どういうことか
銃をもったギャングに「幅がぴったり15pxのストライプを作らないと命はないぞ」と脅されているのでもない限り、半端な数字は切り捨てて42.4pxまたはシンプルに42pxにすることを強くおすすめします。
出典: CSSシークレット ――47のテクニックでCSSを自在に操る
私はこの文章のためだけに CSSシークレットを購入しました。
この本がどんなに素晴らしいかは周知のことだと思うので割愛します。
CSSは有限小数でないと計算できない
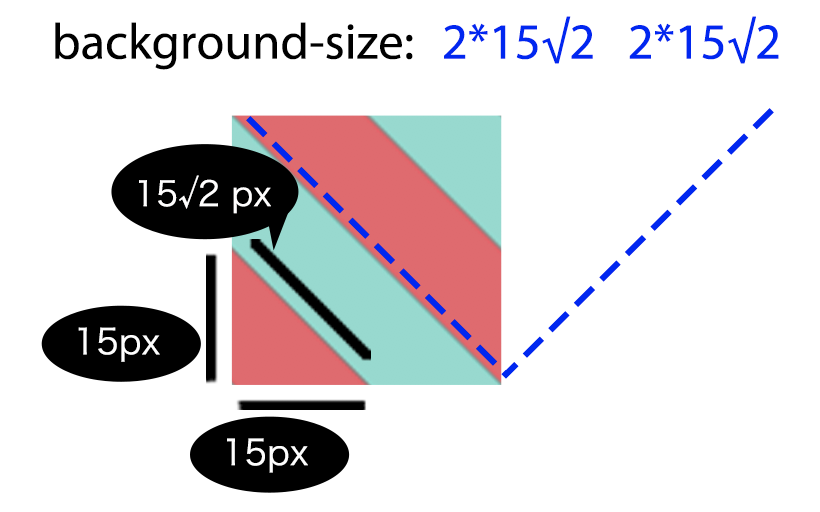
前述の銃で撃たれるケースは、幅15pxの斜めストライプ背景をlinear-gradientで書く話です。

直角三角形の斜辺の長さを出そうにもcssでは便利な関数は用意されてないし、平方根やなんやらの定数記号を使った計算ができません。
CSSで使いそうな有限小数じゃない数ってなにがあるかな
-
円周率π: 3.141592653589793....
- 円周配置で使いたい
-
自然対数の底(ネイピア数) e: 2.718281828459045....
- 複利計算で使うぽい。金利のチャートで使いそう
-
2の平方根 : 1.4142135623730951....
- 三角関数でぜひとも使いたい
三角関数とnot2進法の計算式をみるたび、理系コース進めばよかったと何度おもったことか。
ライブラリとかプリプロセッサで解決できないかな
Math関数が使える有名所は以下3つ。もっとあるかもしれない。
LESSはpi() -> 3.141592653589793やsqrt(2) -> 1.41421356と有限でアウトプットする。
compass(Ruby)もMath::PIをつかってて、直接かかれた3.14159265358979323846 を使ってるっぽい。
MathSassも$PI: 3.141592653589793;や$SQRT2: 1.4142135623730951;といった感じに定数を変数にいれてる。
どれもπや√をそのまま使えるようにはなってない。
というわけで
我々はギャングに脅されたら諦めるしかないようです。
でもcalcも使えるようになったし、そのうちなんとかなるといいな。
ただ、いうてもJSもRubyも適当なところで丸めて計算してるので、無限のまま扱うってナニソレ意味あるの?みたいな話な気もする。
