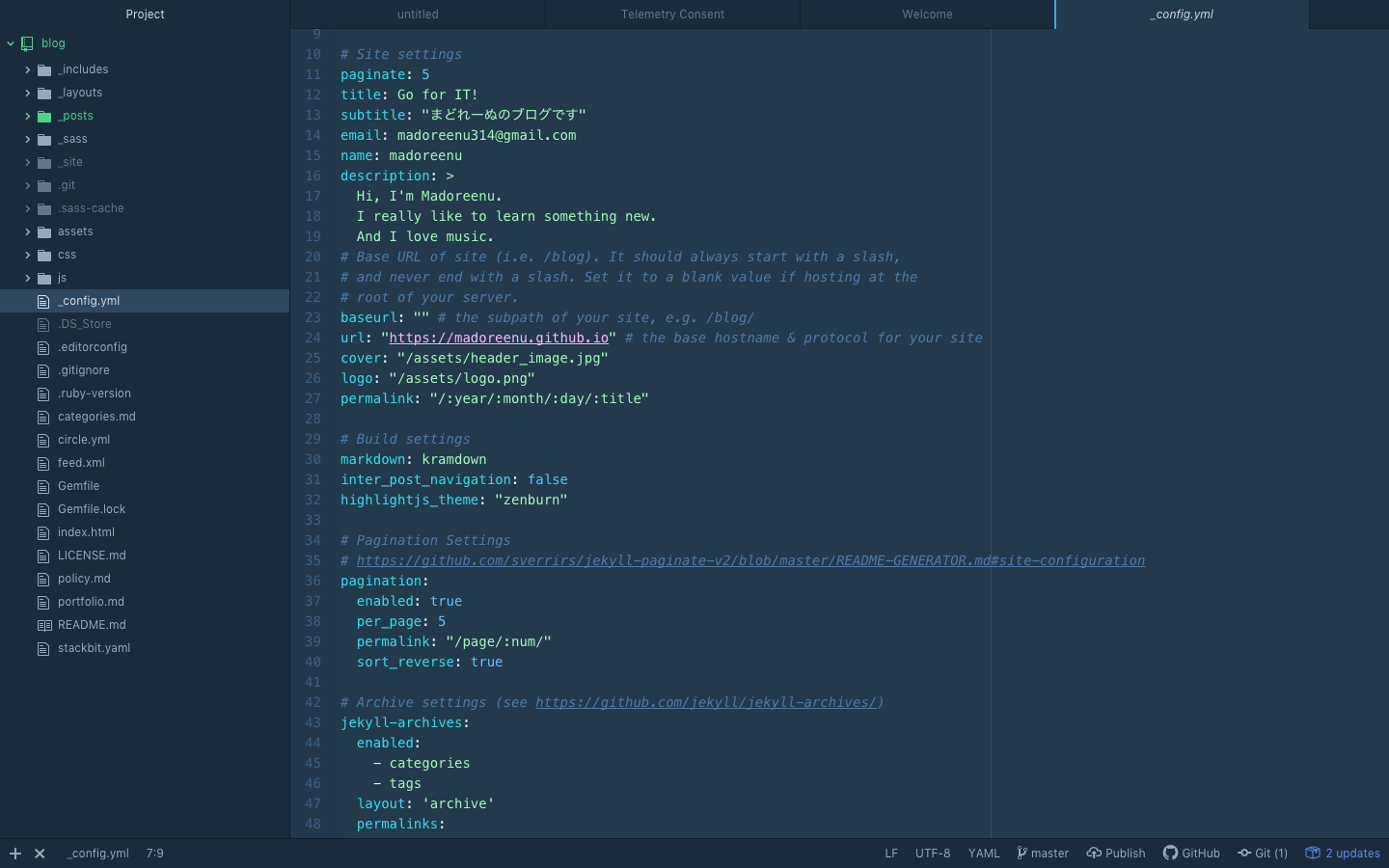
それに、このように自分仕様に、サイトのタイトルや自分の名前、twitterのユーザー名などを追加(もしくは書き換え)してください。url、baseurlの設定は後から一緒にやるので、今しなくても大丈夫です。
(スクショは私のブログのyamlファイルです。上のスクショのファイルとは違うので中身が地味に違いますがあんま気にしないでください)

書けたら、command+s(windowsはctrl+s)同時押しで保存します。 このショートカットはものすごくよく使います。そのうち勝手にすぐに保存するクセがつくことでしょう。Atomの場合、保存していないと丁寧に上部に青いマークが出ます。よく見ておきましょう。

保存できたら、もう一度$ bundle exec jekyll serveしてみてください。ジェネレートされたサイトの見た目が今設定したように変わっていることと思います!
記事のファイルを作る
_postsフォルダは見つかりましたか?
