この記事は モバイルファクトリー Advent Calendar 2017 20日目の記事です。
前日は @yashims85 さんの「Kotlin/Nativeを触ってみた」でした。
- 表題の通り、今年個人的に買ったアセットの中からいくつか抜粋して紹介します。
- 2017年にリリースしたアセット以外も含まれます。
- 見た目系に偏っていますが気にしない。
- 会社で開発しているアプリ/プロジェクトとは関係ありません。
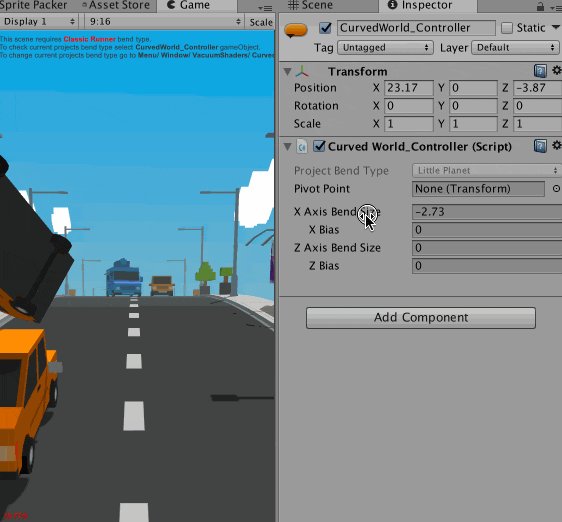
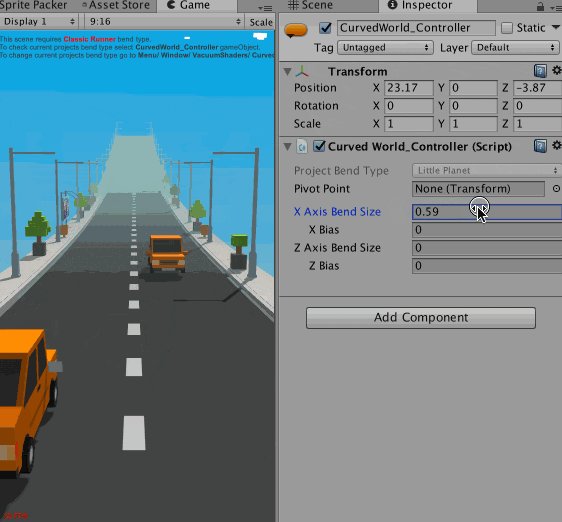
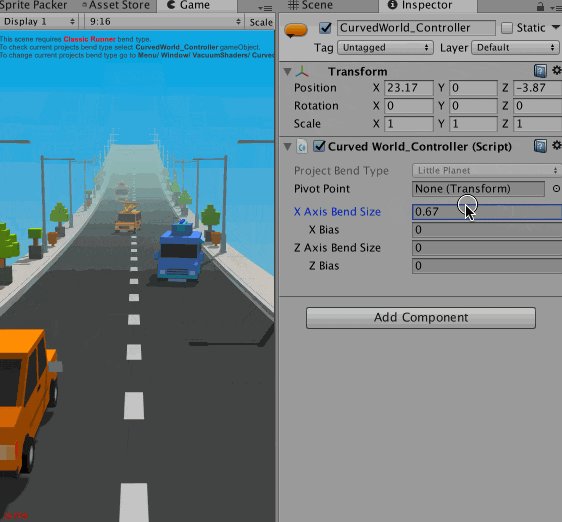
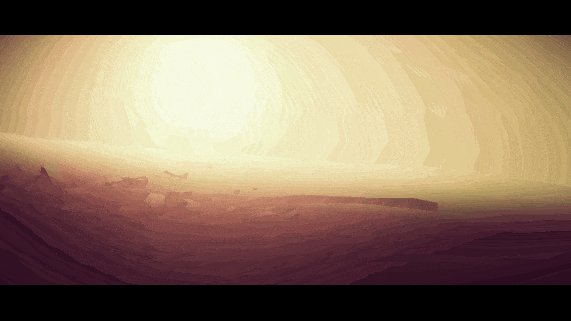
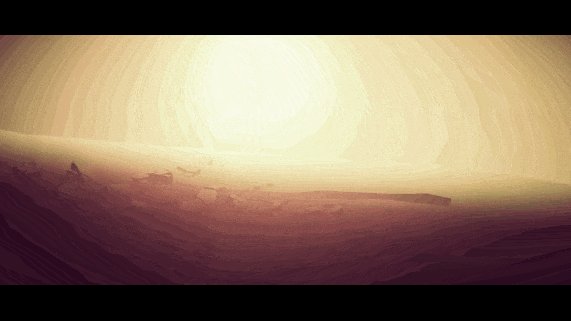
Curved World
