イラストを使用した広告バナーは、それだけでもとても華やかです。
ですが、そこにもうひと手間を加えることでより目を引くことができます。
この記事では、カンタンに出来るアレンジテクニックをバナーの制作フローと合わせて紹介します。
準備するもの
- Photoshop
- ブラシ(Photoshop用)
- プリインストールされているブラシ
- 「Photoshop ブラシ キラキラ」などで検索して探す
- イラスト素材
- 2Dキャラクター、背景素材など
※この記事はPhotoshop CC 2019にて説明をしていきます
作り方
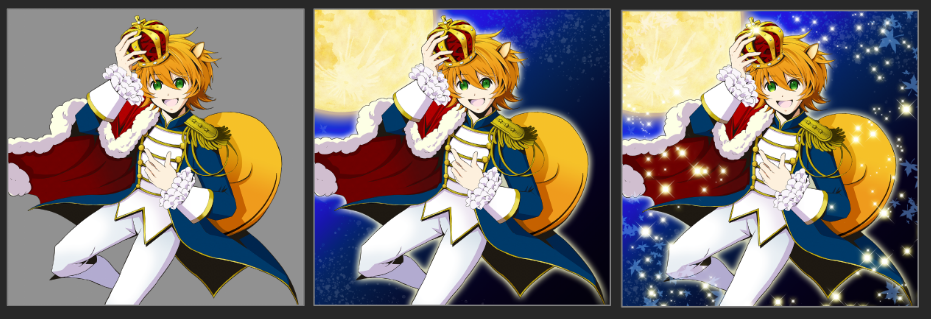