見つからない場合は、テーマがブログ用である限りは何か別のフォルダの中に入れ子になっている可能性があります。探してみてください。
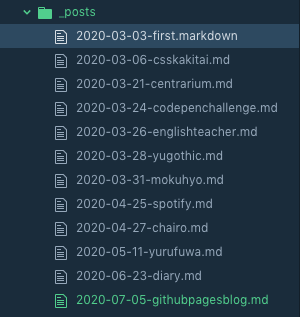
Jekyllのブログの記事は、_postsフォルダの中に展開されます。

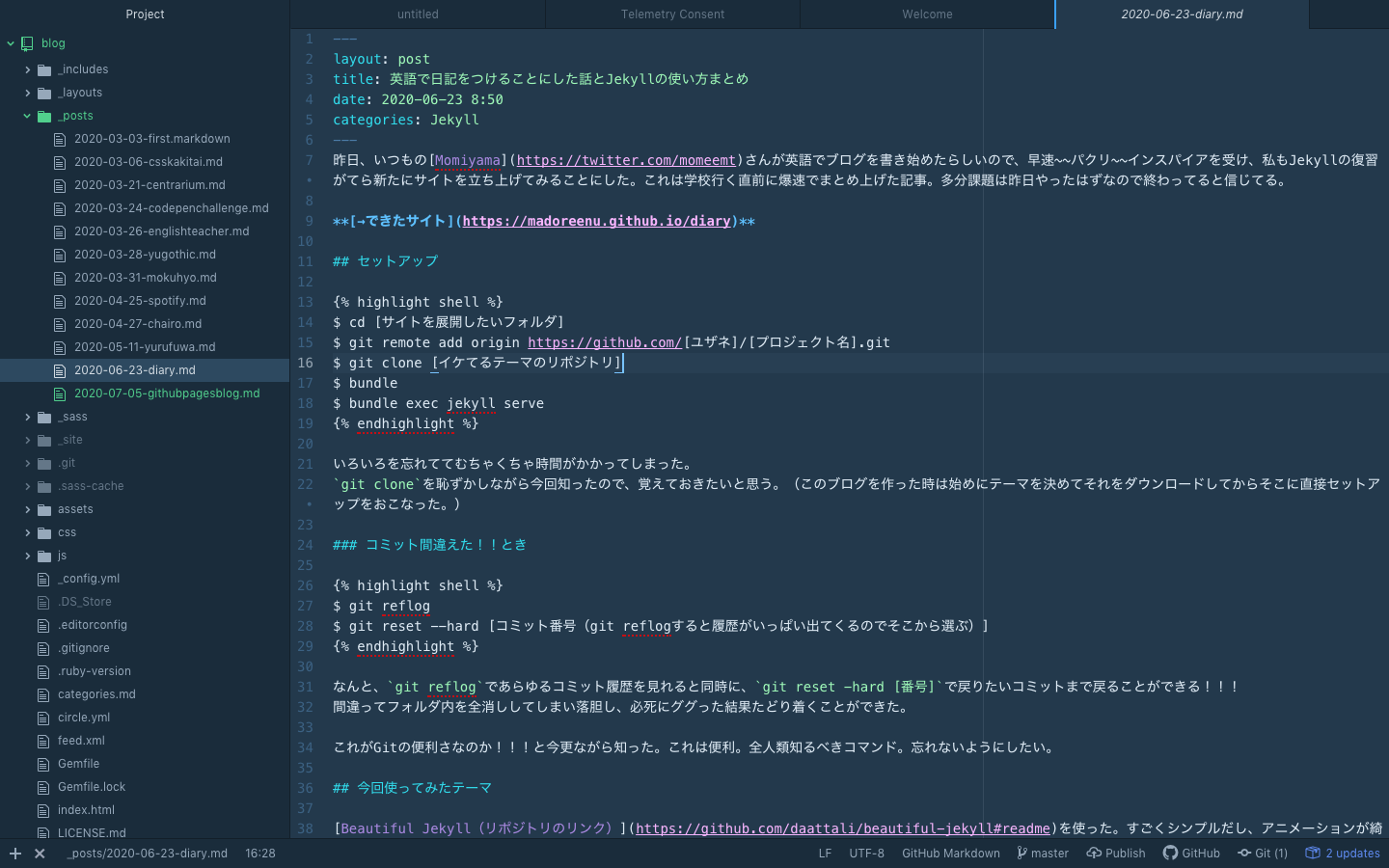
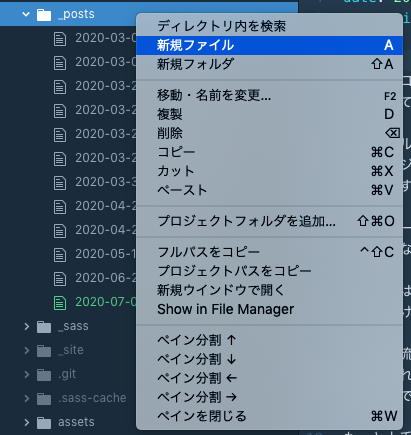
そして、このように年-月-日付-記事の題.mdという形式になっています。(mdはあとでお話ししますが、markdownの略です。上のスクショの一番上のファイルのように、〜〜.markdownというファイル名にしても構いません。長いけど。。)
自分でファイルを追加して、その形式にのっとったファイル名にしましょう。

テキストエディタ上でフォルダをダブルクリック(macは二本指でクリック)すれば、新しくファイルを作成できますね。
それから、_postsフォルダの中のサンプルポストのファイルを見てください。これは私たちに「このブログはこういう風にリンクに色がつきますよー」「見出しの大きさはこんなですー」と、見た目の説明をするためにあるダミーの投稿です。
その、上の数行の、---で囲まれた数行を---ごとコピーし、新しく作ったファイルに貼り付けてしまいましょう。
ダミー投稿が自分のブログにあるのが嫌な人は、ファイルをダブルクリック(macなら二本指クリック)で削除してしまいましょう。
私はふたつブログサイトを持っているのですが、消しているのもありますし、これから自分が書き方を参考にするために残しておいているのもあります。
記事を書く
markdownってなんぞや??という人はこの記事を読みましょう。
Markdown記法 チートシート - Qiita
このように、markdownという書き方でブログの本文を書いていきます。
別に途中で「あれ、リンクってどう書くんだっけ!」とか「画像ってどう貼るのかな。。」、「取り消し線の付け方がわからん!」となっても、その度にググればいいだけなので怖がることはありません!
