前回の記事にてイラストバナーのアレンジを紹介しましたので、
今回は、バナー内のテキストを目立たせる方法をご紹介します。
沢山あるテクニックの1つとして参考になればと思います。
(背景とイラストは前回の記事のものを流用します)
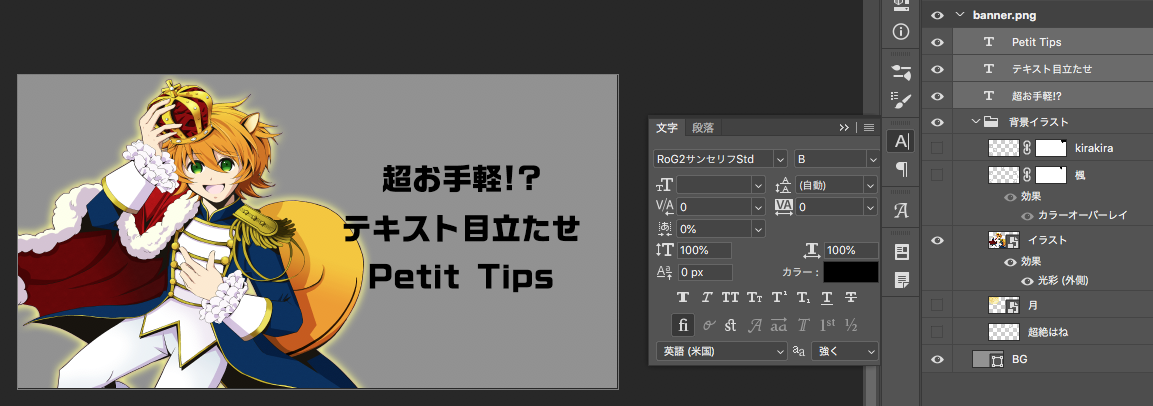
全体のレイアウトを考える
まず素材(イラスト等)とテキストを仮配置し、レイアウトを考えます。
ここで素材の雰囲気に合わせてフォントもざっくり選んでみましょう。

今回はイラストがポップでかわいい系なので、太めのゴシック体を選びました。
太めのゴシック体は目立ちやすい王道フォントなので、フォント選びに悩んだときに重宝します。
部分的に目立たせて、アクセントにする
バナー内のテキストのうち、引き立てたい箇所の文言は、
フォントサイズを大きくしたり、少し傾けたりするとそれだけで目を引くようになります。

さらに、アクセントにしたい文字(1〜4文字くらい)に、
背景を敷いてみたりするのも良いでしょう。

より詳しいレイアウトの記事はこちらをご参考ください。
https://qiita.com/y-matsuya/items/31299ec5ce0c2a6f01a5
色をつけていく
境界線をつける
大まかなレイアウトが決まったら、次に色をつけていきます。
キャプチャは非表示にしていた背景イラストを表示したら、
早速テキストが読みづらくなったので、「境界線:白」をつけた状態です。

テキストに色をざっくりつける
画面内にある色(青)と、
画面内に無い色(濃いピンク)=一番目立たせたい文言、
で着色してみました。
画面内にある色は、スポイトツール  で少しずつクリックしながら使えそうな色を探します。
で少しずつクリックしながら使えそうな色を探します。
良さげな色が無いときは、スポイトツールで拾った色をベースにして色を作っても良いです。
続いて目立つ色の作り方です。
作る際は、色相環と補色を参考にすると良いでしょう。

とは言え、色相環だけではうまくいかない場合もあります。
以下は青の補色を置いた例です。
既に背景イラストでこの補色に近い色が使われているので、「Petit」あたりは特に埋もれてしまう印象になります。

