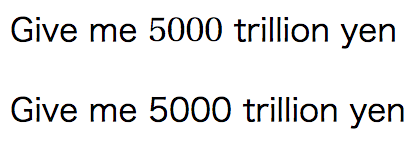
<p class="f">Give me 5000 trillion yen</p>
<p>Give me 5000 trillion yen</p>
@font-face {
font-family: number;
src: local('Hiragino Mincho ProN');
unicode-range: U+0030-0039;
}
.f {
font-family: number;
}
font-face を定義し、 unicode-range で数字の範囲だけ指定すれば OK。
なお Google Fonts を使う場合はもっとかんたんで、
https://fonts.googleapis.com/css?family=Anton&text=0123456789
というように数字を指定して読み込めばOK。