これってトリビアになりませんか? (なりません)
実行環境
- Unity2018.2.7f1
概要
最近、UnityのParticleSystemでMeshを描画するのにハマっています。
幾何学的な絵を作り、それをIllustratorでサイズ等を加工し、バナー等の背景に利用しています。
Unityで絵作りをしてそれを静的コンテンツに持ってくる手法は非常に楽で良いです。
— 青木とと\(ˊᗜˋ*)ノ (@lycoris102) 2018年9月16日
はぁ…楽しい... pic.twitter.com/Qxp1M2JDjH
— 青木とと\(ˊᗜˋ*)ノ (@lycoris102) 2018年10月3日
前回の Gotanda.unity の動画、許可を頂いたものから随時公開しております!https://t.co/jGBJx9Lqet pic.twitter.com/YSBTV8DDom
— 青木とと\(ˊᗜˋ*)ノ (@lycoris102) 2018年10月5日
ParticleSystemでMeshを描画する手法は既に各所で纏められていますが、備忘録として置いておきます。
ParticleSystemにてMeshを描画する
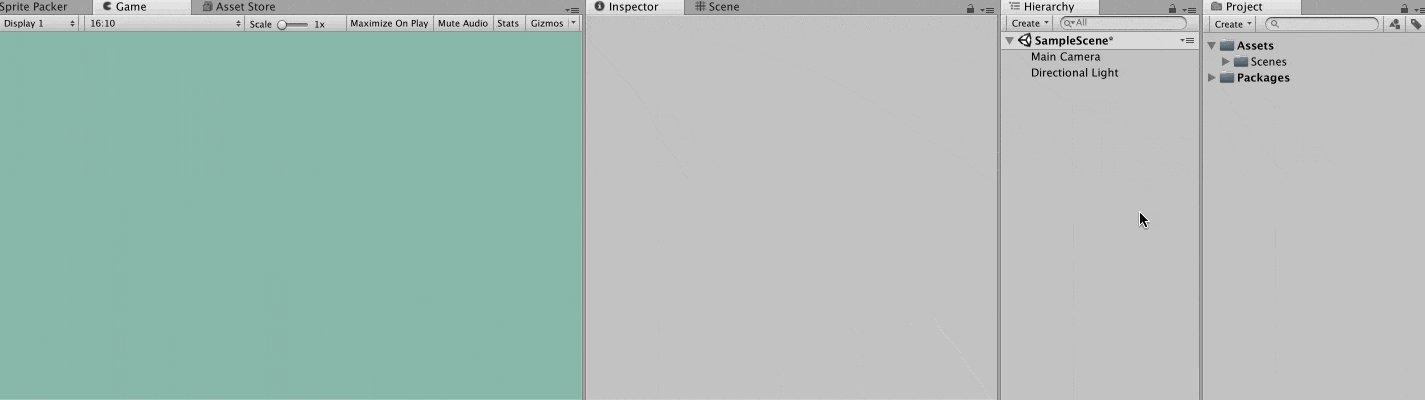
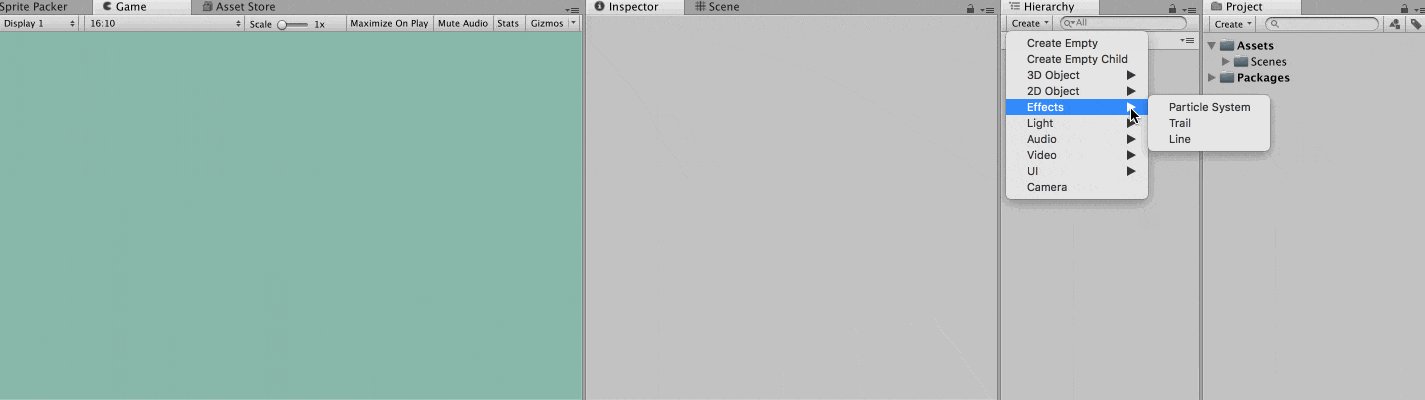
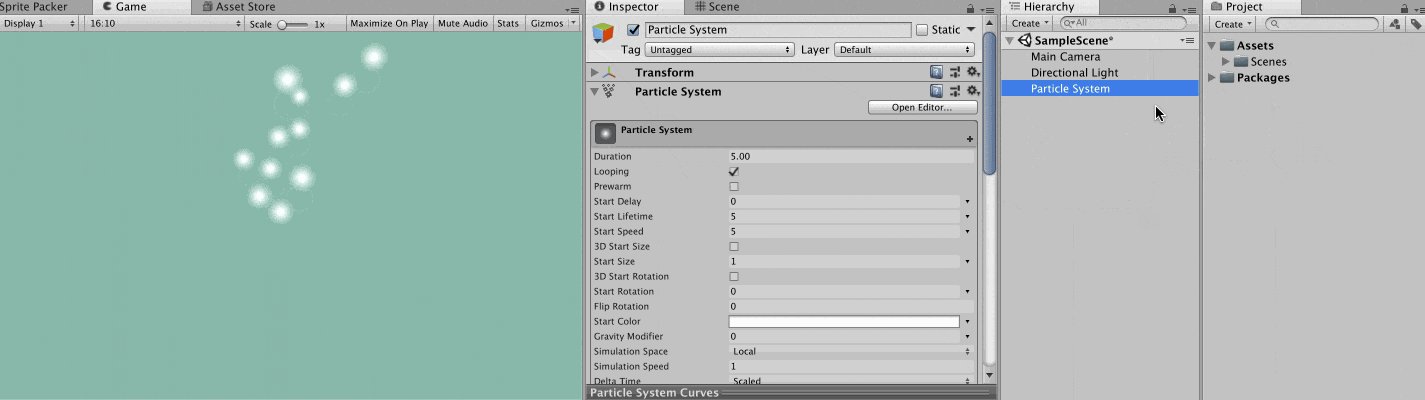
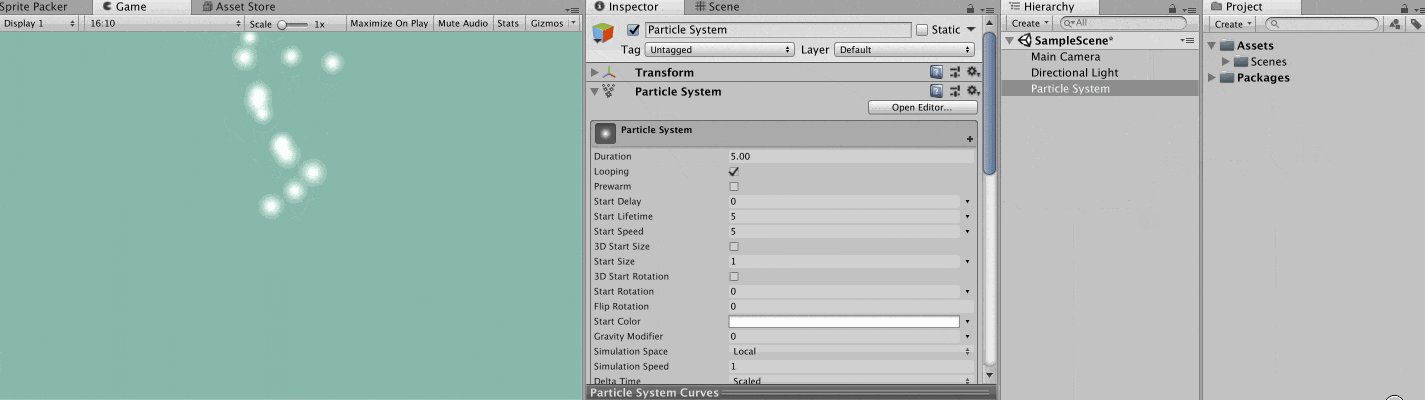
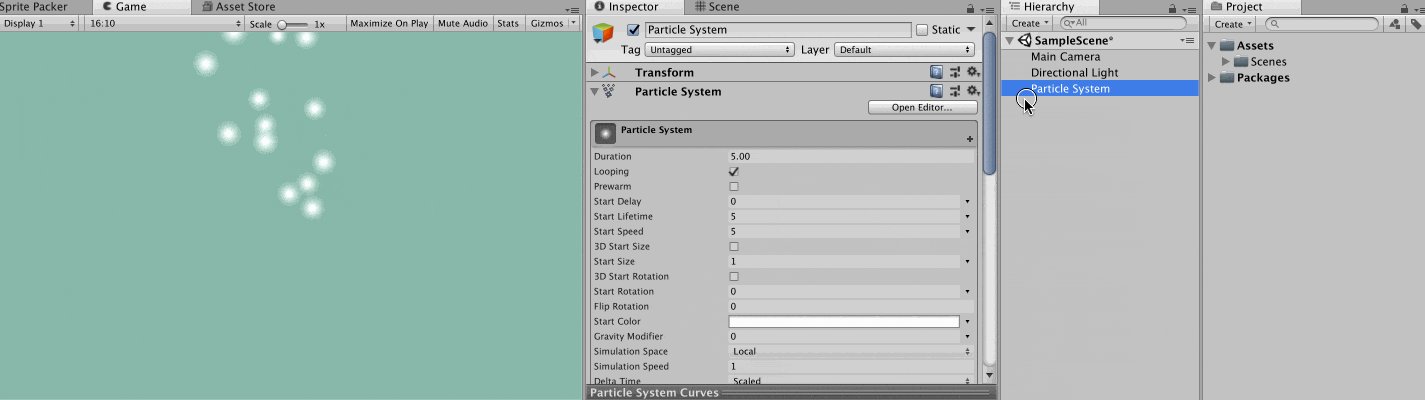
まずはScene上に ParticleSystem を追加します。
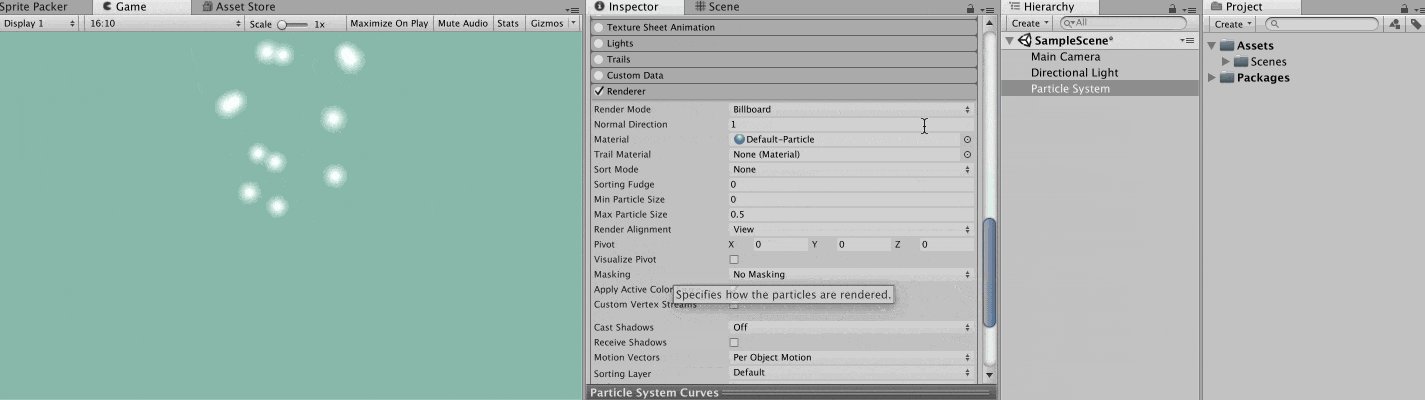
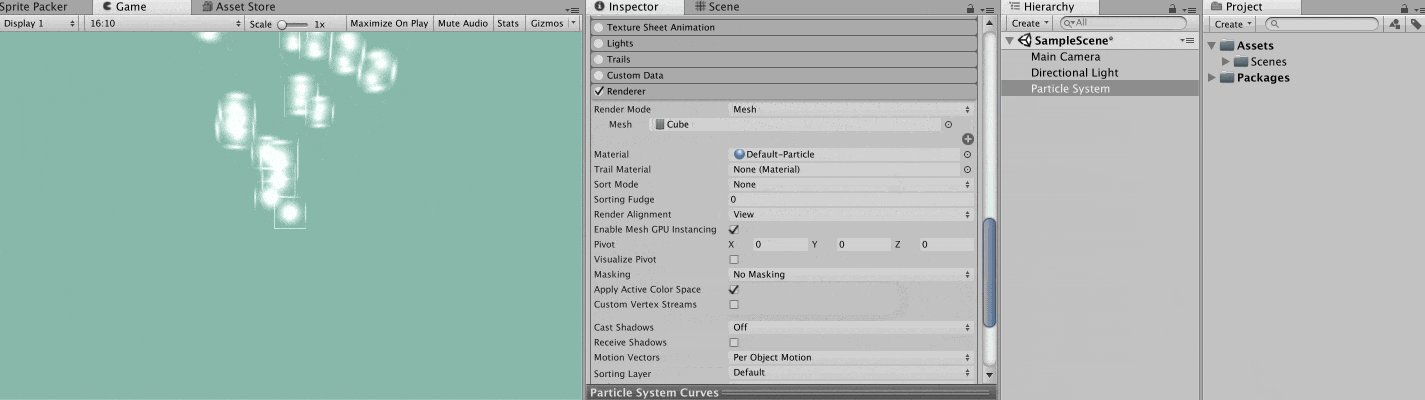
次に Renderer Moduleを選択し、RenderModelを Mesh に変更します。
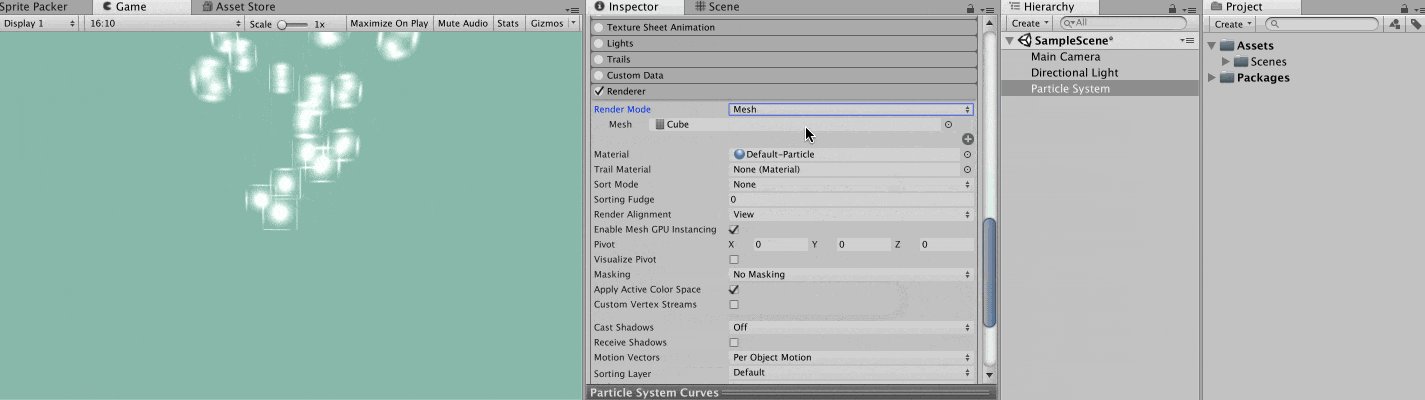
そして Mesh の項目から描画したい Mesh を選択します。今回は Cube を選択します。
次に Material の項目を設定し、見た目を整えていきます。