なので、今回は補色の黄→赤→青の中から、濃いピンクを選んでみました。
色の選び方は、バナーギャラリーサイトを参考にすると、より感覚がつかみやすくなります。
※参考サイト:retroBanner - ブルー・シアン
テキストを更に囲む
テキストをより強調したい場合は、さらに境界線で文字を囲うと良いです。
レイヤースタイルの境界線で囲むのはもちろん、ドロップシャドウで浮き出ている感じを更に加えても良いでしょう。

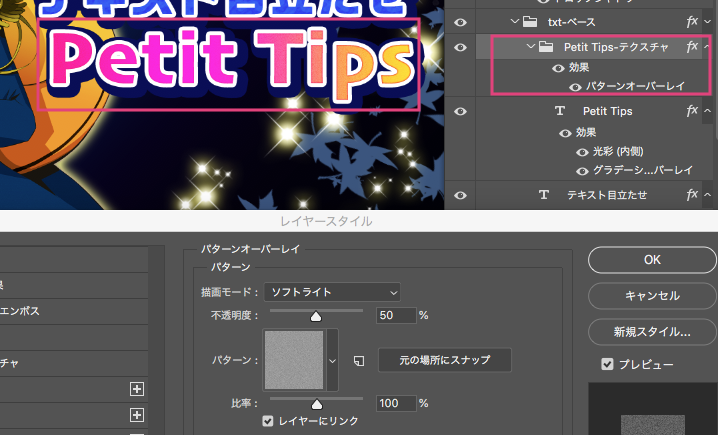
テクスチャをのせる
テクスチャは、Photoshopでは「パターンオーバーレイ」を使います。
デフォルトで入ってるものや、フリー素材などを使います。

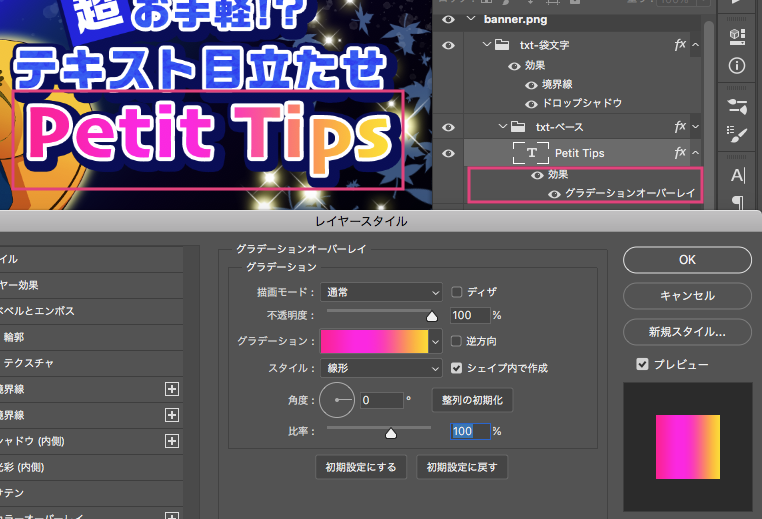
グラデーションをのせる
グラデーションで強調文言を引き立てます。
色は立体感を出すために、イラストと被らない側「Tips」付近に補色の黄色を配置してみました。
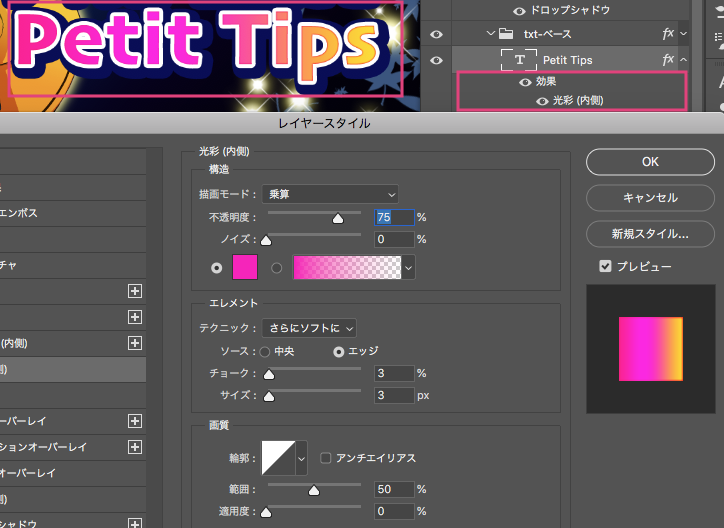
境界線の白色と黄色の色が近いので、「光彩(内側)」で薄く境目を付けます。