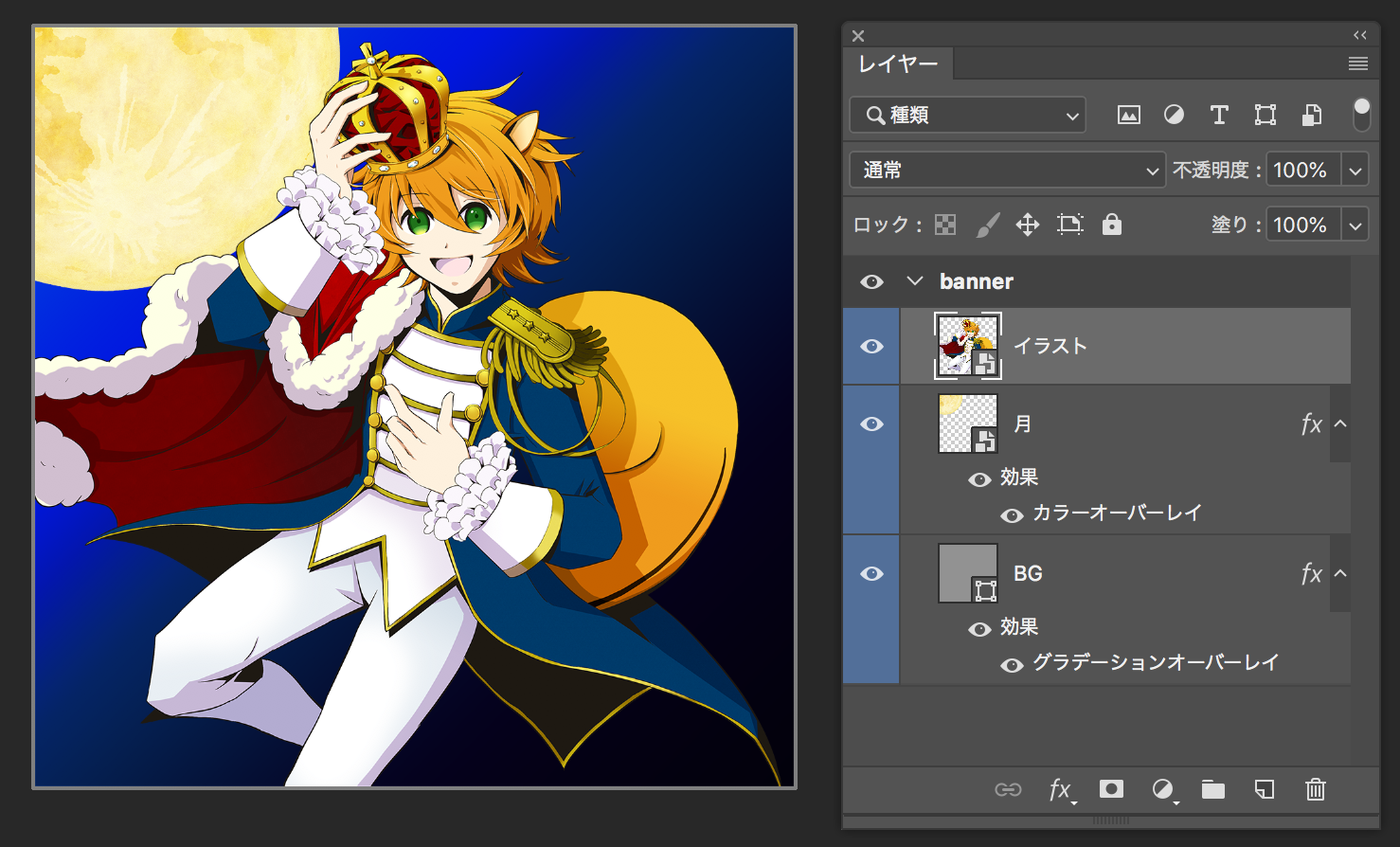
まず基本的なバナーを作ります
グレーの背景にイラストを配置します。
背景は、中間色のグレーをデフォルトにしています。(いきなり色を置くと後々迷うので)

今回は「夜、舞踏会のお庭で出会った王子様」みたいな雰囲気でバナーを作ってみます。
こんな雰囲気で作ってみようというイメージを、先に決めておくと迷いが減って良いです。
イメージを決める際は、Google画像検索、Pinterestなどから探すと参考になります。
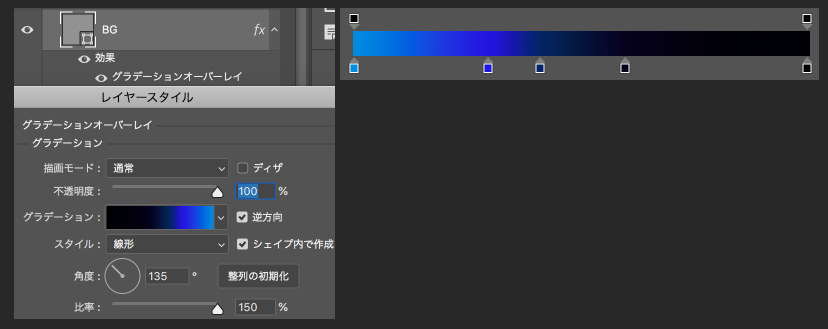
