はじめに
部署の新人からよくこんな話を聞きました。
-
TypeScriptって難しそうで環境作る時にはJavaScriptを選んじゃいます - 型って何ですか?
-
JavaScriptと何が違うんですか?
TypeScriptは絶対に使っていきたいので、
部署の新人向けにTypeScript勉強会を開催しました。
その時のメモをこちらにも公開します。
同じような悩みを抱えた方の負担が少しでも解消されれば幸いです。
※私もTypeScriptの勉強を始めてまだ日が浅いので色々ご容赦ください...
TypeScriptってなぁに?
TypeScriptはいわゆる、AltJSと呼ばれる言語です。
AltJSって?
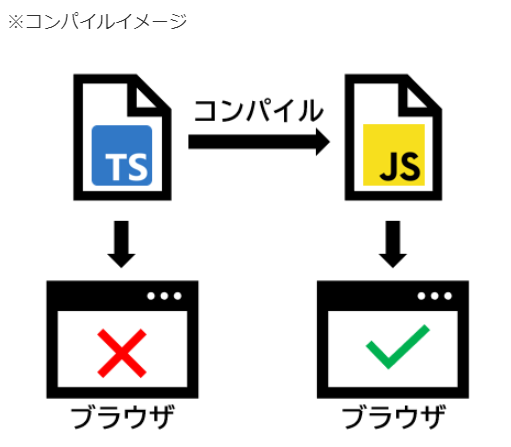
AltJSとは、コンパイルするとJavaScriptになる言語のことを言います。
コンパイルとは、簡単に言うと、ソースコードを解析し、読み取れる形に変換することです。
TypeScriptにはコンパイルする機能も付いていて、どの規格のJavaScriptに変換するか設定することも可能です。
JavaScriptの規格のことをECMASCriptといいます。
ECMAScriptって?
少し歴史も交えて説明すると、、
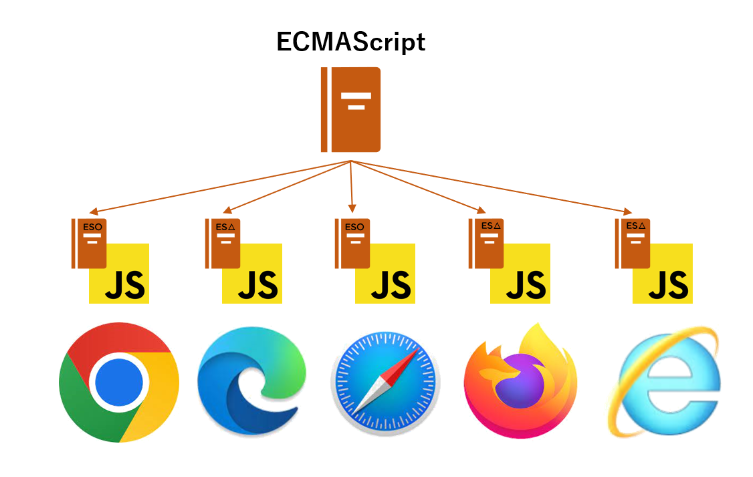
JavaScriptはブラウザによる互換性が低く、各ブラウザ間での決まりごとが必要でした。
その決まりごとのことをECMAScriptといいます。
これにより、各ブラウザの互換性が生まれるようになったんですね。
そして、ECMAScriptはEditionと呼ばれるバージョンが存在し、ブラウザごとに対応Editionが異なります。
作成したアプリが対応しているEditionをターゲットとし、TypeScriptでコンパイルすると、、、
「○○ブラウザで動かないんだけど!」
ということが起きないです。
例) IEはES3までしか対応していないから、ES3にコンパイルしよう!
ブラウザがどのECMAScriptのバージョンに対応しているかは、以下から確認してください~!
何となく分かったけど、なんでTypeScriptを使うの?
大きく分けて3つの利点があります。
- 静的型付け
- 型推論
- Null 安全性
次回は利点について書いていきます。