はじめに
ホログラム社から提供されているだんグラを購入したので, 公開されている HologlaSDK のサンプルシーンを iOS で動かすためのチュートリアル的な記事を備忘録として残しておきます.
だんグラについて
段ボールで出来た本体にスマホを装着して使う XR グラスです.
本体価格は 5000 円程度であり, 気軽に試せるのが良いですね.
XR (AR/VR/MR) の同時開発をサポートしているため Unity 上でカメラコンポーネントの設定をいじるだけで各モードを移行できるのが便利です.
操作入力系統としては
- 右クリック
- 左クリック
- 左右同時クリック
を HologlaSDK を用いることで簡単に実装出来ます.
実際の仕組みとしては, だんグラ本体の左右についているタップスイッチを押し込むことで搭載したスマホをタップし, 入力を検知するという感じです.
この記事の概要
- ARKitPlugin および HologlaSDK の導入
- MenuSample のビルド
- 実機で実行
開発環境
macOS 10.15.3
Unity 2018.4.17f1
Xcode 11.31
iPhoneX iOS 13.3.1
プロジェクトの作成
Unity Hub を起動し,
プロジェクト -> 新規作成 から新しいプロジェクトを作成.
テンプレートは 3D を選択.
プロジェクト名はとりあえず HelloDangla にしておきましょう.
適当な保存先を決めたら 作成 をクリック.
パッケージ類のインポート
hologlaSDKの導入
- GitHubから hologlaSDK を保存
- 保存したzipファイルを解凍
- Assets -> Hologla フォルダを, プロジェクトウィンドウの Assets 直下にドラッグ&ドロップ
ARKitの導入
- こちらより「動作確認済みARKitのUntyプラグイン」の項目から bitbucket のページへ
- bitbucket から ARKit を保存
- 保存した zip ファイルを解凍
- Assets -> UnityARKitPlugin フォルダを, プロジェクトウィンドウの Assets 直下にドラッグ&ドロップ
MenuSampleシーンの導入
