はじめに
世界中と日本とそれぞれで人気のアセットTOP10 – 2017年9月版を公開しました。
— UnityAssetStoreJapan (@AssetStore_JP) 2017年10月5日
・お気に入りリストに追加された
・無料でダウンロードしていただいた
・有料でご購入いただいた
それぞれTOP10です。
https://t.co/Ay93Wcg9ed pic.twitter.com/oANt4BIL1a
UnityAssetStoreJapanさんのツイートの中で興味深いアセットを見つけたので紹介します。
リリースは2017/05/31なので少し遅い感じではありますが...
WRLD Unity SDK
WRLD Unity SDKは地形生成系のアセットです。
地図データをAPIで取得し、Unity上でMeshを生成します。
下記の公式サイト/動画を見るとよりビジョンが湧くと思います。
https://www.wrld3d.com/
https://www.youtube.com/watch?v=wOXnj0u8njM
値段
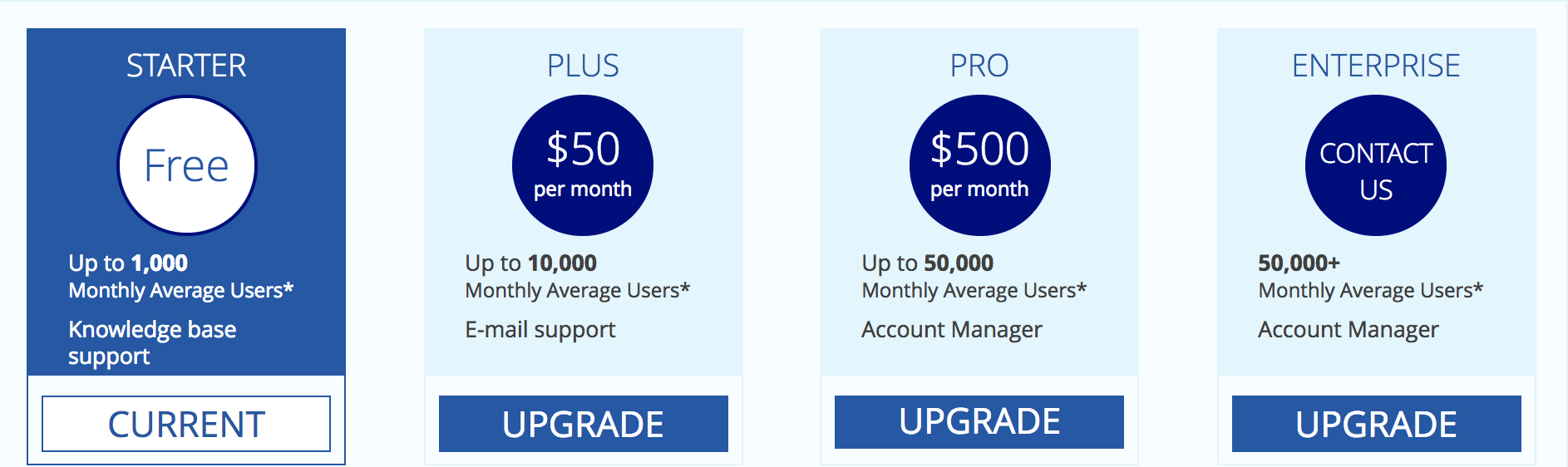
Assetはフリーとなっていますが、実際はアプリのMAU(Monthly Active User/月にどのくらいのユーザがアプリを使用したか)に応じてライセンス契約する必要があります。月に1,000人以下であれば無料で使用できるので、VR/ARなどの簡単なデモや研究、モックアップであれば特に気にせず使用することができるでしょう。

類似アセット
GoMap
MapzenやOpenStreetMapのAPIから地形情報を取得し、Meshを生成することが出来ます。
またGooglePlacesAPIを使って、コンビニなどのPOIに任意のオブジェクトを配置させることが出来ます。
MapBox for unity
https://www.mapbox.com/unity/
https://github.com/mapbox/mapbox-unity-sdk
mapboxは主にWeb向けのカスタムマップの作成/提供を行なっていましたが、Unity向けに2016年の終わり頃からアセットの提供を開始しました。MapBoxStudio(Web上のエディタを使いスタイルを生成することができる君)が使用できたり、マインクラフト風のDEMOがサンプルシーンに含まれていたり、表現力は非常に高いです。MAU5万人までは無料で使用することができます。
WRLDの導入
WRLDをインポート
Unityエディタ上のAssetStoreから "WRLD" と検索し、アセットをインポートする
API Keyを取得する
WRLDを使用するにはユーザ登録し、API Keyを取得する必要がある。
インポート中に以下のようなウィンドウが表示されるので "Get Key" を選択。

以下に必要な情報を記載して登録。

その後、メールが届くのでConfirmすることで登録完了。
ログイン後、Developersに遷移し、以下の赤枠のところにkey名(例:アプリ名)を入れつつ登録。
生成されたAPI Keyはこの後、地図の描画に使用するので、コピーしておく。

Shadow Distanceの設定
Unity側に戻るとShadow Distance(カメラとどのくらい離れた位置にあるオブジェクトまで影を表示するか)を最適化するか、と聞かれるので Increase する。
以下のスクリーンショットに記載してあるとおり、 Edit > Project Settings > Quallity から変更したり、元に戻したりすることが可能。

Unity側でDEMOシーンを開く
Projectから Wrld > Demo > Examples を開く

取得したAPI Keyを設定する
DEMOは複数あるが1つのシーンで管理されている。
全てのシーンで共通して使用する ExamplesCommon と各デモ用のGameObject群が非アクティブで置かれているのがHierarchyを見ると分かる。
このまま Play しても地図は表示されず、API Keyを設定して!とWarningが表示される。
Playをやめ、適当な非アクティブになっているGameObject、例えば MovingTheCamera を選択し、そこにアタッチされている Wrld Map コンポーネントにAPI Keyを入力する。

入力後、Inspectorの表示が変わり、各種設定が可能になる。
API Keyは全ての Weld Map に適応されるため、他のGameObjectに設定して回る必要がない。
Demoではすでに入力済みだが、以下の項目を設定する必要がある。
- Camera
- ThemeSettings/Material Directory
- Resource以下に配置し、Resourceからのパスを入力する必要がある

Unityの実行
この状態でUnityでPlayし、プルダウンから任意のDEMOを選択する。
APIが実行され、Meshが生成される。
注意事項
日本の描画
2017/10/10現在、日本周りの描画はサポートされていないようです。
https://t.co/sEhj48bMfd
— 青木とと(ˊᗜˋ*)@デジゲー博C08b (@lycoris102) 2017年10月9日
WRLDすごいなぁって試してるけど日本の地形ってまだ非対応なのかな、本文中には “Our maps provide full coverage for the United States, ... Japan” ってあるけど pic.twitter.com/yEcknc75W8
MapDesigner経由でも “No imagery at this location and altitude” って表示されるし、Unity側で渋谷の緯度経度入れても海しか描画されない pic.twitter.com/AJ0j9Bcp1T
— 青木とと(ˊᗜˋ*)@デジゲー博C08b (@lycoris102) 2017年10月9日