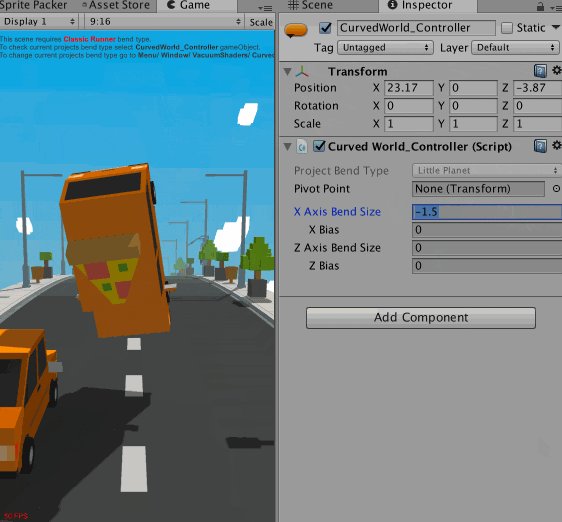
Curved Worldは平面のマップを球体/ロール状に変形するアセットです。
具体的には変形対象のオブジェクトに専用のMaterialをアタッチすることでメッシュに歪む効果を提供します。イメージエフェクトではないため、UIは除外するなど変形対象を精査することが出来ます。
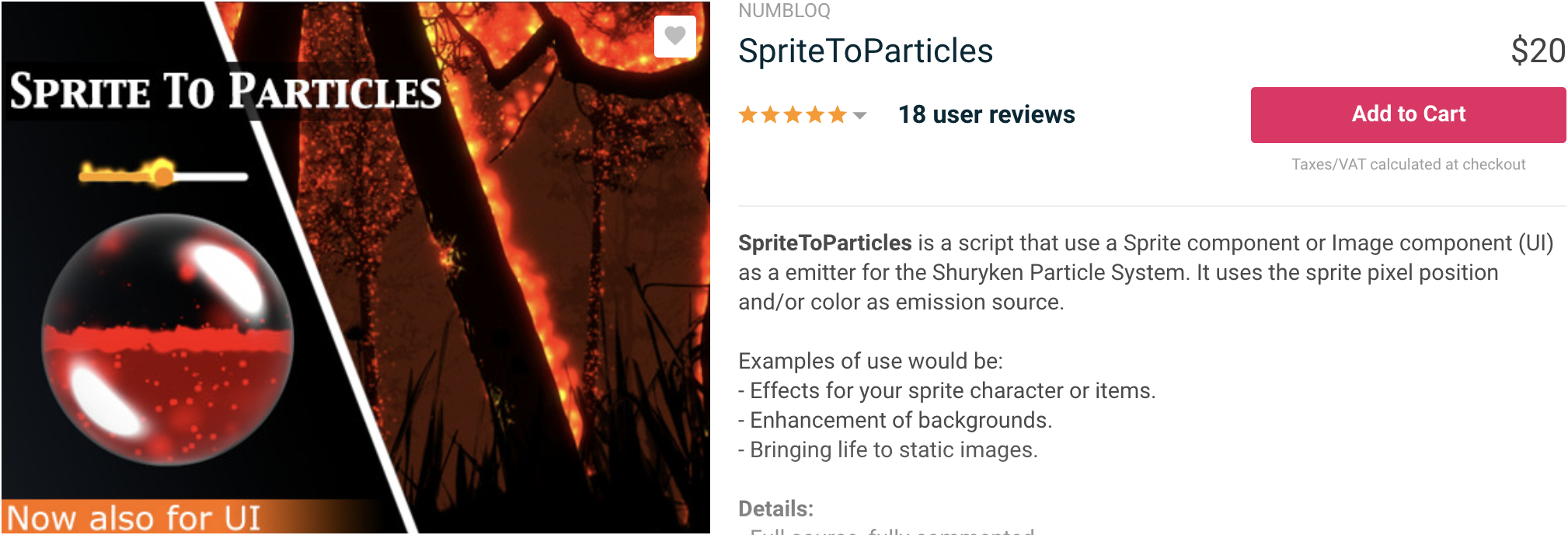
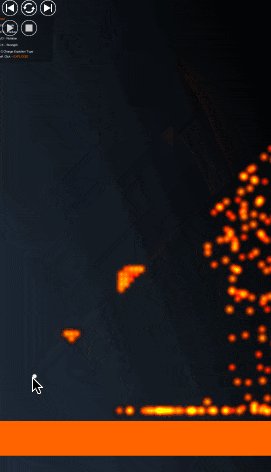
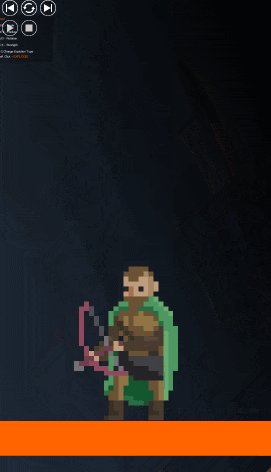
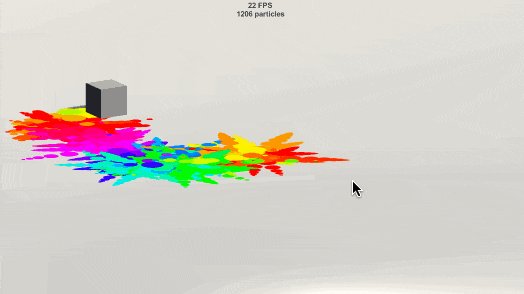
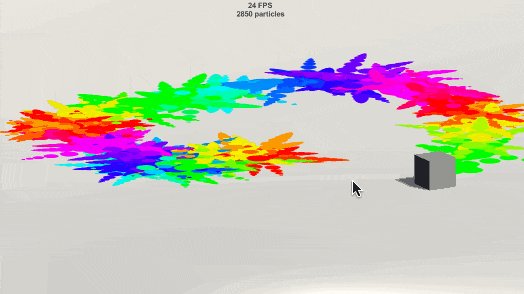
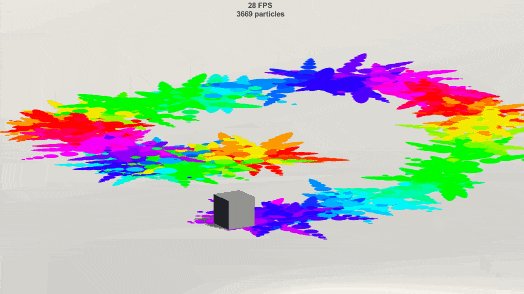
SpriteToParticles