まず, Unity のメニューバーの Hologla -> ARKit -> Initialize Project with ARKit を選択します.
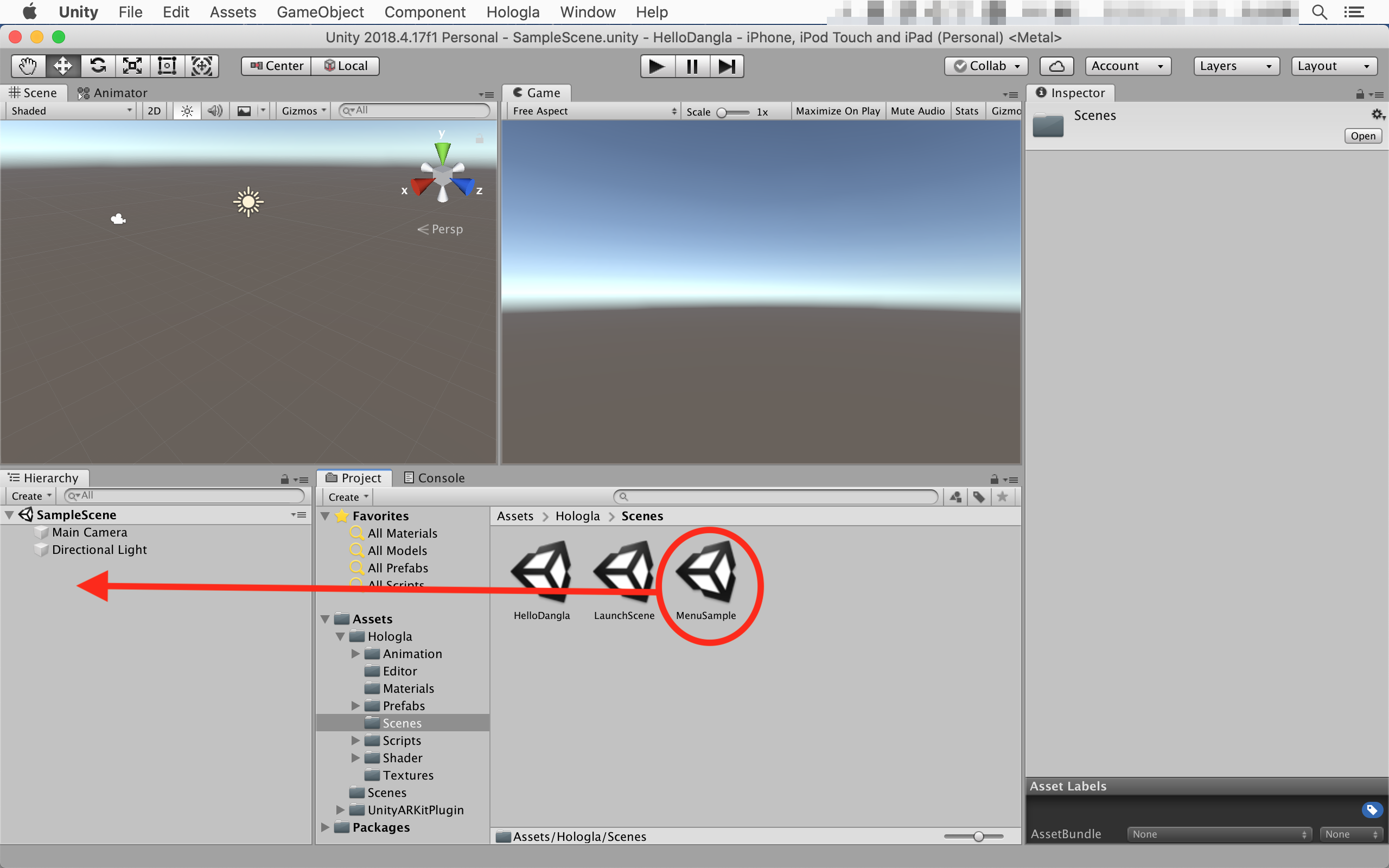
次に, プロジェクトウィンドウの Hologla -> Scenes から MenuSample をヒエラルキービューにドラッグ&ドロップ.
プロジェクト初期化時に作成される SampleScene は今回使わないので Unload しておきます.
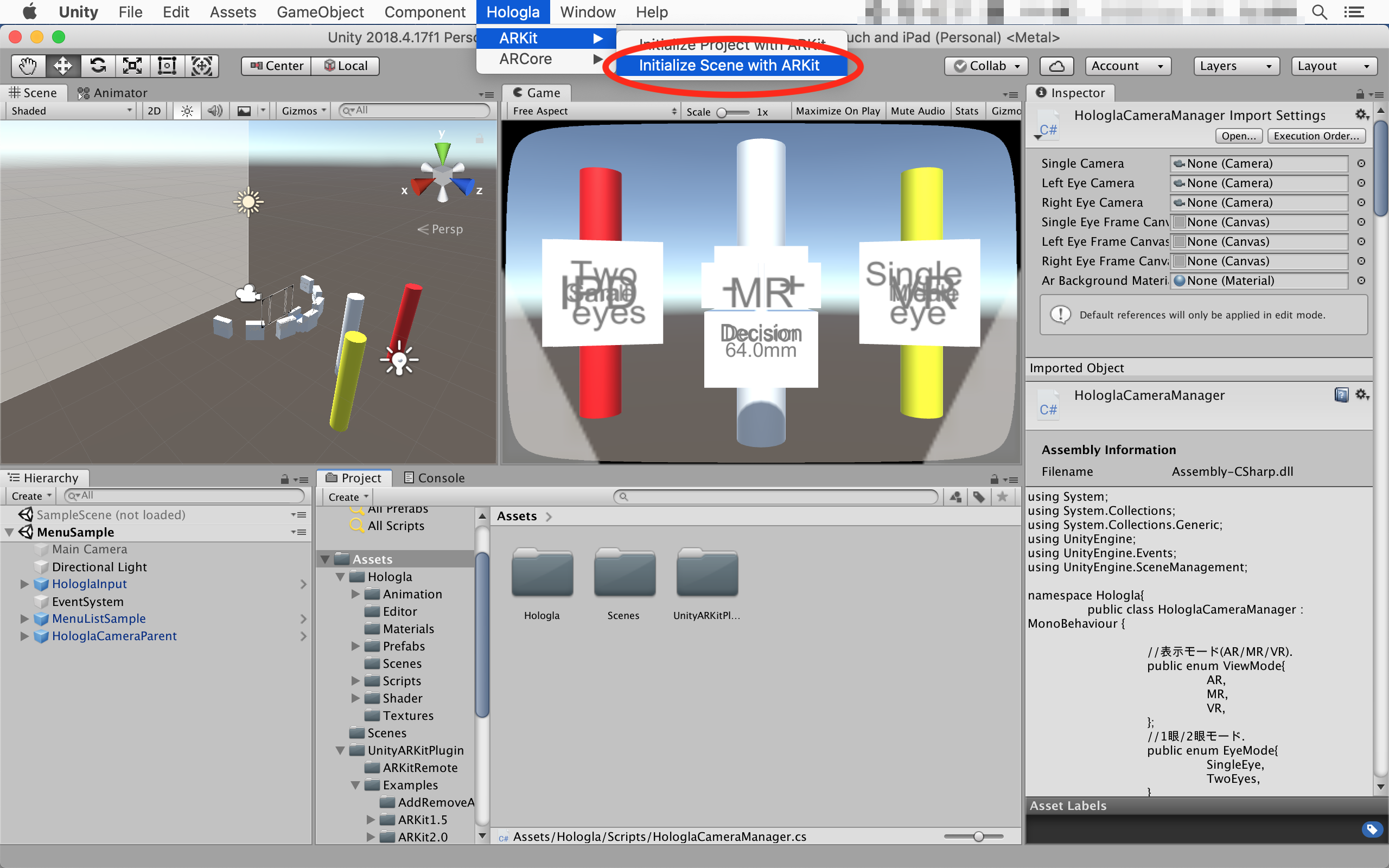
次に, Unity のメニューバーの Hologla -> ARKit -> Initialize Scene with ARKit を選択します.
ヒエラルキービューに
- HologlaInput
- HologlaCameraParent
- ARCameraManager
が追加されますが, HologlaInput と HologlaCameraParent は MenuSample シーンに既に存在しますので削除します.
