はじめに
今回、はじめてアドベントカレンダーなるものに参加することになりました松原です。
よろしくお願いします!
まずは簡単に自己紹介
沖縄のIT企業でリゾートウェディングやマリンスポーツ&アクティビティのポータルサイトの運用をしています。
色々とあって今年、約5年ぶりにエンジニアとして復帰したのですが周りについていくのに必死で、浦島太郎状態ですが、これをキッカケに学んだことをアウトプットしていきたいと思います!
ここからが本題
さて、今回はちょっと前から気になっていたコマンドラインからブラウザの動作確認ができる「Headless Chrome」に関して書いていこうと思います。
「Headless Chrome」とは
まず「Headless Chrome」とは通常はGUIを通してChromeを実行しますが、Headless Chromeはコマンドラインを通して実行します。つまりGUIを持たないブラウザということです。
まずは実行環境です。
では、まずはHeadless Chromeを実行した環境です。
今回はWindows10とUbuntuでの実行環境です。
-
Windows
- Windows10
- Google Chrome 79.0.3945.79
-
WSL
- Ubuntu 18.04.3
- Google Chrome 71.0.3578.80
スクリーンショットを取ってみよう
では早速Windows10でHeadless Chromeを使ってブラウザのスクリーンショットを取りましょう。
まずChromeの実行ファイルはC:\Program Files (x86)\Google\Chrome\Applicationに保存されているので、そのフォルダにパスを通しててください。
パスの設定に関してはこちらを参考にしてください。
https://qiita.com/shuhey/items/7ee0d25f14a997c9e285
パスを通したらコマンドプロンプトを管理者権限で実行し、コマンドを実行してスクリーンショットを取ります。
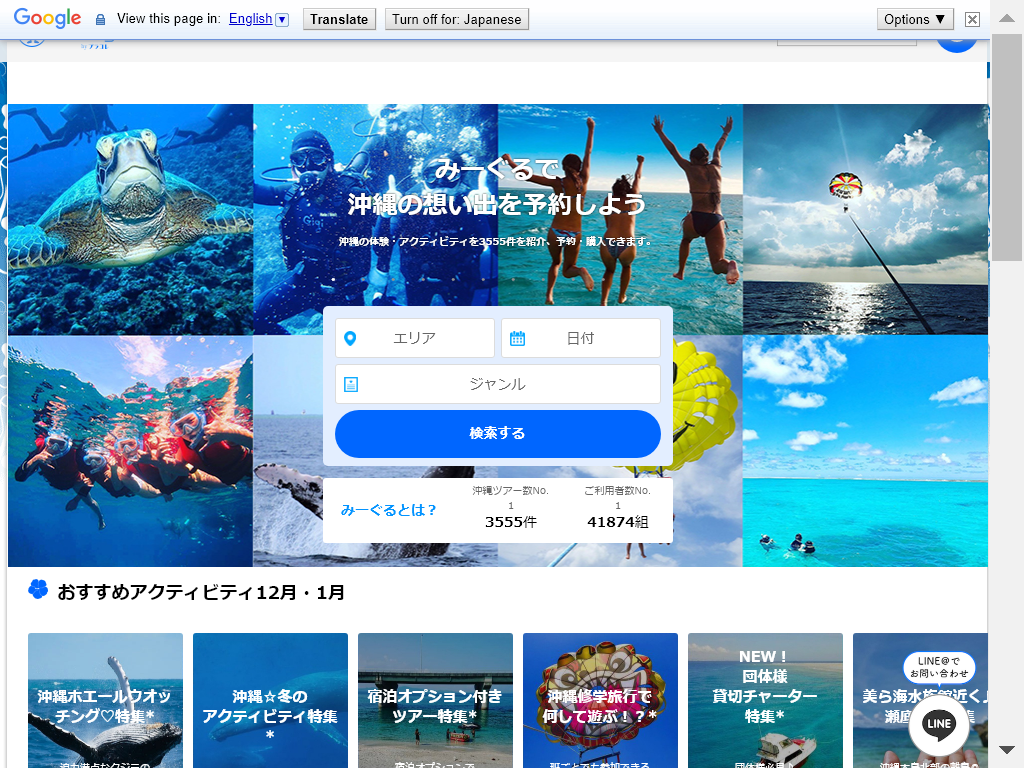
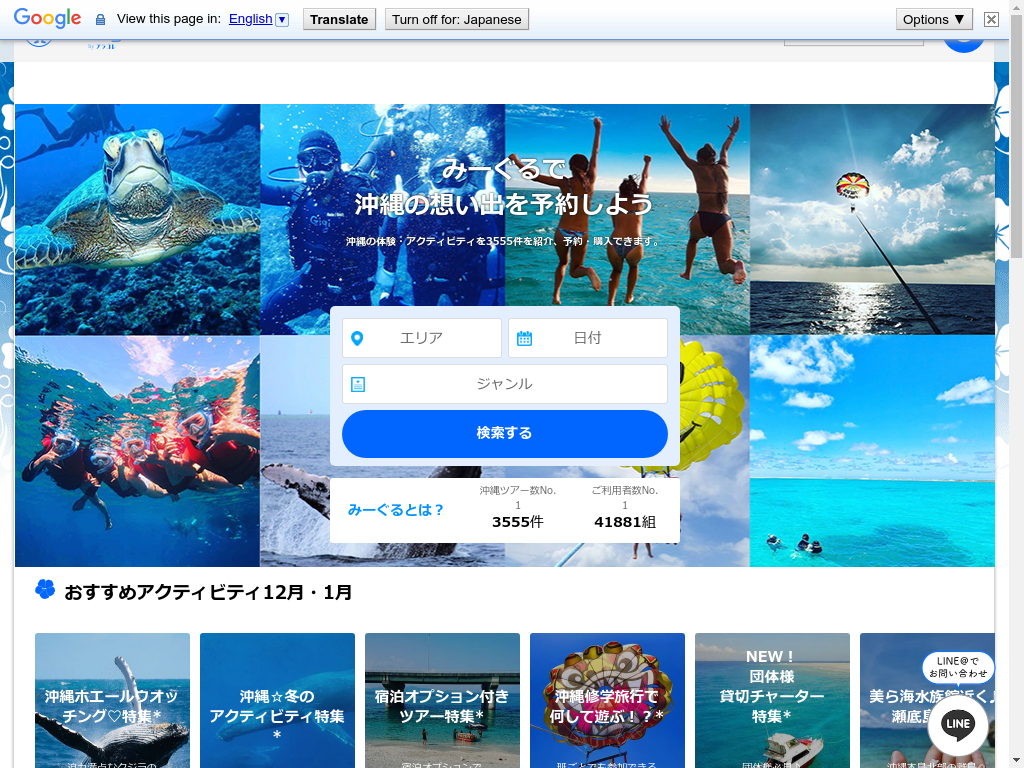
今回は宣伝も兼ねて弊社で運営しているみーぐるのスクショを取ります。
沖縄マリンスポーツ&アクティビティ「みーぐる」
https://www.umi-pon.jp/
