🖥開発環境
Untiy2019.3.1f1
📝この記事の概要
ゲームの投稿サイト unityroom にて開催された 1週間ゲームジャム というイベントに参加しました。お題は「逆」で逆方向からもノーツが流れてくる音ゲーを作成しました。
△atled | フリーゲーム投稿サイト unityroom


今回はこのゲームの演出を作る際に使った技術を紹介します。
(音楽ゲームの作成方法/ロジックに関しては今回記載しません🙇♂️)
Light2D / ShadowCaster2D
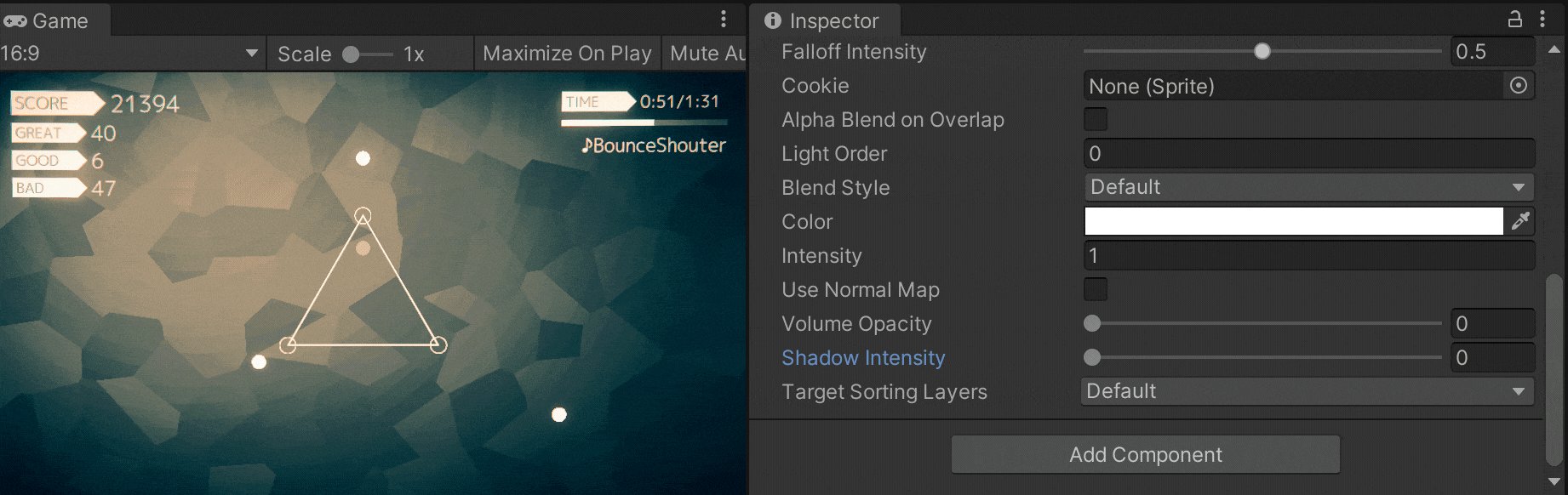
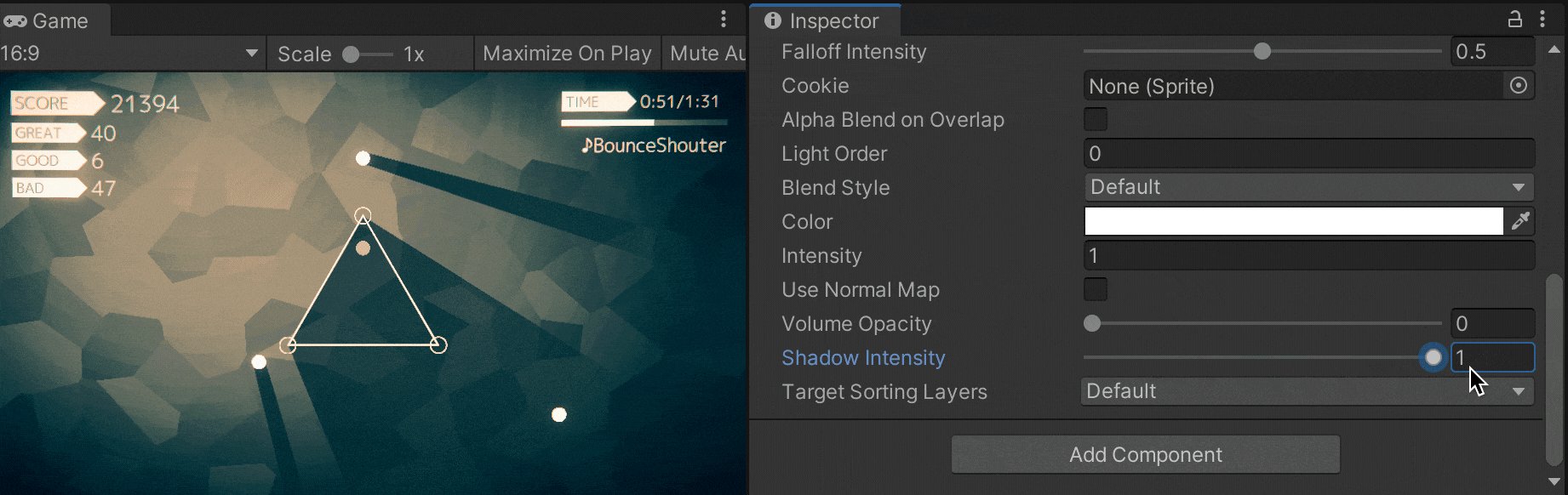
