はじめに
部署の新人からよくこんな話を聞きました。
-
TypeScriptって難しそうで環境作る時にはJavaScriptを選んじゃいます - 型って何ですか?
-
JavaScriptと何が違うんですか?
TypeScriptは絶対に使っていきたいので、
部署の新人向けにTypeScript勉強会を開催しました。
その時のメモをこちらにも公開します。
同じような悩みを抱えた方の負担が少しでも解消されれば幸いです。
※私もTypeScriptの勉強を始めてまだ日が浅いので色々ご容赦ください...
前回の記事の続きとなっております。
なんでTypeScriptを使うの?
大きく分けて3つの利点があります。
- 静的型付け
- 型推論
- Null 安全性
1. 静的型付けってなぁに?
実はJavaScriptにも動的型付けといって型は存在しています。
次を実行してnodeJSの環境に入って試してみよう
$ docker run -it node:19-alpine3.16 sh
/ # node
> let hoge = 'あいうえお'
> undefined
> typeof hoge
'string'
> hoge = 123
123
> typeof hoge
'number'
> .exit
stringで定義したhogeが、123を代入するとnumberの型に変化していますね
次に同じことをTypeScriptでやってみます。
TypeScript Playgroundを使って試してみます。
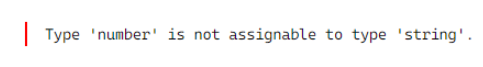
let hoge: string = "あいうえお"
hoge = 123;
文字列に対して数字を入れようとしたのでエラーになりましたね!
これが静的型付けです。
この型付けによって予期しない代入を防ぐことができます。
型の付け方には大きく2つあります。
- プリミティブ型
- Boolean
- true or false
- 真偽値を扱うデータ型。
- 型名は boolean
- Number型
- 数値を扱うためのデータ型。
- 型名は number
- BigInt型
- number型では表現できない大きな数値( 253 以上)を扱う型。
- 型名は bigint
- String型
- 文字列を扱うためのデータ型。
- 型名は string
- Symbol型
- 「シンボル値」という固有の識別子を表現する値の型。
- 型名は symbol
- Null型
- 何のデータも含まれない状態を明示的に表す値。
- 型名は null
- Undefined型
- 「未定義」であることを表す値。
- 型名は undefined
- Boolean
- リテラル型
- 「文字通りの」という意味です。
- 特定のものだけを指定するときに使います。
- 次の例でイメージしてください。
// リテラル型
// ポチしか入らない変数
let my_dog: 'Pochi' = 'Pochi';
// 犬か猫しか入らない
let my_pet: 'dog' | 'cat' = 'dog';
また、エイリアスとインターフェースというものも使うことができます。
// エイリアス
type TypeHoge = {
name: string,
age: number
}
let user_1: TypeHoge = {
name: '木村太郎',
age: 50
};
// インターフェース
interface InterfaceHoge {
age: number;
}
// インターフェースは再代入が可能
interface InterfaceHoge {
name: string;
}
let user_2: InterfaceHoge = {
name: '木村太郎',
age: 50
};
2. 型推論ってなぁに?
とても簡単です。
わざわざ型を書かなくてもTypeScriptがいい感じに推論してくれる機能です。
例を見てみましょう
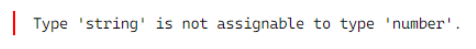
let hoge = 2 + 2;
hoge = 'テスト';
hogeには2+2としか指定していませんが、きちんとnumber型と認識し、テストという文字列が代入されるのをブロックしていますね
TypeScriptで書く上で、全てに型を書く必要はなく、このようにTypeScriptがいい感じに推論してくれる。
これが型の推論です。
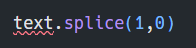
3. null安全性
プログラミングをしていて一番多いバグはNULLアクセスと言われています。
Rubyならnilに対するNoMethodErrorですね。
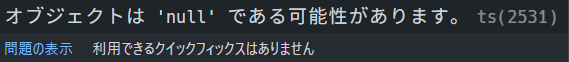
TypeScriptはこのNULLアクセスエラーになる可能性があるのであればコンパイルの段階でチェックしてくれます。
VScodeを使っていれば、リアルタイムにこのように指摘してくれます。
VimやEmacsではなかなか難しいと思うので、TypeScriptを書くならばVScodeを使いましょう。