各種コンポーネントの設定
ARCameraManager
ARCameraManager にある UnityARCameraManager コンポーネント の [Camera] に, HologlaCameraParent -> HologlaCamera をドラッグ&ドロップで設定.
HologlaCamera
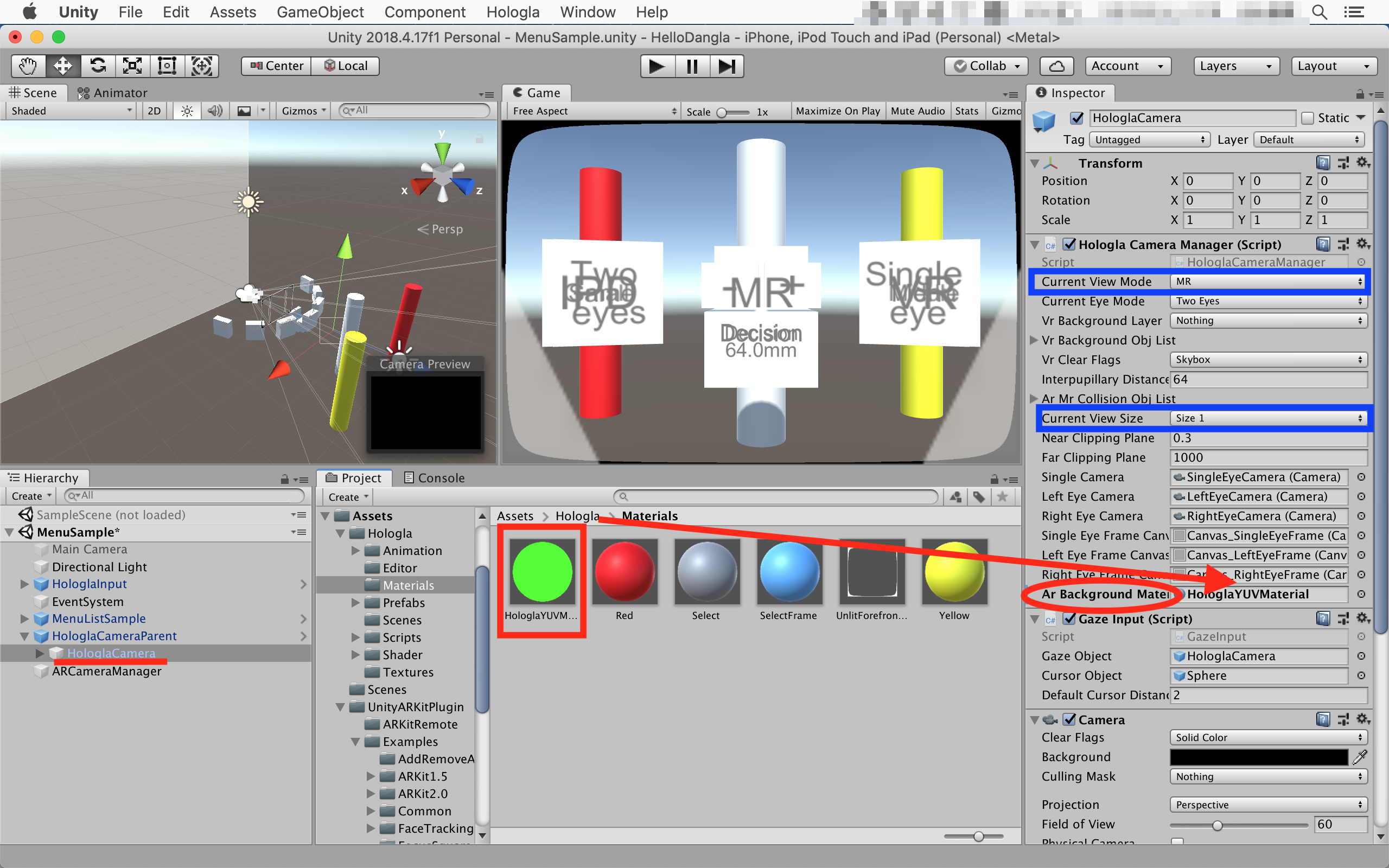
HologlaCamera にある HologlaCameraManager コンポーネントの [ArBackgroundMaterial] に, Hologla -> Materials の HologlaYUVMaterial をドラッグ&ドロップで設定.
また, [Current View Mode] を MR に,
[Current View Size] をお手持ちの iPhone に合わせて下記のように設定.
- Size 1: 6S-7-8
- Size 2: X-ZS
- Size 3: XR