ざっくり背景素材と色を置く
背景色は、まず単色を置き、なんかイケてないな〜となったらグラデーションにしてみたりします。
今回は夜の背景なので「夜空」で画像検索し、色やグラデーションの傾向を調べ、それっぽくグラデーションを作りました。
実際の夜空とグラデーションの明暗が逆なのは、遊び心+イラストの顔付近を明るくし、視線を誘導するためです。

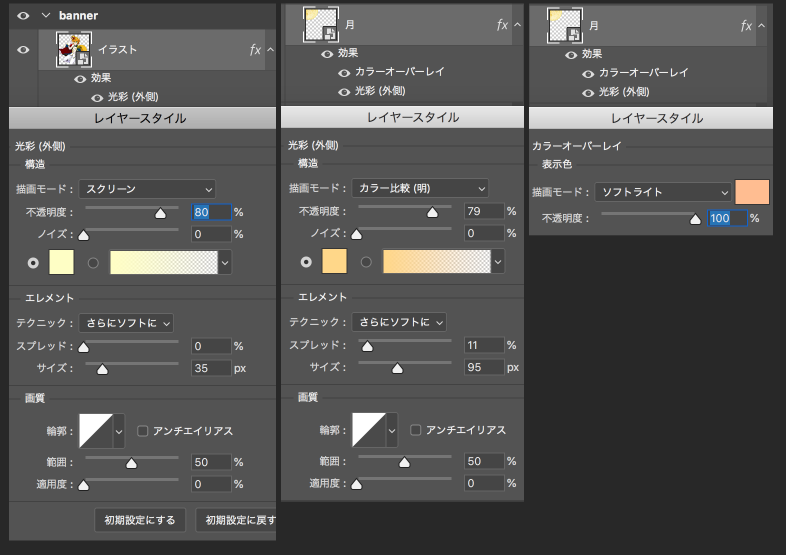
各素材が画面に馴染むよう調整します。
月は、輪郭をぼかして月っぽくします。
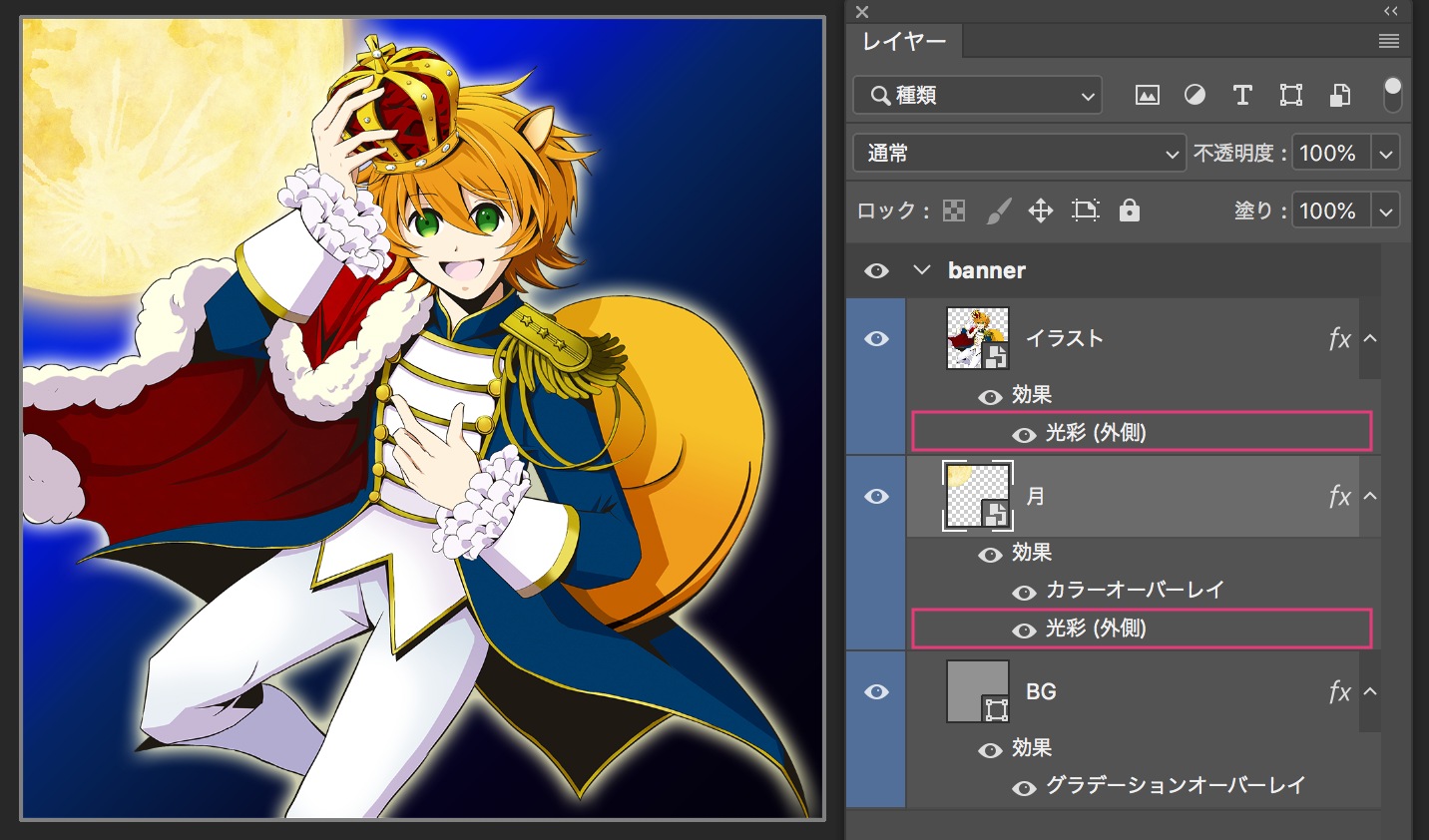
