この記事は Unity Advent Calendar 2018 14日目の記事です。
前の記事は @adarapata さんによる 「Zenject Signals」 でした。
Zenjectを導入するとPub/Subの仕組みが付いてくるの、お得感がありますね!
実行環境
- Unity 2018.2.16f
- Unicessing 0.21.1
概要
勉強会を主催したりお手伝いする際にバナーの作成をやらせていただいております。
そのバナーの作成にUnityを使うと、面白い表現が出来ると最近感じています。
例えば、以前 [Unity] ParticleSystemでMeshを描画してバナー等の背景に使うといい感じになる という記事を書きました。
上記では ParticleSystem を利用して Mesh GPU Instancing を有効にする ことで多量のMeshを生成し、それをバナーの背景に利用するということをしました。
— 青木とと(ˊᗜˋ*){Unity課金・広告勉強会12/5(水) (@lycoris102) 2018年9月16日
今回は Unicessing というアセットを使用して以下のようなバナーを作った事例を紹介します。
立ち位置的には 「Unicessing 入門/触ってみた」 というものになります。
(Unity Network完全に理解した勉強会は12/11に開催され、近日資料も Unity Learning Materials にて公開予定です)
(今回もひっそりバナー作成しました) pic.twitter.com/5h27XJ1CKD
— 青木とと(ˊᗜˋ*){Unity課金・広告勉強会12/5(水) (@lycoris102) 2018年11月5日
Proccesing について
Processing はJavaを元にしたデジタルアート/ビジュアルデザインの制作に特化したプログラミング言語および統合開発環境です。オープンソースで提供されています。Processing には 関数群 が用意されており、これらの組み合わせにより図形を描画したり入力を受け取ったりすることとなります。2001年に開発がスタートされた言語であり、既に多くの人の手によってチュートリアル/サンプル/書籍が制作されています。
Processing とは - Processing 学習ノート
Processing基礎最速入門 - catch.jp-wiki
Unicessing について
Unicessing - Asset Store
Unicessing: 総合概要
Unityで手軽にProcessingっぽく図形を描いて遊べるアセット Unicessing を作ったの巻 - 遊んで航海記
Unicessing は Processing のような記法で図形描画出来るアセットで、@n_ryota さんが2016年にリリースしました。Unity上で Processing を扱える様にしたことで 「xRを含むマルチプラットフォームへの手頃な対応」「ポストエフェクト等の画面効果の適応が容易」という恩恵を得ることが出来ます。