背景付きの文字を目立たせる
今回はグラデーションで、月からの光が当たっているような効果を付けます。
テキストの背景にドットのぼかしを付ける
ここからは少し難易度が上がります。
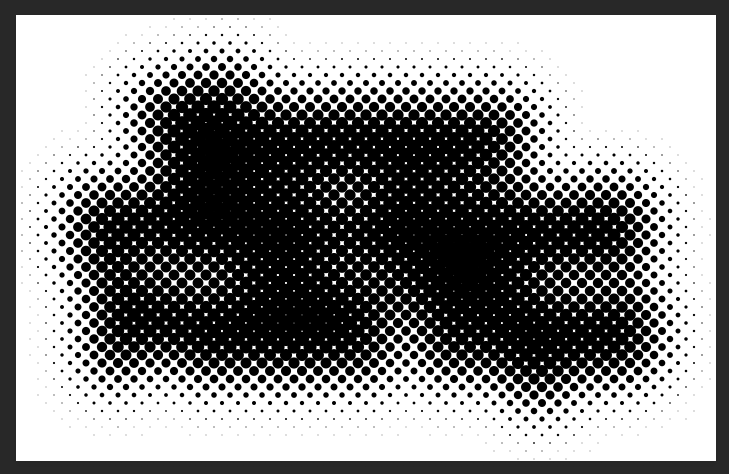
ドットのぼかしというのは、こういう感じのやつです。↓

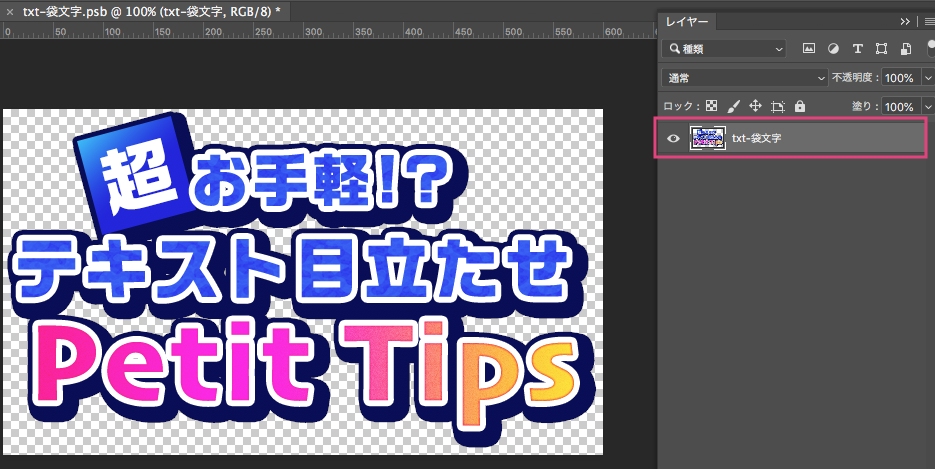
テキストレイヤーをスマートオブジェクトに変換する
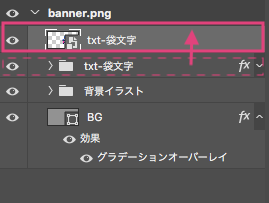
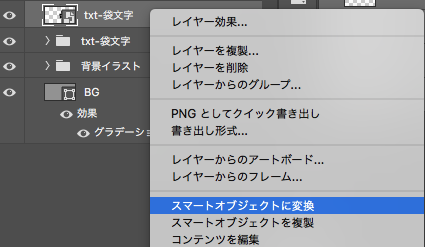
テキストレイヤー(「超」の背景レイヤーも含む)をレイヤーフォルダにまとめ、複製し、スマートオブジェクトに変換します。