Material を新しく作っていきます。Shader はParticle用のものを選択します。
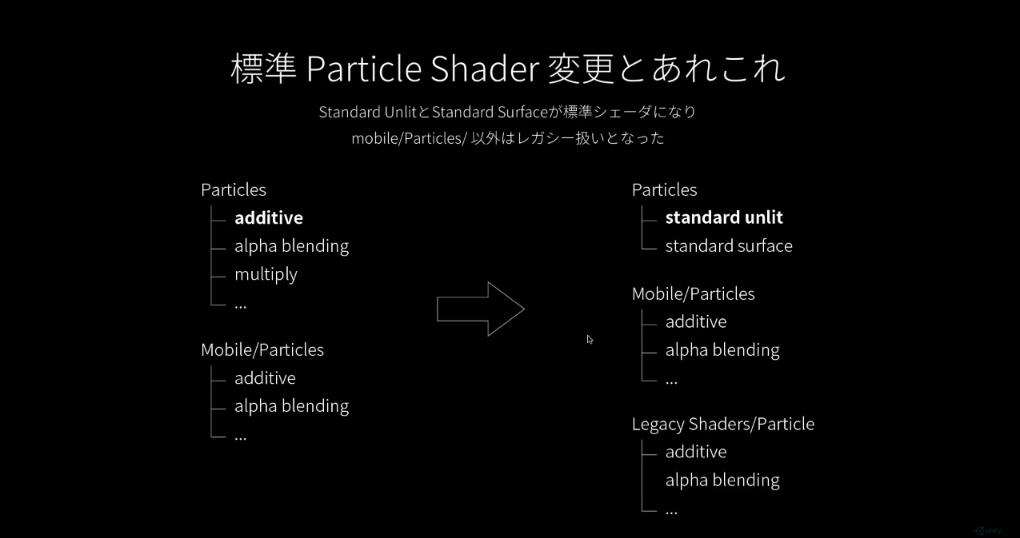
Unity2018から は Particle/Standard Surface および Particle/Standard Unlit が標準になっていくのでそちらを指定します。
(ただしモバイル端末で使用する場合は引き続き Mobile/Particle/* を使用していくのが良いでしょう)

【CEDEC2018】 パーティクル新機能の紹介 - YouTubeより
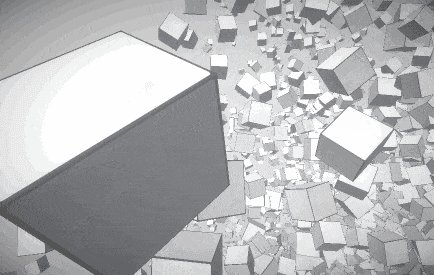
Standard Surface は光源の影響を受け、影の付き方等を考慮してくれます。
Standard Unlitは光源の影響を無視し、指定した色やテクスチャをそのまま出力します。
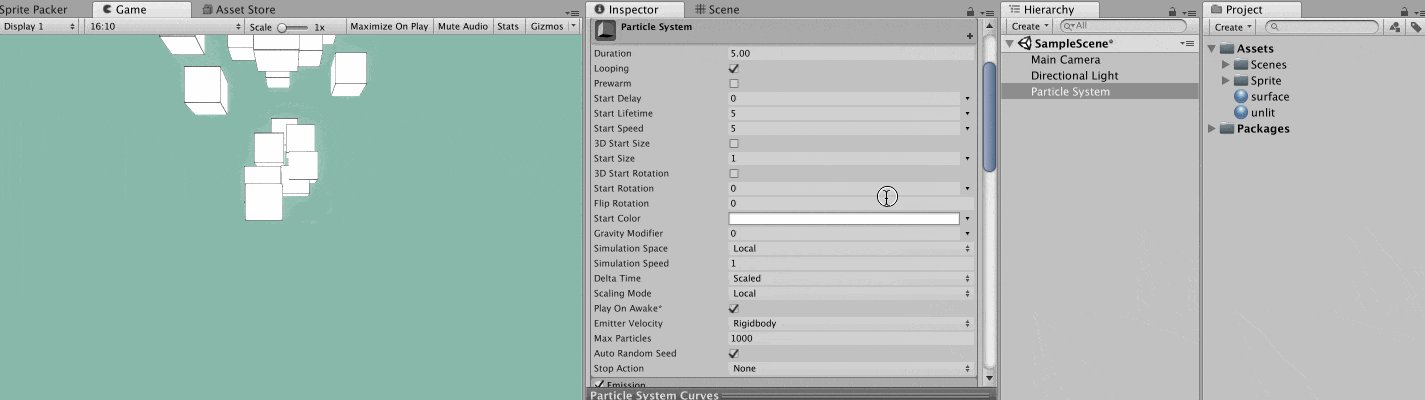
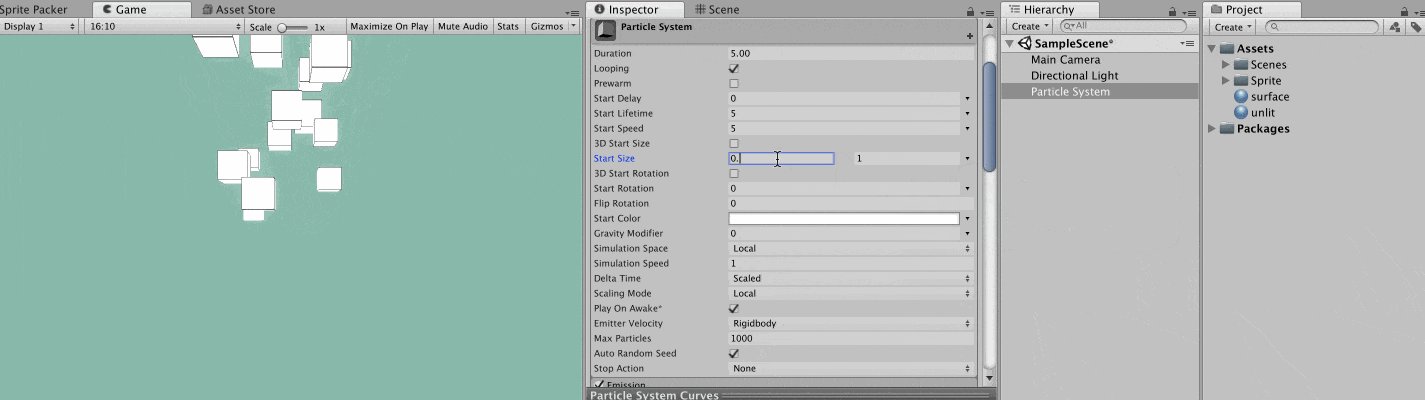