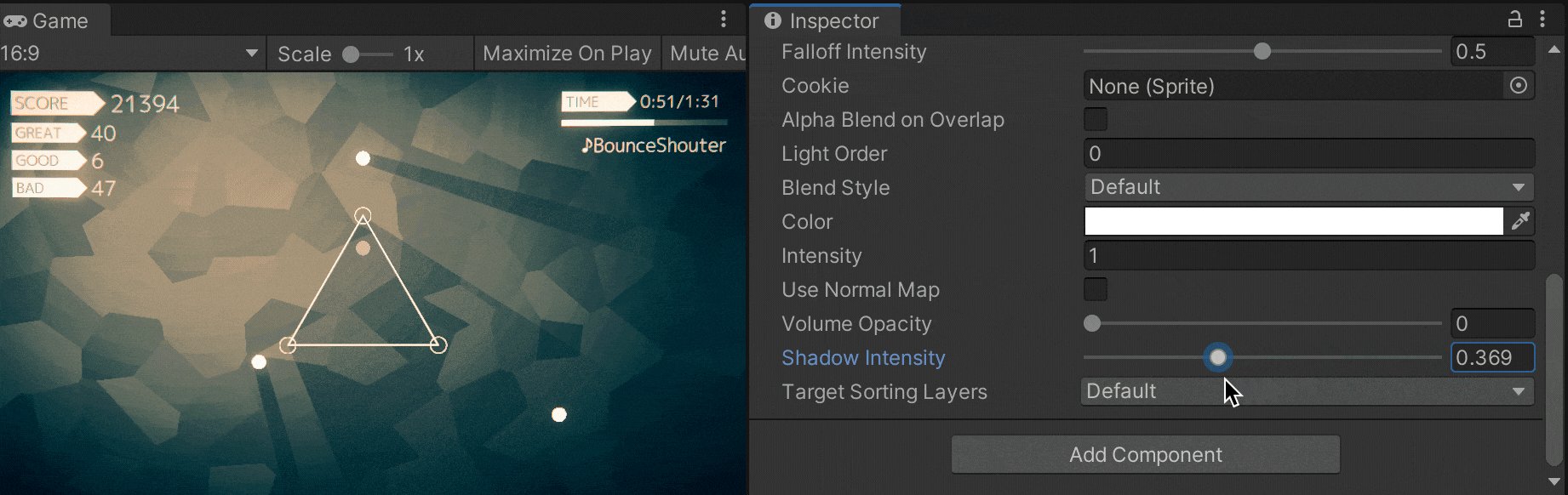
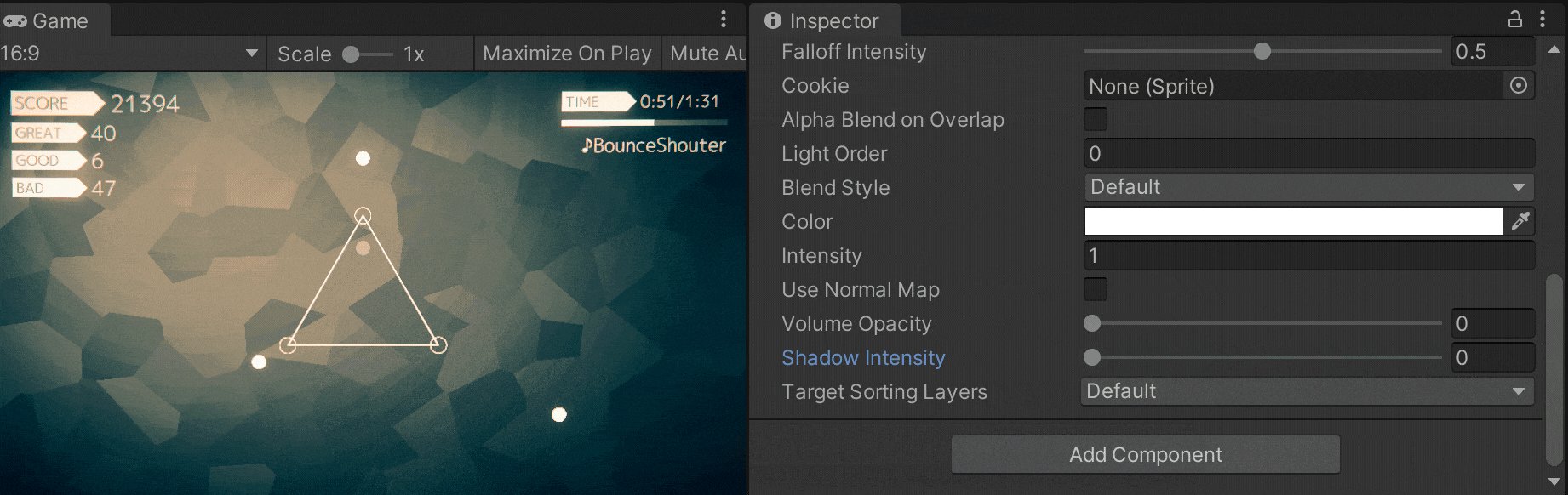
Light2DおよびShadowCaster2Dは2Dプロジェクトにおけるライティングおよび影描写を実装するためのコンポーネントです。ビルドイン(標準)のRenderPipelineでは使用することができないため、UniversalRenderPipelineを使用する必要があります。使い方など、導入/詳細は以下のスライドに記載してあります。
📝GlobalLight の Intensity をアニメーションさせることで擬似的なフィードインを実装しています。
📝影を出すことで画面にメリハリが生まれ、オブジェクトに対する注意を引きつけることができます。