Hello World
AssetStoreから購入/インポート
Unityで新規プロジェクトを立ち上げて、AssetStoreを立ち上げ、Unicessingで検索/購入。
インポートを実行するとUnityのバージョンによっては API Update Required が出ますが I Made abackup, Go Ahead! を選択し、Unityの最新のAPIに追従させて問題ありません。

UGraphicsを継承したスクリプトの作成
無事にインポート出来たら、次はスクリプトを記載します。新しく C# Scriptを作成し、例えば以下のように記載します。
using Unicessing;
using UnityEngine;
public class UnicessingSample : UGraphics
{
private int lineCount = 10;
private Vector2[] positions;
protected override void Setup()
{
positions = new Vector2[lineCount];
for (int i = 0; i < this.lineCount; i++)
{
positions[i] = new Vector2(Random.Range(-10f, 10f), Random.Range(-10f, 10f));
}
}
protected override void Draw()
{
for (int i = 0; i < this.lineCount; i++)
{
this.drawLine(positions[i]);
}
}
private void drawLine(Vector2 position)
{
stroke(255, 255, 255); // Color
line(position.x, position.y, mouseX, mouseY); // Draw Line
}
}
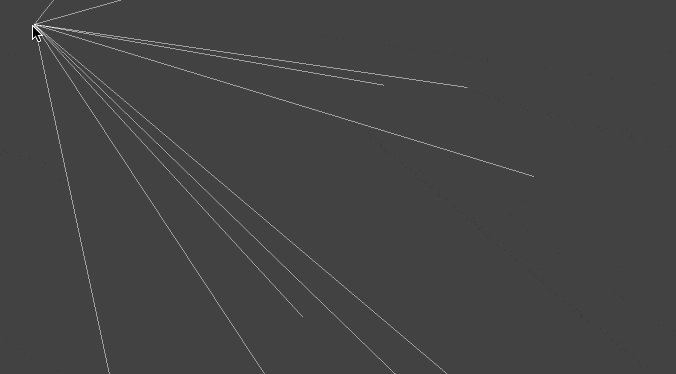
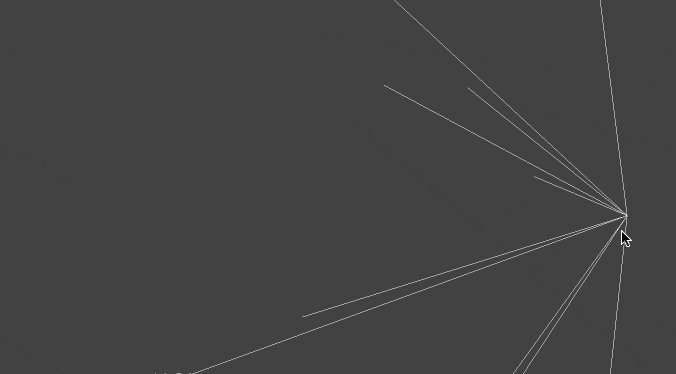
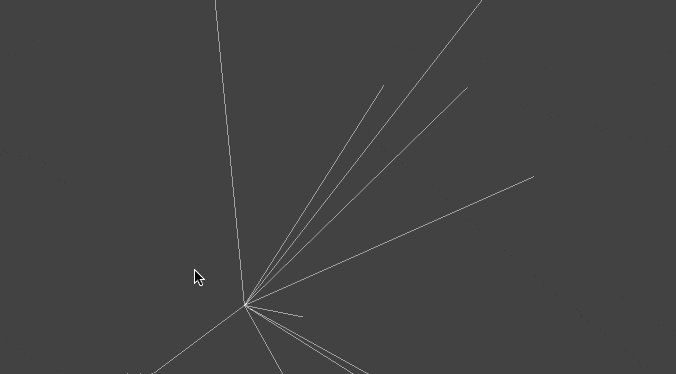
Setup には初期化時に実行したい挙動を定義します。Draw には描画したい内容を定義します。下記のサンプルでは mouse 値を参照し線を動かしていますが、内部的に Updateで毎フレーム毎に描画を消しつつ描画し直しているような挙動になっています (ただし noloop() 関数を実行することで描画ループを止めることも可能です)
スクリプトを記載したら、任意のGameObjectにアタッチします。

この状態で実行すると、線が lineCount の数だけランダムな座標とマウス座標を結ぶように描画されます。