※「スマートオブジェクトに変換」は右クリック→コンテクストメニュー内にあります

スマートオブジェクト内を編集する
スマートオブジェクトレイヤーをダブルクリックすると、別ファイルが開き、別途スマートオブジェクト内を編集することが出来ます。
結合したら、レイヤースタイル「カラーオーバーレイ」などを利用し、テキストを黒(#000)に塗りつぶします。

「レイヤー > 画像を統合」で統合します。背景が白くなります。

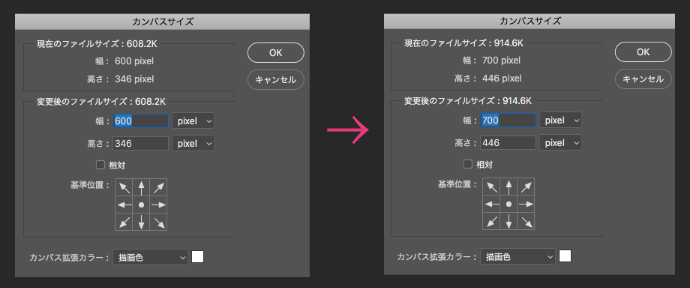
「イメージ > カンバスサイズ」でカンバスをお好みで拡大します。
※今回はざっくり+100px拡大しました。

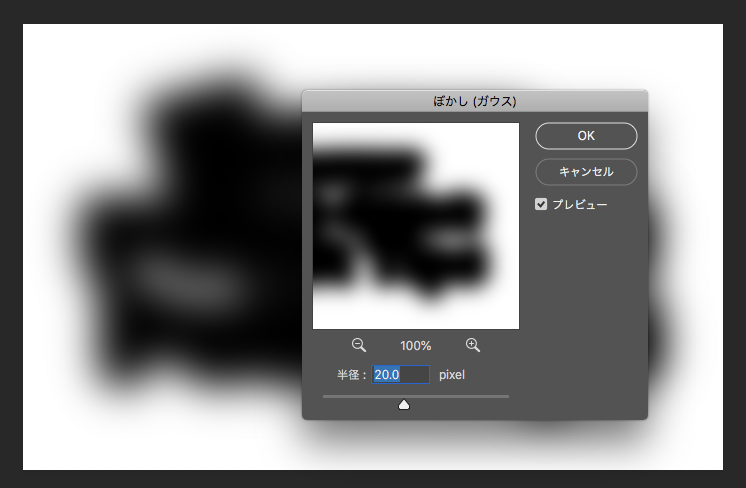
「フィルター > ぼかし > ぼかし(ガウス)」を開き、お好みのぼかし数値を入れます。

このぼかしの数値が↓のドットがだんだん小さくなっていく距離的なものになるので、それを念頭に置いておくと良いです。

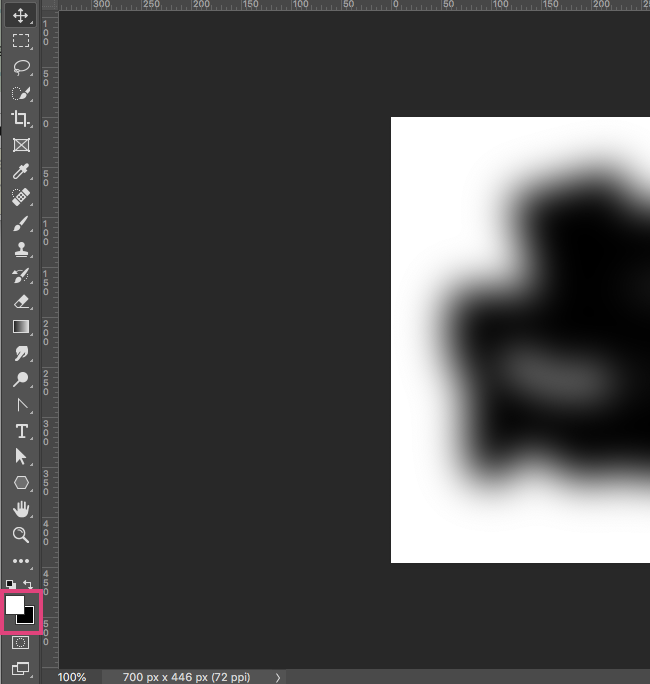
ツールバーの、描画色:白、背景色:黒にします。
※ここはさりげなく大事なので忘れないように!

