この投稿はAtlassian Advent Calendar 2015の15日目です。
こんにちは、アトラシアンツールでリモートワークしながらRuby on RailsやiOSアプリケーションの開発をしているエアーズの @mackato です。
ことしの10月にHipChatアプリのアドオン開発を可能にする次世代APIとしてHipChat Connectが発表されました。
参考: HipChat Connect ベータ版発表 - チャットが生まれ変わる!
REST APIやwebhookを使って外部のWebアプリケーションと連携できる他、iframeなどを使ってUIを拡張する仕組みもあり色んなことができそうです。Railsでも開発できそうだったので試しに作ってみました。
ハンズオンの記事を書こうと思ったんですが、長くなってしまいそうなので概要だけ説明します。ソースコードをGitHubに置いておくので良かったら試してみてください。
https://github.com/airs/hiprails
アドオン(HipRails)の機能
今回作ったのはHipRailsという名前のアドオンです。主に3つの機能があります。
-
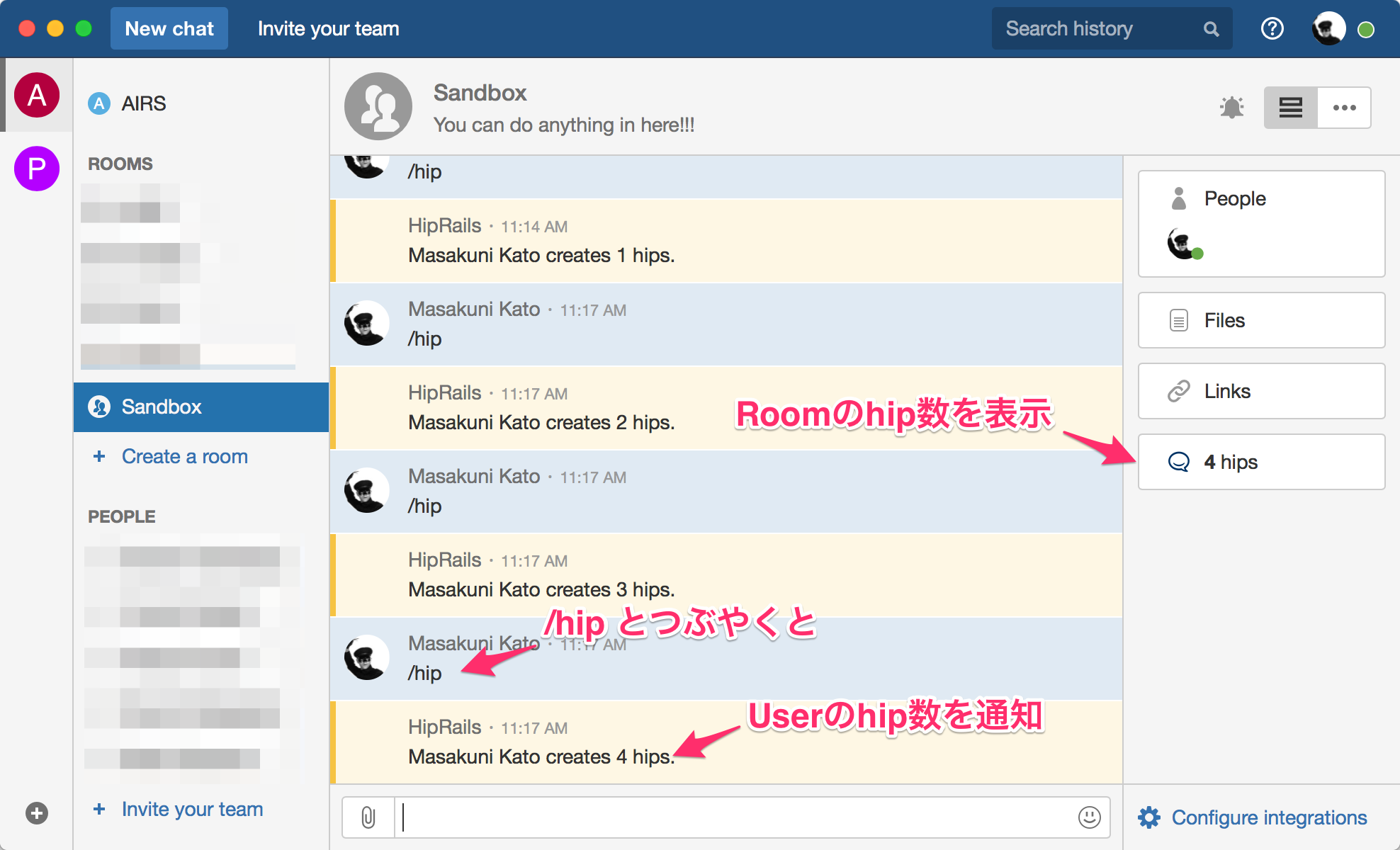
/hipというスラッシュコマンドの入力を受け付けます(webhookを使用)。 - 1のコマンドを受けつける度にユーザーのhip数をカウントアップして通知します(REST APIを使用)。
- ウィンドウ右側のパネルエリアにルームの総hip数を表示します(HipChat Glancesを使用)。
アドオンを利用する前に
アドオンを利用するにはいくつか前提条件があります。
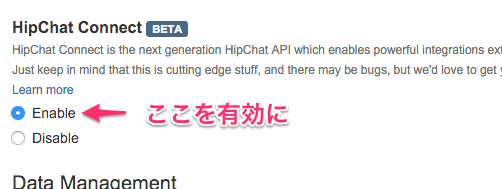