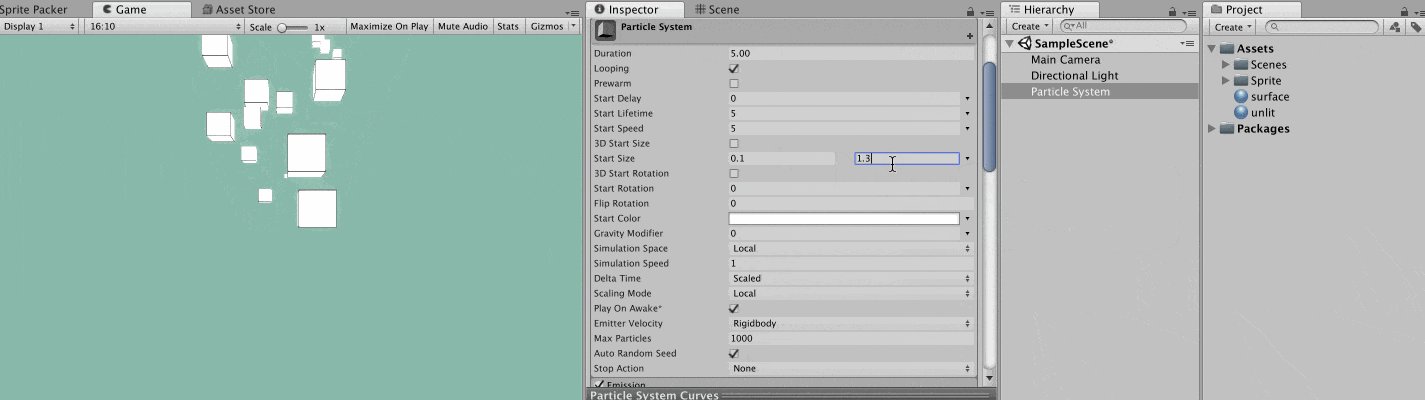
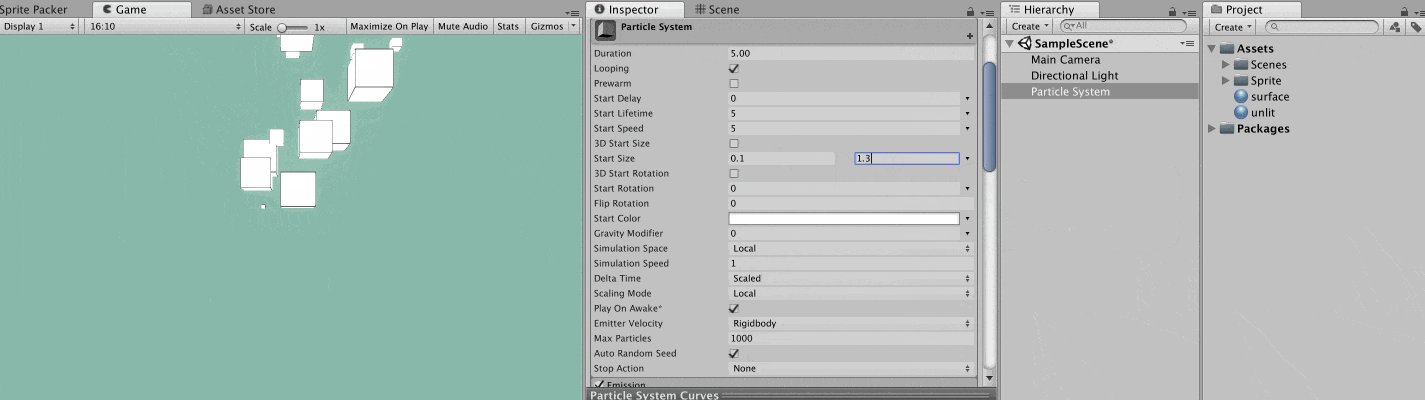
パラメータを調整する
ParticleSystem における各Moduleの説明はここでは割愛しますが、とりあえず色々なパラメータを触ってみることを推奨します。
1つオススメしたい機能としては Random Between Tow Constants というものがあります。
標準だと各パラメータに1つの固定値しか指定できないですが、上記の設定をすることで「2値の間でランダムに値を決定する」ということができます。
今回に限らず、演出を自然に見せたい時にオススメです。
Emission Moduleで出力する数を増やしたり (MaxParticles で指定した数以上には出力されないので注意)
Start Speed ではなく Velocity over Lifetime Moduleで速度を付けたり
Rotation over Lifetime Moduleでそれぞれを回転させたり
カメラの位置を変更したり...