イラストは、背景と同化しないよう&引き立たせます。

ブラシで背景を描く
背景と言ってもほぼ効果のようなものです。
背景のグラデーションのみの部分が寂しいので、ブラシでそれっぽい雰囲気を作ります。
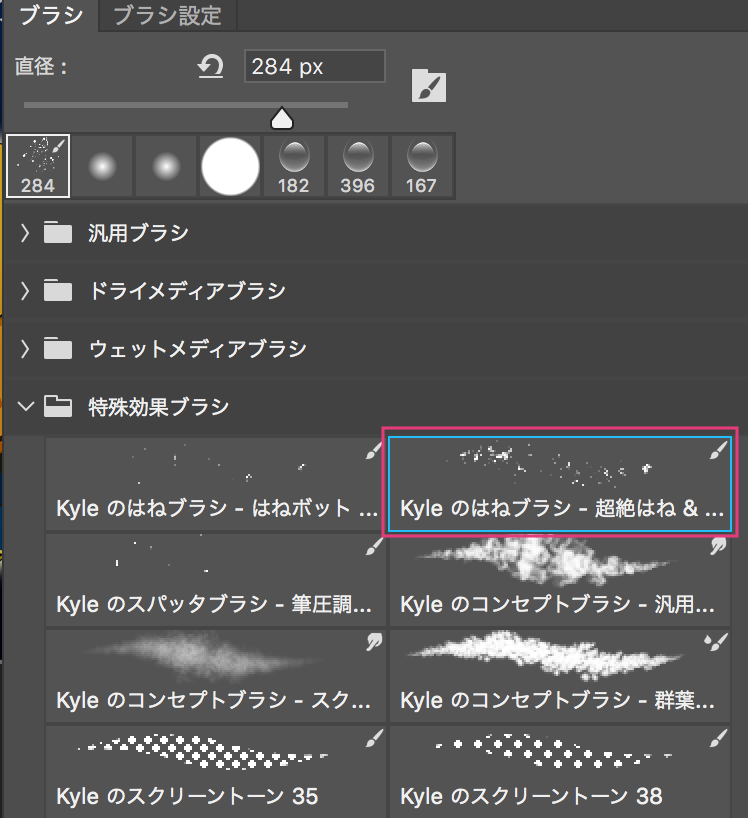
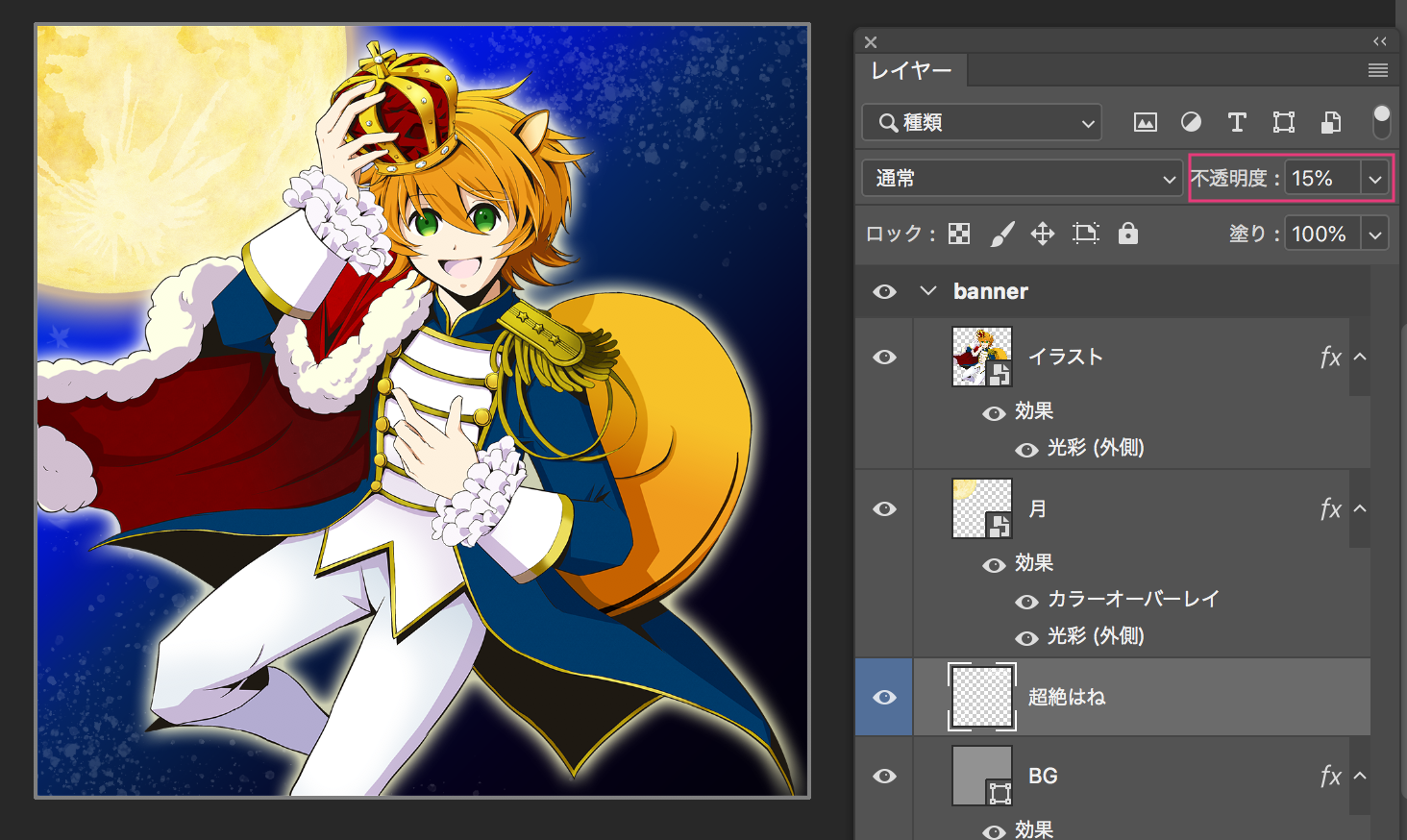
Phosothopにプリインストールされているブラシ「Kyle のはねブラシ - 超絶はね & テクスチャ」で背景をあしらいます。

※ブラシ参考:Kyle T. Webster作成の1,000種類を超えるPhotoshop CC用のブラシを無償提供!