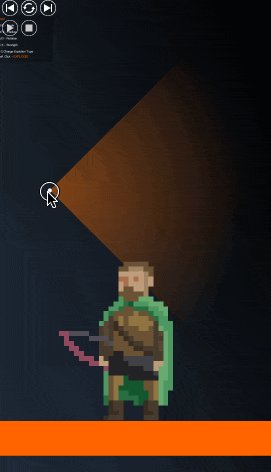
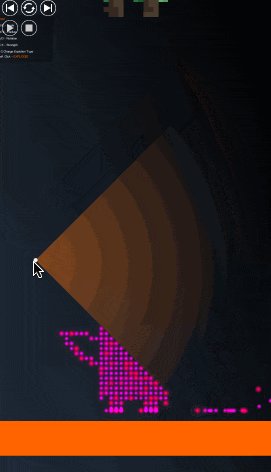
SpriteToParticlesはSpriteの形状を元にParticleを生成することで、そのSpriteの形状を元にしたエフェクトを手軽に生成することができるアセットです。
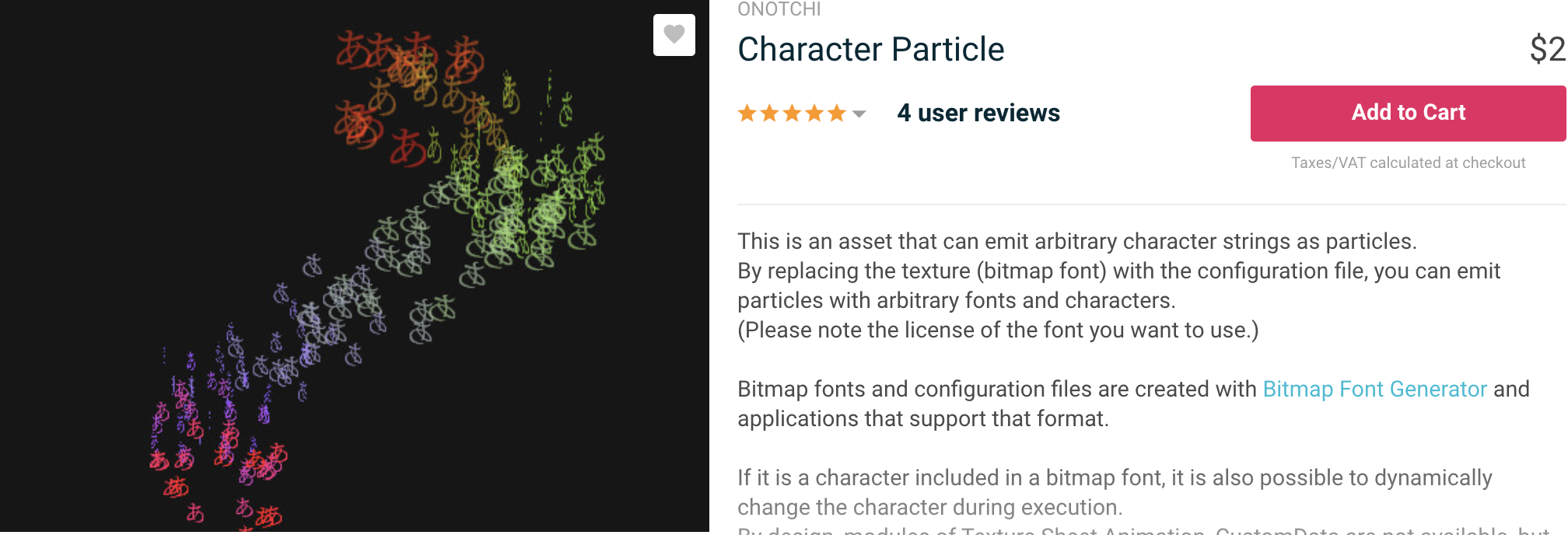
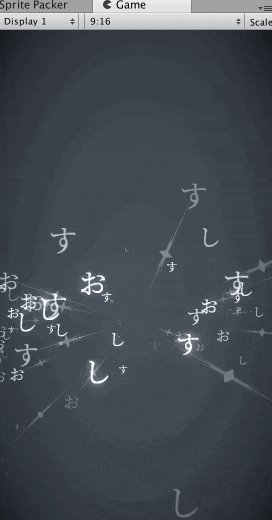
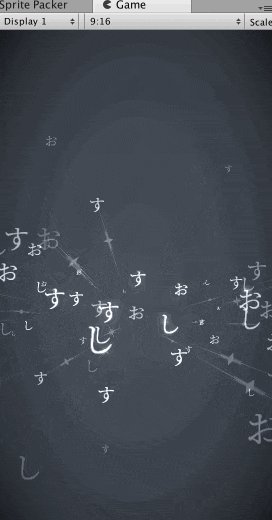
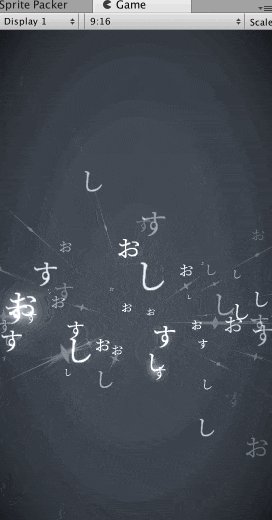
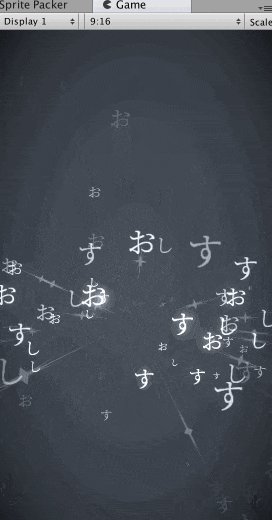
Character Particle
Character Particle は @onotchi_さんが製作されたアセットです。