ちょっと慣れれば特に何も考えずに書けるようになります。
ここで、さっきペーストした---の部分を、上のスクショのように記事に合わせて軽く書き直しましょう。
カテゴリやタグも好きな名前で作れます。
書き終わったら?保存です。保存は忘れないようにしましょう!
保存してからlocalhost:4000をリロードすれば、ブログのビジュアルがちゃんと見れます。
自己紹介ページ(重要系ページ)
ブログによっては「about」ページなどにmarkdownで自己紹介みたいなのが書けるようになっています。これも同じように書いてしまえばいいでしょう。
だいたいこのようなページはブログの投稿ページと違い、ページのどこを見ていてもサイトの上の方の部分などからリンクされている見た目になっていると思います。
このファイルを複製し、適切なタイトル、ファイル名をつけてあげれば、サイトの上の方のメニューからアクセスできるページを増やせます。余力がある人はやってみましょう。
私の場合、Googleフォームのページとかこうやって増やしましたね〜。
画像の貼り方
画像は、assetsフォルダにドラッグ&ドロップでつっこみましょう。それから記事の中にmarkdownでと書けば載せられます。
相対パスという言葉を聞いたことはありますか?私はあります
例えば「 https://madoreenu.github.io 」のように、最初から書いたリンクを「絶対パス」と呼ぶのに対し、そのページから見て共通であるドメイン部分は省略したリンクを「相対パス」と呼びます。最初に/から始まります。(それくらいの理解で今はいいと思います。)
この相対リンクを使って書きましょう。例えば、画像ファイルの名前が「madeleine.png」の場合、markdownは  みたいな感じになります。最初の/を忘れないでくださいね。
なるべくどんな場合でも、ファイル名はある程度考えてつけるようにしましょう。jsafipfapmpa.pngなど適当につけていては、あとで自分が一番混乱しますwww(私)
READMEは読もう
README.mdは名前の通りちゃんと読んであげましょう。
例えばファビコン(ブラウザでサイトを開いた時タブに出てくるちっさいアイコン画像)の載せ方など、色々テーマごとに使用方法などが書いてあるファイルです。英語の勉強にもなりますしね。。
世界に公開しよう!!!
ここまでできたらあとは公開するだけです!