OpenProcessing からコードを移行してみる
上記のようなコードでシンプルな座標を描画/アニメーション出来ることは分かりました。
しかし、知識の引き出しがない状態だと、何をどうしたら良い表現が作れるのか分かりません。
なので、既に作られている Processing のコードをベースに学習してみることにします。
OpenProcessing は Processing で作られたジェネレーティブアートやゲームの投稿サイトです。
試しに Processing で作られた パーティクルの一覧 を見てみると多くの作品が投稿されていることが分かります。
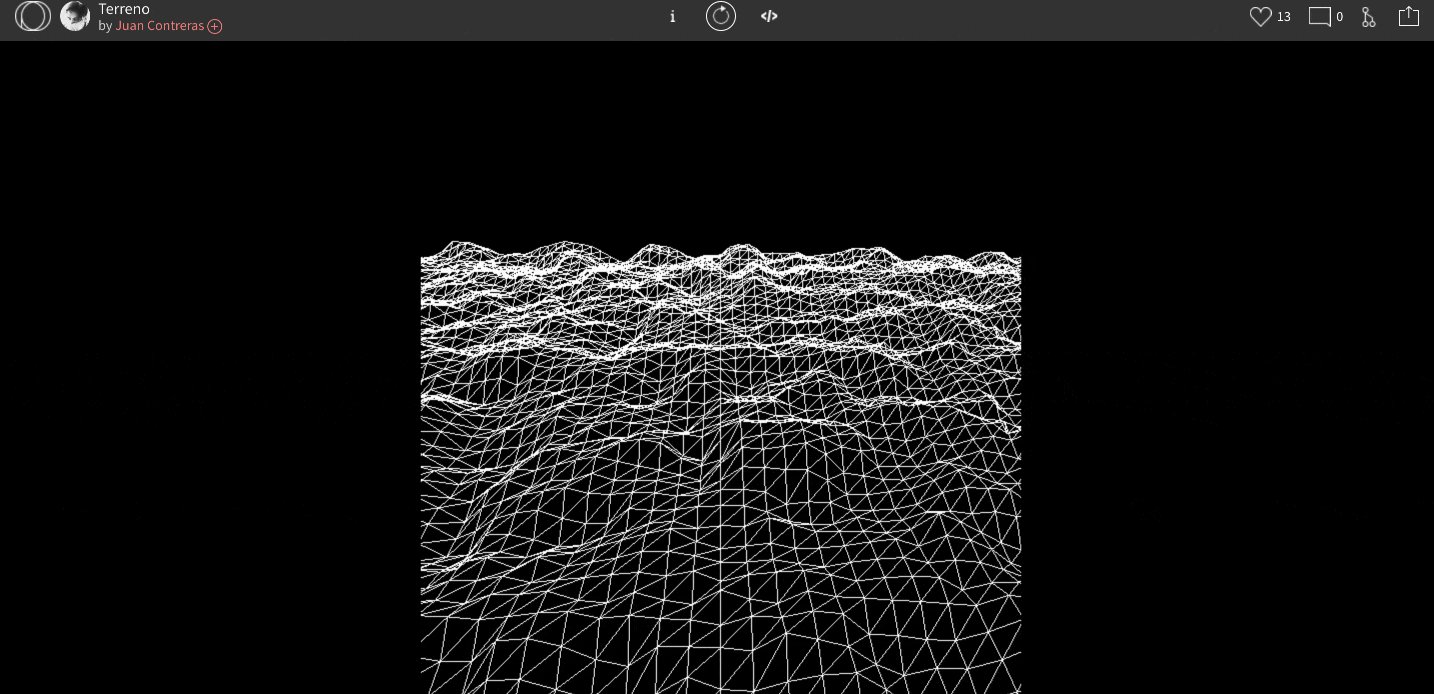
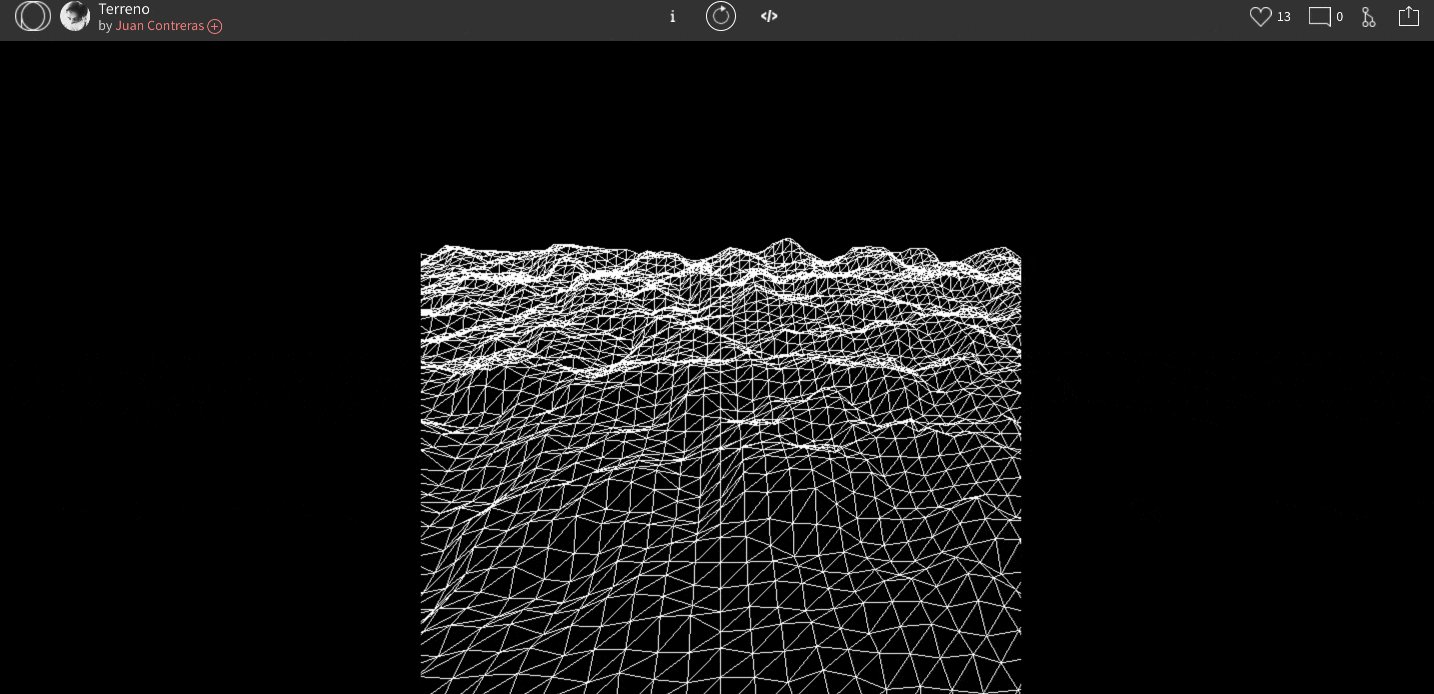
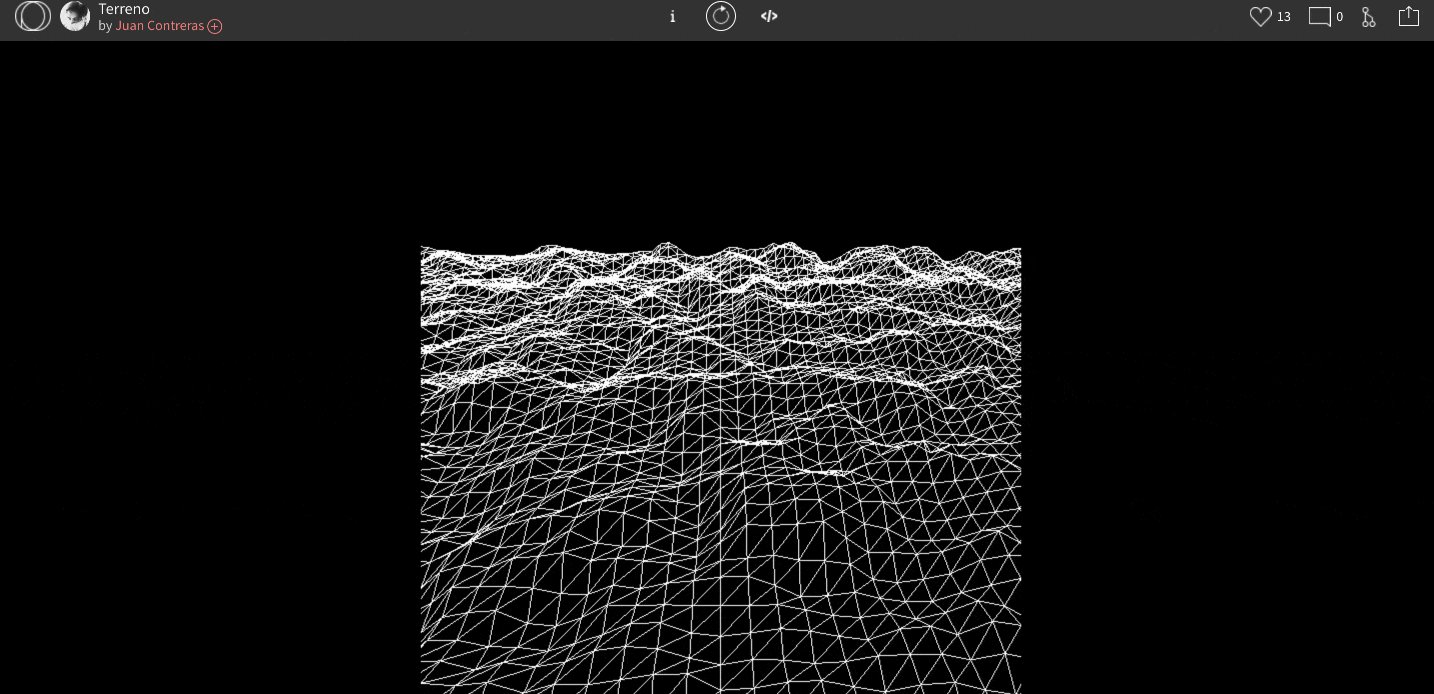
https://www.openprocessing.org/sketch/460479
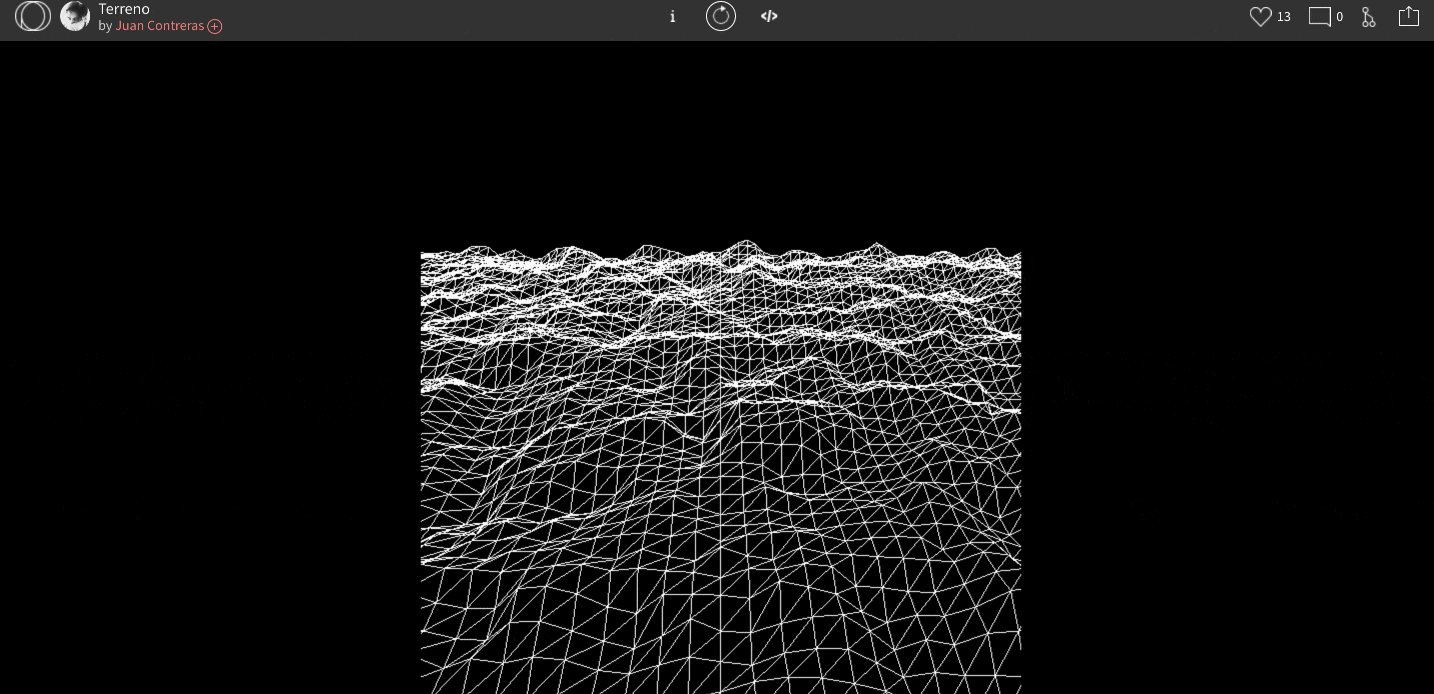
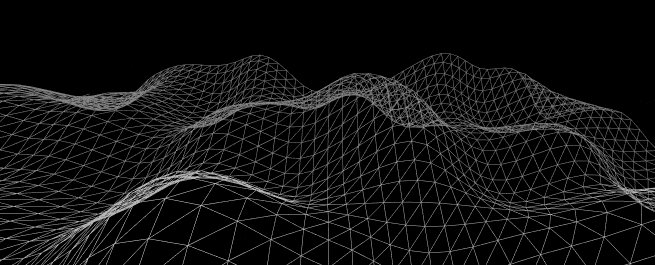
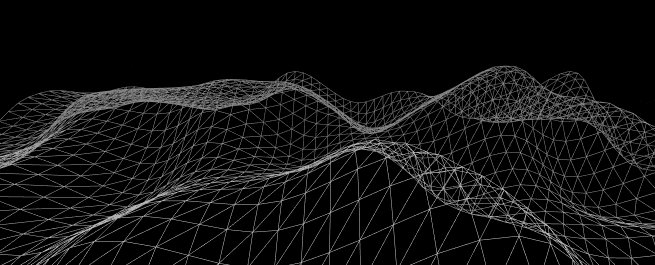
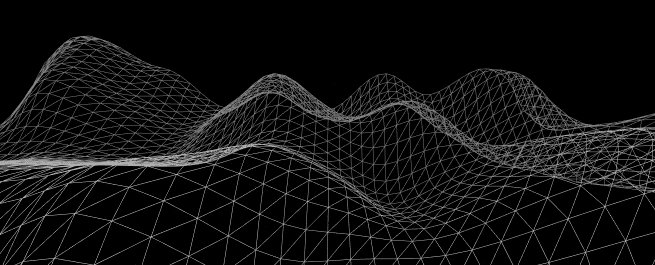
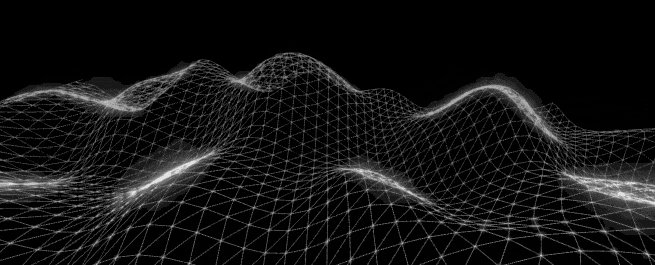