事前にBitmapFontGenerator等の外部ツールで任意のフォントからBitmapFontを生成しておく必要がありますが、独自の表現を実装することができます。
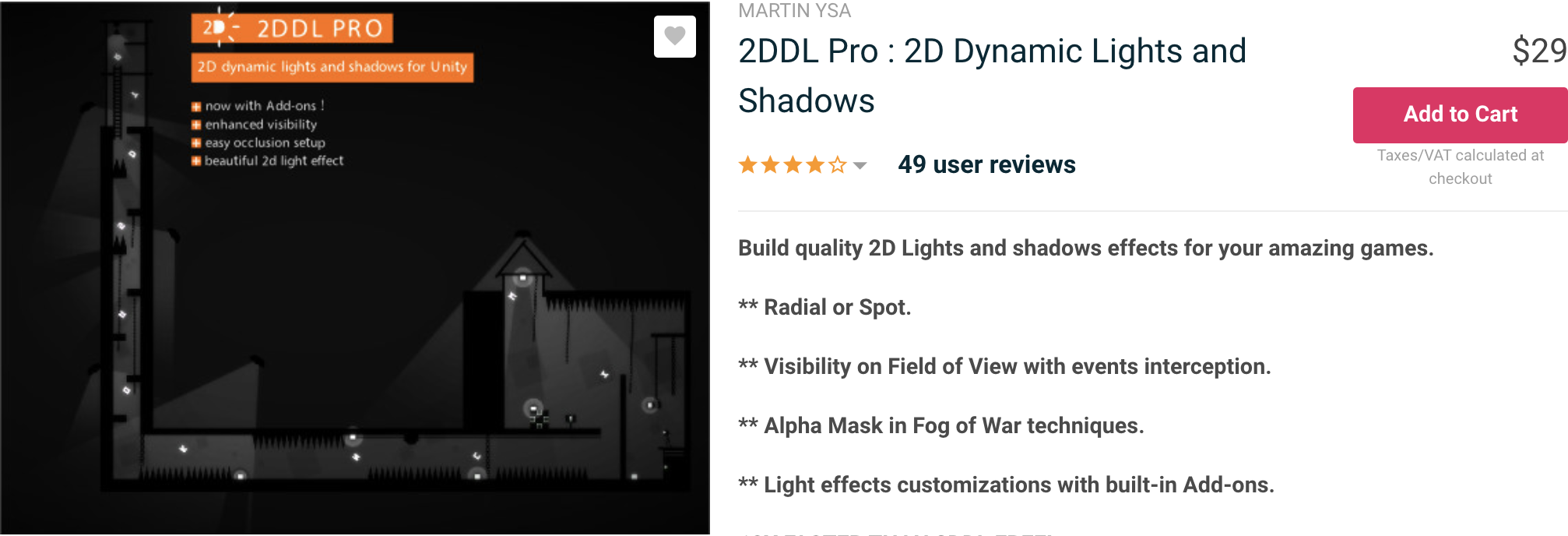
2D Dynamic Lights and Shadows - 2DDL PRO
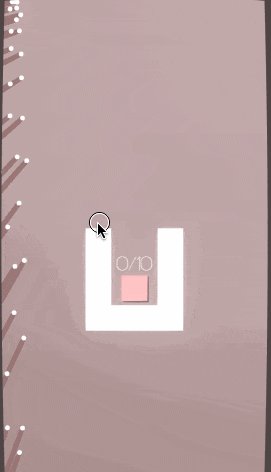
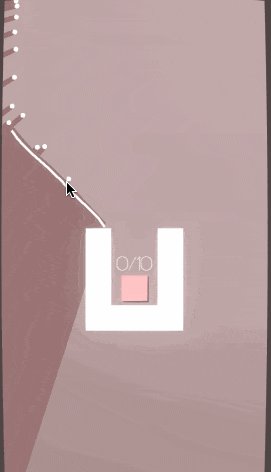
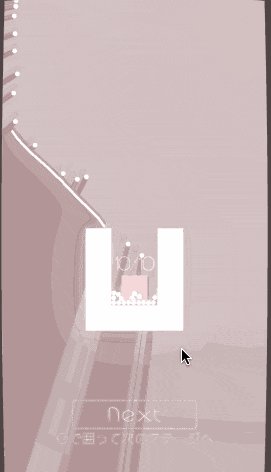
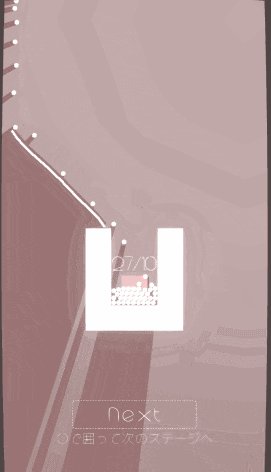
2DDL PRO は2Dにおける光と影の表現を実現するアセットです。
Unity1週間ゲームジャム でこのアセットを使用した oneline というゲームを作りました。
WRLD Unity SDK
