Non-standard であることに注意すべき
Non-standard
This feature is non-standard and is not on a standards track. Do not use it on production sites facing the Web: it will not work for every user. There may also be large incompatibilities between implementations and the behavior may change in the future.
https://developer.mozilla.org/en-US/docs/Web/CSS/font-smooth
MDNにもこう記載があるとおり、正式な仕様策定のトラックからは外れています。
影響範囲や、ブラウザごとに見た目が変わってしまう可能性について十分に理解した上で利用すべきです。
例えば「このプロパティを設定すると文字が綺麗に見えるぞ!」 ということではなく、現実に「アンチエイリアス処理の問題でテキストが読みにくい環境がある」「複数の解像度(1x/2x)の端末やモニタに対応しなければならない」などの状況が起きている際に、明示的にアンチエイリアス処理を指定する目的で利用を考えるべきでしょう。
以下の記事のほうがより詳細にアンチエイリアス処理について解説しています 
上記の記事が大変詳細に解説されていて、かつ2017年の現状に沿った情報となっていたので是非参照することを推奨します ![]()
Google+久々にみてみたら、何かフォントがスッキリして見えてきれい。

cssみてみると、以下のプロパティが指定されていた。
-webkit-font-smoothing: antialiased;
-webkit-font-smoothing
このプロパティには以下の3つの値が用意されている。
-webkit-font-smoothing: none;
-webkit-font-smoothing: antialiased;
-webkit-font-smoothing: subpixel-antialiased; // Safari での Default値
どういうものかというと、
Safari(Webkit)向けに、フォントのレンダリングを調整するもので、特にアンチエイリアスのかけ方を変更できる。
追記に書いたけど、Firefox向けにもプロパティがあった。
以下の記事がわかりやすかった。
確かにChromeやSafariでフォントが少し太く表示され、気になることがある。
font-weightでの指定とはまた別の挙動になるので、意図通りに表示されないこともあった。
また、animationなどの際に、ちらつきなどの要因になることもあるようだ。
