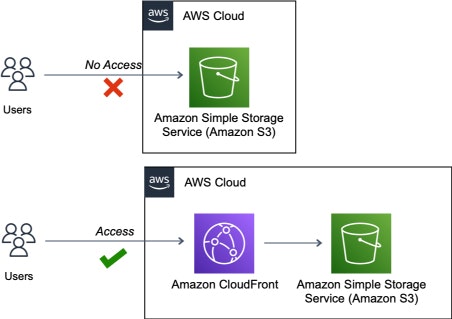
大量の画像を保存して配信する際によく使われる、CloudFront+S3環境作成の備忘録です。
CloudFrontを経由することで、S3に直接アクセスされることもなく、キャッシュも効くようになるので、レスポンスも早くなります。
データ転送量が多くなってくると、S3から直接配信するよりもCloudFrontを経由した方がコストも抑えられるそうです。
ACMの設定やアプリケーションからS3への画像アップロード処理については、今回は省略しています。
概要
対象の読者
- 「これから設定していくぞ!」と意気込んでAWSコンソールを開いたけど、やり方がわからない人
- AWSのコンソールを使用したことがある人
- 過去に似たような設定をしたことがあるけど、忘れちゃった人
前提条件
- ACM(AWS Certificate Manager)に設定したいドメインの証明書が登録されている
- Route53に設定したいドメインのホストゾーンが登録されている
手順
S3の設定(S3バケットの作成)
S3でバケットを作成します。
バケットという言葉に容器という意味があるように、データを置く箱のようなものです。
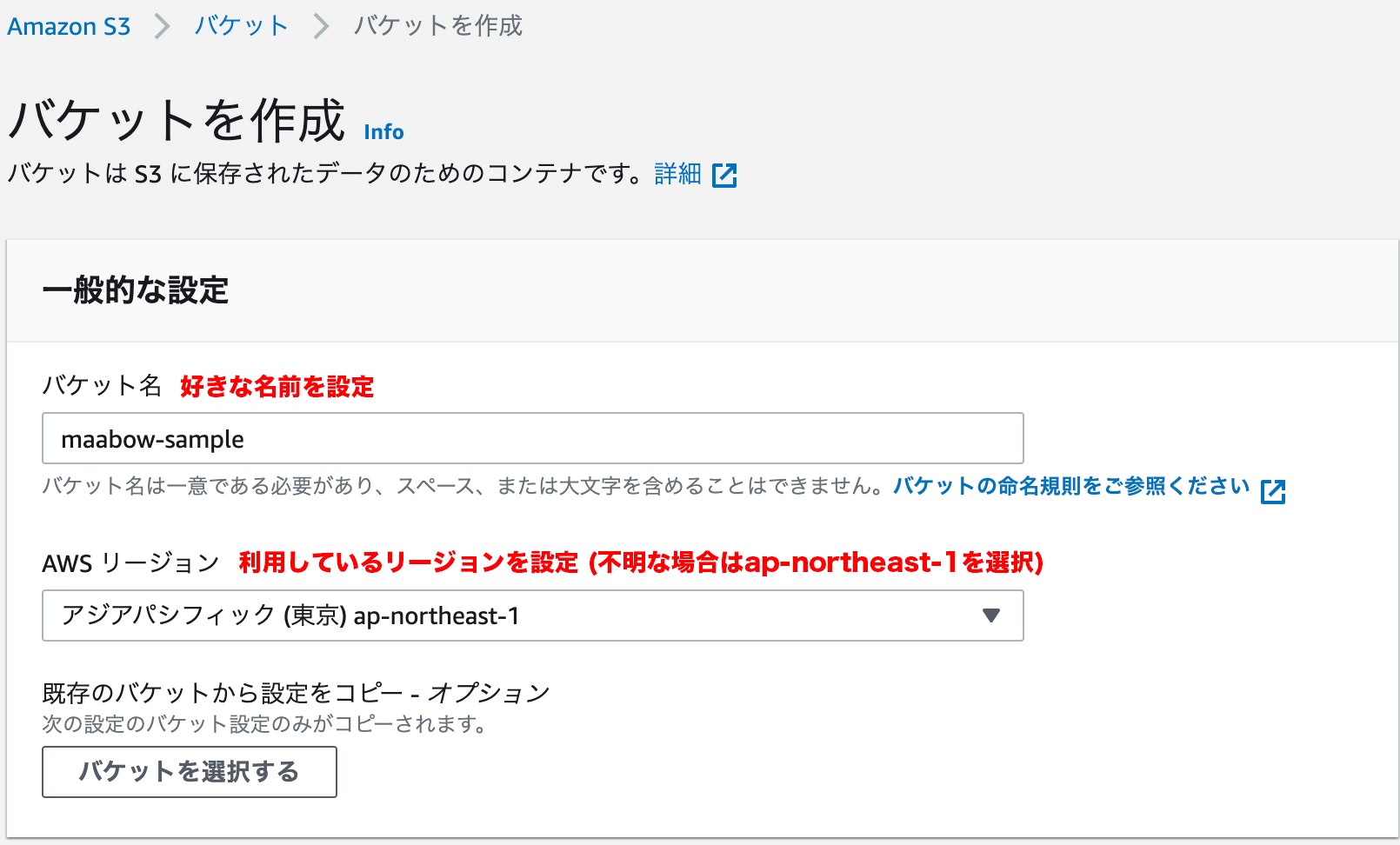