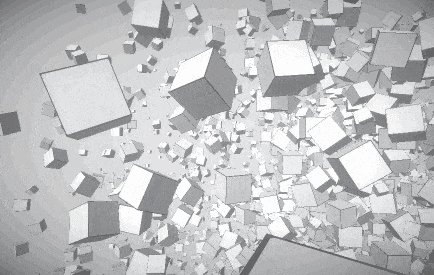
パラメータを調整するとこんな感じのものもノーコディングで作ることが出来ます。
Mesh GPU Instancing を有効にする
Unity2018.1からMeshのParticleに対して GPU Instancing を設定できるようになりました。
標準の ParticleSystem ではCPU側でMeshを纏めて(バッチングして)からGPUに渡すことで、DrawCallを減らして負荷が増えないようにしています。
しかし、CPU側のバッチング処理はMeshのポリゴン数が多いとそれだけ負荷になるため、あまり多量のモデルを表示することが出来ません。
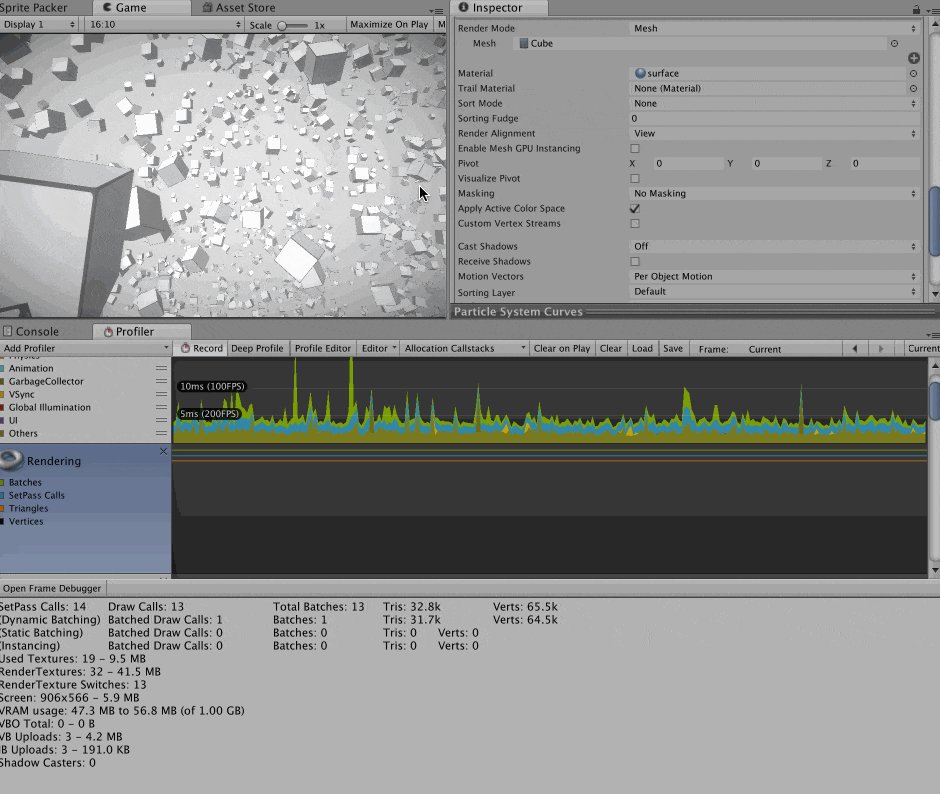
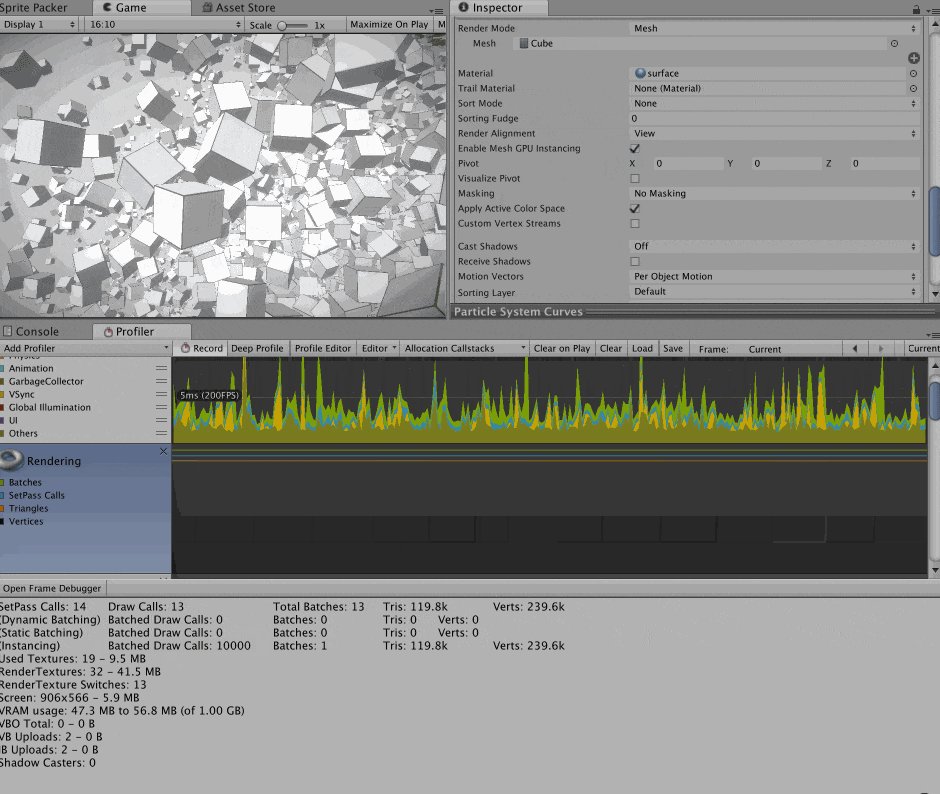
![Unity 2018.2.7f1 Personal (64bit) - [PREVIEW PACKAGES IN USE] - SampleScene.unity - UnityParticleMesh - PC, Mac & Linux Standal… 2018-10-06 14-22-05.png](https://qiita-user-contents.imgix.net/https%3A%2F%2Fqiita-image-store.s3.amazonaws.com%2F0%2F102664%2F7a3ca274-0825-f28d-2e79-c67d3af1af56.png?ixlib=rb-4.0.0&auto=format&gif-q=60&q=75&s=a2346500e478a80705d7a6b4de190ac8)
GPU Instancingを有効にしないと、上記のようなWarningが出て、表示数が制限されることが確認できました。
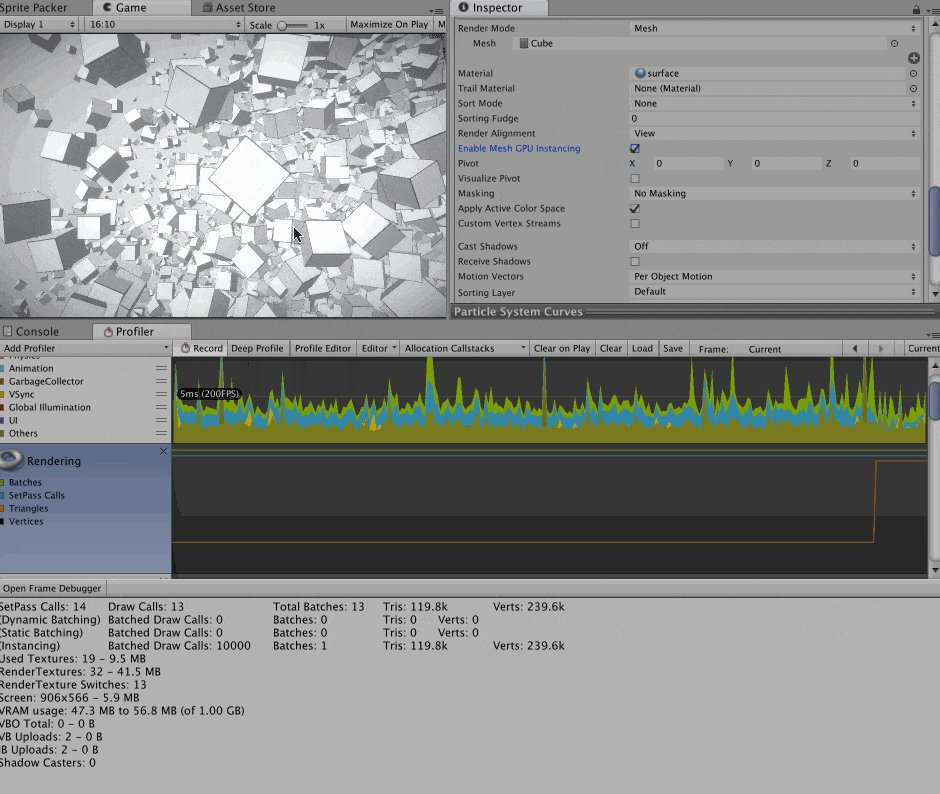