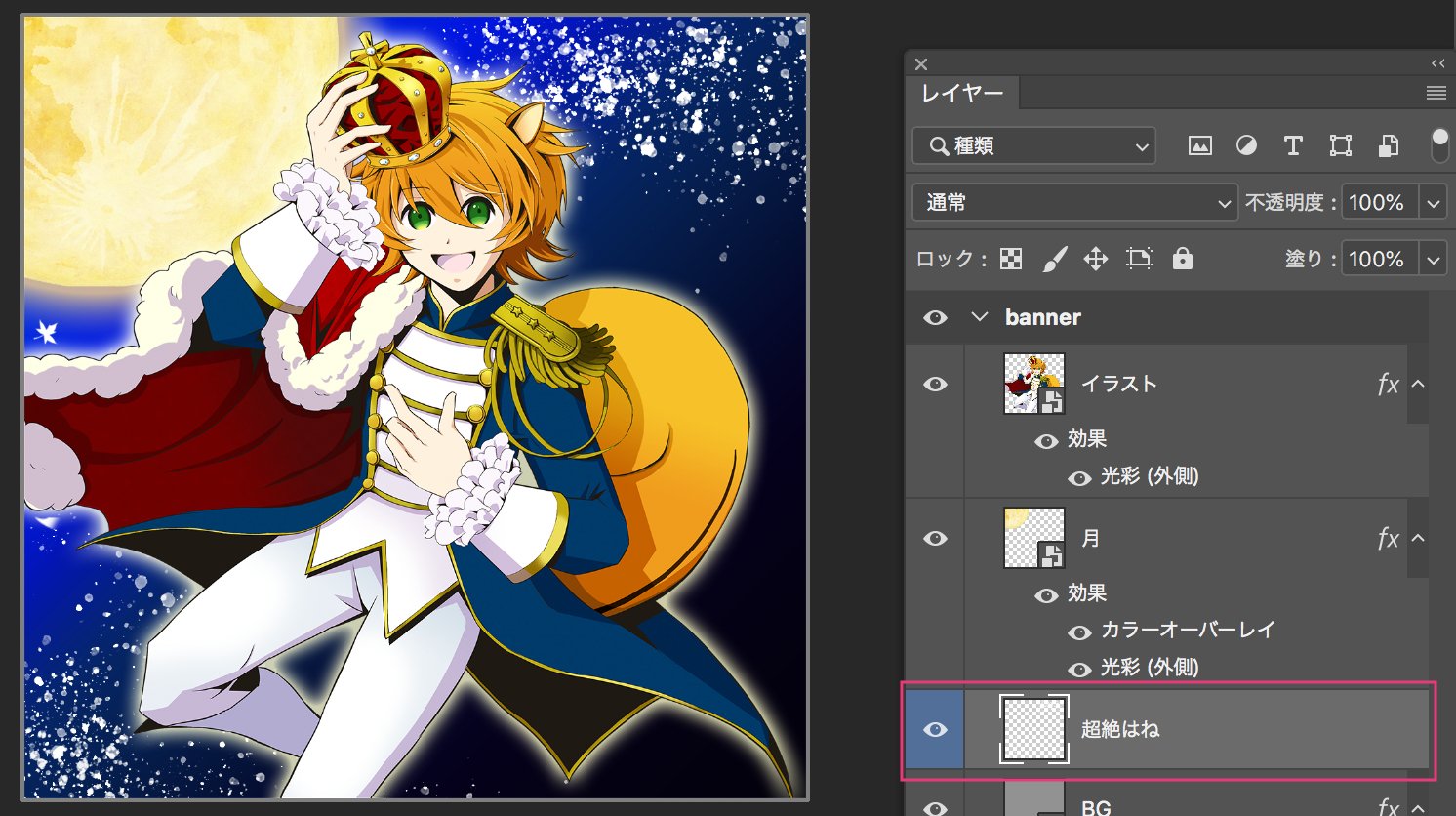
お好みでブラシをポンポンと置く感じで塗ります。
今回は月と対称になるように、右上と左下から「はね」が入りこんできたように描きました。
全体に塗りすぎると、画面が平たい印象になるので、部分的にいれます。

不透明感を下げて背景に馴染ませて、テクスチャがのってるような感じにします。

ここまでで一旦完成です。
華やかにアレンジする
バナーにさらにもうひと手間を加えて華やかにします。
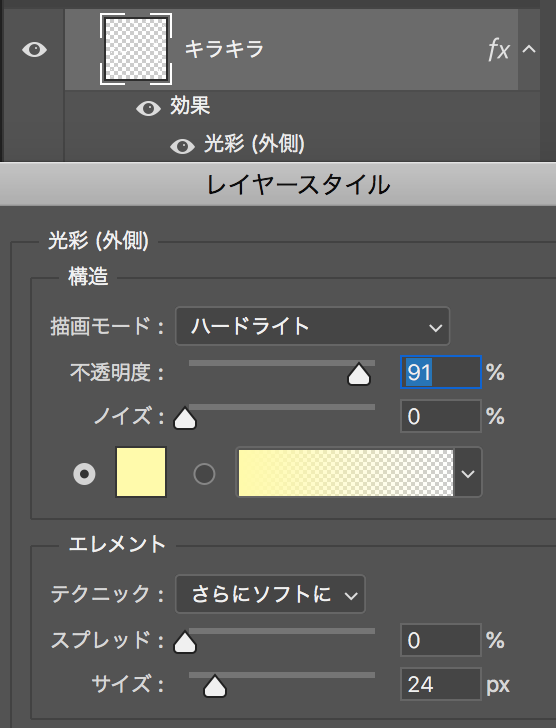
キラキラの効果をつける
