はじめに
SvelteKitの開発を始め、いくつかのUIコンポーネントを試しましたが、
- 一部のコンポーネントが動かない
- 一部のクラスが動かない
等の事象が発生し、なかなかこれだ!というものに決まりませんでした。。
(きっと私の構築方法が悪いんだと思いますが、、)
Flowbite-Svelteが私の環境では唯一ちゃんと動いたので実装方法を載せておきます。
①SvelteKitの構築
-
SvelteKit構築$ npm create svelte@latest Need to install the following packages: create-svelte@2.0.0-next.198 Ok to proceed? (y) y create-svelte version 2.0.0-next.198 Welcome to SvelteKit! This is release candidate software; expect bugs and missing features. Problems? Open an issue on https://github.com/sveltejs/kit/issues if none exists already. ✔ Where should we create your project? (leave blank to use current directory) … ✔ Which Svelte app template? › SvelteKit demo app ✔ Add type checking with TypeScript? › Yes, using TypeScript syntax ✔ Add ESLint for code linting? … No / Yes › No ✔ Add Prettier for code formatting? … No / Yes › No ✔ Add Playwright for browser testing? … No / Yes › No ✔ Add Vitest for unit testing? … No / Yes › No $ npm install -
localhost:8080で開くように調整する
// vite.config.js import { sveltekit } from '@sveltejs/kit/vite'; /** @type {import('vite').UserConfig} */ const config = { darkMode: 'class', plugins: [sveltekit()], server: { // 追加 host: true, // 追加 port: 8080 // 追加 } // 追加 }; export default config;8080以外のポートを開けたい場合はportの部分を調整する。
②Tailwind CSSのインストール
svelte-addを使ってtailwindcssをインストール
$ npx svelte-add@latest tailwindcss
$ npm install
③Flowbite及び依存関係のインストール
$ npm i -D flowbite flowbite-svelte classnames @popperjs/core
④tailwind.config.cjsの修正
// tailwind.config.cjs
const config = {
content: [
"./src/**/*.{html,js,svelte,ts}",
"./node_modules/flowbite-svelte/**/*.{html,js,svelte,ts}",
],
theme: {
extend: {},
},
plugins: [
require('flowbite/plugin')
],
darkMode: 'class',
};
module.exports = config;
styles.cssの修正
デモアプリのcssが効いているので全て削除
完了
<script>
import { Button } from 'flowbite-svelte';
</script>
<Button>デフォルトボタン</Button>
今のところストレスなく使えてます!
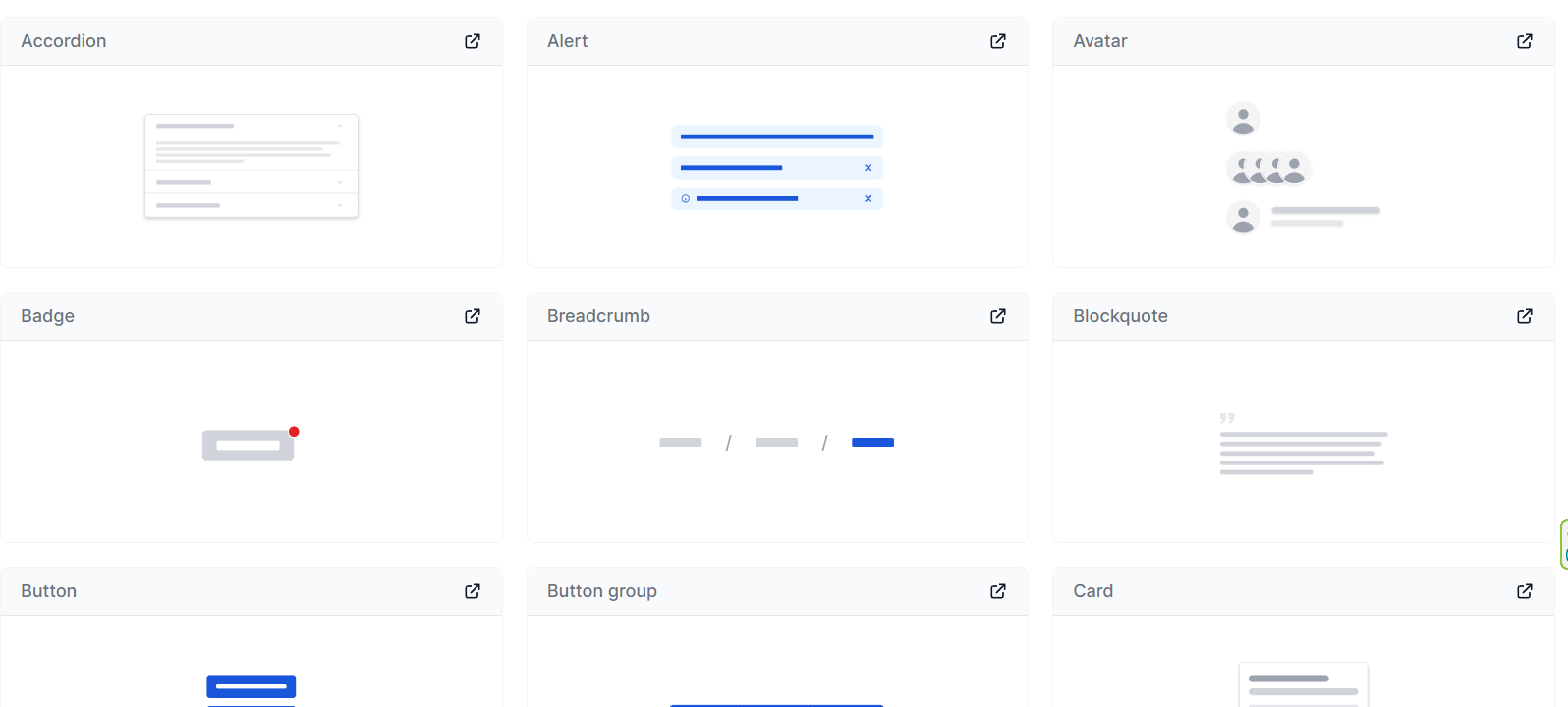
よく使うようなコンポーネントがかなり充実しているので非常におすすめです👍
ビデオなんかもあります。