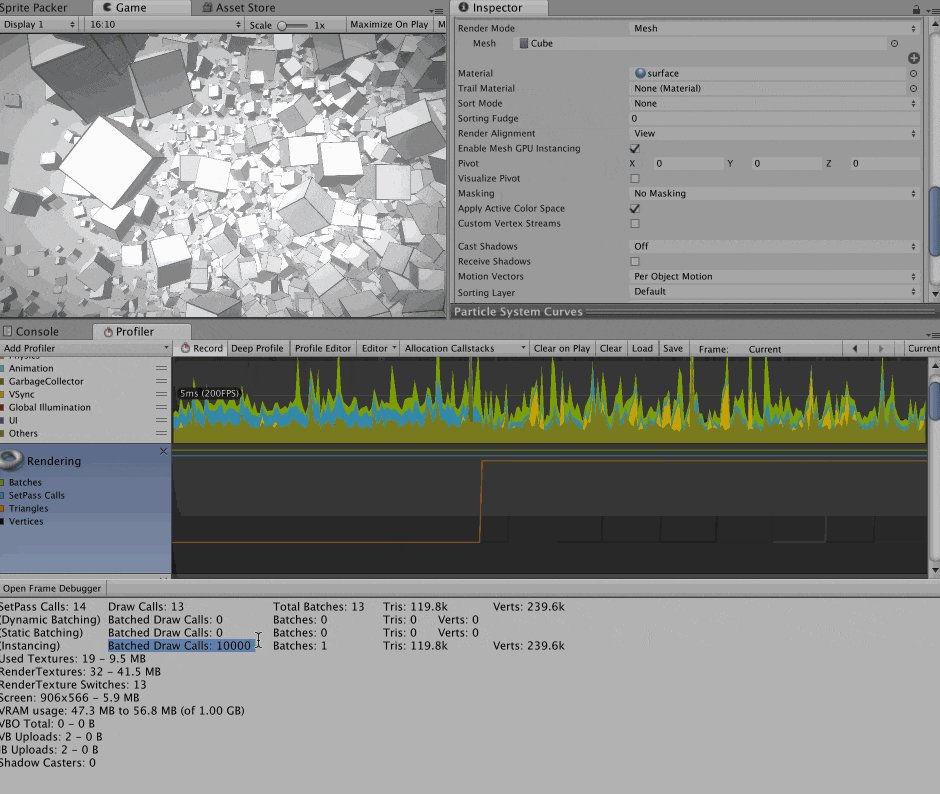
GPU Instancingを有効にすることで、同一のMeshを複数、パフォーマンス良く描画することが可能になります (結果として多くのパーティクルを描画できます)
仕組みの詳細に関してはテラシュールブログさん/公式ドキュメントをご参照ください。
- [GPU インスタンシング - Unity マニュアル](https://docs.unity3d.com/ja/cur
![Unity 2018.2.7f1 Personal (64bit) - [PREVIEW PACKAGES IN USE] - SampleScene.unity - UnityParticleMesh - PC, Mac & Linux Standal… 2018-10-06 14-48-49.png](https://qiita-user-contents.imgix.net/https%3A%2F%2Fqiita-image-store.s3.amazonaws.com%2F0%2F102664%2F8e3ff4b6-0d37-6767-a2d5-db790cf1c229.png?ixlib=rb-4.0.0&auto=format&gif-q=60&q=75&s=cfe062003897461f93085b2a41ace8f6)
r

ent/Manual/GPUInstancing.html) - 【Unity】パーティクルをGPU Instancingで描画してみる & 対応シェーダーを自作してみる - テラシュールブログ
また GPU Instancingは一部のプラットフォームでのみ有効になります。
WebGL1.0では有効にならなかったのでWebGL2.0で試したのですが、2018.2.7f1ではMeshが描画地点から移動しないという不具合が発生しています。
バナー等の背景で使用する場合は Standalone で試すのが良いでしょう。
(@maoさんアドバイス/検証ありがとうございました!)
