前回のあらすじ
前回までの記事
#1 Kotlin で TODO アプリを開発・リリースするまでの記録
#2 Kotlin で TODO アプリを開発・リリースするまでの記録
#3 Kotlin で TODO アプリを開発・リリースするまでの記録
#4 Kotlin で TODO アプリを開発・リリースするまでの記録
#5 Kotlin で TODO アプリを開発・リリースするまでの記録
前回のあらすじ
- RecyclerView でリスト表示ができた
今回の目標
- ソースを読み解く
- 実装に沿って修正する
カードとリスト
初めに気になったのが、リスト一覧というよりカード一覧だなあ、です。
ものすごくどうでもいい気がしますが、リストっぽい表示にできないのでは CardView の使用自体を断念せざるを得なくなってしまいます。
androidx.cardview.widget.CardView から margin を削除します。
list_item.xml の Text タブを開いて直接修正します。
android:layout_margin="8dp"
<androidx.cardview.widget.CardView
xmlns:card_view="http://schemas.android.com/apk/res-auto"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
card_view:cardElevation="2dp"
android:foreground="?android:attr/selectableItemBackground">

境界のない塊と化してしまいました。
きっと border の設定がどこかにあるはずです。
今度は list_item.xml の Design タブを開いてみます。
各 Card ごとの入れ物になっているのは LinearLayout です。

Attributes をざっと見ましたが、border らしき設定が見当たりません。
調べているとこのような記事を見つけました。
Viewにborder的な罫線をつける方法
え、border の設定ないの?
(時代の最先端を行くと border 設定が消えるバグ)
その時、RecyclerView を調べていて見た記事の中に、border の設定について記載があったことを思い出します。
RecyclerViewを使ってSimple List Itemのような表示をするまで
// 区切り線の表示 recycler_view.addItemDecoration(DividerItemDecoration(this, DividerItemDecoration.VERTICAL))
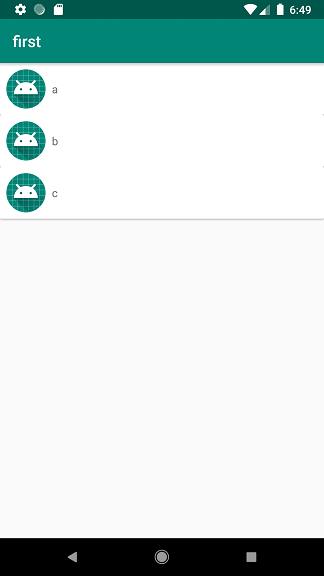
すがるような気持ちで MainActivity に書き加えます。
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val hoges: List<String> = mutableListOf("a", "b", "c")
mainRecyclerView.adapter = RecyclerAdapter(this, this, hoges)
mainRecyclerView.layoutManager = LinearLayoutManager(this, RecyclerView.VERTICAL, false)
// 区切り線の表示
mainRecyclerView.addItemDecoration(DividerItemDecoration(this, DividerItemDecoration.VERTICAL))
}
余談:RecyclerView で区切り線を引く
ListView では簡単に設定できる区切り線ですが、RecyclerView ではコードベースで実装しないといけないようです。
LinearLayout で設定できるよう粘らなくて良かったです。
あと、ListView に限った話なのか、アプリ的に一般的なのかわかりませんが、区切り線は border ではなく divider というプロパティになるようですね。
Androidアプリ開発 RecyclerView DividerItemDecorationで下線を引く
以前までは下線を引くのも、クラスを継承して独自で実装しなければならなかったのが、最新の RecyclerView ではたった一行で実装できるようになったそうです。ありがたい。
タイトルを設定する
いつやってもいいので、このタイミングでやっちゃいましょう。
Android アプリケーションのウィンドウタイトルを変更する
タイトルは静的なので、AndroidManifest.xml を直接変更しました。
android:label="@string/app_name"
↓
android:label="TODO"
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="TODO"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
ちょっと休憩
迷走しました。
次にやってみる内容として、リストにチェックボックスを追加し、チェックの値を取得しようと考えます。
ですが、調べても調べても、参考記事を見つけることができず、どうにもうまくいきませんでした。
そこで iOS アプリ担当の友人に相談しました。
リストの値を配列に保持しておき、画面ではなく配列から取得する方法を勧めてもらいます。
現在のソースコードを見る限り、どの位置で、どのように値を配列へ格納するのかわかりません。
表示しているテキストデータは、配列でべた書きで渡しているだけです。
リストにチェックボックスを持たせても、この配列ではチェックボックスの値を管理できません。
リアルタイムの値を保持する配列を別途用意する必要があります。
この配列を用意するにはどうしたらよいのか?
わからないなりの入り口として、リストのデータを追加、削除できるようにしてみれば良いのではないか、と考えます。
実装上、どこかに値を保持しているはずなので、その方法を知ることができるはず。
まとめ
今回はここまで。
リストデータの追加・登録は次回の記事で進めます。
成果
- リストに区切り線ができた
- タイトルを設定した
参考記事に感謝
たくさんの記事を引用させて頂きました。ありがとうございます。
著者が一部のみを引用したことにより、引用元の意図しない情報として受けられることがないよう、できれば引用元の記事を読んでいただけますようお願いいたします。
またいずれの記事の感想も、著者個人の意見に基づくものですのでご注意ください。