キラキラ・輝き系のブラシを使います。
ブラシ参考

※配布終了していますが、wacomさんのブラシを使用しています。

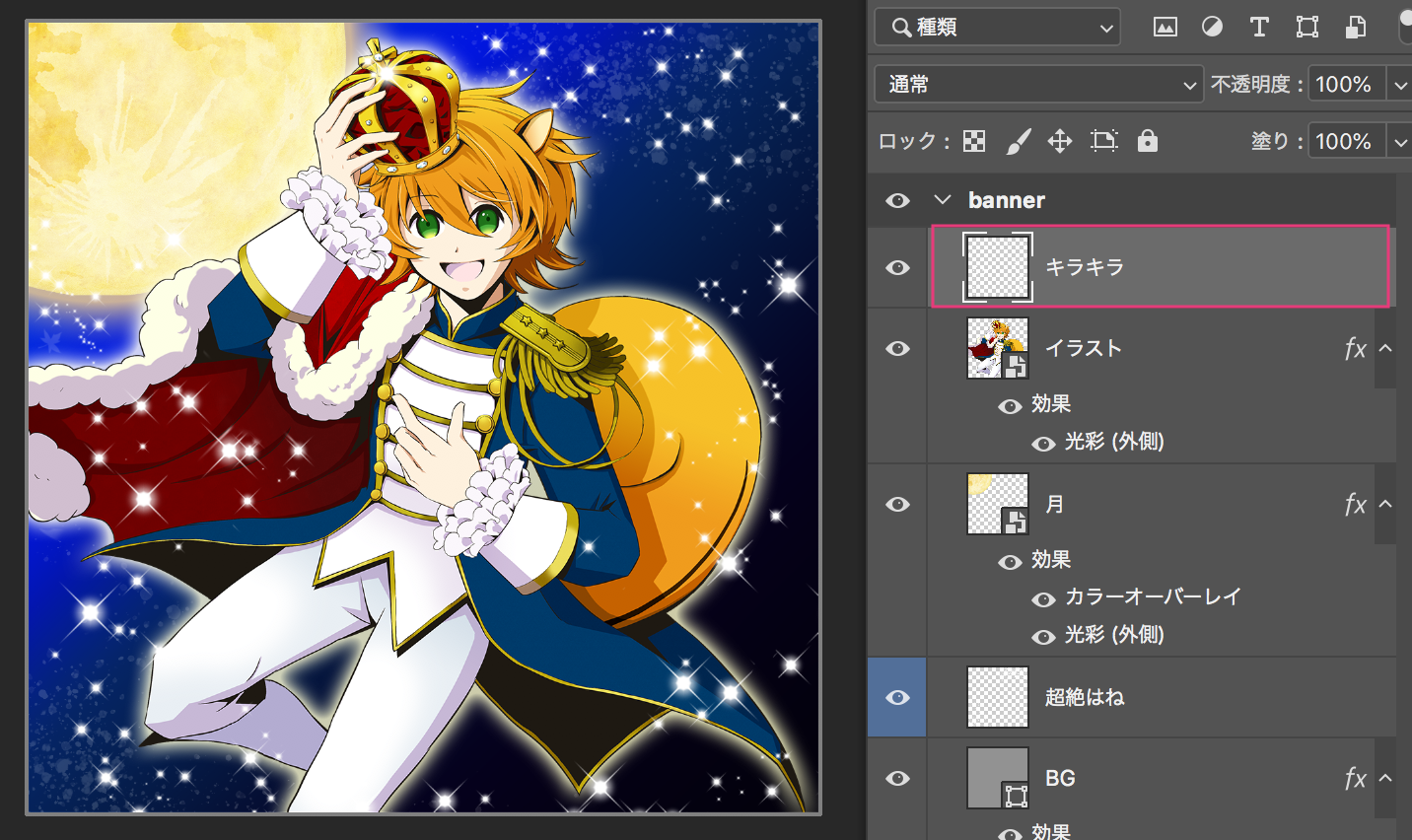
キャラクターの周りを囲むように、キラキラが直線にならないように、ふわふわと揺らめかせながらキラキラをまぶしていきます。
衣装の装飾や、フェチを際立たせたいポイントとなる部分にもキラキラを配置すると訴求力がアップします。

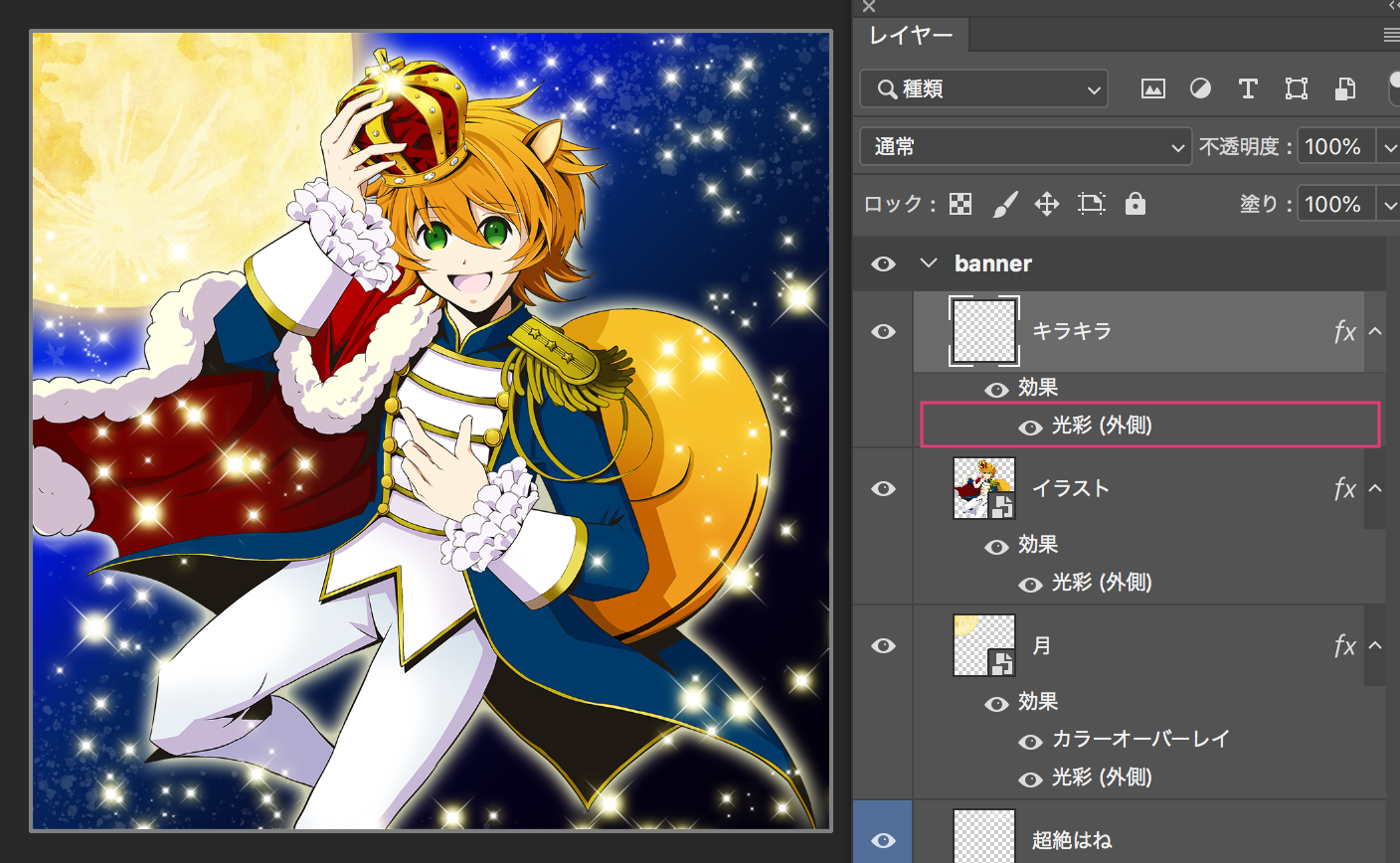
キラキラをさらに発光させます。