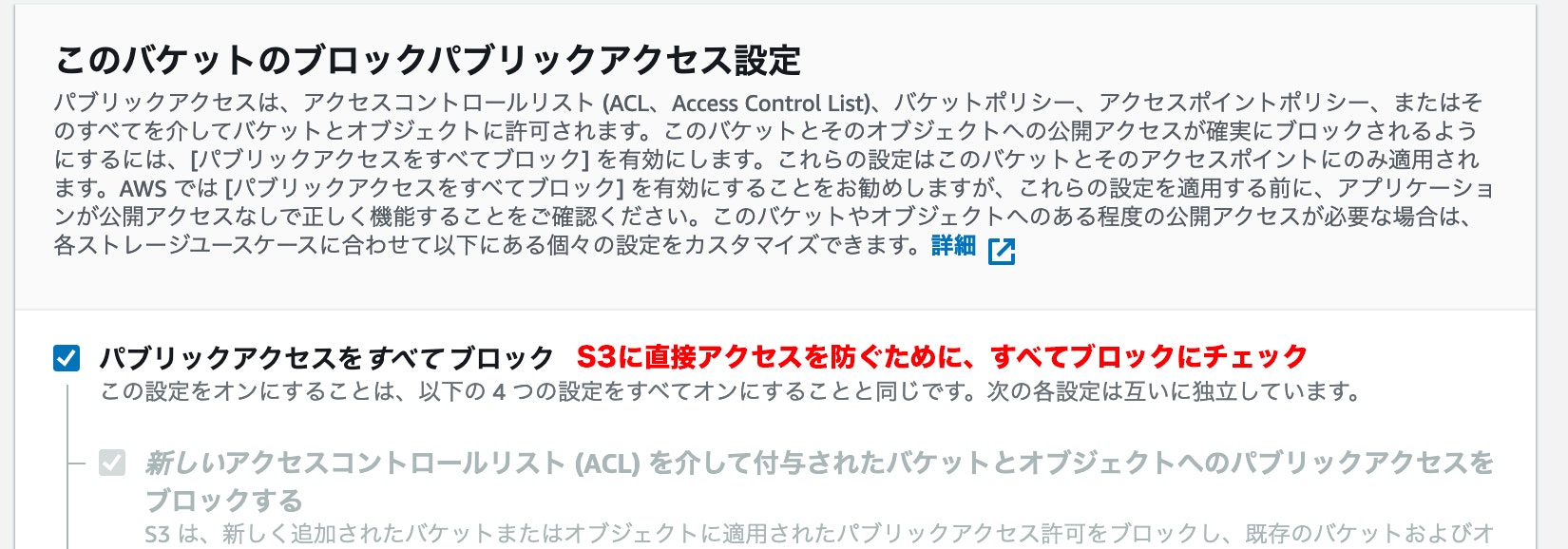
- AmazonS3 > バケット からバケットの作成をクリック
- 以下の画像の情報を設定し、作成する(その他の設定はデフォルトのまま)


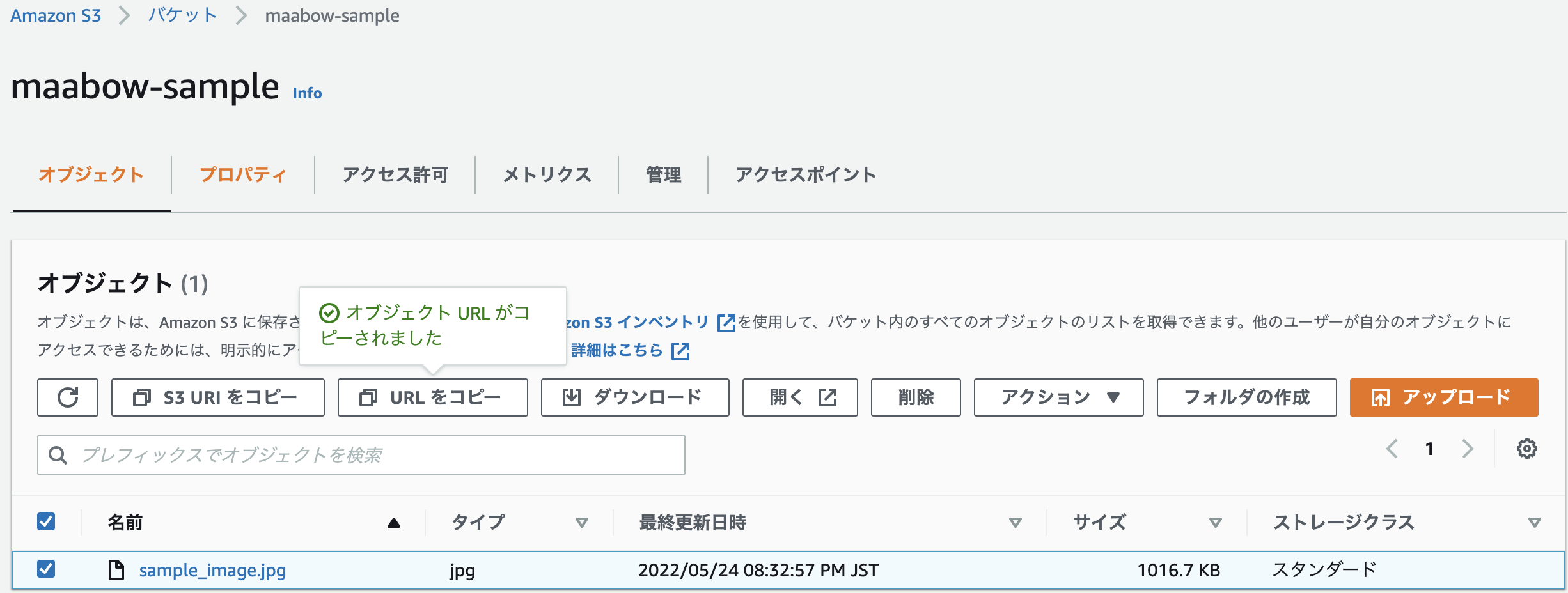
- 作成したバケットを指定し、画像をアップロードする
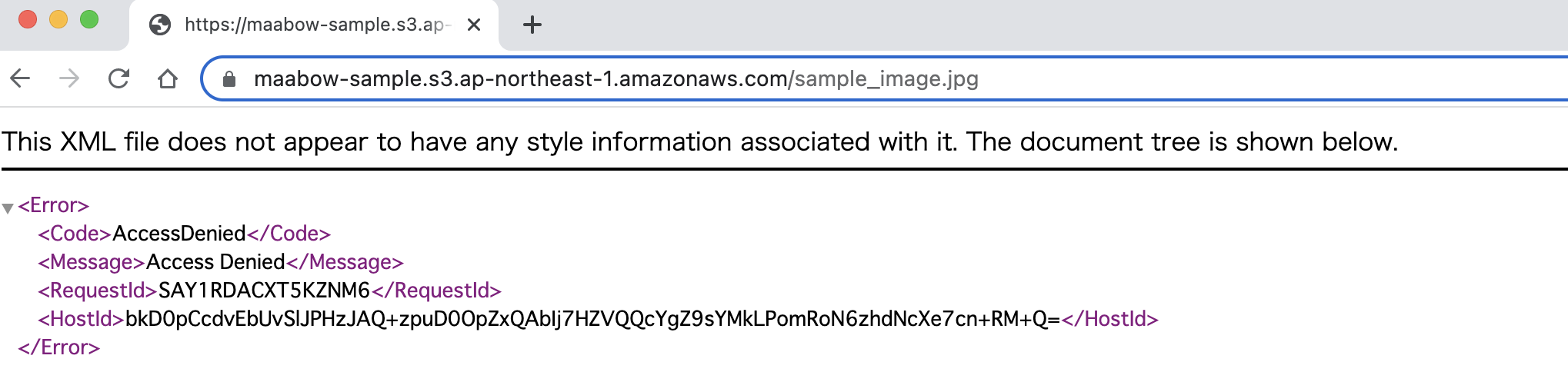
- アップロードした画像のオブジェクトURLをコピーし、S3のファイルに直接アクセスしてみる

- 画像のようなページが表示され、直接アクセスできないことが確認できればOK