$ chrome.exe --headless --disable-gpu --window-size=1024,768 --screenshot=C:\headless\pc.png https://www.umi-pon.jp/
Chromeをヘッドレスモードで実行するにはオプションに--headlessをつけます。
--window-sizeオプションで画面サイズを指定して、--screenshotオプションでスクリーンショットを実行します。--screenshotのあとに=で保存先の指定をすることもできます。保存先をしていない場合はChromeがインストールされたフォルダに保存されます。
--disable-gpuはいくつかのバグを回避するためのオプションらしいです。そのうち不要になるそうで、今回も無くても問題なく実行されましたが、念の為に付けています。
こちらが保存されたスクリーンショットです。
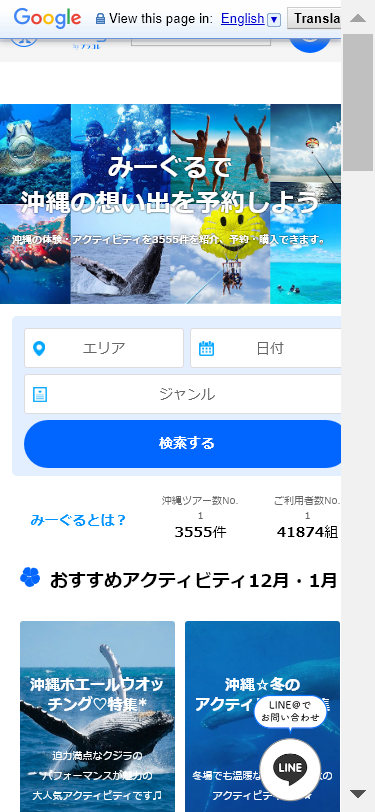
先程はPCサイズでのスクリーンショットだったので、次にスマホサイズで取ってみます。
--window-sizeオプションで画面サイズを変更するだけで出来ます。
$ chrome.exe --headless --disable-gpu --window-size=375,812 --screenshot=C:\headless\sp.png https://www.umi-pon.jp/
こちらが出力されたスマホサイズでのスクリーンショットです。
PDFに出力してみよう
PDFで出力するには--print-to-pdfオプションを使います。
スクリーンショットと同じく--print-to-pdfに=をつけて保存先を指定することが出来ます。
$ chrome.exe --headless --disable-gpu --window-size=1024,768 --print-to-pdf=C:\headless\pc.pdf https://www.umi-pon.jp/
PDFが出力されました。
DOM出力をしてみよう
DOM出力するには--dump-domオプションを使います。
ダンプの出力先はコマンドの最後に>で指定します。
$ chrome.exe --headless --disable-gpu --dump-dom https://www.umi-pon.jp/ > C:\headless\output.html
WSLでもHeadless Chromeを使ってみよう!