- Size 4: 6S-7-8Plus
- Size 5: XS-Max
※ 公式アプリの設定項目より. Size 2 を iPhoneX でのみ確認済み.
HologlaInput
HologlaInput -> Canvas -> RightButton にある Butoon コンポーネントの OnClinck() 右下の [+] をクリック.
None の箇所に HologlaCameraParent -> HologlaCamera をドラッグ&ドロップ設定.
[No Function] を GazeInput -> InputRightEvent() に変更.
その他の設定
BuildSettings
プロジェクトを iOS 用の設定にします.
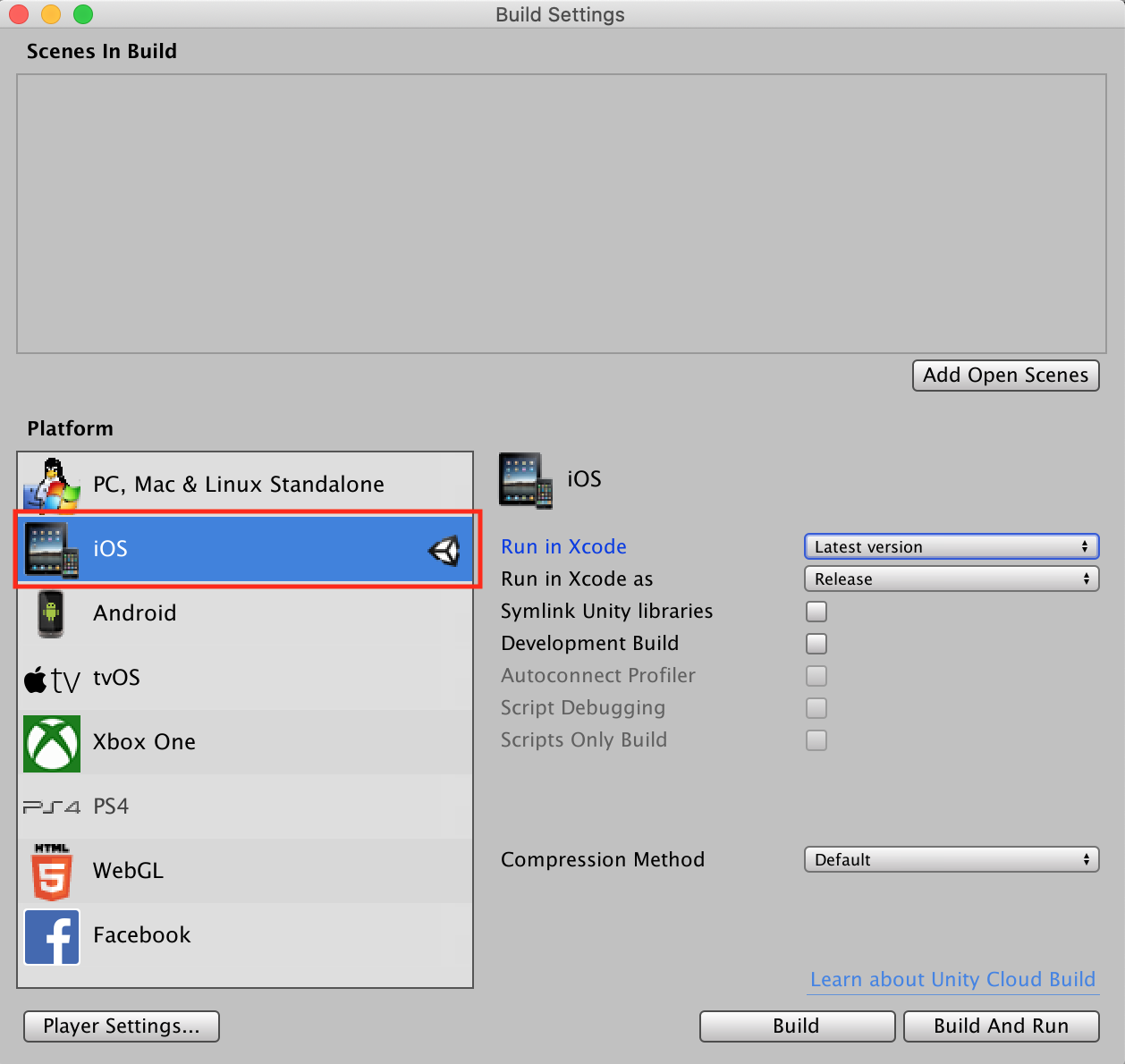
メニューバーから File -> Build Settings を選択.
Platform から iOS を選択して Switch Platform をクリック.
Platform の iOS の横に Unity のアイコンが表示されていることを確認.

