前置き
Pleasanterのサーバスクリプトに、"AddResponse"という物があります。
マニュアルリンク
いろいろできそう?と思いつつ、いまいち使いどころが見えなかったのですが、業務の中で活用できる場面があったのでまとめてみます。
実装要件
以下のような要件でテーブルを作ることを考えました
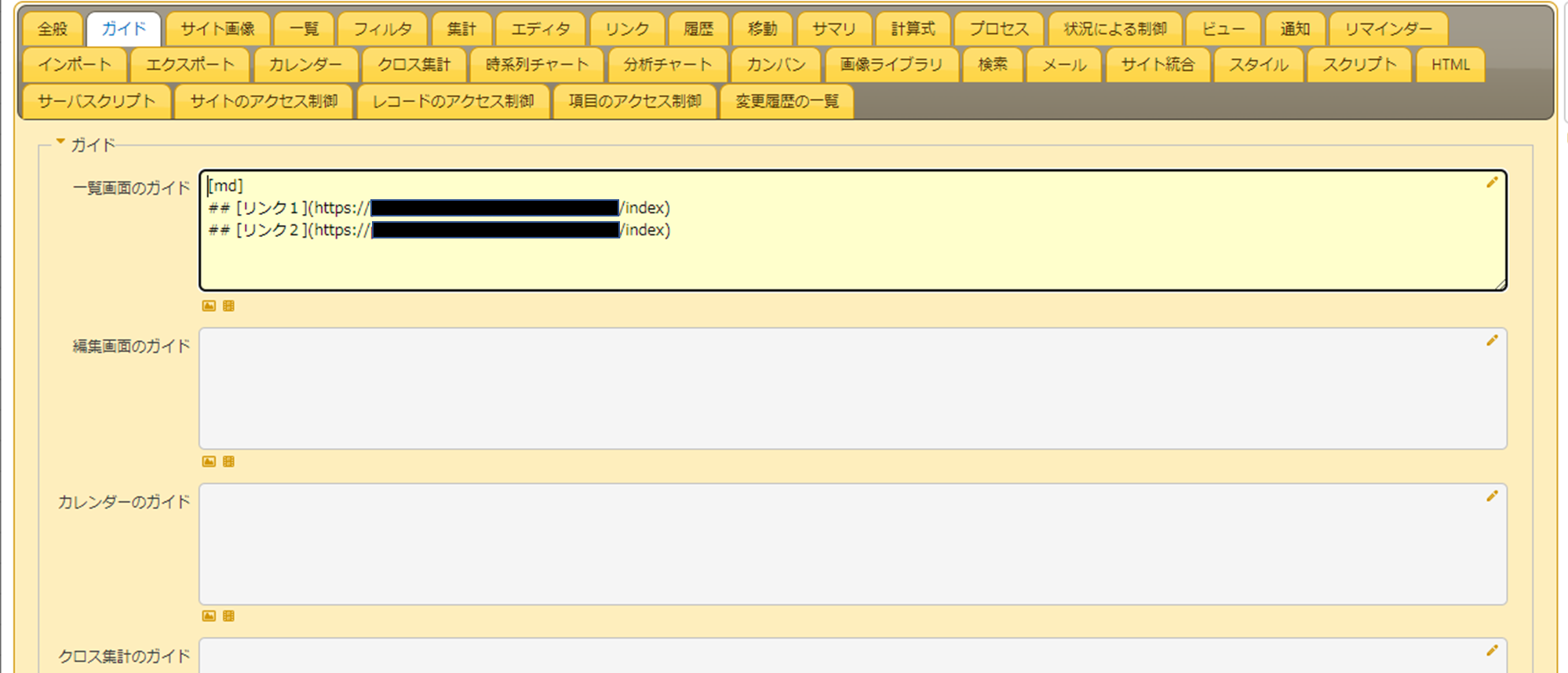
- 一覧のガイドにリンクを設定する
- マークダウンを使う
- リンクは別タブ別ウィンドウで開きたくない
課題
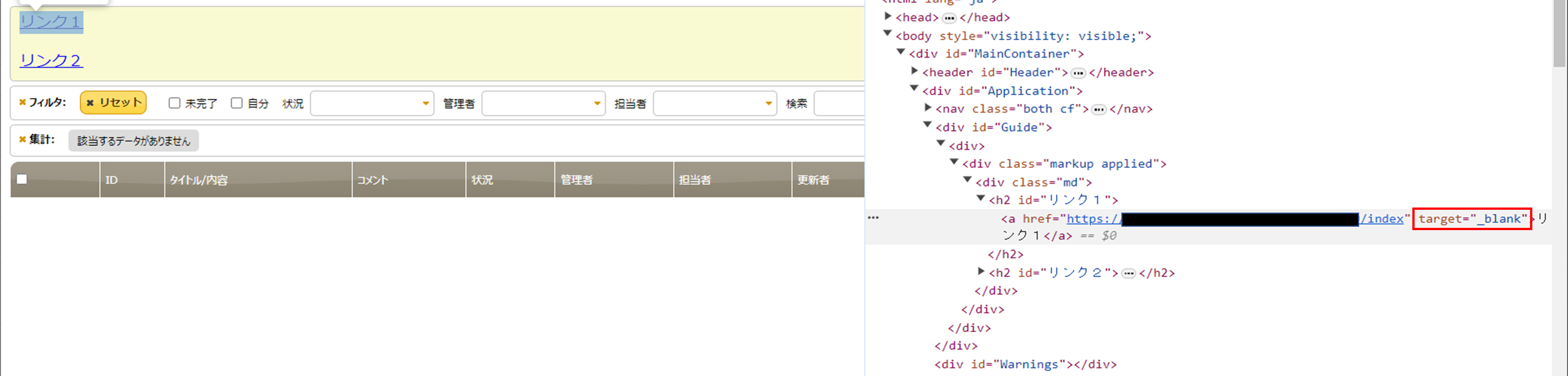
単純にマークダウンでリンクを指定すると、target="_blank"となってしまうため、これを、なんとか"_self"に置き換える必要があります。
実装案
まず、スクリプトの$p.events.on_grid_loadで、targetの値を変更する方式を考えてみました。
実装したコードは以下
$p.events.on_grid_load = function () {
var aTags = document.querySelectorAll("#Guide h2 a");
aTags.forEach(function(aTag) {