そういった場合に、このプロパティを変更することで問題が解消する可能性がある。
注意点など
ちなみに最初にあげた記事でも指摘されているが、
antialiased を設定するとスッキリとした見た目にはなるものの、文字の印象が弱めになり、背景色とのコントラスト等により見難くなる場合がある。
その他、何か注意点がありそうだったら教えていただきたい
個人的な感想
個人的には、ソリッドでクリーンな印象になり、font-weight: bold; との差がはっきりしてメリハリが付く分、レイアウト上のブロックを認識しやすくなったと感じた。
Google+以外にも導入しているサイトを見かけるので、検討の余地はありそう。
ただし、Google+もサービス内では適用されているものの、Googleのサービス全体で採用されているわけではない。
例えば以下のページなど。
ユーザーごとに見やすいと感じるウェイトに差はありそうだし、前述のコントラストの問題もある。
綺麗に見えるならとりあえずつけとけ!とむやみに導入するのではなく、使いどころはよく考えたい。
例
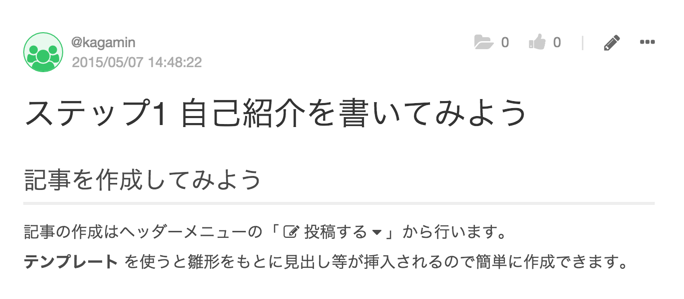
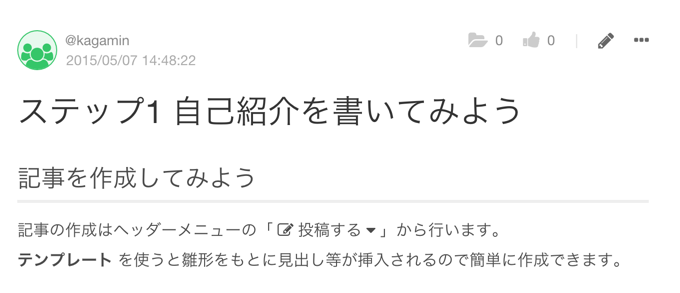
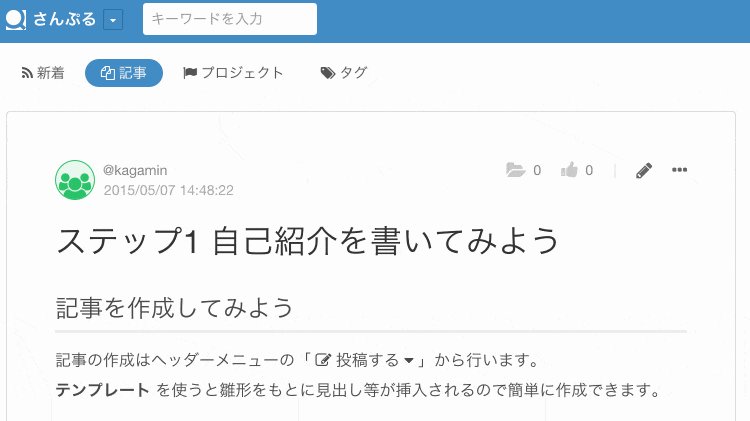
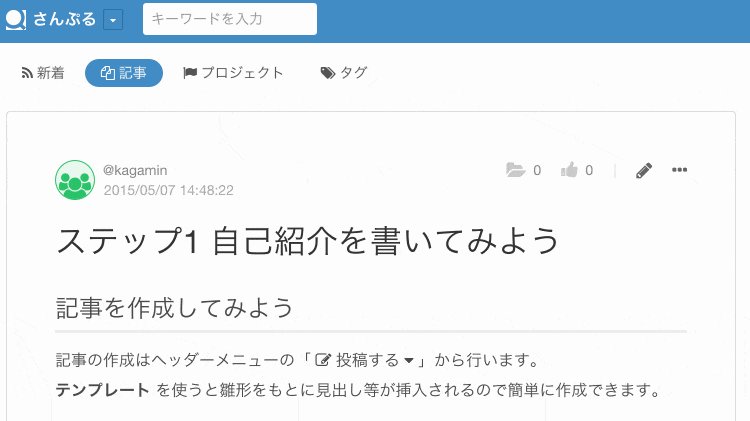
分かりにくいかもだけど、Qiita:Teamのテキストを表示したもの。。
subpixel-antialiased (Default)
antialiased
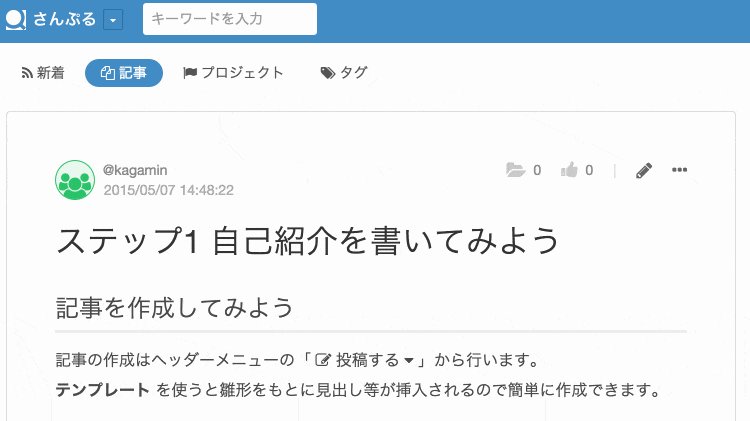
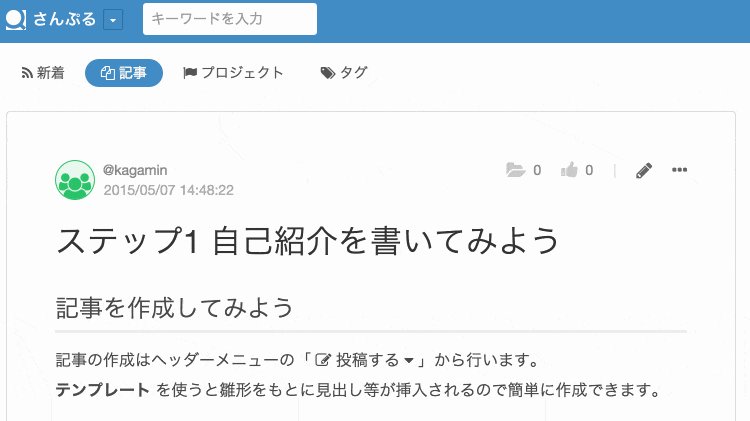
ON/OFFで比べるとわかりやすい
ヘッダ付近の「記事」と書いたリンクに注目してほしいが、くっきり見える方がDefault状態。
字体が細く見えるようになった結果、視認しづらくなる箇所が発生することもよくあるので注意が必要。
追記
Firefoxにもあった。
- Better font-rendering on OSX | Maximilian Hoffmann
- 857142 – Add CSS property for author control over antialiasing on Mac OS X, for cases where fonts appear too heavy
-moz-osx-font-smoothing: auto | grayscale // Firefox
grayscale が -webkit版の antialiased に対応するものみたい。