PlayerSettings
ビルド時のオプション設定をします.
メニューバーから Edit -> ProjectSettings を選択.
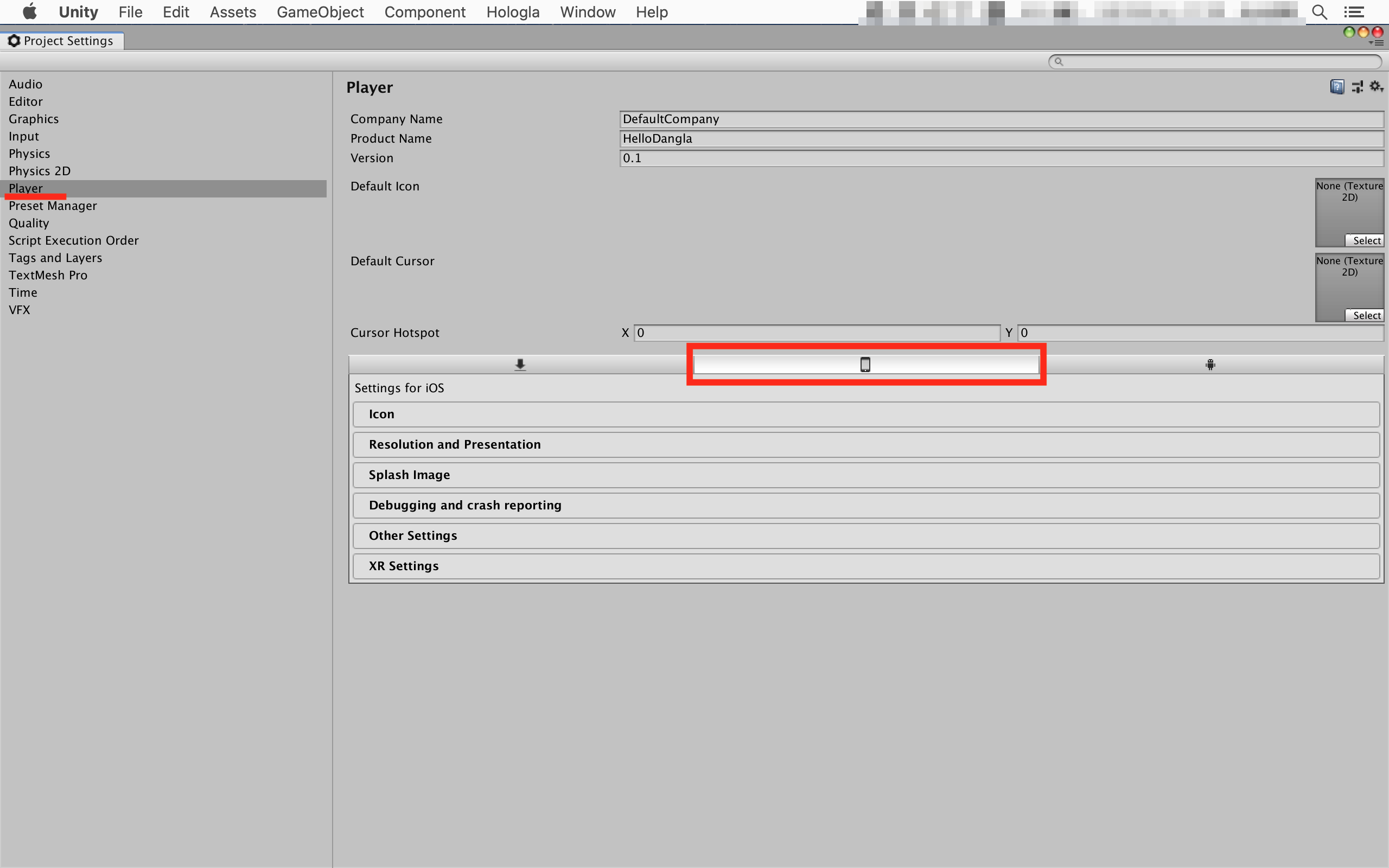
ウィンドウが表示されたら, 左のビューから Player を選択.
Settings for iOS を選択.
後は下記のように設定を変更していきます.
Other Settings
Identification の Bundle Identifier に適当な名前を設定します (今回は com.Test.MenuSample).
Configuration の Camera Usage Description に何らかの文字列が入力されていることを確認 (実機起動時のカメラ使用許可で表示される文字列になります).
Configuration の [Target Device] を iPhone Only に設定.
Configuration の [Target minimum iOS Version] を 11.0 に設定.