「フィルター > ピクセレート > カラーハーフトーン」を開き
以下の様に数値を入力します。最大半径はお好みの数値を入れてOKです。

カラーハーフトーンを適用するとぼかしたテキストがドットになります。

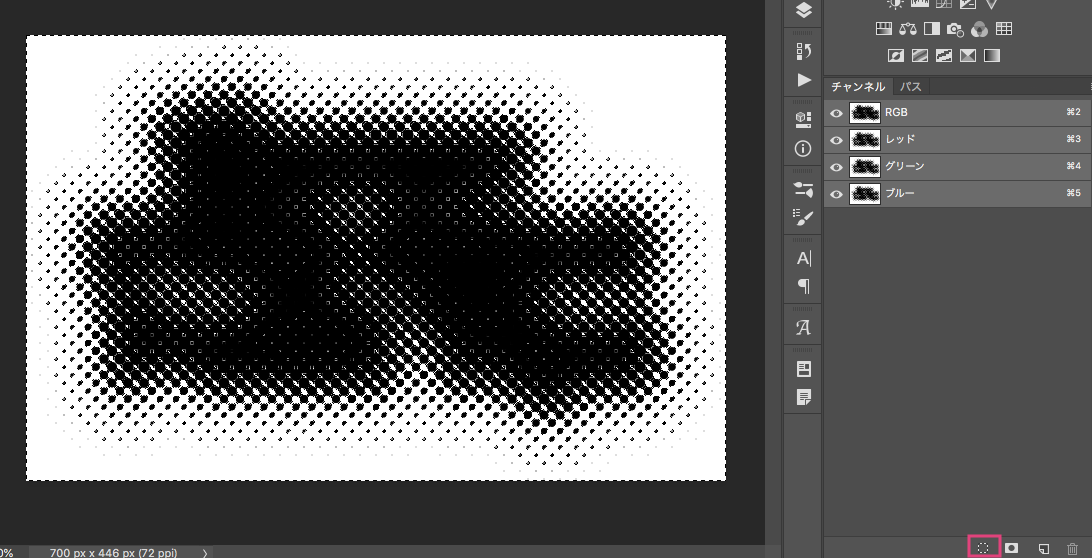
「チャンネル」パレットの  アイコンをクリックし、黒いドットをすべて選択します。
アイコンをクリックし、黒いドットをすべて選択します。

「選択範囲 > 選択範囲を反転」したら、新規レイヤーを作ります。

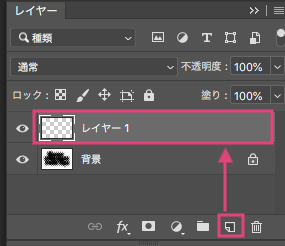
「背景」レイヤー(白い背景がついたレイヤー)をダブルクリックし、
新規レイヤー(レイヤー0)に変更します。

保存して、元のpsdファイルに戻ります。
ドット背景を調節する
ドット背景のレイヤーをテキストレイヤーの下に移動し、バナーに馴染むように調整します。
今回は「レイヤーの不透明度:0%」、レイヤースタイルを設定しています。
完成
これで完成です。