Deviconを使ってwebページにプログラミング言語やwebサービスのアイコンを表示させる。
概要
webページにDeviconを利用してアイコンを表示させる。
Devicon
Deviconウェブサイト: http://devicon.fr/
手順
Font versionとSVG versionがありますが、今回はFont versionを使用します。
- Deviconのトップページ右側search for iconsから自分が使いたいiconを選択する。
- ページの左側に選択したアイコンの4つのタイプが表示されるので、使いたいものを選択。
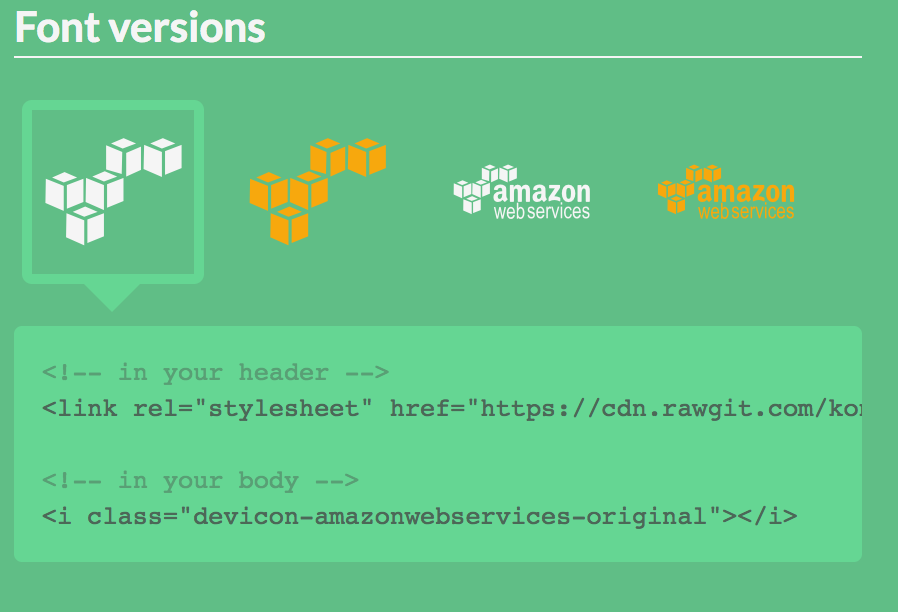
Font versionsの方を確認する。

3.次にアイコンの下にある
Devicon
<!-- in your header -->
<link rel="stylesheet" href="https://cdn.rawgit.com/konpa/devicon/master/devicon.min.css">
を使いたいhtmlファイルのhead内にコピペする。
4. 最後に
Devicon
<!-- in your body -->
<i class="devicon-ここはアイコンによって変わる"></i>
を表示させたい位置に挿入する。
参照サイト
Devicon 2.0 http://devicon.fr/