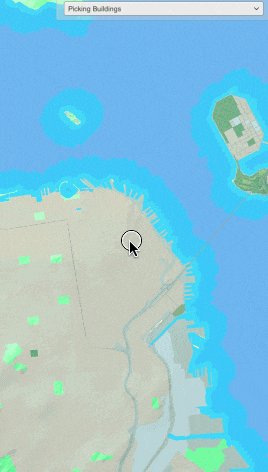
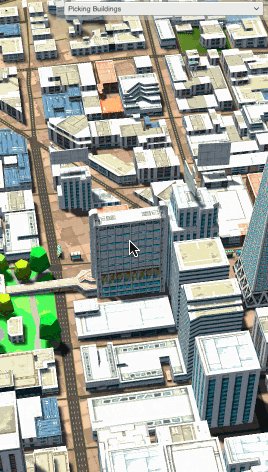
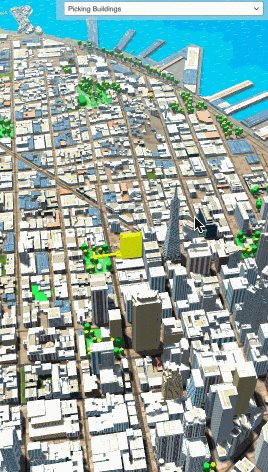
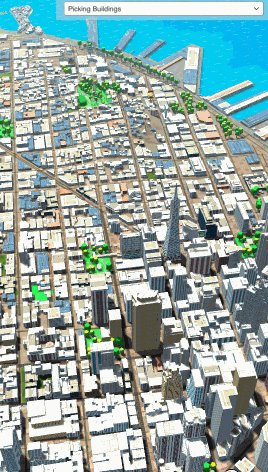
WRLD Unity SDK は実際の建物情報を用いてMeshを生成するのアセットです。
以前Qiitaに記事を書いたので、そちらをご参照ください。
[Unity] WRLD Unity SDKで地図情報に基づいた建物を表示する
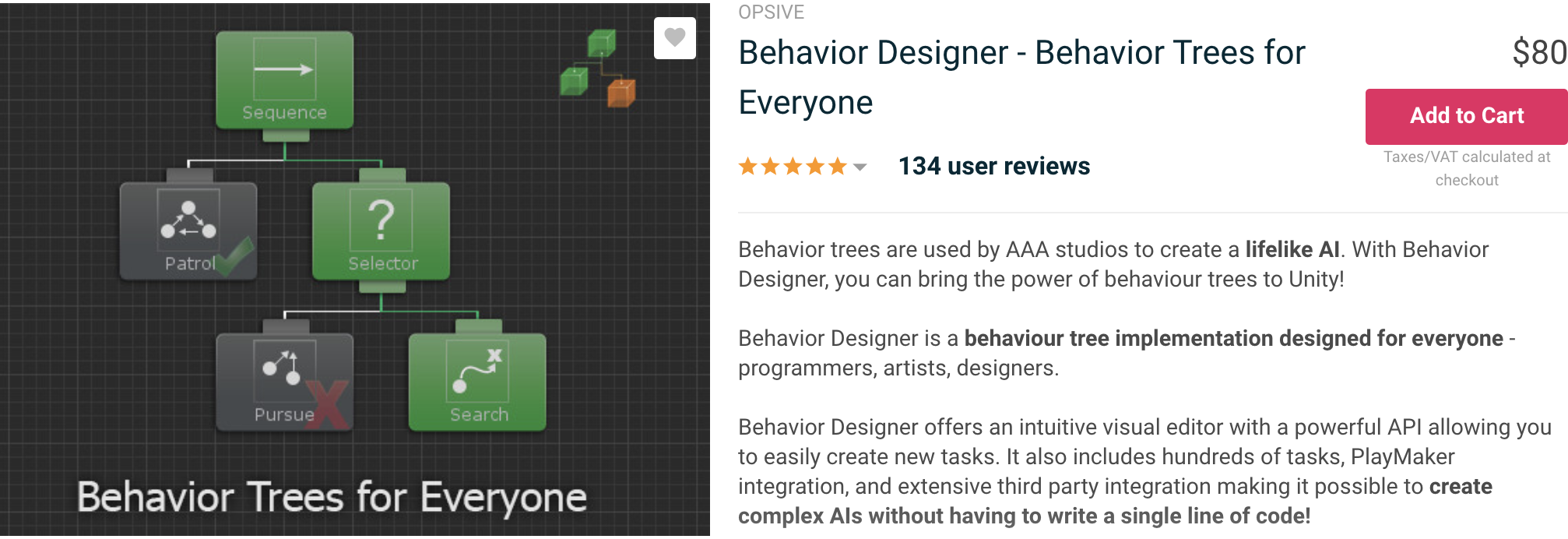
Behavior Designer
Behavior Designer はAIを実装するための手法の1つであるBehavior TreeをUnity上で実現するためのアセットです。
状態と振る舞いを定義することで意思決定を行わせることが出来ます。