GitHubリポジトリを作る
【注意】 GitHubでssh接続が済んでいない、公開鍵、秘密鍵を生成していない場合(GitHubを初めて使う場合)は、こちらの記事を参考にしてそれを最初にやってください。ssh接続!?鍵???となっているかもしれませんが、記事の通りに設定していけばそんなに難しくないです。
GitHubでssh接続する手順~公開鍵・秘密鍵の生成から~ - Qiita
ssh接続が済んだ人は、リポジトリを作っていきましょう。
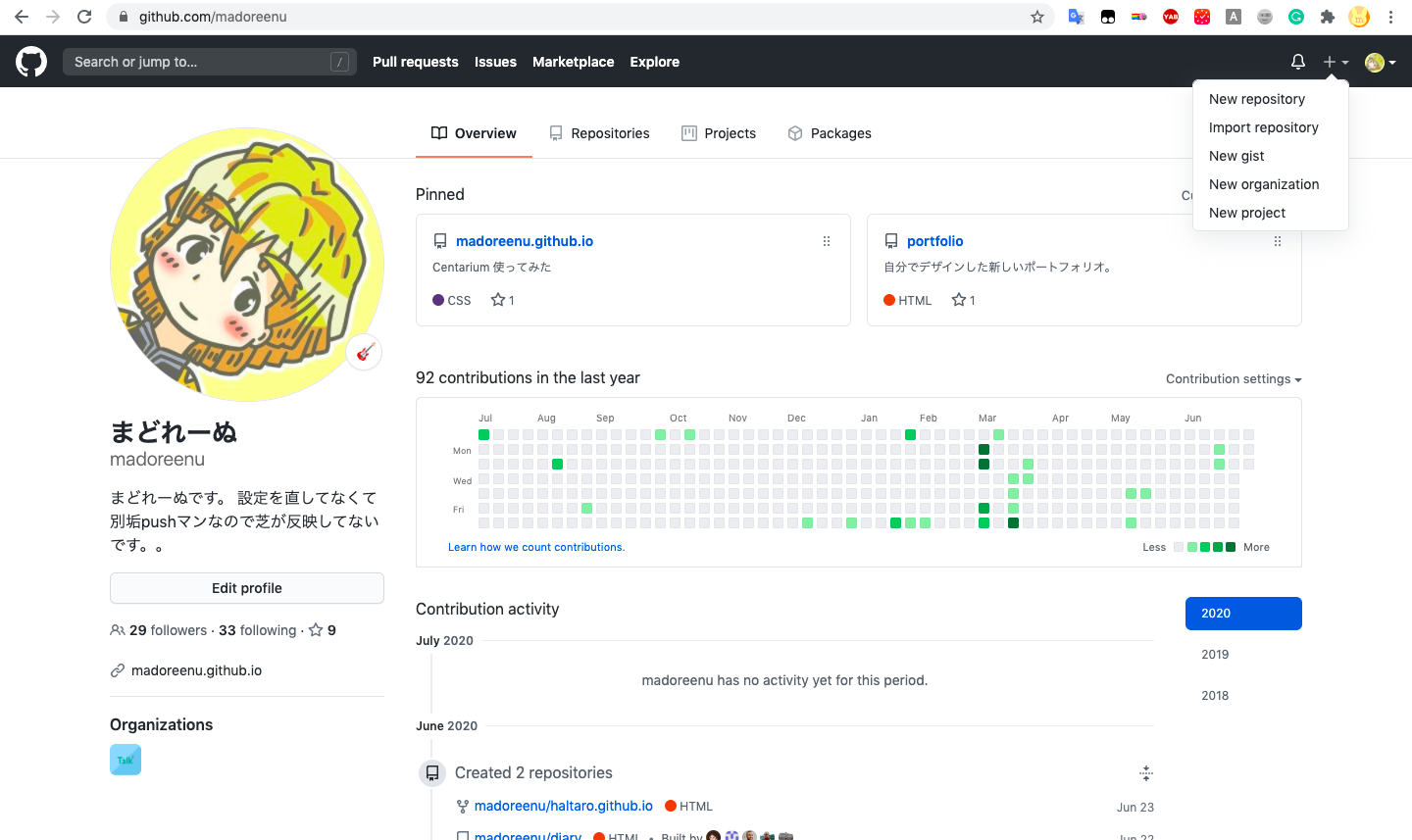
まず、右上の + ボタンを押し、「New repository」をクリックします。

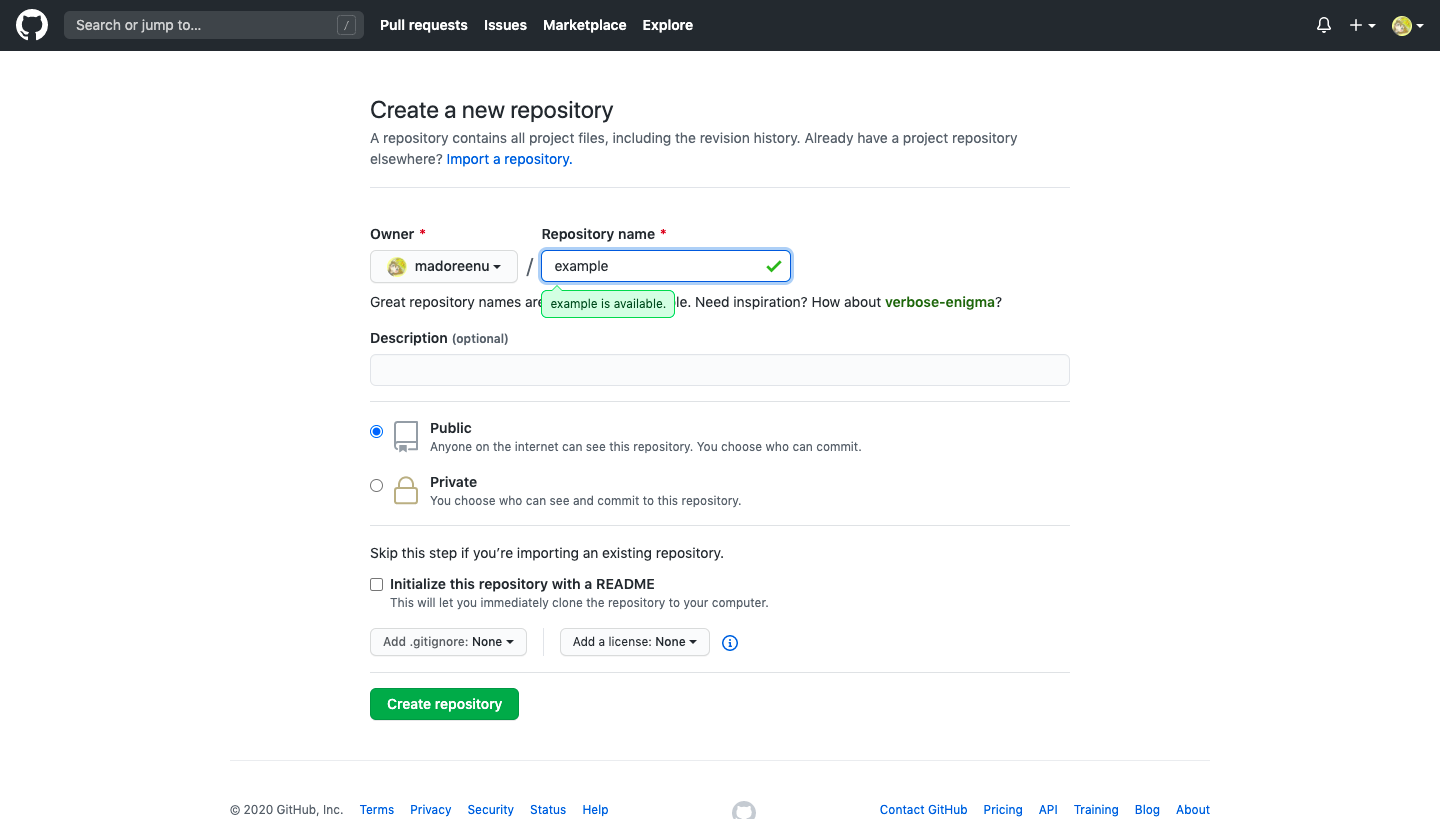
するとこのような画面になるので、「Repository name」を設定します。
少しややこしいですが、ここに「自分のユーザー名.github.io」と打てばそのページのリンクは「自分のユーザー名.github.io」となり、「example」などのように打つとページのリンクは「自分のユーザー名.github.io/example」となります。
当然ですが ユーザー名.github.io のページは1アカウントにつきひとつしか作ることができないので、だいたい自分の自己紹介サイトなど重要なものをそれにすることが多いです。
ここでリポジトリの名前を設定したら、サイトのyamlファイルを見ましょう。
まず全員urlの欄をurl: ユーザー名.github.ioと書いてください。
それからRepository nameに「ユーザー名.github.io」以外(例:example)を入力した方だけ、それに加えてbaseurlの部分をbaseurl: /exampleと書き足してください。