ParticleSystemでMeshを描画時にParticle/StandardUnlitのMaterialを使用してEnable Mesh GPU Instancingを有効にしているのだけど、Batched Draw Calls増えなくて有効になっている気配しない... 何か漏れてたりするのかしら pic.twitter.com/fwL8I5Pl4h
— 青木とと\(ˊᗜˋ*)ノ (@lycoris102) 2018年10月2日
Profilerに(Instancing)の項目が表示されていないのが気になりますね。。
— mao (@TEST_H_) 2018年10月3日
※有効だと↓の様に表示されるかと。
(予想ですが、Platformの方がGPU Instancingに対応していないとか..?🤔 ※詳しく見ないと何とも言えず...) pic.twitter.com/Bpar1StIUz
あ、折角なので補足です。
— mao (@TEST_H_) 2018年10月3日
WebGLでもGraphicsAPIをWebGL2.0にした上で↓のEmulation設定を2.0にする事でGPU Instancingに対応するのでこちらでも行けるかもです。👀
確かデフォルト設定は1.0だった気がするのでw
(※その代わりビルドはWebGL2.0に対応していないブラウザでは動作しなくなる) pic.twitter.com/3RYLl0z4XG
あ、、、、
— mao (@TEST_H_) 2018年10月3日
今手元で試してみましたが「表示はされてGPU Instancingも有効になっているが、何故かParticleSystemが動かない→meshがずっと原点に留まる」と言う謎の不具合?を確認しました😇😇😇(ビルド時も同様)
なん...だと...(particleはinstancing設定以外はデフォルト設定) pic.twitter.com/pZoNBVJUaX
同じ現実を目の当たりにしています!!!!!!!! pic.twitter.com/EModnOBeoP
— 青木とと\(ˊᗜˋ*)ノ (@lycoris102) 2018年10月3日
作成したParticleをUnityRecorderで出力する
作成した絵をバナー等の絵に使用するために出力します。
Mac標準のスクリーンショットを使用したり、各種ソフトを使う手段も取れますが、今回は UnityRecorder というAssetを使用します。
![Unity 2018.2.7f1 Personal (64bit) - [PREVIEW PACKAGES IN USE] - SampleScene.unity - UnityParticleMesh - PC, Mac & Linux Standal… 2018-10-06 14-48-49.png](https://qiita-user-contents.imgix.net/https%3A%2F%2Fqiita-image-store.s3.amazonaws.com%2F0%2F102664%2Fb81e2608-8bc0-ecba-c2f1-2dfdca9e1021.png?ixlib=rb-4.0.0&auto=format&gif-q=60&q=75&s=e35013f2d5104d0a374202ff54370b33)
