先日投稿のあった以下の記事を拝見して
「UITextView自体の伸縮だけだったらもう少し簡単にできたような・・・?」と思ってたところ
最近実装する機会があったのでメモ。
http://qiita.com/KikurageChan/items/4e1a467858eb2323e009
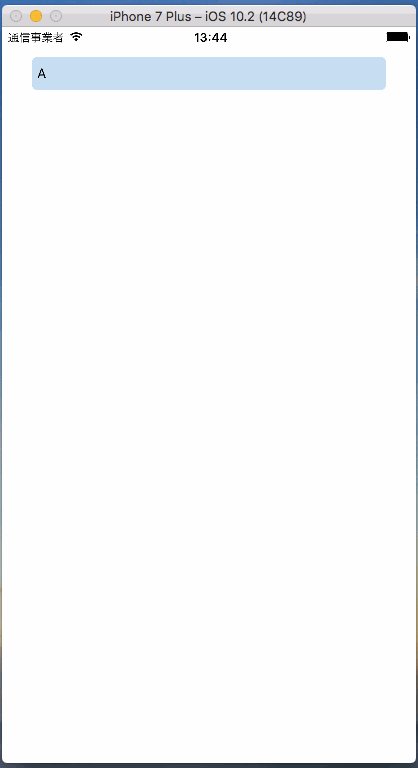
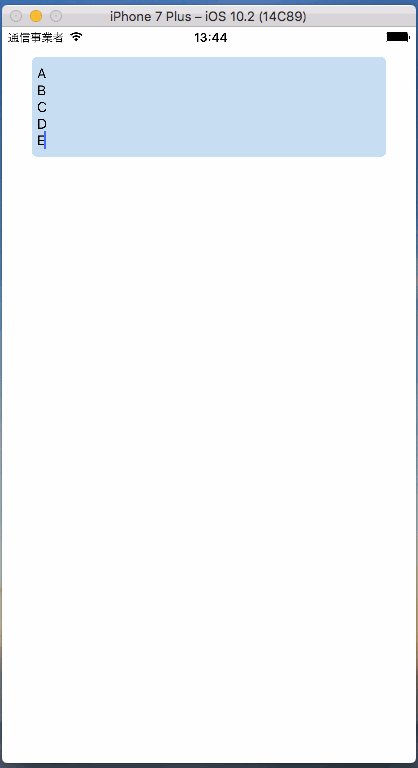
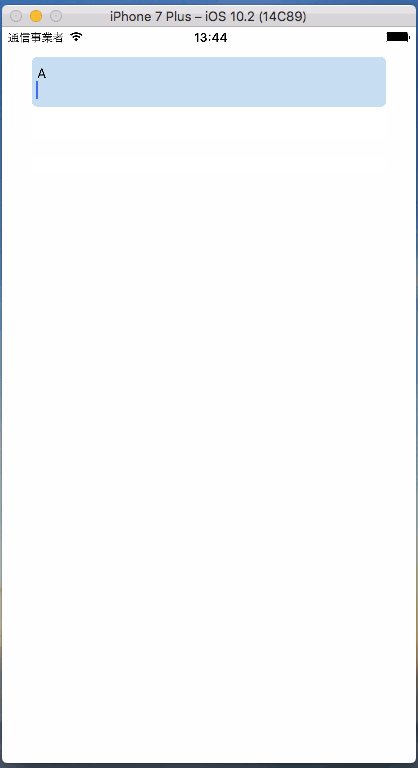
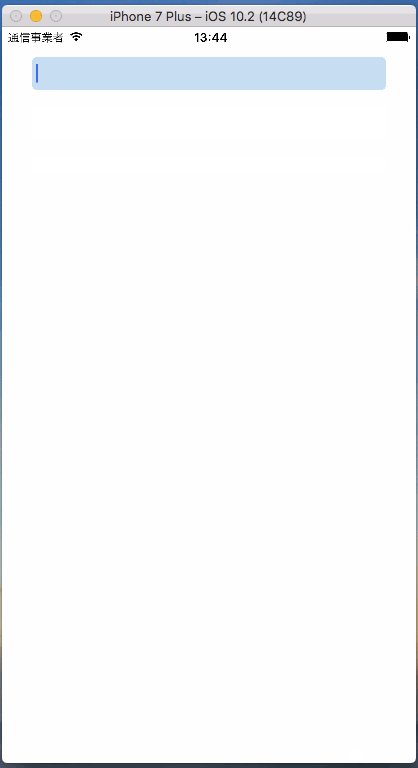
上記記事と同様に、背景に設定してるUIViewと一緒に伸び縮みさせる感じ。

