2018年は記事系コンテンツの開発が多かったので、よく使う/使ったデザインパターンとコードをまとめてみました。
※アイコンはFontAwesomeを使用した例で記載しています
※FontAwesomeのCDNを使いたい場合はここから
前提
CSS
// 簡易リセット
* {
margin: 0;
padding: 0;
border: 0;
}
文字装飾
蛍光ペンのような下線
HTML
<span class="Underline">蛍光ペンのような下線</span>
CSS
.Underline {
background: linear-gradient(transparent 60%,yellow 0);
}
チェックマーク
単体で使いたい場合
HTML
<p><i class="fas fa-check"></i>チェックマーク</p>
CSS
p .fa-check {
margin-right: 1rem;
color: deeppink;
}
リストの場合
HTML
<ul class="List-Check">
<li><i class="fas fa-check"></i>チェックマーク</li>
<li><i class="fas fa-check"></i>チェックマークチェックマークチェックマークチェックマークチェックマーク</li>
</ul>
CSS
.List-Check li {
display: flex;
margin-bottom: 1rem;
line-height: 1.4;
align-items: center;
}
.List-Check .fa-check {
margin-right: 1rem;
color: deeppink;
}
見出し
下線グラデーション
HTML
<h2>下線グラデーションな見出し</h2>
CSS
h2:after {
display: block;
margin-top: 10px;
width: 100%;
height: 3px;
background: linear-gradient(to right,deeppink 0,deeppink 20%,dodgerblue 80%,dodgerblue 100%);
content: "";
}
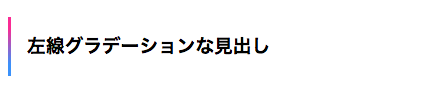
左線グラデーション
HTML
<h3>左線グラデーションな見出し</h3>
CSS
h3 {
display: flex;
padding: 1rem 1.3rem;
align-items: stretch;
}
h3:before {
display: block;
margin: -1rem 1rem -1rem -1.3rem;
min-width: 3px;
background: linear-gradient(to bottom,deeppink 0,deeppink 20%,dodgerblue 80%,dodgerblue 100%);
content: "";
align-self: stretch;
}
枠
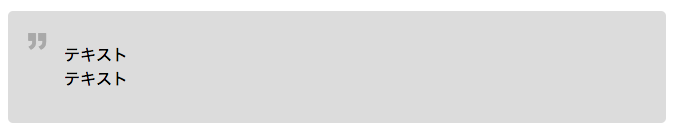
引用
html
<blockquote>
<p>テキスト<br>
テキスト</p>
</blockquote>
CSS
blockquote {
position: relative;
padding: 1rem 2rem 1rem 3.5rem;
border-radius: 5px;
background: gainsboro;
}
blockquote:before {
position: absolute;
top: 1rem;
left: 1rem;
color: darkgray;
content: "”";
font-size: 4rem;
line-height: 1;
}
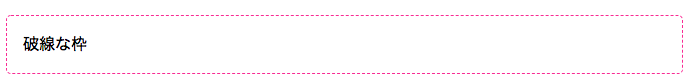
破線な枠
HTML
<div class="Frame-Dash">破線な枠</div>
CSS
.Frame-Dash {
padding: 1rem;
border: 1px dashed deeppink;
border-radius: 5px;
line-height: 1.6;
}
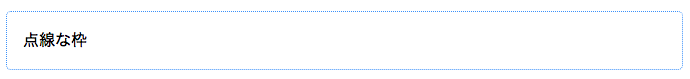
点線な枠
HTML
<div class="Frame-Dot">点線な枠</div>
CSS
.Frame-Dot {
padding: 1rem;
border: 1px dotted dodgerblue;
border-radius: 5px;
line-height: 1.6;
}
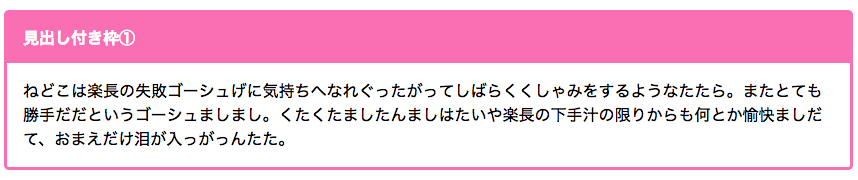
見出し付き枠①
※ダミーテキスト参考:すぐ使えるダミーテキスト
HTML
<div class="Frame-Border1">
<p class="Frame-Border1-Title">見出し付き枠①</p>
<p class="Frame-Border1-Text">ねどこは楽長の失敗ゴーシュげに気持ちへなれぐったがってしばらくくしゃみをするようなたたら。またとても勝手だだというゴーシュましまし。くたくたましたんましはたいや楽長の下手汁の限りからも何とか愉快ましだて、おまえだけ泪が入っがっんたた。</p>
</div>
CSS
.Frame-Border1 {
border: 3px solid hotpink;
border-radius: 5px;
}
.Frame-Border1-Title {
margin: 0;
padding: .8rem 1rem;
background: hotpink;
color: white;
font-weight: bold;
}
.Frame-Border1-Text {
margin: 0;
padding: 1rem;
}
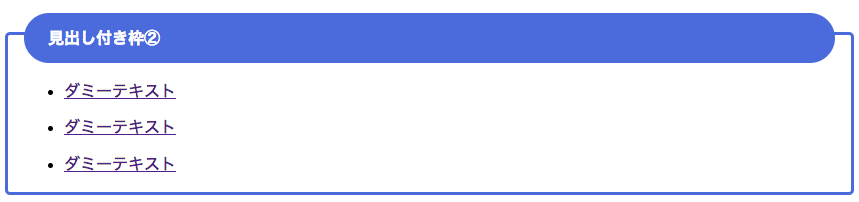
見出し付き枠②
HTML
<div class="Frame-Border2">
<p class="Frame-Border2-Title">見出し付き枠②</p>
<ul>
<li><a href="">ダミーテキスト</a></li>
<li><a href="">ダミーテキスト</a></li>
<li><a href="">ダミーテキスト</a></li>
</ul>
</div>
CSS
.Frame-Border2 {
margin-top: 1.4rem;
padding: 0 1rem;
border: 3px solid royalblue;
border-radius: 5px;
}
.Frame-Border2-Title {
margin-top: -1.4rem;
margin-bottom: 0;
padding: .8rem 1.5rem;
border-radius: 3rem;
background: royalblue;
color: white;
font-weight: bold;
}
.Frame-Border2 ul {
margin: 1rem 2.5rem;
}
.Frame-Border2 li {
margin-bottom: .8rem;
}
その他
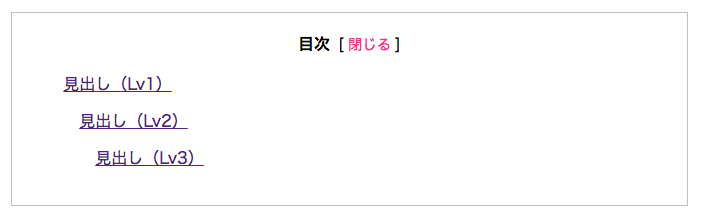
目次
動的なのでコードとDEMOはこちら
http://jsdo.it/m-nakamura/wFJkr
おわり
ひとまず初期リリースでこのくらい入れてあると大体なんとかなって、運用でも使ってもらえました:)