AssetStoreからダウンロード/インポートすると Window > General > Recorder というメニューが追加されます。
そこから Recorder Window を選択します。

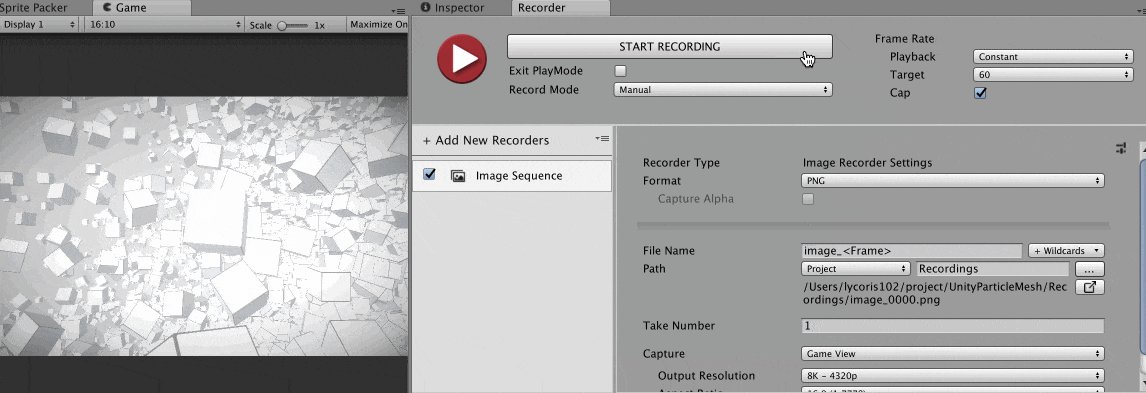
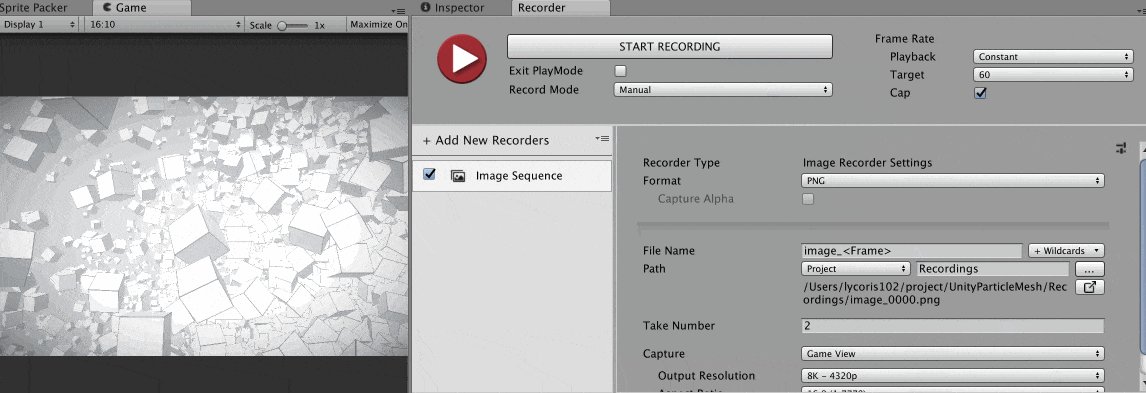
以下のようなメニューが表示されます。
Add New Recorders を選択して、新しいRecorderを追加します。この時に以下の4つの出力形式を選択できます。
- AnimationClip (Unity上で使用する場合に選択する)
- Movie (MP4/WEBMの形式から選択可能)
- Image Sequence (静止画を連番で出力する)
- GIF Animation
静止画で使用する目的の場合は Image Sequence を選択します。
Captureの項目で Game View を選択し、GameViewに描画される内容をキャプチャするように設定します。
また Output Resolution/Aspect Ratio で解像度/アスペクト比を指定します。
(これによりスクリーンショットを取るより、高解像度の絵を取得することができます)
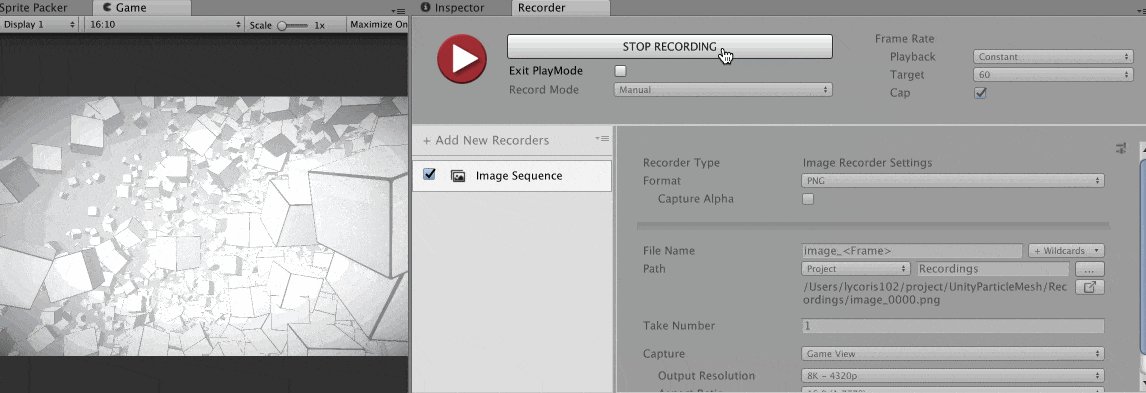
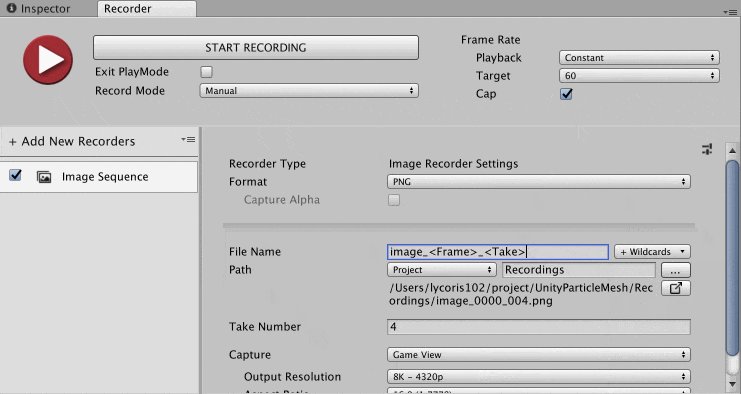
実際にUnityEditorで実行し、Particle再生中に START RECORDING を押してみます。
Game View は止まってしまったように見えますが、フレーム単位で静止し、撮影後にフレームを進める状態となります。
(UnityEditor上で一時停止した状態でも START RECORDING を押すことは可能です)
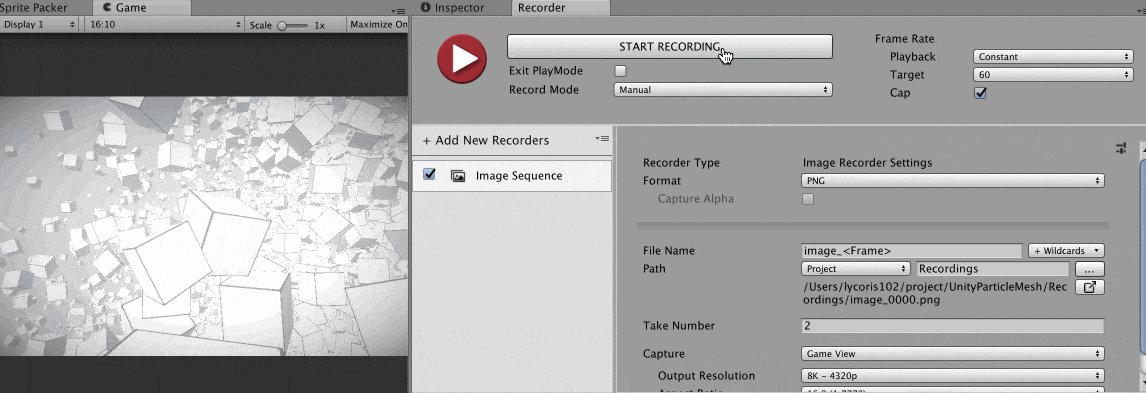
指定した保存場所に静止画が保存されるので、それを利用します。

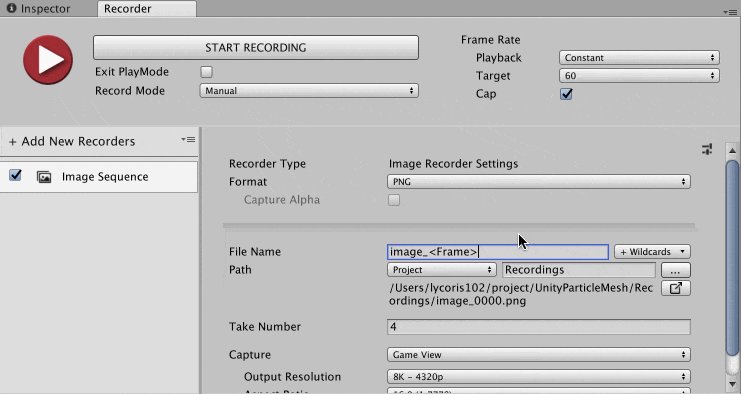
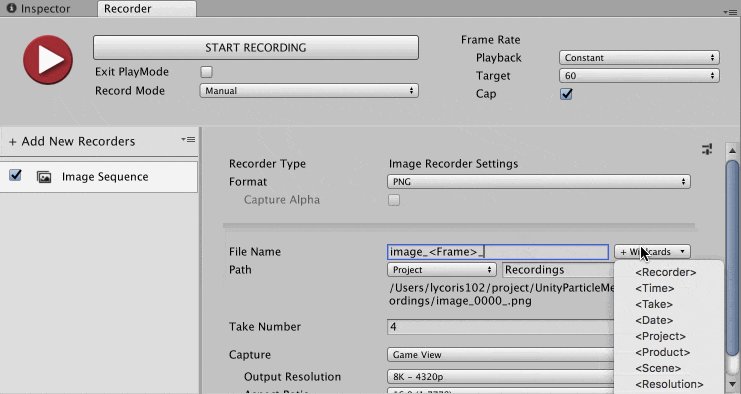
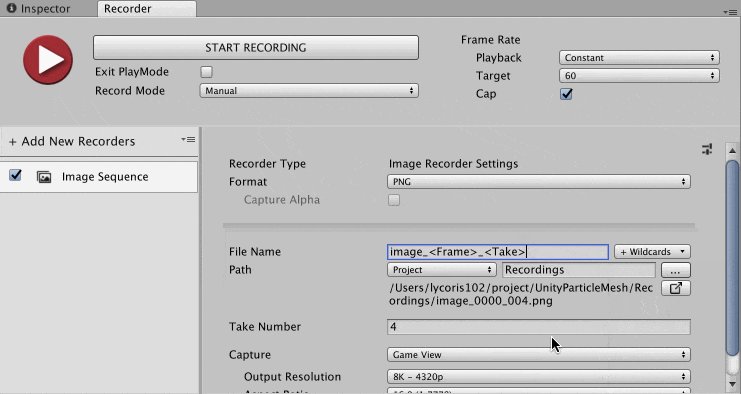
注意事項としては、何回も撮り直して、それぞれの撮り直し内容を保持して起きたい場合
File Name に <Take> を追加してあげる必要があります (もしくは を追加して撮影日時で保存する)
Take は START RECORDING 毎に増加する数で File Name に <Take> の指定がない場合、 上書き となってしまいます。
最後に
いい絵が撮れたら、Illustrator等に持って行って文字を入れたり加工したりすると良いでしょう。
(もちろん、uGUIやTextMeshProを使って、Unity上でバナーを仕上げて、出力してそのまま使うアプローチも素敵だと思います)
ParticleSystem を使ってノーコーディングで幾何学的な背景を作成し、 UnityRecorder を使って静止画出力するところまで
Unityを使っているエンジニアがサイトや技術書の背景に使ったり、Unityに精通していないデザイナーがUnityを触るきっかけになれば幸いです。