ここで、もう一度ターミナルで$ bundle exec jekyll serveしましょう。
baseurlを書いた方は、localhost:4000が404エラーになっていることでしょうが、安心してlocalhost:4000/exampleにアクセスしましょう。ちゃんと見れますよね。
リモートリポジトリ情報をローカルリポジトリに追加
リポジトリ名を設定して緑色の「Create repository」を押したら、次は

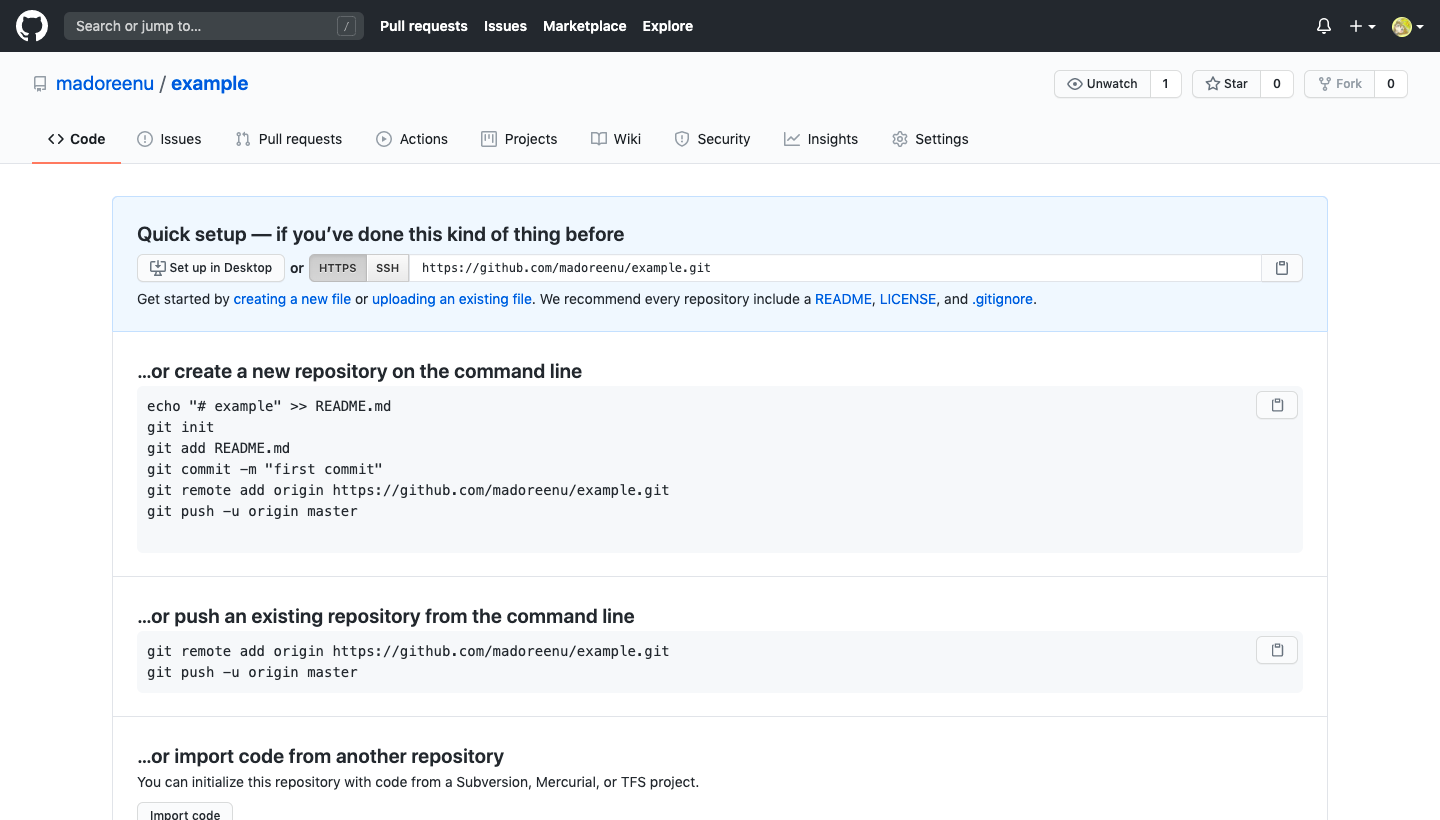
このような画面になります。
この画面のQuick setupの下部分の、httpsリンクをコピーしてください。
そうしたら、ターミナルで、
$ git remote add origin コピーしたやつを貼り付け
を実行します。
私の場合は、
$ git remote add origin https://github.com/madoreenu/example.git
となります。
これで、PCのターミナルからGitHub上のリポジトリを変更していけるようになりました!
push!!!!
⚠️ 2025年現在の追記↓
この記事を書いた2020年頃は、GitHub Pagesが自動的にJekyllをビルドしてくれましたが、現在は公式テーマ以外の場合自動ではビルドしてくれません。
$ bundle exec jekyll build -d docs
↑そのため、非公式テーマを使う場合はローカルでビルドしてからpushする必要があります。(とりあえずこれを実行すればOK)
⚠️ 追記ここまで!↑
$ git add .