今回は月という光要素があるので、月と似た色味で発光させます。

もう1要素を追加する
せっかくなのでもう1ポイント入れます。
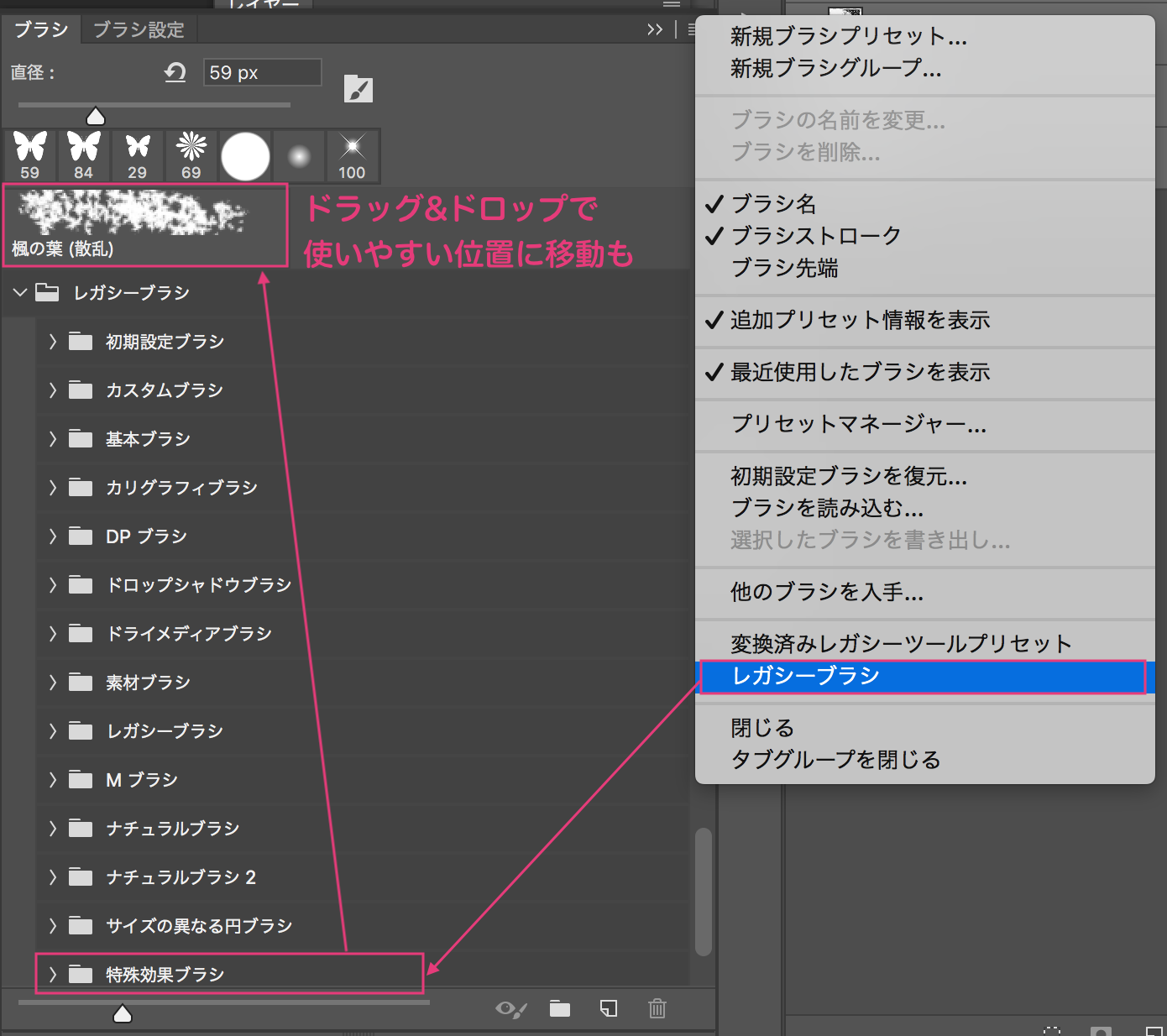
今回は「楓の葉」ブラシで葉が舞い散る雰囲気を追加します。
※楓の葉は、PhotoshopCC 2019では「レガシーブラシセット」内の「特殊効果ブラシセット」の中に入っています

キラキラと同じ要領で楓を描いていきます。
あまりたくさん描くと画面が煩くなりそうなので、少しずつ描きながらブラシサイズや楓を描く量を調整していきます。