今回はこのパーリンノイズを用いたTerrainの作品を見てみましょう。
詳細ページからサンプルとコードを見ることが出来ます。
(こちらのコード自体の理解は こちら の動画を参照)
このコードをUnityに移植してみます。
フィールド値 / Setup関数 / Draw関数のそれぞれを先ほど作ったScriptに持って行きます。

いくつか例外が出ていますが、クリティカルなものはそこまでありません。


二次元配列の定義を修正し、floatサフィックス 'f' を付けるのみに留まりました。
修正後の全体のコードは こちら から見ることが出来ます。
先ほどと同じ様に、GameObjectにアタッチして実行すると、先ほど OpenProccesing 上で見たサンプルと同等のものが出力されます。
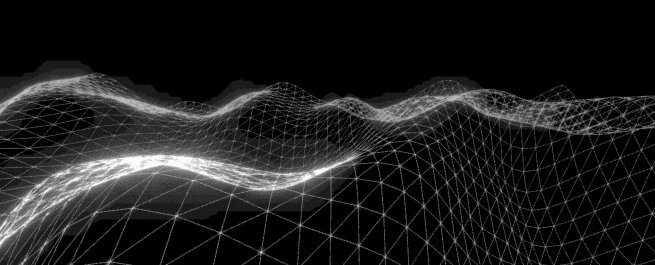
各種ポストエフェクトを適応する
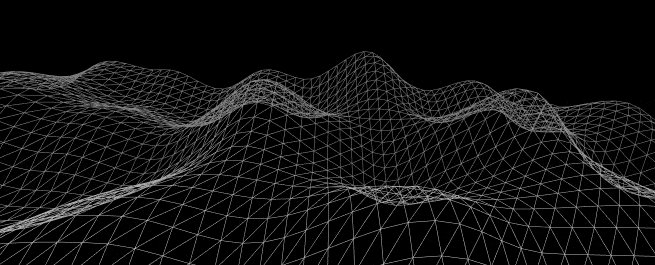
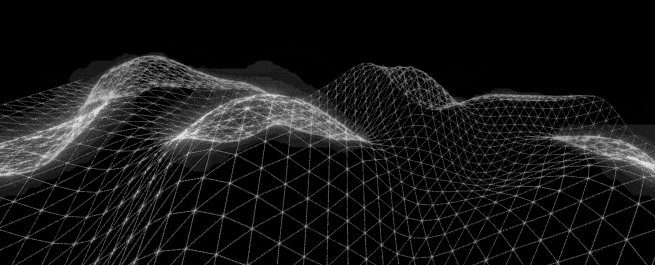
更にカメラに対してポストエフェクトを適応してみましょう。
Post-Processing を使用し、今回はBloom (発光表現) を適応します
Unity2018からはPackageManager経由で最新のバージョンを落とすことが出来ます。

ここからは公式ドキュメントに従い作業を進めます。