$ git commit -m "コミットメッセージ"
$ git push origin main
この3つのコマンドを上から順番に実行することで、push、つまり本番の環境(今作ったリモートリポジトリ)に変更が反映できます。
$ git add .、$ git -commit "コミットメッセージ"でコミットできます。
「コミット」とは何かというと、変更を(ローカルで)保存するということだと思ってください。
これはgitを少しずつ使うようになってわかるのですが、gitではcommitの今までの履歴をさかのぼることができるため、重要な変更はこまめにコミットすることを心がければ、寝ぼけていてありえない変更をコミットしてしまったとしても(例えば重要なファイルを消したまま保存orコミットしてしまったなど)コミット履歴から以前の状態に戻ることができたりします。
gitはものすごく便利です!
この時に大切なのはコミットメッセージで、これがちゃんとしていないと、コミット履歴を見た時に自分が何をしたコミットなのかわからなくなってしまいます。
画像ファイルに名前をつけた時のように、わかりやすいメッセージをつけましょう。
例えば、新しい投稿をした時のコミットは$ git -commit "new post"みたいな感じですね〜。
$ git add .の意味はここではよくわかっていなくてもとりあえずやってれば一応は大丈夫です。説明が難しいので気になる方はググってください><
そして、最後の$ git push origin mainでリモートリポジトリにpushします。
commitがゲームのセーブだとすれば、pushはそれを通信してゲームサーバーに保存する感じですかね。
GitHub Pagesで公開!!!
やっと公開できます!
