注意
この記事は未完です。
あくまでも参考までにご覧ください。
はじめに
アプリ開発未経験のWEBエンジニア(駆け出し)が、Android アプリを開発・リリースまでの過程を書き記していきます。
全くの初心者が開発するため、技術的な解説はしません。
この記事は、下調べの段階から、アプリのリリースまでに至る思考の流れを含めた成長を記録することが目的です。
検索して見つけた記事のリンクをばんばん貼っていきますので、何から手を付けたらいいかわからない、という方の手がかりになればうれしいです。
個人開発に至った経緯
詳しくは別記事でまとめる予定ですが、経緯なので然程気にしなくて大丈夫です。
前提として、同じ基本仕様をもとに、並行して SWIFT で iOS アプリを開発している友人がいます。
本記事内でも触れることがあります。
Kotlin ってなに?
Android の公式言語です。
これから Android の開発を行うのであれば、Kotlin を使いましょう。
Googleが採用したKotlinとは?Android開発に使うメリットを解説
JetBrainsが開発したKotlinは「100% interoperable with Java™ and Android™」がテーマ。
日本語に訳すと「JavaとAndroidと100%相互運用可能」という意味になります。
引用記事にある通り、当時 Android 開発言語として主流だった Java からの置き換えも、スムーズにできるようになっています。
今回の開発にあたって吐くほどググったところ、Java 記事が多く見つかりました。
ただ著者は Java を知りませんので、今回の記事で触れることはありません。
基本仕様
iOS アプリを開発している友人が、基本仕様を作成してくれました。
同じアプリを作るというコンセプトであるため、iOS・Android の開発においても共通で使います。
本記事作成時点(2019/08/08)で未定の部分もありますが、おおむね以下の通りです。


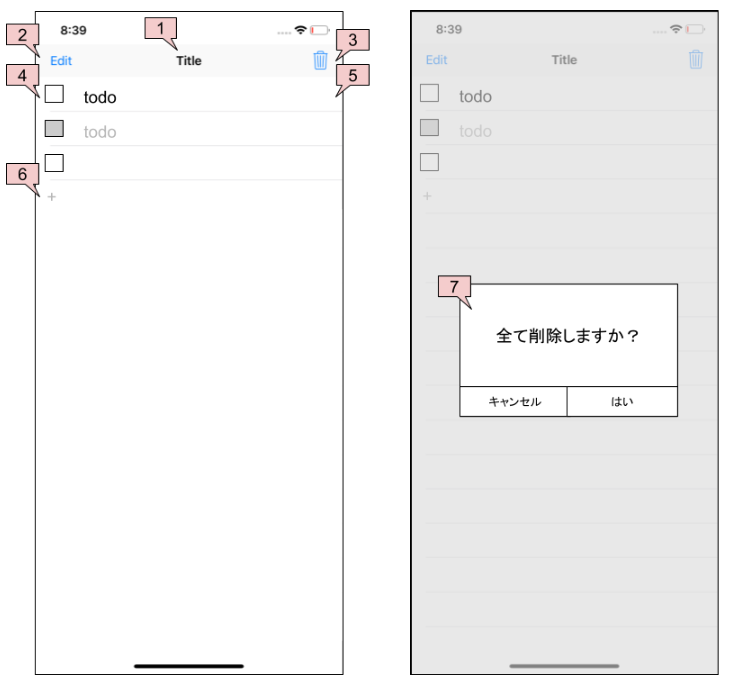
初期表示
端末内に保存していデータから読み込んでリスト表示する
1. タイトル
"TODO"と表示する
2. 編集ボタン
"Edit"と表示している
ボタン押下時
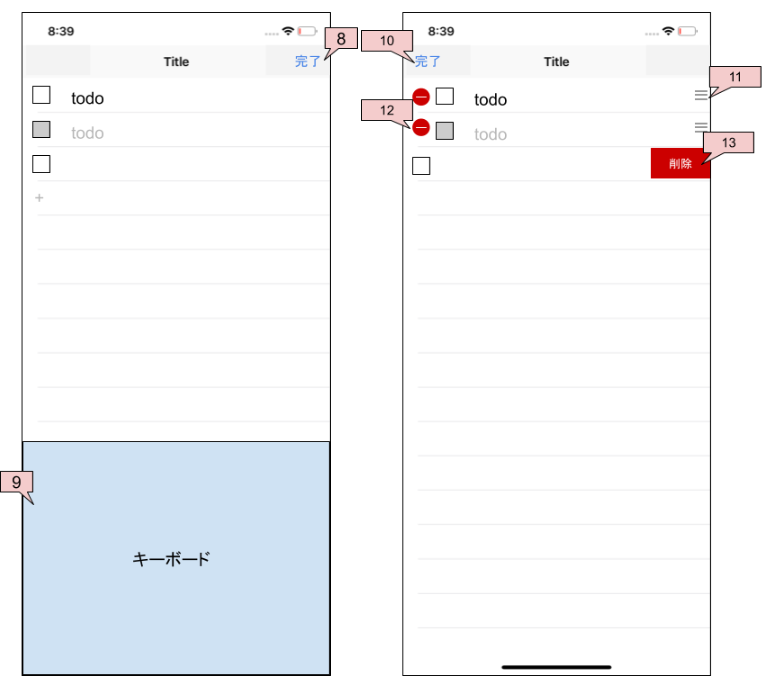
編集ボタンの文字を"完了"に変更
削除ボタン非表示
セルの左側にマイナスボタン表示 -> 12
セルの右側に並替ボタン表示 -> 11
3. 削除ボタン
ゴミ箱アイコンを表示している
ボタン押下時
チェック済みの項目がある場合
チェック済みの項目を一斉削除する
リストの中身を削除した項目をつめた配列を保存する
チェック済みの項目がない場合