@toRisouP さんの以下のスライドを見て、良さそうと思って購入したものの、正直まだ手をつけられていないアセットです。
【自作ゲーム】 Behavior TreeでAIを作る 【Unity】
Polyquest Worlds Full Pack Vol.1
Polyquest Worlds Full Pack Vol.1 はローポリの地形アセットのパックです。
ライティングまで調整されたサンプルシーンはまさにアートです。
(能力不足でこれをどうゲームに落とし込もうかは悩ましい)
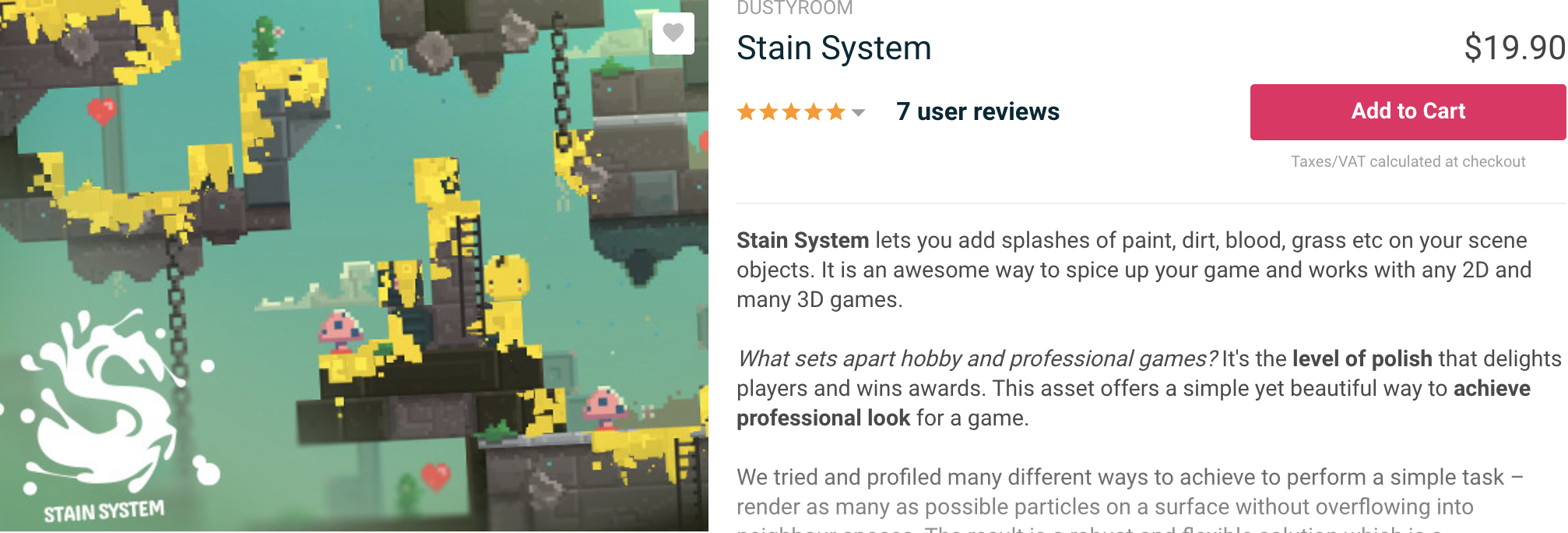
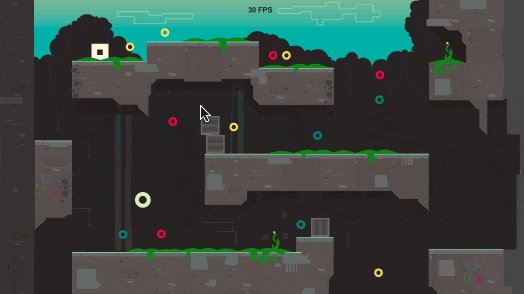
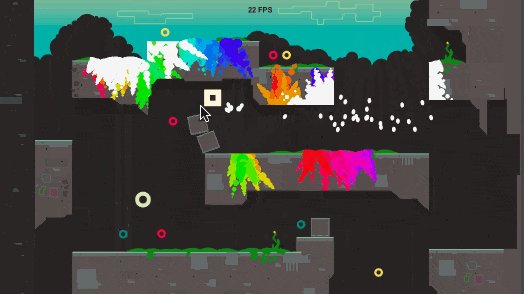
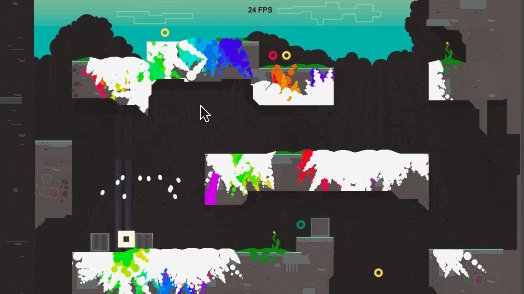
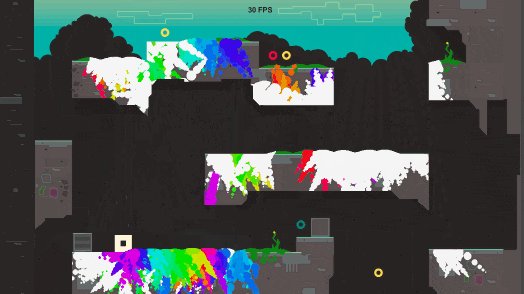