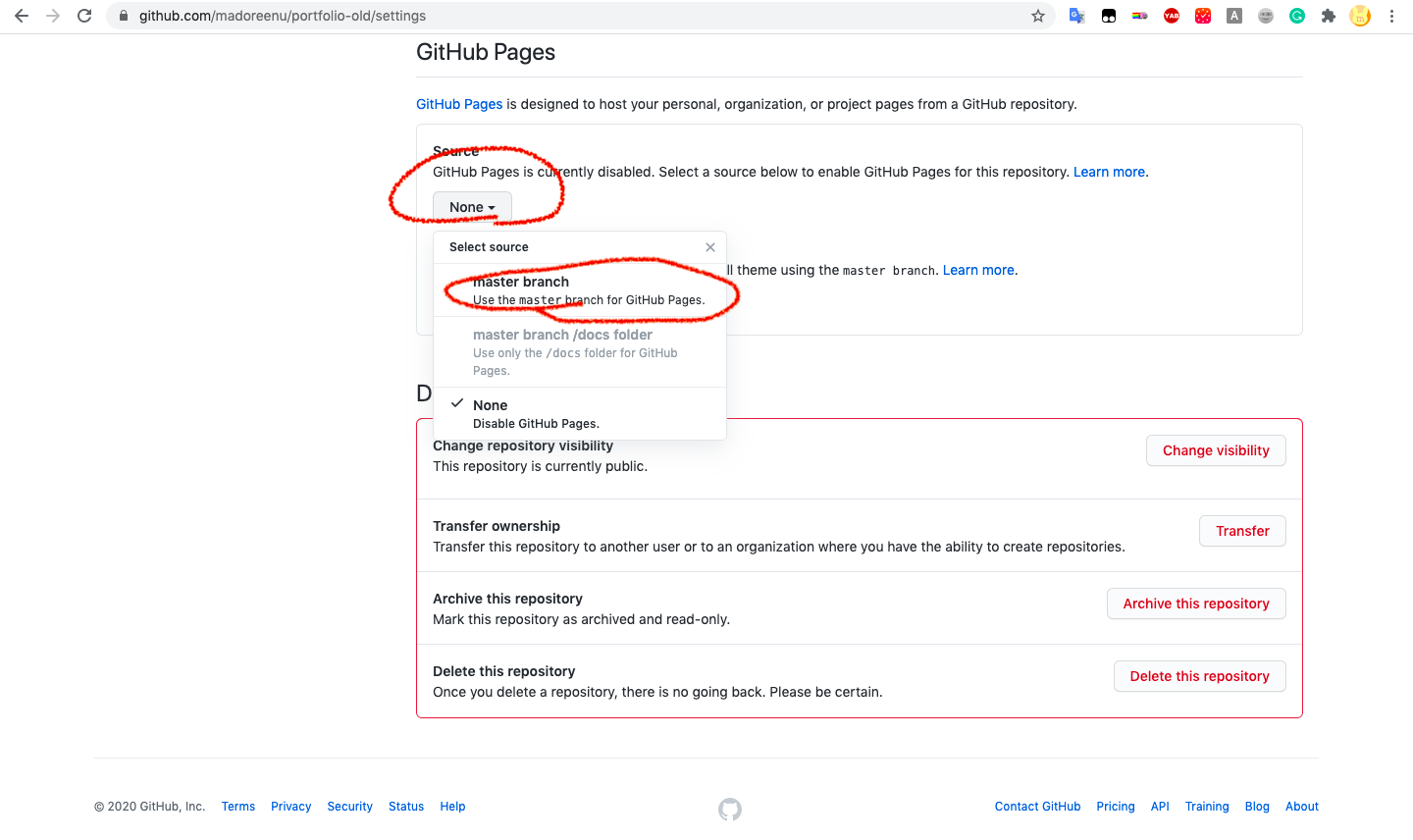
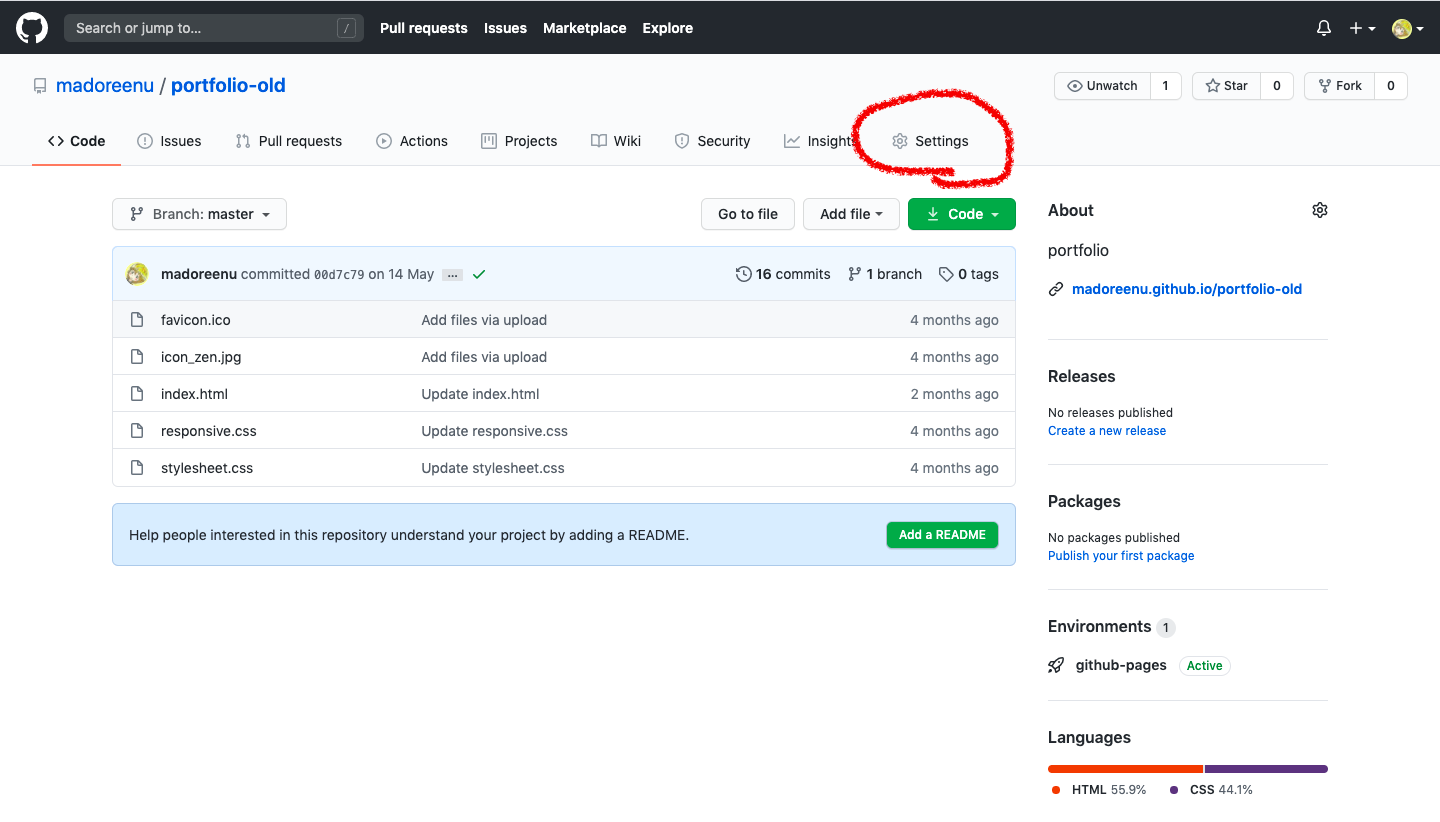
最後に、リポジトリのSetting部分を押し、

⚠️ 2025年現在の追記↓
以下の画像ちょっと古いみたいです。
一番下にスクロールします。
そして、「GitHub Pages」というところの、赤丸で囲った「None」のところを押し、「master branch」を選択します。
左側にメニューがたくさん出てくるので、「Codes and automation」内の「Pages」を選択し、SourceのところがDeploy from a branchになっていたら大丈夫。ブランチをmain /docsにしてセーブしましょう。
⚠️ 追記ここまで!↑
https://ユーザー名.github.io/リポジトリ名にアクセスしましょう。
ブログは反映されていましたか????pushの反映はだいたい1分程度かかるので、少し待つといいかもしれませんね。
これで全部終わりです!!!!!!お疲れさまでした!!!!!!!!!!!
これから投稿するときは
次回からは、記事を書いてcommand+sで保存、ターミナル上でcd フォルダドラッグ&ドロップでフォルダに移動、からの
$ git add .
$ git commit -m "コミットメッセージ"