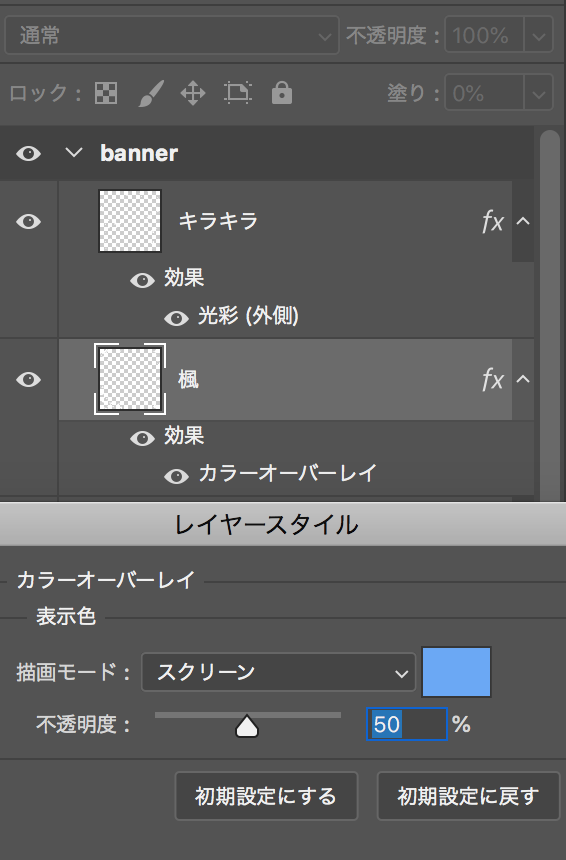
楓を画面に馴染ませます。
不透明度や色を調整しつつ、最終的に落ち着いた設定例です。

イラストのみでも十分ですが、もっと華やかにしたいときはブラシでサッとできますので、参考にしてみてください:)
おまけ
イラストは、弊社サービスのマスコットキャラクターの擬人化企画イラストで、拙作ながら私が描かせて頂きました。
Photoshopの記事でこんなことを言うのもなんですが、CLIP STUDIO PAINTで描きました。
イラストを描く場合は、CLIP STUDIO PAINTもおすすめです ![]()