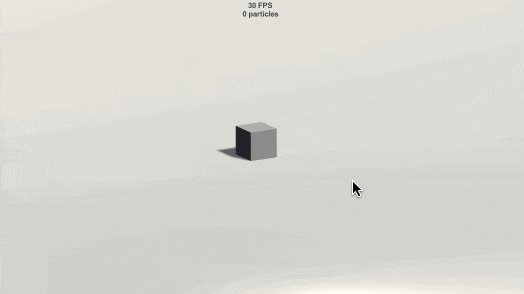
Stain System
Stain Systemは Stain(=染色)が指す通り、インクを撒き散らしたような表現を実装することができます。
2Dのゲームにも3Dのゲームにも適応できるのが特徴です。
Chronos

Chronosは時間制御アセットです。
2015年のUnityAssetAwardを受賞したアセットで、特定のオブジェクト(パーティクルや物理演算まで含む)に対して時間制御(巻き戻し/一時停止等)を実装することができます。
下記の動画を見ると雰囲気が分かると思います。
https://www.youtube.com/watch?v=-zq1OZuGXoc
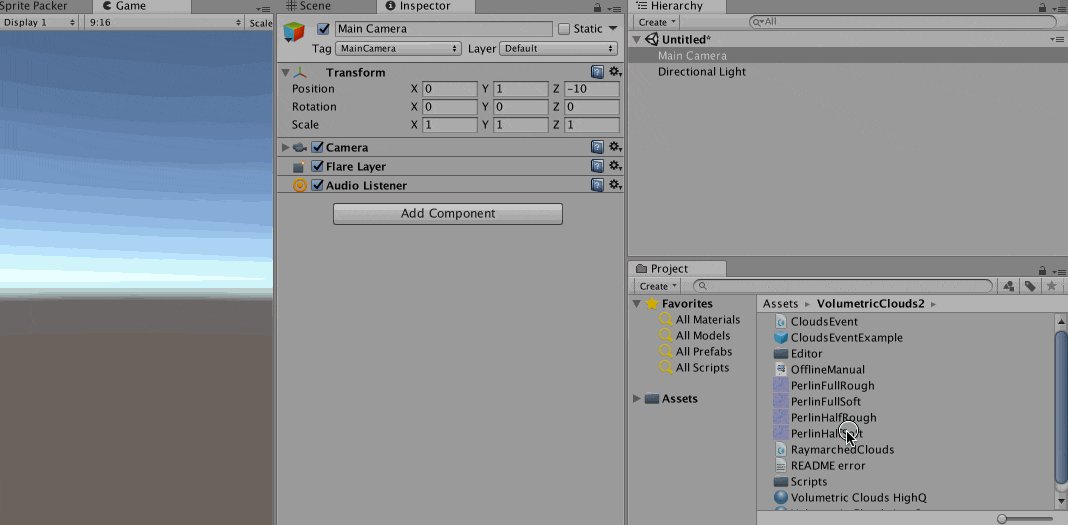
Volumetric Clouds

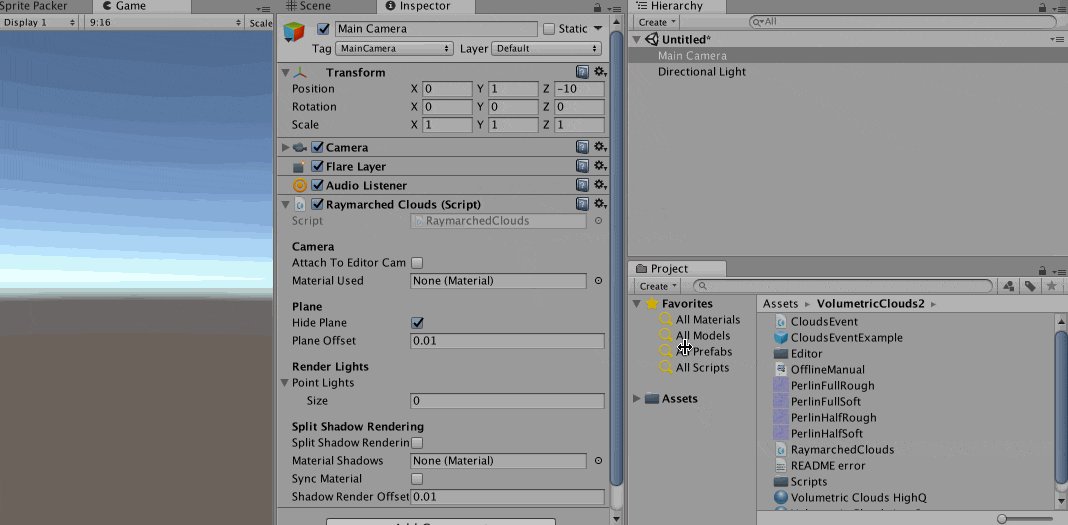