まず、HipChat Connectを有効にしないといけません。これにはHipChatの管理者権限が必要です。下記のURLにアクセスしてHipChat Connectが有効になっているか確認してください(YOUR_TEAM_NAMEの部分はお使いの環境にあわせて書き換えてください)。
https://YOUR_TEAM_NAME.hipchat.com/admin/preferences

また、ユーザー環境として、現在HipChat ConnectをサポートしているのはBeta版の4.0とWeb版のHipChatとなっています。MacやWindowsのネイティブアプリで試したい方は下記からダウンロードしてください。
https://airs.hipchat.com/connect/beta
ngrokのインストール
アドオンはHipChatサーバーからアクセスできないとインストールできないため、開発環境でもLANの外側からアクセスができるようにngrokというツールを使います。ngrokのウェブサイトからダウンロードするか、Macユーザーであればhomebrewでもインストールできます。
https://ngrok.com/
brew install ngrok
ngrokがインストールできたら早速起動します。今回はRailsアプリケーションをポート3000番で動かすので、ローカルポート:3000を指定して起動します。
ngrok 3000
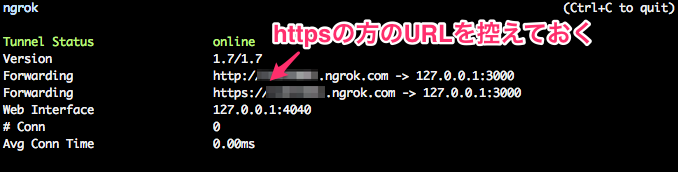
起動すると、下記のように表示されるのでForwardingと書かれたURLを控えておきます。

Railsアプリケーションのセットアップ
