
via これはカッコイイ!アイテムを浮かせて斜めにスライドさせるコンテンツスライダー -Tilted Content Slideshow | コリス
CodePen - A Pen by elementstorm

via SVG初心者に!SVGとCSSでボーダーにちょっとかっこいいアニメーションをつけるデモ | コリス

via ふなっしーもびっくりの多種多様なシェイクを実現できる「CSS Shake」
![[CSS]このホバーエフェクトかわいい!蝶番を軸にぷら〜んと開くCSS3アニメーション | コリス [CSS]このホバーエフェクトかわいい!蝶番を軸にぷら〜んと開くCSS3アニメーション | コリス](https://qiita-user-contents.imgix.net/http%3A%2F%2Fcoliss.com%2Fwp-content%2Fuploads-201401%2F2014022704.gif?ixlib=rb-4.0.0&auto=format&gif-q=60&q=75&s=6d3ac5254a0fa72cbe78147ee99f93cd)
via [CSS]このホバーエフェクトかわいい!蝶番を軸にぷら〜んと開くCSS3アニメーション | コリス

via いい感じシールのめくり効果を作れるJSライブラリ「Sticker.js」:phpspot開発日誌

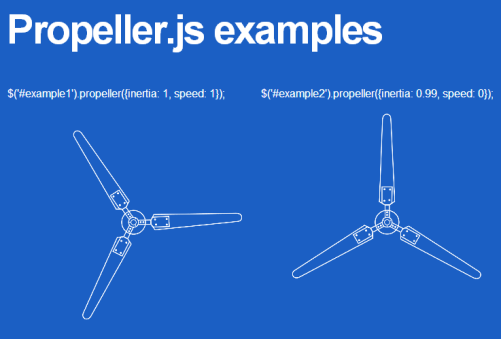
via html要素をプロペラ風になめらかに回転させるjQueryプラグイン「Propeller.js」:phpspot開発日誌

via クールなニュースティッカーを実装できるjQueryプラグイン「Advanced News Ticker」:phpspot開発日誌
![[CSS]重なった複数のパネルを扇状にアニメーションで優雅に開くスタイルシートのテクニック | コリス [CSS]重なった複数のパネルを扇状にアニメーションで優雅に開くスタイルシートのテクニック | コリス](https://qiita-user-contents.imgix.net/http%3A%2F%2Fcoliss.com%2Fwp-content%2Fuploads-201401%2F2014021910.gif?ixlib=rb-4.0.0&auto=format&gif-q=60&q=75&s=9dbc84ef2a5309103c9500e029c8c020)
via [CSS]重なった複数のパネルを扇状にアニメーションで優雅に開くスタイルシートのテクニック | コリス

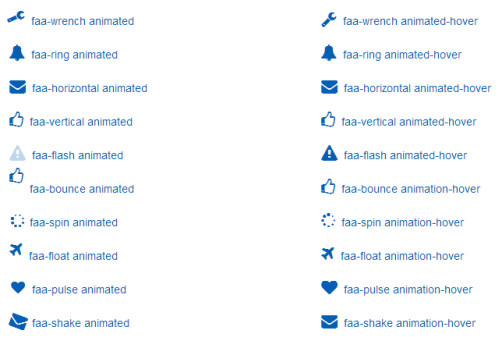
via FontAwsomeのアイコンフォントをCSS3でアニメーションさせる「Font Awesome Animation」:phpspot開発日誌
![[CSS]画像やボタンなどのクリック・ホバー時にCSS3アニメーションを簡単に与えることができる -All Animation | コリス [CSS]画像やボタンなどのクリック・ホバー時にCSS3アニメーションを簡単に与えることができる -All Animation | コリス](https://qiita-user-contents.imgix.net/http%3A%2F%2Fcoliss.com%2Fwp-content%2Fuploads-201401%2F2014030412.gif?ixlib=rb-4.0.0&auto=format&gif-q=60&q=75&s=dbc4203b8ba66bd723b1749d4fdcb873)
via [CSS]画像やボタンなどのクリック・ホバー時にCSS3アニメーションを簡単に与えることができる -All Animation | コリス
プログレスバー
※こちらに移動しました。
モダンなプログレスバーを実装するプラグインまとめ - Qiita
その他
フォント表現の可能性を広げるjQueryプラグイン 「20 jQuery Typography Plugins」 | DesignDevelop
クリエイティブな動きがデザインが実装できる フリーjQueryプラグイン「30 Free jQuery Plugins for February 2014」 | DesignDevelop