一斉削除のアラートを表示する -> 7
4. チェックボタン
初期はチェックなし状態
ボタンタップごとにチェック状態とチョックなし状態に切り替わる
5. テキスト
保存している値を表示する
初期の文字色は黒で表示する
チェックボタンと連動して文字色を変更する
No. 項目
1 チェックなし
2 チェックあり
6. 追加ボタン
”+”と表示されている
追加ボタンが表示されているセル押下時
追加ボタンがチェックボタンに変更
"3.削除ボタン"が”完了”に変更 -> 10
"2.編集ボタン"を非表示にする
キーボードが表示され、テキストを入力できる
7. 全削除アラート
チェック状態の項目がないときに表示されるアラート
画面をタップ不可にし、アラートを表示する
No. 項目
1 タイトル
2 メッセージ
3 ボタン
8. テキスト編集完了ボタン
"完了"と表示されている
キーボードが表示され、テキスト編集可能状態の時に表示されているボタン
ボタン押下時
キーボードを非表示にする
テキスト編集対象のセルに文字列が入力されていた場合
端末内データに追加し、追加ボタンを次のセルに表示させる
文字列が入力されていなかった場合
チェックボタンを追加ボタンに変更する
9. キーボード
テキストを入力する時に表示される
入力欄がキーボードで隠れてしまう場合は画面を自動で上部に移動させる
既存項目入力中に確定キーを押下した時
キーボードを非表示にする
波面を移動させていた場合は元に戻す
新規項目入力中に確定キーを押下した時
次のセルに入力カーソルを移動させる
10. 編集モード完了ボタン
"完了"と表示されている
11. 並び順変更バー
12. 削除ボタン
13. 削除確定ボタン
開発環境
Windows 10 64bit Pro
Android Studio 3.4.2(#7 まで)
Android Studio 3.5(#8 から)
git の管理は bitbuket を使用します(使ったことがあるから)。
ビルドは Android Studio で利用できるエミュレータを使用します。
Android Stduio で「Hello World」
-
Android Studio / SDK / HAXM のインストール
【Windows10】Android Studioのインストールと初期設定の手順
HAXM はエミュレータを高速化できちゃうツールで、後から入れたのですが、
入れる前と比べるとびっくりするぐらい差があったのでおすすめです。 -
Hello World まで
AndroidStudio エミュレータ作成
Android Studio で空のプロジェクトを作成して、ビルドを実行すると「Hello World」ができちゃいます。
ここまではソースコードを書く必要がありません。すごい!