アドオン本体はシンプルなRailsアプリケーションです。下記の手順でセットアップしてください。
git clone git@github.com:airs/hiprails.git
cd hiprails
bundle install --path vendor/bundle
bundle exec rake db:create
bundle exec rake db:migrate
bundle exec rails s
先ほど控えておいた ngrok のURLにアクセスしてエラーなく画面が表示されればセットアップは完了です。
アドオンのインストール
HipChatのWeb管理画面からアドオンをインストールします。global(全てのRoom)か特定のRoomを指定してインストールすることができます。お試し用のRoomを作っておくのがオススメです。
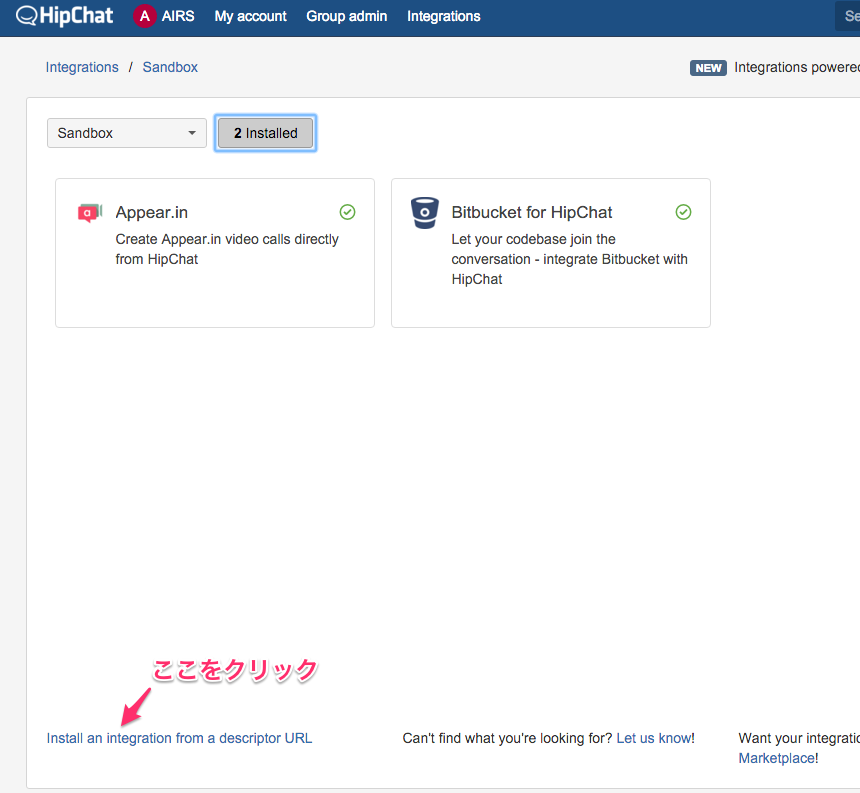
HipChatの各ルームの画面右下にある [Configure Integrations]のリンクからインストール画面を表示することができます。インストール画面が表示されたら画面左下の [Install an integration from a descriptor URL] のリンクをクリックします。
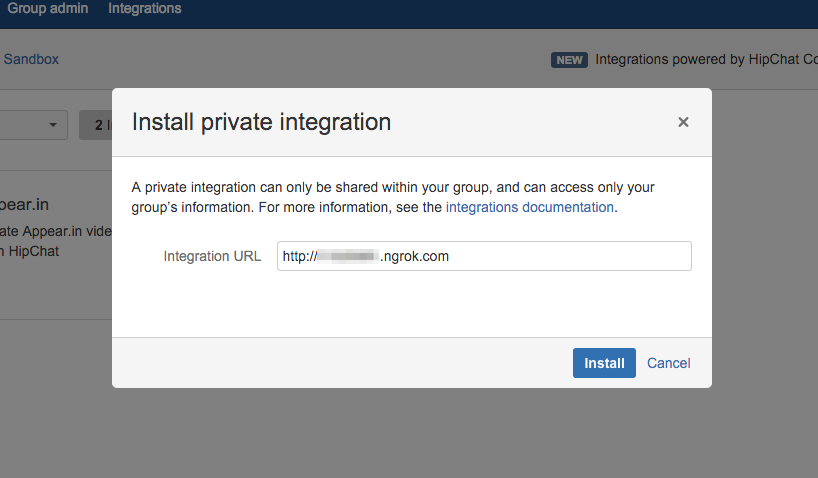
Install private integrationと書かれたダイアログが表示されるので、Integration URLに先ほど控えておいた ngrok のURLを入力して [Install] 。
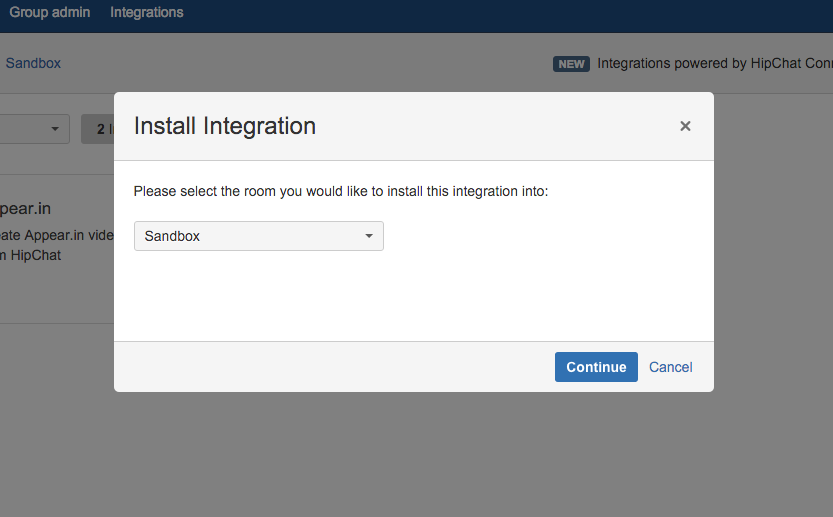
次の画面でRoomを指定して[Continue]。