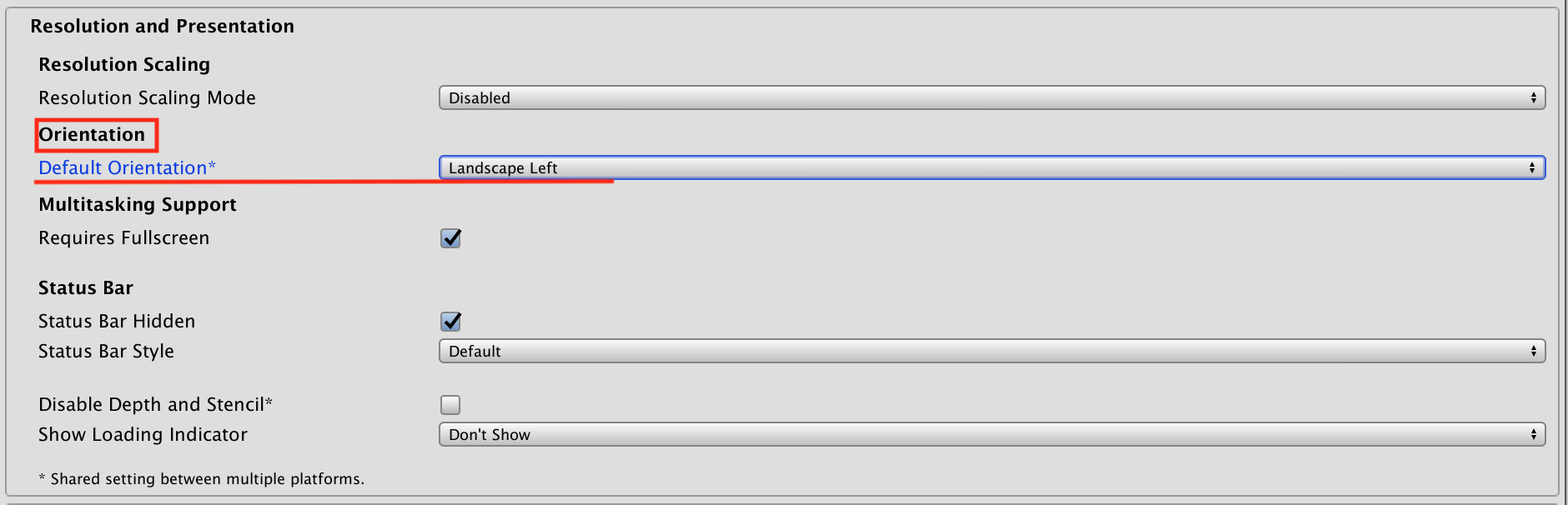
Resolution and Presentation
Orientation の [Default Orientation] を Landscape Left に設定 (画面を左向きに固定).

Unity上でテストしてみる
ARKit を使ったプロジェクトは実機での使用を想定しているため, Unity 上では通常テストすることができません. UnityARKitRemote 等を使用すればできることにはできるのですが, 導入の手間を考えると少々面倒くさいので簡単にテストできるようにしておきましょう.
今回のサンプルの場合, 本来スマホの動きに伴って移動するカメラをキーボードから制御できるようにすればテストができるため, カメラに制御用スクリプトをつけてあげます.
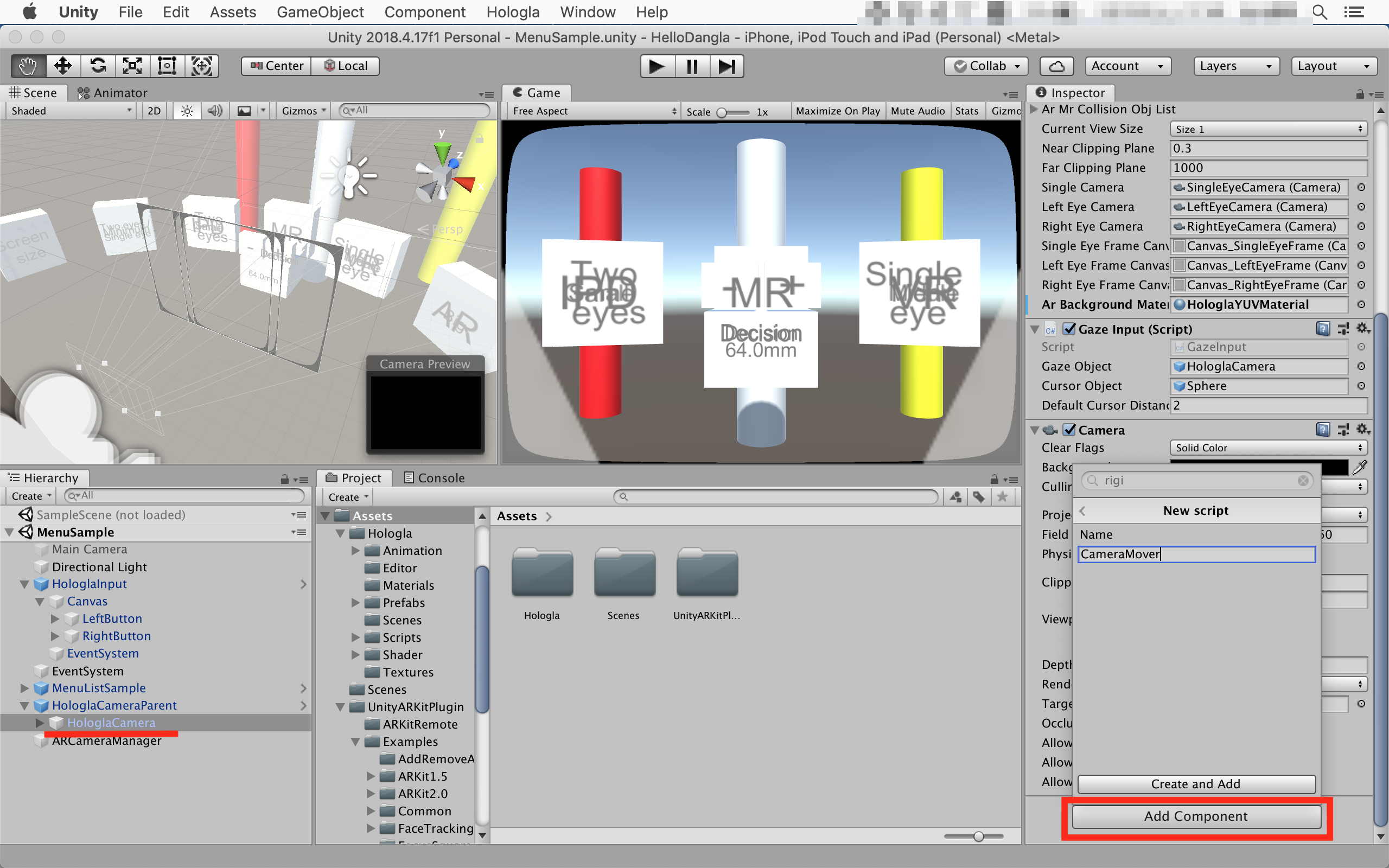
HologlaCameraParent -> HologlaCamera を選択し, インスペクターウィンドウの Add Component から New script を選ぶ.
Name を CameraMover にして Create and Add をクリック.
作成した CameraMover.cs にこちら様の記事の CameraMover.cs の内容をコピぺします.
これでWASDで移動, 右ドラッグで向きの制御ができるようになりました (その他の操作は上記の記事参照).
それでは再生ボタンをクリックして ゲームビューから確認してみましょう.
真ん中の白い球体のオブジェクトが自分の視点を表しています.
画面右下, 左下の白い部分がそれぞれ左クリック, 右クリックの入力部になっており, ゲームビュー上ではそれらをマウスでクリックすることでクリック入力できます.