- MainCamera に
PostProcessLayerをアタッチ - 任意のオブジェクトに
PostProcessVolumeをアタッチ - 任意のオブジェクトのレイヤーと
PostProcessLayerで指定するレイヤーを合致させる -
PostProcessVolumeにてProfileを新規で追加する (or 指定する) -
Profileのファイルを選択し、Bloomにチェックを入れる - パラメータを調整する (主にIntensity)

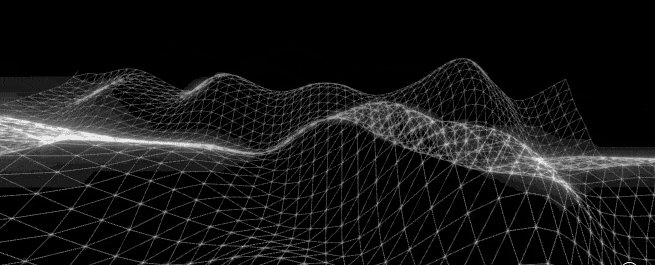
上記の設定でBloomを指定することが出来ました。
この他にも Camera Filter Pack や ColorfulFX といったアセットが手頃に雰囲気を出せてオススメです。
最後に
UnityRecorderを使う など、任意の手段で画像を書き出し、Illustrator等の任意のツールで加工してバナーにしました。
...正直 バナー等の静止画に適応するだけであれば Processing で十分では? ということに気付いた方もいらっしゃると思いつつ、Unityの資源を活かし、ゲームと組み合わせて演出を強化したり、各種プラットフォームに書き出したり出来るのは本当に魅力的だと感じています。
明日は @stdmouse さんによる「[Unity] TestMesh Proで作った文字アニメーションをエディタ上でプレビュする」です!楽しみですね!