CloudFrontの設定
CloudFrontのディストリビューションを作成します。
ディストリビューションを作ることで、「コンテンツ配信するためのシステムを立ち上げている」くらいの認識で大丈夫だと思います。詳しくは公式ガイド (https://docs.aws.amazon.com/ja_jp/AmazonCloudFront/latest/DeveloperGuide/distribution-working-with.html) を参照してください。
-
CloudFront > ディストリビューション からディストリビューションを作成
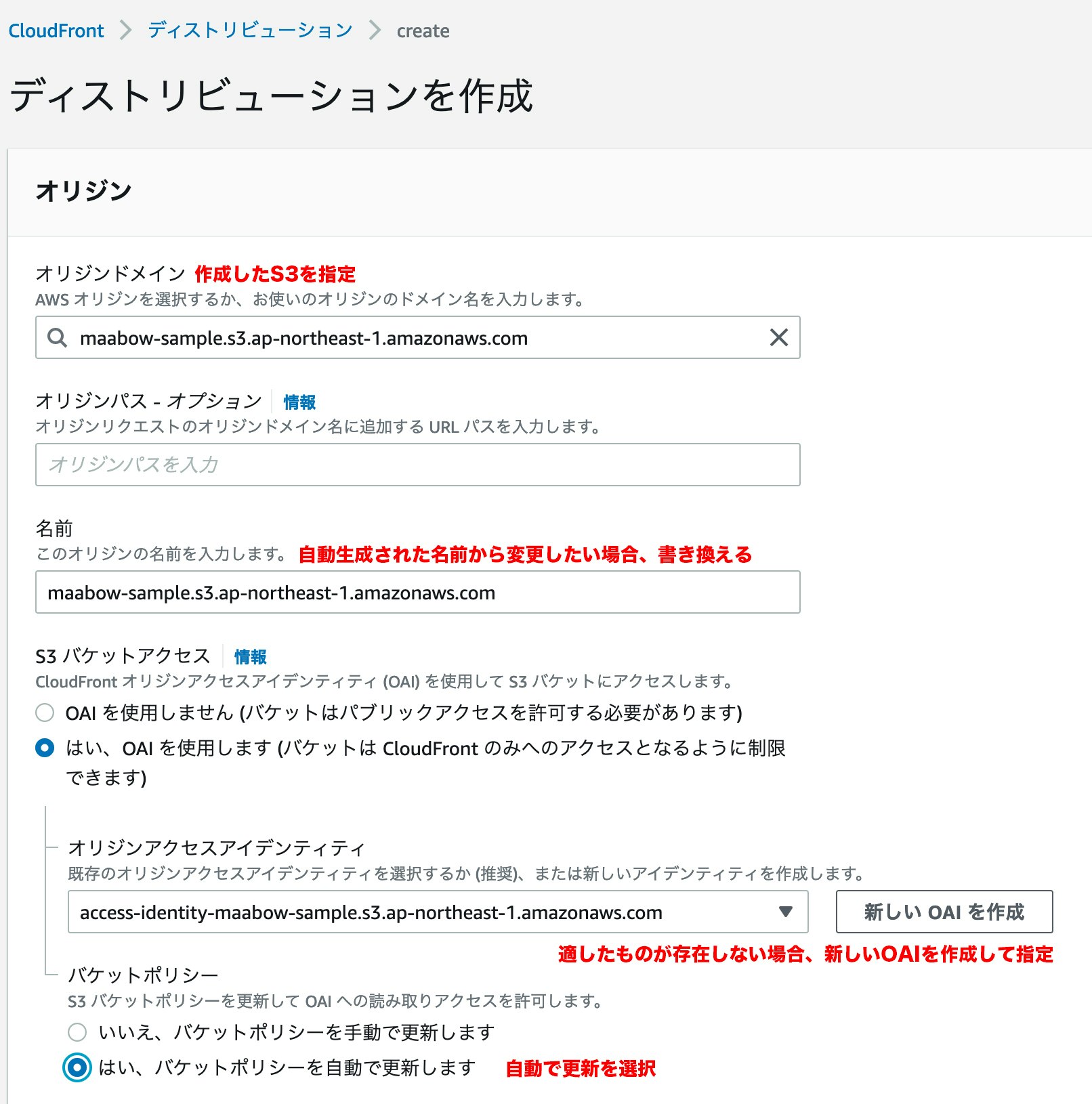
-
以下の画像の情報を設定し、作成する(その他の設定はデフォルトのまま)
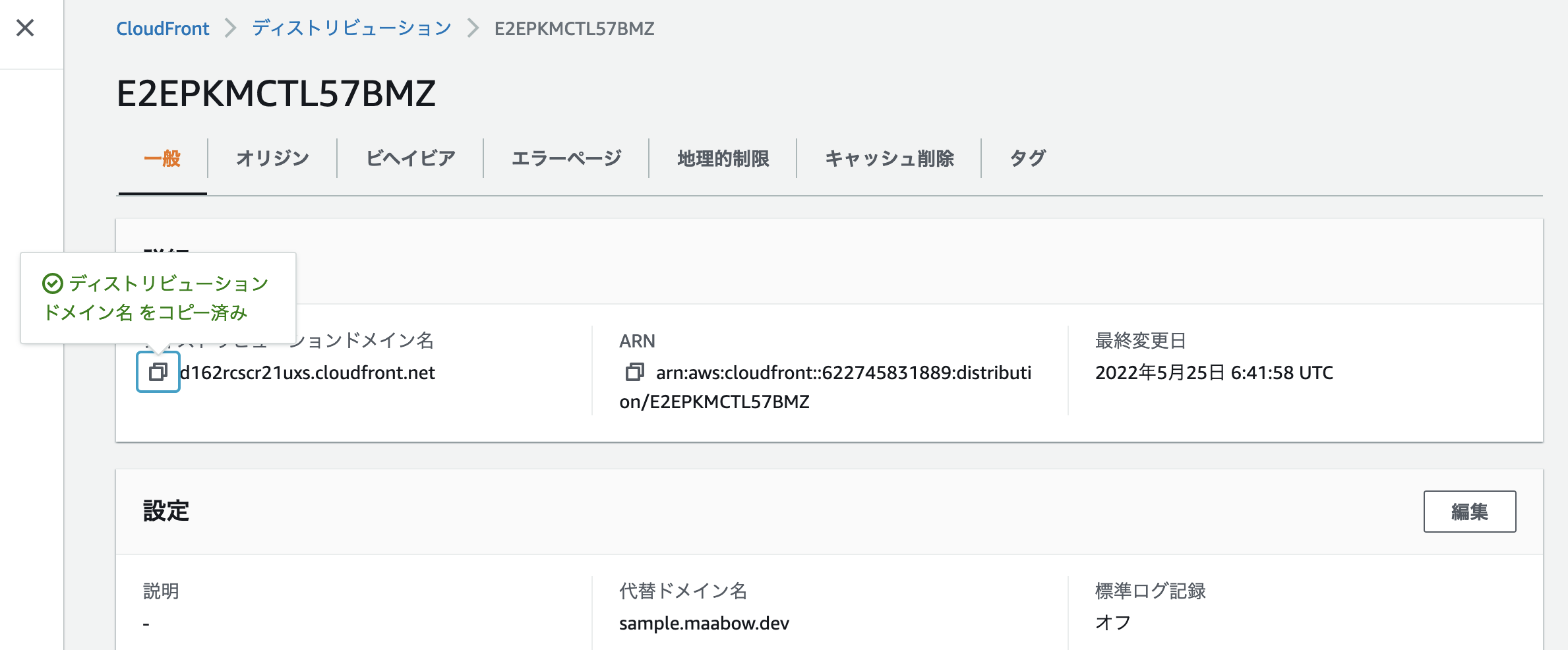
-
https://{ディストリビューションドメイン名}/{S3に上げたファイルのパス}にアクセスして、画像が表示されるか確認
※ディストリビューションがデプロイ中の場合、画像が表示されないことがあります。有効に切り替わってから確認してください。
Route53の設定
Route53で、使用したいドメインがCloudFrontに向くように設定します。