MR, VR, AR 以外の適当な項目に注目して右クリック入力をし, メニューに変化があればサンプルメニューの実装はOKです.
なお, 左クリック入力をすると視点のリセットができます.
Unity でビルド
Unity プロジェクトから Xcode 用のプロジェクトを出力します.
メニューバーから File -> Build Settings を選択.
Add Open Scenes をクリックし, Hologla/Scenes/MenuSample のみチェックを入れます.
Build をクリックしたら, 適当な名前をつけて保存します.

Xcode でビルド
先ほど Unity でビルドした際に作成されたフォルダの中にある Unity-iPhone.xcodeproj をクリックして Xcode を開きます.
Xcode が開かれたらナビゲータエリアの Unity-iPhone をクリック.
続いてエディタエリア で Signing & Capabilities を選択し, [Team] に自分のチームを設定します.
最後に Mac と iPhone を接続し, 接続した iPhone が認識されていることを確認できたらツールバーの再生ボタンをクリックして実機にインストール.
HelloDangla という名前のアプリがインストールされるので, アプリを起動しスマホをだんグラに装着しましょう.
終わりに
今回, HologlaSDK のサンプルシーンである MenuSample をビルドし, 実機で実行しました.
この MenuSample は公式アプリ CandyRockStar などの起動時に表示されるものと同一であるため, アプリケーション自作の際にも役に立ちそうです.
参考
https://ho-lo.jp/sdk/
https://github.com/ho-lo/HologlaSDK-Unity
https://qiita.com/Nekomasu/items/f195db36a2516e0dd460