$ git push origin main
の3つのコマンドで、投稿ができます。
慣れたら何も見ないでpushまですべてできるようになると思いますが、慣れないうちは何回でもこの記事を参考にしてくださいねヾ(๑╹◡╹)ノ"
編集後記、大切なこと
書き終わるまでに3日かかった記事でした。。(^_^;)
ほぼゼロから説明していくのは大変だったですが、少しでもこの記事でGitHub Pagesでブログを始める人が増えてくれて、GitHubの使い方に少しでも慣れてくれれば、こんな嬉しいことはありません。
そして最も大切なことは結局、ググることだと思います。
私は前述した通り、gitやJekyll知識ゼロの状態でググりまくり、失敗しまくって最近はやっとちょっとずつわかるようになってきました。わからないエラーがあったらコピペで検索しさえすれば、解決方法がヒットすると思います。臆さずググりましょう。
以上の知識とHTMLとCSSがちょっとできるようになれば、そのうちJekyllを使い自分でデザインしたサイトを作ることもできるようになると思います。いろいろチャレンジしてみてください。
例えば、CSSをちょっとかじった私がデザインしたポートフォリオサイトはこんなんです:https://madoreenu.github.io/portfolio
もし万一変なことを書いていたら指摘してほしいです><
最後まで読んでくださりありがとうございました!