React Redux の SPA を運用して得られた知見と実装例、開発フローもあるよ!#SPA って Google に index されるの?
を見ていたらそう言えば自分が作ってるSPAってちゃんとインデックスされるのかな
と調べてみました。
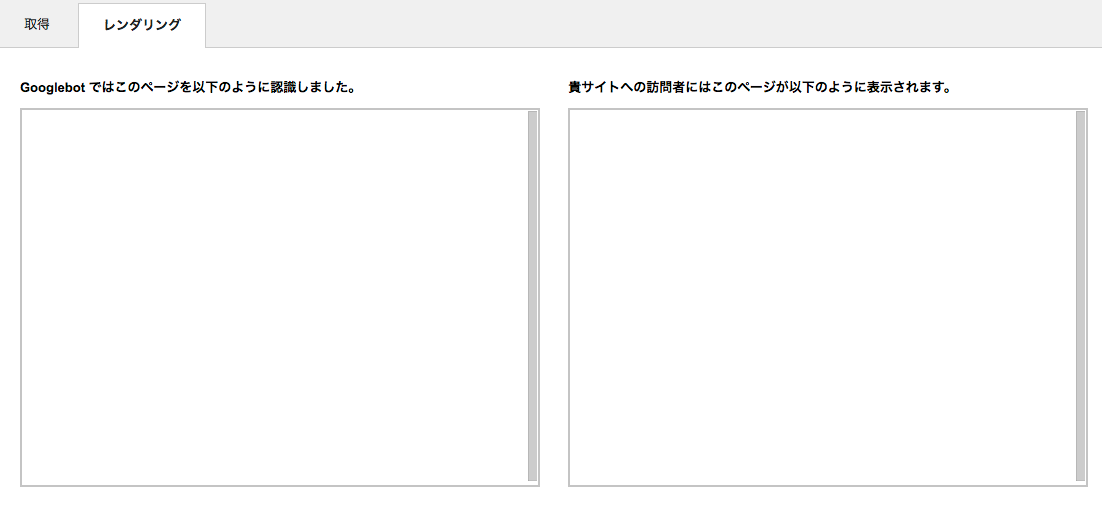
驚きの白さ
なんでー。SPAやっぱりちゃんとレンダリングされないじゃん。
いえ。結論から言うと自分がアホなだけでした。
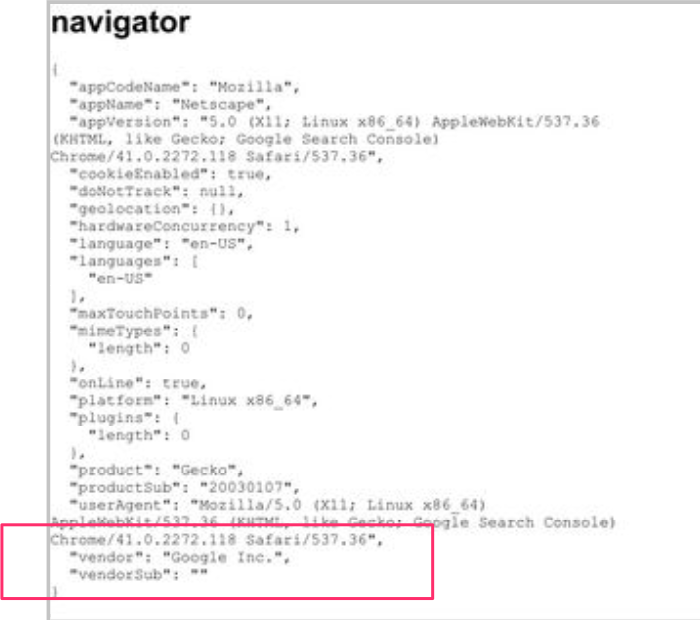
GoogleBotのchromeバージョンを調べる
こちらのサイトを参考に現在のGoogleBotのchromeバージョンを調べたところ
2018/2/14現在はversion41であることがわかりました。
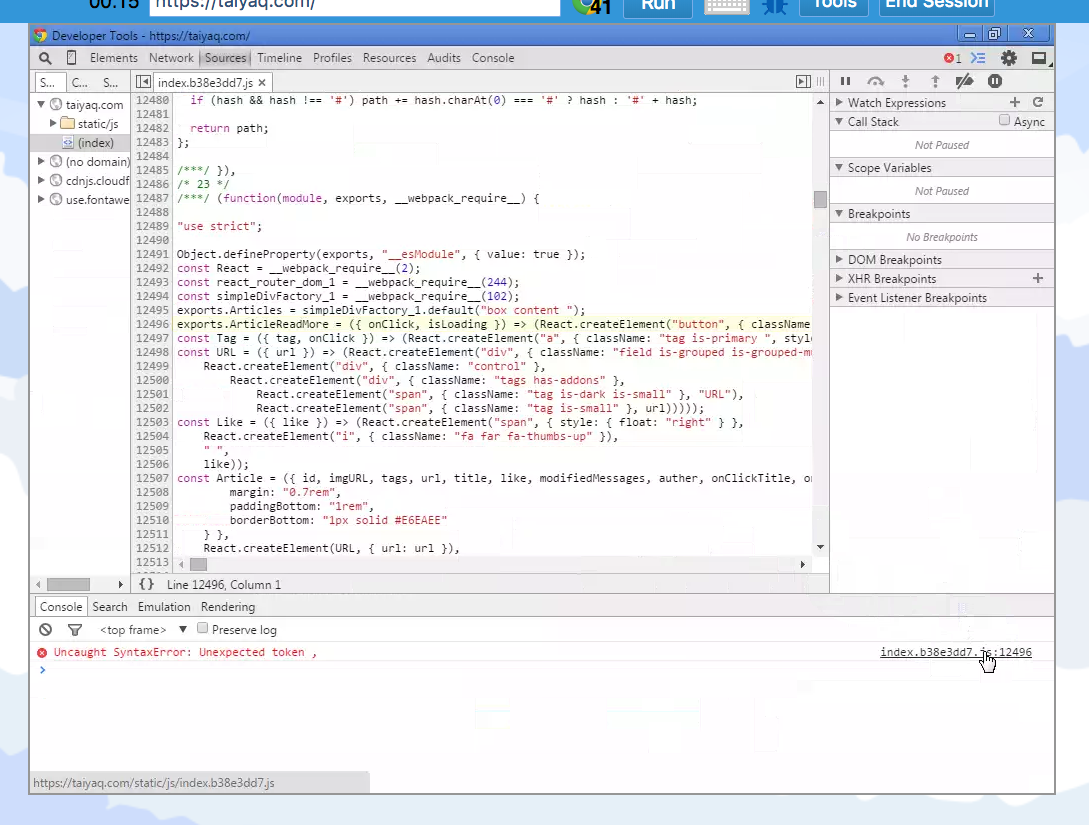
chrome 41で確認する
https://www.browserling.com/
を使えば簡単に確認できました。
古いchromeってインストールしようとするとかなり大変みたいですね。これを知らず手元のmacで解決しようとして大変苦労しました。
今回は、アロー関数で引っかかっていました。(T_T)
TypeScriptのtargetをes5にしていたんですがアロー関数が何故か出力されていました。
ちょっとそれはまた別な問題なので今回は原因がわかったところまでで。
最後に
解決策は意外とシンプルなものでしたが、気づくのに大変時間がかかりました。
"Fech as Google" SPA で検索したらこの解決策が上位に来るようになっていただきたい