ちなみにAndroid Studio のバージョンによって上記画面と違う場合もありますし、なんだったら私も「Include Kotlin support」とかなかった気がしますが、そこは何となく進めて Hello World が出せました。
なので画面が少々違っても、焦らず、なんとなく進めてみましょう。なんとかなります。
git と連携する
git 管理は bitbuket を使用しました。バージョン管理ができれば何でも構いません。
Android StudioとBitbucketを使ったGitHub flowの流れ
SSH Key の作成
SSH Key を作成していなかったので、この機会に作成しました。
cat コマンドは Windows のコマンドプロンプトでは使用できないので、こちらを参考にしました。
リストを作成する
TODO アプリを調べてみると、「リスト表示をやってみよう」からスタートが散見されたので、そこからはじめてみます。
リスト表示には、ListView というのは使うようです。
次の二つの記事を参考にして、リスト表示をすることができました。
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ListView
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintStart_toStartOf="parent" app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintEnd_toEndOf="parent" app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent" android:id="@+id/myListView"/>
</androidx.constraintlayout.widget.ConstraintLayout>
app > res > layout > activity_main.xml
初期で作成される基本レイアウトファイルなので、階層は覚えておきましょう。
Hello World が設定されていた TextView を消して、ListView を入れました。
Text タブではなく Design タブから行ったので、ソースコードは触っていません。
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.ArrayAdapter
import android.widget.ListView
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
val listView = ListView(this)
setContentView(listView)
val items = Array(20, { i -> "Title-$i" })
val arrayAdapter = ArrayAdapter(this,
android.R.layout.simple_list_item_1, items)
listView.setAdapter(arrayAdapter)
}
}
app > java > com.example.XXX > MainActivity.kt
初期で作成される基本 class ファイルなので、階層は覚えておきましょう。
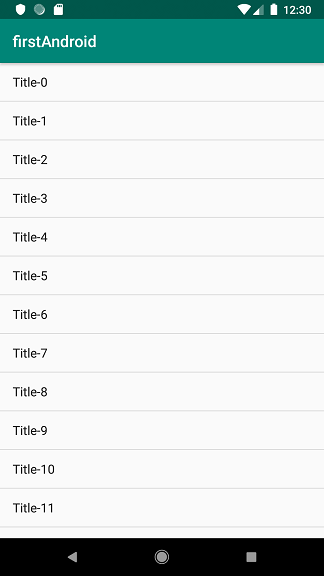
やったー!リスト表示ができました。
元データは任意の配列にしているので、データベースから取得できるようにしなきゃなあ。
このままだとテキスト編集できないなあ。
など、いろいろ感想はありましたが、ひとまずやっていけそうな気持ちです。
スワイプしたら削除ボタン
次に着手する順番として明らかに間違っていますが、仕様書を読みながら「そもそもこれ、iPhone によくあるけど、Android で簡単に実装できるものなの?」と気になったので調べました。
著者は iPhone ユーザーなので、Android の標準的な削除ボタンのつくりがわかりません。この辺で白状しておきます。
「Android リスト 削除」などで画像検索してみたりしました。
調べ始めてすぐ、これが Android にとって標準的ではなさそうだ、と何となく感じ始めます。
調べ続けて、よく似た実装を目付けたのがこちら。
RecyclerView の各項目で、スライドしてメニューを表示する
これ以外にもいろんな方法でスワイプして削除するパターンを見ましたが、いずれも使用されている RecyclerView 。
RecyclerView ってなに?
RecyclerView とは
RecyclerViewの基本
ListViewをさらに進化させて柔軟にしたもの
ListView と同じようにリストを作ることができる上、機能の拡張も可能な UI コンポーネント。
じゃあ ListView とどう違うの?今回はこれを使ったほうがいいの?
拡張されたパーツは魅力的ですが、ListView で可能だったリストとしての標準機能が付いていないようなので
複雑なことをするぐらいなら、ListView 使いたいなっていう気持ち・・・。
RecyclerView と ListView の違いって?
RecyclerViewはListViewの代替ではないよねという話
ListViewで済むならRecyclerViewはいらない
ぜひ記事を読んでいただきたいですが、最後のまとめが一番聞きたい言葉だったので引用させて頂きました。
ListViewで済むならRecyclerViewはいらない
今回の実装で使用すべきなのは RecyclerView?ListView?
ListViewをRecyclerViewに置き換えるにあたっての注意メモ(1)
どういう場合に置き換えるのか?
Gmailで横スワイプでメール削除するような操作を作りたい時
リスト内でD&D並び替えみたいないことをしたい時
これまた簡潔に書いてくださっていたので、引用しました。
スワイプ?並び替え?まさにそれでは?
RecyclerView ができることをもう少し
スワイプで削除ボタンを表示や、ドラッグ & ドロップで並び替えを重点的に調べました。
まさにこれです。
これで、基本仕様にある内容が実装できることがわかりました。
今回のリストは RecyclerView を使うことに決定です!
まとめ
今回はここまでです。
あれ、何一つ進んでいない?
成果
- 開発環境構築ができた
- ListView ではなく RecyclerView を使う必要があることが分かった
参考記事に感謝
たくさんの記事を引用させて頂きました。ありがとうございます。
著者が一部のみを引用したことにより、引用元の意図しない情報として受けられることがないよう、できれば引用元の記事を読んでいただけますようお願いいたします。
またいずれの記事の感想も、著者個人の意見に基づくものですのでご注意ください。