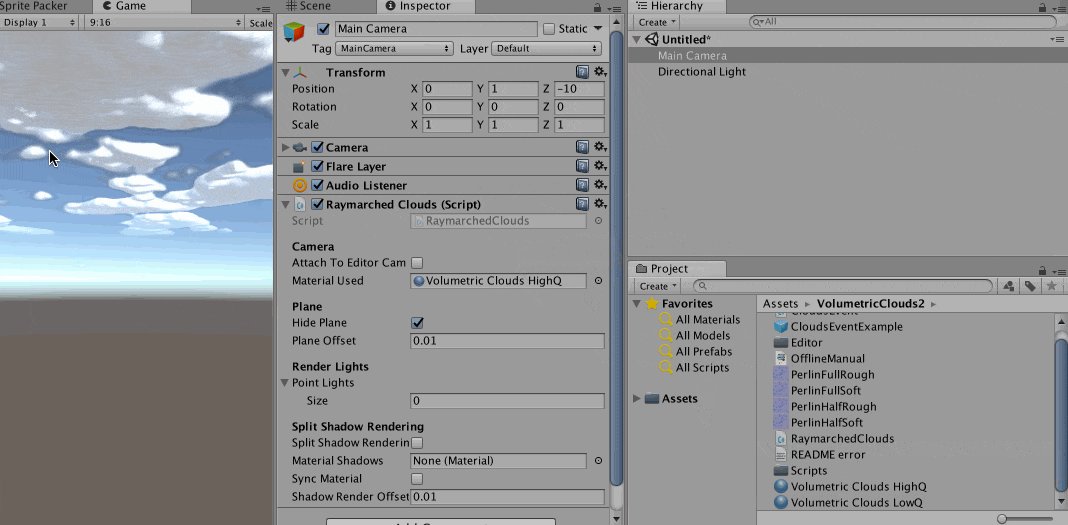
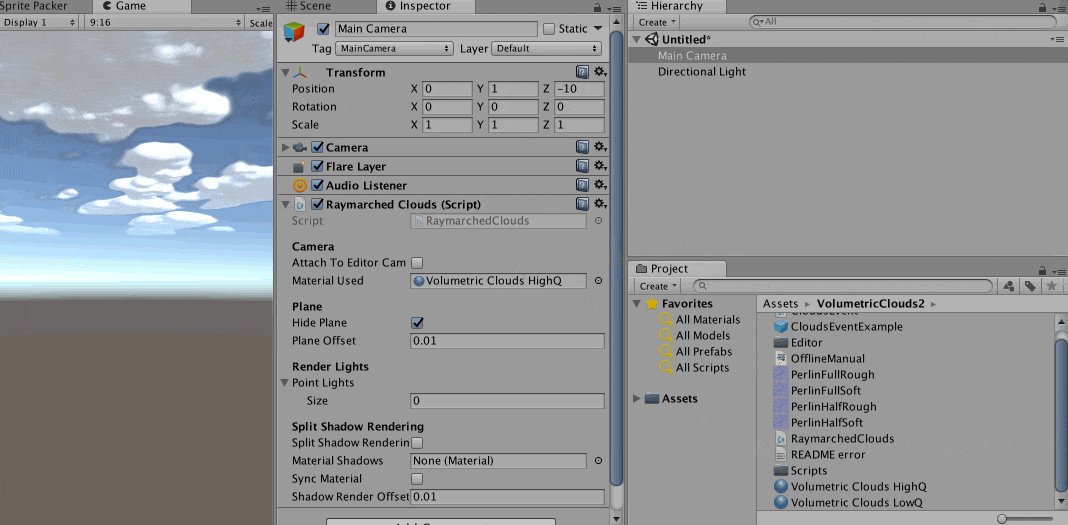
Volumetric Cloudsは3Dの雲のMeshを生成するアセットです。
CameraにScriptをアタッチし、用意されたMaterialを指定するだけで手軽に雲を描画させることができます。
2DxFX: 2D Sprite FX
2DxFX: 2D Sprite FX はSpriteに適応できるエフェクト(Shader)集です。
SpriteRenderer、もしくはUI.Imageと合わせてコンポーネントをアタッチするだけで簡単にエフェクトを適応することができます。
最後に
ゆるゆると今年購入したアセットを紹介してみました。いかがでしたでしょうか。
明日は @shioiyan さんの「Natural Language APIをSlackbotに導入してみた」お話です。
相性良さそうな組み合わせで楽しそう!