はじめに
みなさん、構築をしていて、
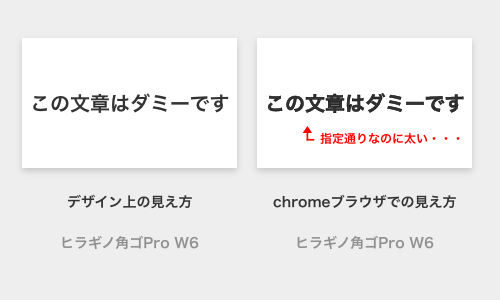
「あれ? 指定されたfont-weightにしているのに反映されたテキストがデザインより太く見える・・・」
ということに遭遇したことあるでしょうか?
safariとchromeでこの現象に遭遇して長らく解決できなかったのですが、
先日ふとしたきっかけで対処法が分かったのでメモに残しておきます。
問題点
デザインで指定したfont-weightとブラウザで表示されたfontの文字の太さが何故か異なる。
指定されたfontでboldにしているのであっているはずなのに何故・・・?
条件が同じにもかかわらず、なんだか一回り太く見えてしまい
デザイン全体の雰囲気が崩れてしまいますよね。
何故こうなってしまうのか、原因をいろいろ調べてみたところそれっぽいのを発見!
Webブラウザ上の文字のアンチエイリアス設定をしていないのが原因
font-smoothingというCSSプロパティを使うことによって
フォントのアンチエイリアスを調節することでfontが太くなる問題を解決できました。
アンチエイリアスを調節することで滑らかな表示が可能になり
スマートな文字の印象に変わります。
注意点として、このプロパティを使えるのはMacのみで、Windowsでは使えません。
また、font-smoothingプロパティはブラウザによって微妙にかけ方が違います。
アンチエイリアスとは?
コンピュータでの文字表示はピクセル単位より細かく描画することができません。
このため、物体の輪郭にジャギーと呼ばれるギザギザが発生してしまいます。
このジャギーを軽減し少しでも目立たなくするために、文字の輪郭を背景となじませるように、色を滑らかに変化させることをアンチエイリアスといい、その処理をアンチエイリアシングと言います。
font-smoothing はこのアンチエイリアスをコントロールするCSSプロパティになります。
参照サイト: https://dainamo.jp/font-smoothing/
font-smoothingでフォントのアンチエイリアスを調整することで解決
-webkit-font-smoothing: antialiased;
ブラウザにより設定は多少異なりますが、これでデザイン通りのフォントの太さになりました。
対応ブラウザは下記サイトで確認可能↓
https://caniuse.com/#feat=font-smooth
まとめ
デザインをする上でfont-weightはかなり重要な部分になるため、この設定があるかどうかでクオリテイを左右しかねないので、解決方法が分かって本当に良かったです。
ブラウザによってこんな機能のちがいがあるのだという勉強になりました。
参照サイト↓
https://dainamo.jp/font-smoothing/
https://qiita.com/htomine/items/3086f30ca09adea2f8e0