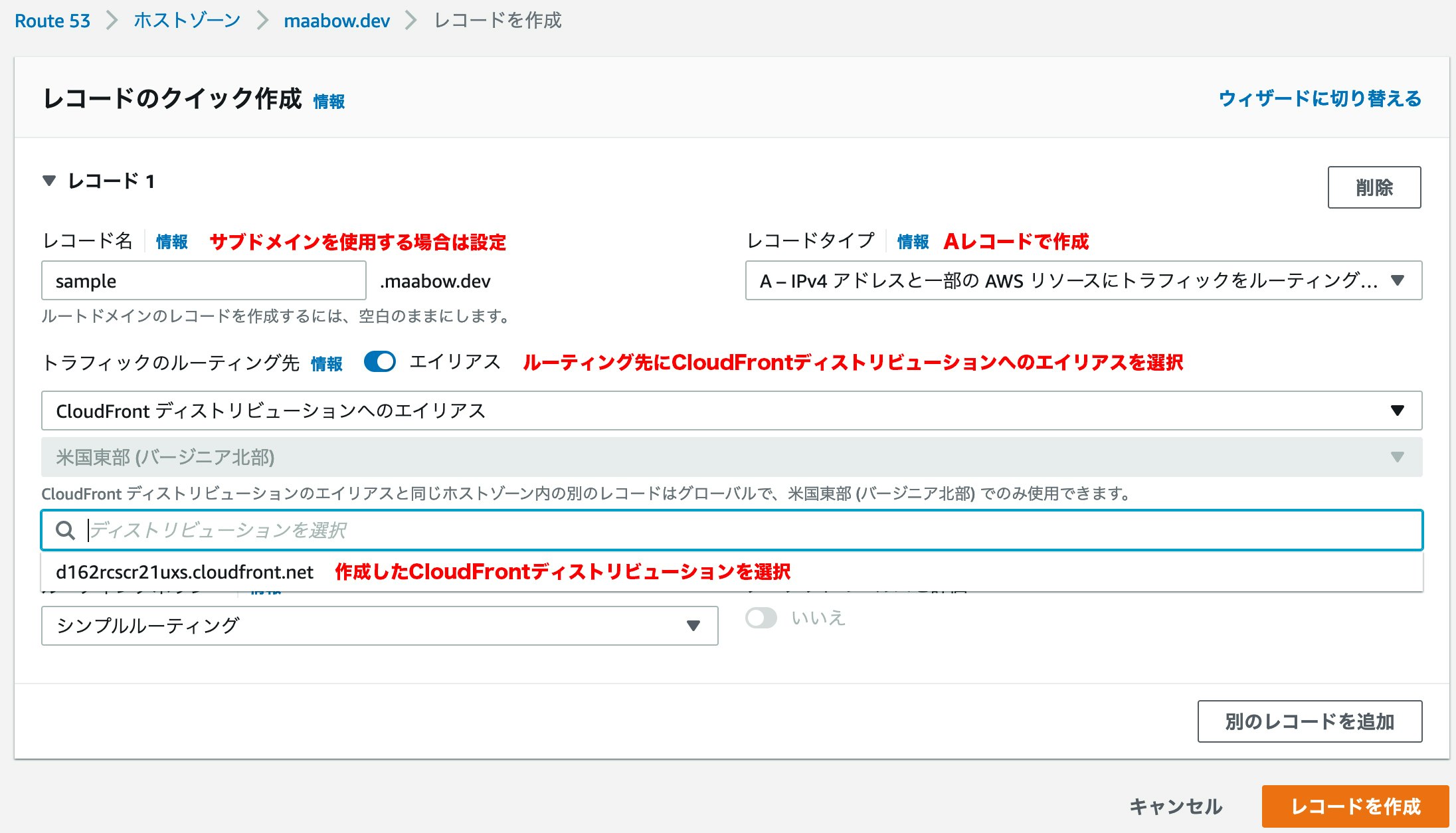
- Route53 > ホストゾーン から使用したいドメインを選択(サブドメイン付与する場合、メインドメインを選択)
- レコードを作成を選択
- Aレコードで、対象がCloudFrontディストリビューションのエイリアスを向くように選択して作成

最終確認
https://{設定したドメイン}/{S3に上げたファイルのパス}にアクセスして、画像が表示されれば完成です!

最後に
いかがでしたか?
今回の例は画像ですが、他の形式であっても同様に配信することが可能です。
S3を使って、コンテンツを配信していきたい人の参考になれば幸いです。