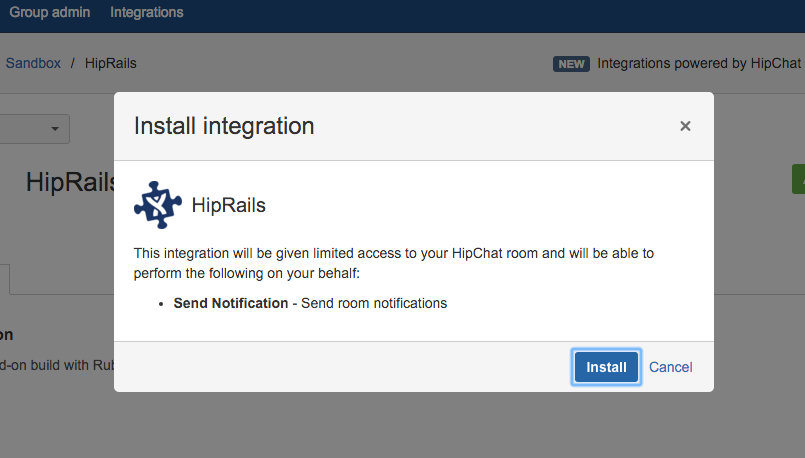
最後の画面でアドオンのスコープを確認して[Install]でインストール完了です!
インストールが完了するとインストールしたRoomにアドオンから通知が飛んでいると思います(通知の内容がやっつけですみません)。エラーになった場合は[Add Integration]ボタンからもう一度インストールしてみてください。ときどきインストールに失敗するようです。
インストールが完了したら早速 /hip とつぶやいてみてください。単純ですが、チャットエリアと連動してアップデートするHipChat Glancesはなかなか面白いですね。
まとめ
アトラシアンのnodeで書かれたチュートリアルを見て、これならRailsでも簡単にできると思って作り始めたのですが、HipChat ConnectをカバーしているライブラリはNode.jsとPythonしかなくて辛かった。
よっぽどRailsが得意とか好きとか既存のRailsアプリを使いたいとか以外はNode.jsでやるのがいいと思います。
あと、HipChat Viewsでサイドバネルにいろいろ表示したかったんだけどCORSの問題かうまく表示できなかった。ネイティブアプリだとデバッグ方法がなくてさっぱり原因が判らないので何とかしたいです。全て英語ですがドキュメントも充実しているので、これからもうちょっと調べてみたいと思います。
参考
- HipChat developer documentation
- API Documentation version2
-
Building your first add-on in Node.js
Node.jsのチュートリアル。これのテンプレートの中身を見るのがいまのところ一番手っ取り早いと思います。