aTag.setAttribute("target", "_self");
});
}
これが、うまく機能せず。理由はおそらく、$p.events.on_grid_loadでスクリプトが実行するタイミングでは、ガイド欄がレンダリングされ切っていないためか、変更が反映されませんでした。
その他、いろいろ試してみるもスクリプトで実現するのはどうも難しそうです。
改善案
そこで、サーバスクリプトのAddResponseで実装することを考えてみます。つまり、サーバ側から、強制的にガイド欄のhtmlを書き換えてみればと。
try {
if(context.Action === 'index'){
let value = '';
value += '<div id="Guide">',
value += '<div class="markup applied">'
value += '<div class="md">'
value += '<h2 id="リンク1">'
value += '<a href="https://pleasanter.net/fs/items/10887620/index" target="_self">リンク1</a>'
value += '</h2>'
value += '<h2 id="リンク2">'
value += '<a href="https://pleasanter.net/fs/items/10120862/index" target="_self">リンク2</a>'
value += '</h2>'
value += '</div>'
value += '</div>'
value += '</div>'
context.AddResponse('ReplaceAll','#Guide',value);
}
} catch (e) {
context.Log(e.stack);
}
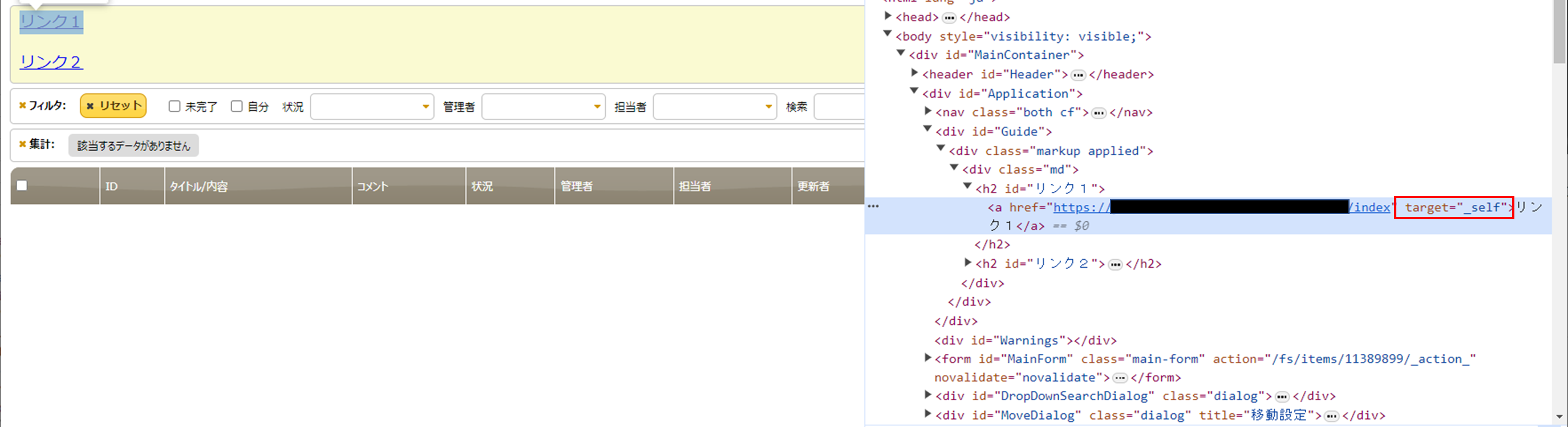
基本的に、マークダウンで指定した時とほぼ同じhtmlで、targetの部分だけ置き換えています。
最後の「context.AddResponse('ReplaceAll','#Guide',value);」で、ガイド欄ID"#Guide"指定で、htmlをごっそり置き換えます。
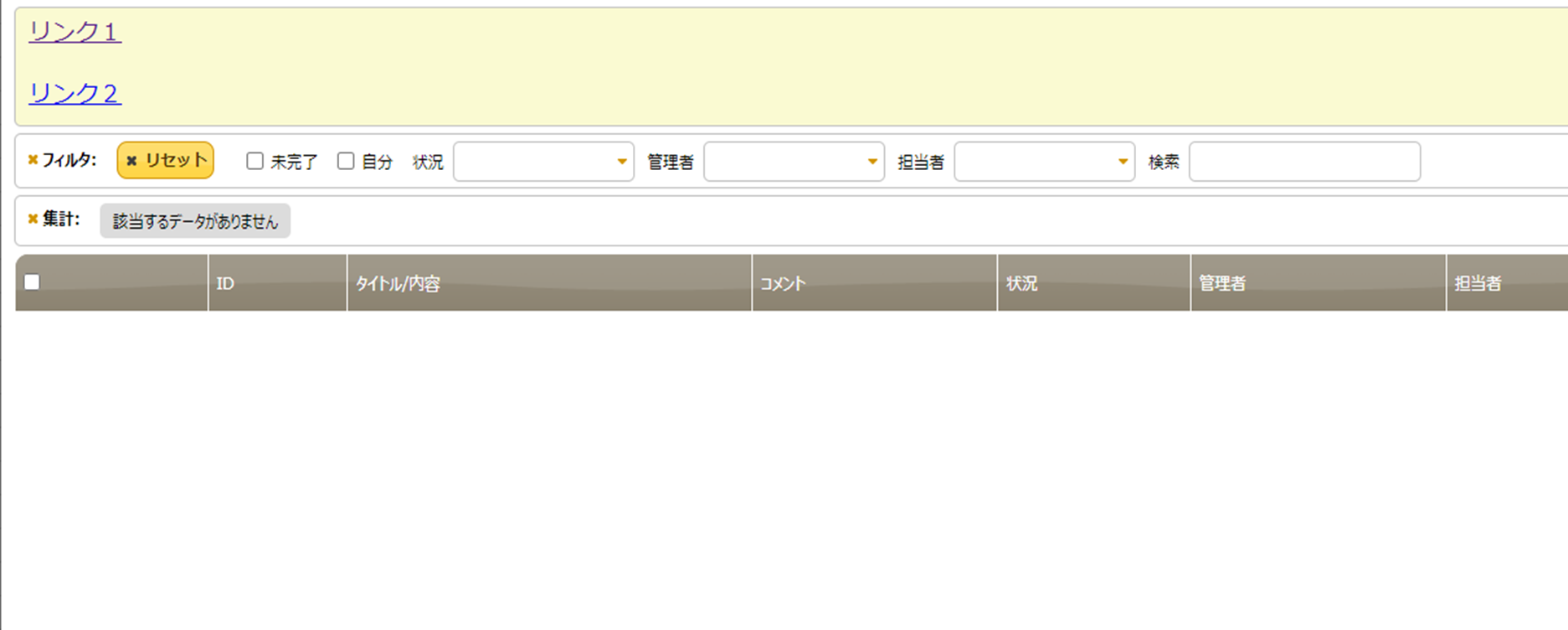
結果
できました。
使い込めば、かなり自由自在にレイアウトできそうです。