実は今回の記事で本当に書きたかったことはここからです。
Windows10から利用可能になったWSL(Windows Subsystem for Linux)を使ってUbuntu上でHeadless Chromeを実行したいと思います。
まずはWSLにChromeをインストール
では、まずはChromeのインストールから始めます。
その前に必要なライブラリをインストールします。
パッケージのインデックスを更新し、必要なライブラリをインストールします。
$ sudo apt-get update
$ sudo apt-get install libappindicator1 libappindicator3-1 fonts-liberation
次にChromeをインストールします。
$ curl -O https://dl.google.com/linux/direct/google-chrome-stable_current_amd64.deb
$ sudo dpkg -i google-chrome-stable_current_amd64.deb
これでChromeのインストール完了!
次にバージョンを確認します。
$ google-chrome --version
Google Chrome 79.0.3945.79
これでインストールは完了です!
WSLでスクリーンショットを取ってみよう
では、次にスクリーンショットを取ってみます。
$ google-chrome --headless --no-sandbox --disable-gpu --screenshot --window-size=1024,768 https://www.umi-pon.jp/
[1213/203220.322276:WARNING:gpu_process_host.cc(1213)] The GPU process has crashed 1 time(s)
[1213/203220.889742:WARNING:gpu_process_host.cc(1213)] The GPU process has crashed 2 time(s)
[1213/203221.428961:WARNING:gpu_process_host.cc(1213)] The GPU process has crashed 3 time(s)
[1213/203221.898998:WARNING:gpu_process_host.cc(1213)] The GPU process has crashed 4 time(s)
[1213/203222.442822:WARNING:gpu_process_host.cc(1213)] The GPU process has crashed 5 time(s)
[1213/203222.909966:WARNING:gpu_process_host.cc(1213)] The GPU process has crashed 6 time(s)
[1213/203222.910073:FATAL:gpu_data_manager_impl_private.cc(990)] The display compositor is frequently crashing. Goodbye.
Failed to generate minidump.Illegal instruction (コアダンプ)
なにやらGPUがクラッシュしたようです。
原因が分からずググっていたのですが、どうやら最新版だとバグなどで利用できないことがあるとのこと。
そこでChromeをダウングレードします。
まずはChromeのアンインストール
$ sudo dpkg -r google-chrome-stable
下記サイトより古いバージョンのChromeをダウンロードします。
色々とバージョンを試しましたが71.0.3578.80が正常に動作しました。
https://www.slimjet.com/chrome/google-chrome-old-version.php
curlやwgetなどでダウンロードしインストールしてください。
そして改めてスクショを取るためにコマンドを実行します。
$ google-chrome --headless --no-sandbox --disable-gpu --screenshot --window-size=1024,768 https://www.umi-pon.jp/
[1218/132153.010010:ERROR:gpu_process_transport_factory.cc(967)] Lost UI shared context.
shared memfd open() failed: 関数は実装されていません
[1218/132159.029805:INFO:headless_shell.cc(546)] Written to file screenshot.png.
再びなにやらエラーがでますが、問題なくscreenshot.pngが出力されます。
Windows10のときと同様にPDFやDOMも出力可能です。後ほどお試しください。
最後に
今回はスクショやPDFを出力しましたが、node.jsなどと組み合わせることでスクレイピングや自動でテストを行うこともできます。
そちらも改めて記事として投稿しようと思います。
明日のプラコレアドベントカレンダーの担当はデザイン・コーディングができて、最近はPHPまでマスターした沖縄が誇るハイブリッドなクリエイター横田さんです。
ちょっと天然なみゆきワールドをぜひご堪能ください!
プラコレではエンジニア、デザイナーも幅広く募集しています!!
プラコレはプラコレWedding以外にもウェディングのメディアDressyやfarnyなども運営しています。ぜひ見ていってもらえると嬉しいです!