実装
Storyboard上のAutoLayoutの設定のみで対応。
ただし、高さが変更された際に併せて他のこともしたい場合は
UITextViewDelegateのメソッドでガリガリすることが必須。
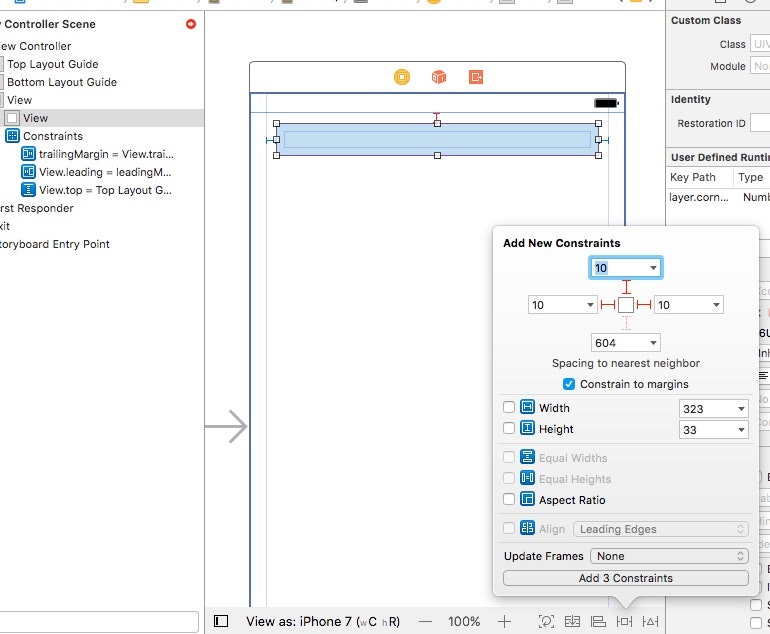
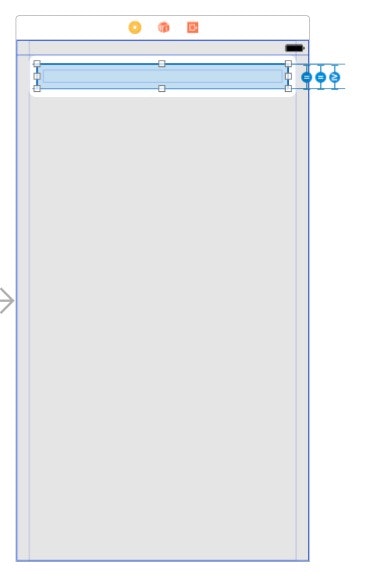
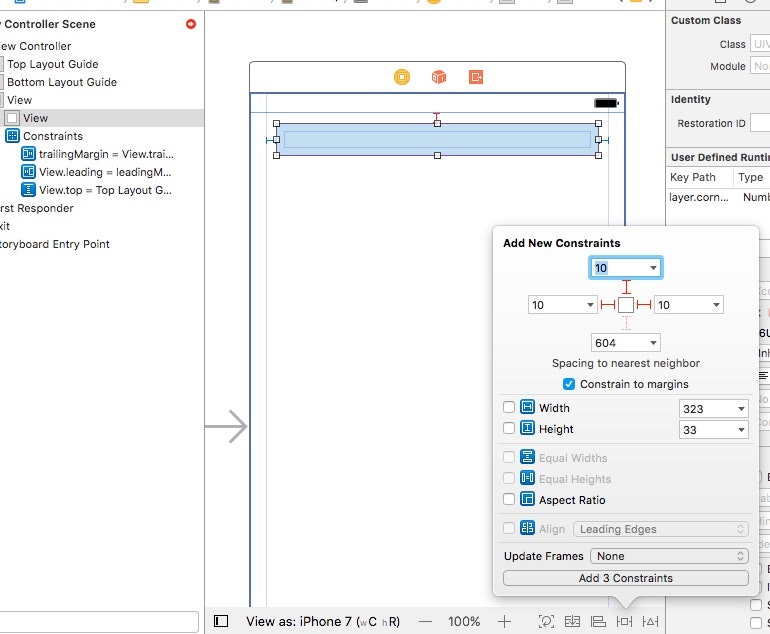
その1. 背景用のUIViewを放り込んで、幅とY座標を確定させる
例:

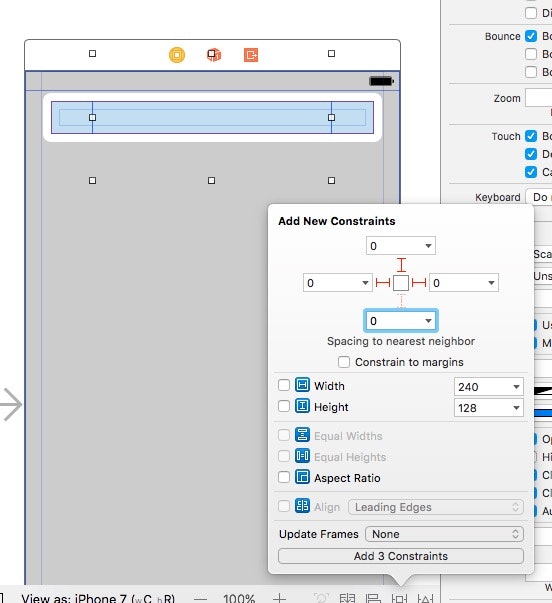
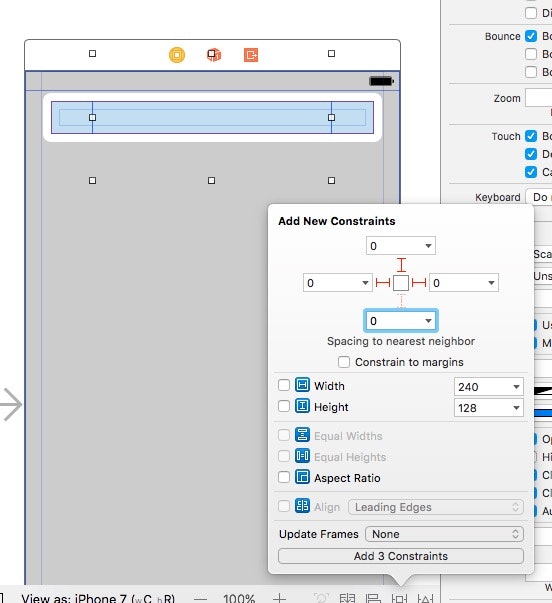
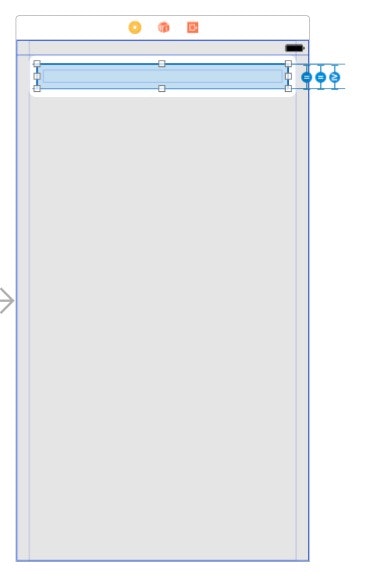
その2. UITextViewを上記UIView内の子要素として放り込んで、幅とY座標を確定させる
例:

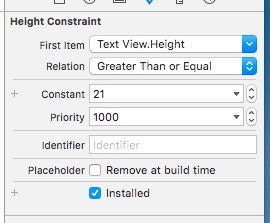
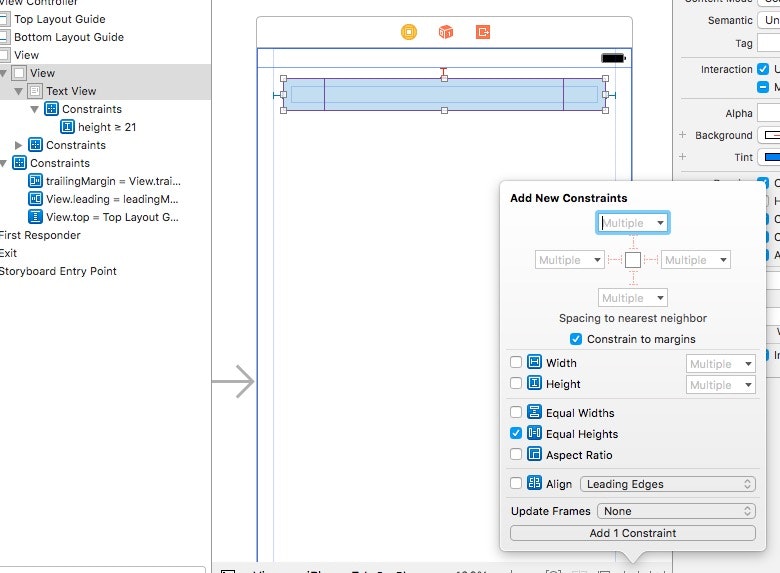
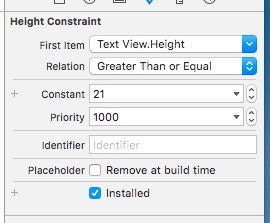
その3. UITextViewの高さを決める(Greater Than or Equalを選択)
例:

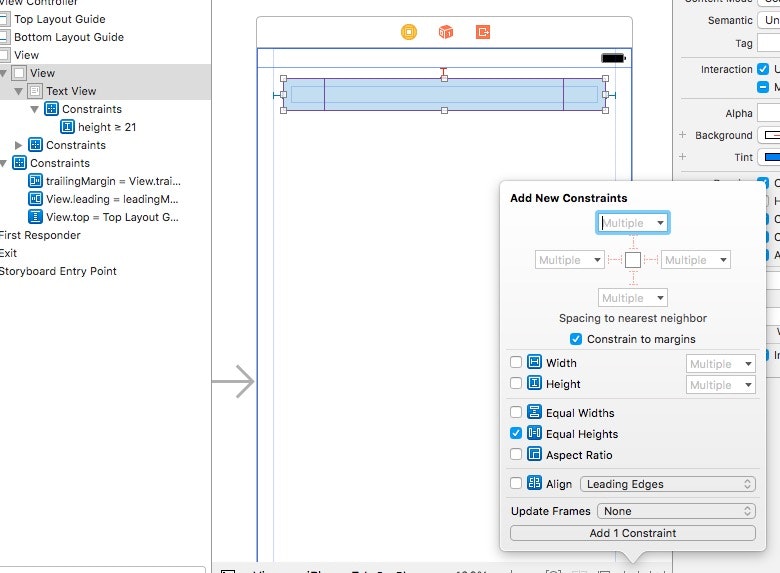
その4. 親のUIViewとUITextViewの高さを連動させる
例:

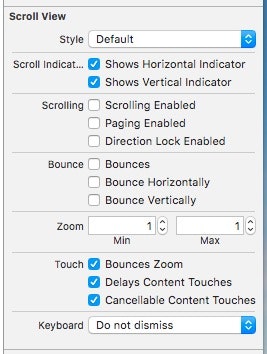
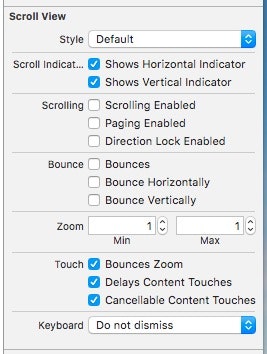
その5. UITextViewのScrollViewの設定にて、Scrolling EnabledとBouncesのチェックを外す
例:

その6. 5まででレイアウトのエラーが警告になるので、Update Framesをして完成
例:

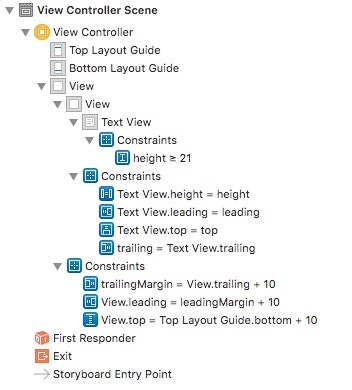
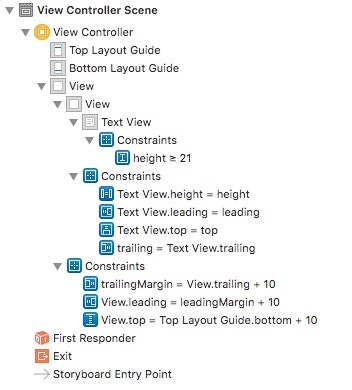
1〜6までで以下の設定がされる。