PostProcess
Unity - Manual: Post-processing
ポストプロセス(事後処理)を使用することでレンダリングされた画面に対して様々なエフェクトを加えることが出来ます。UniversalRenderPipeline にて PostProcess を適応するには以下の手順を踏みます。
-
CameraコンポーネントのRendering > PostProcessingのチェックを有効にする -
Volumeコンポーネントを追加する -
Profileを追加する (NEWから新規作成可能 ) - 追加したいエフェクトを指定する
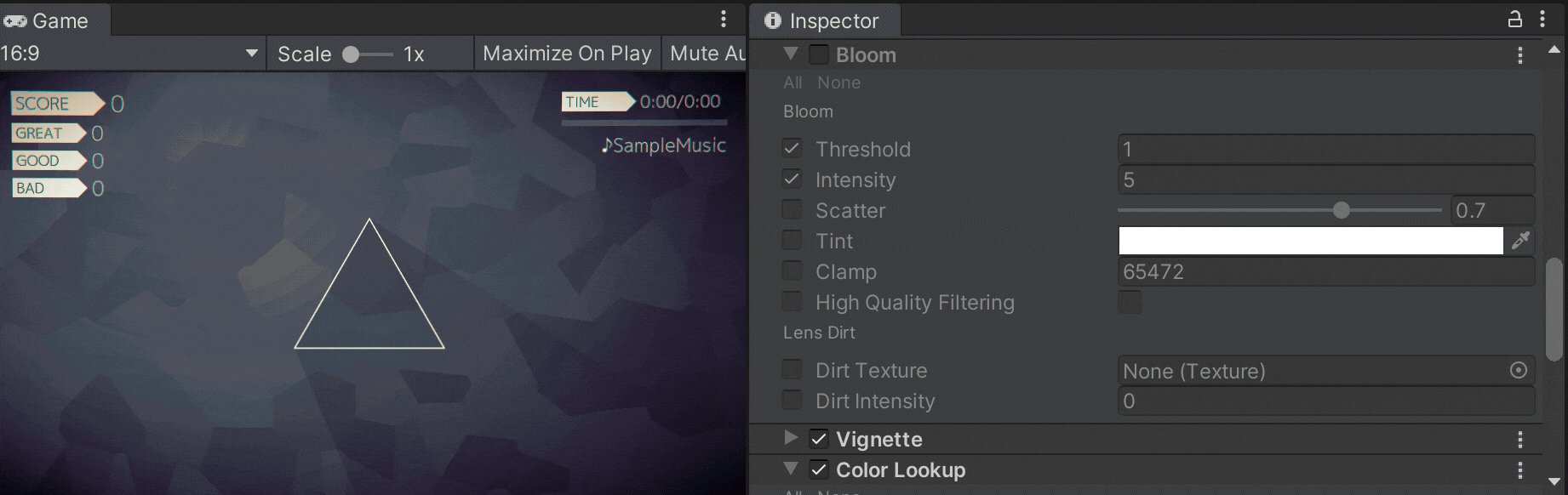
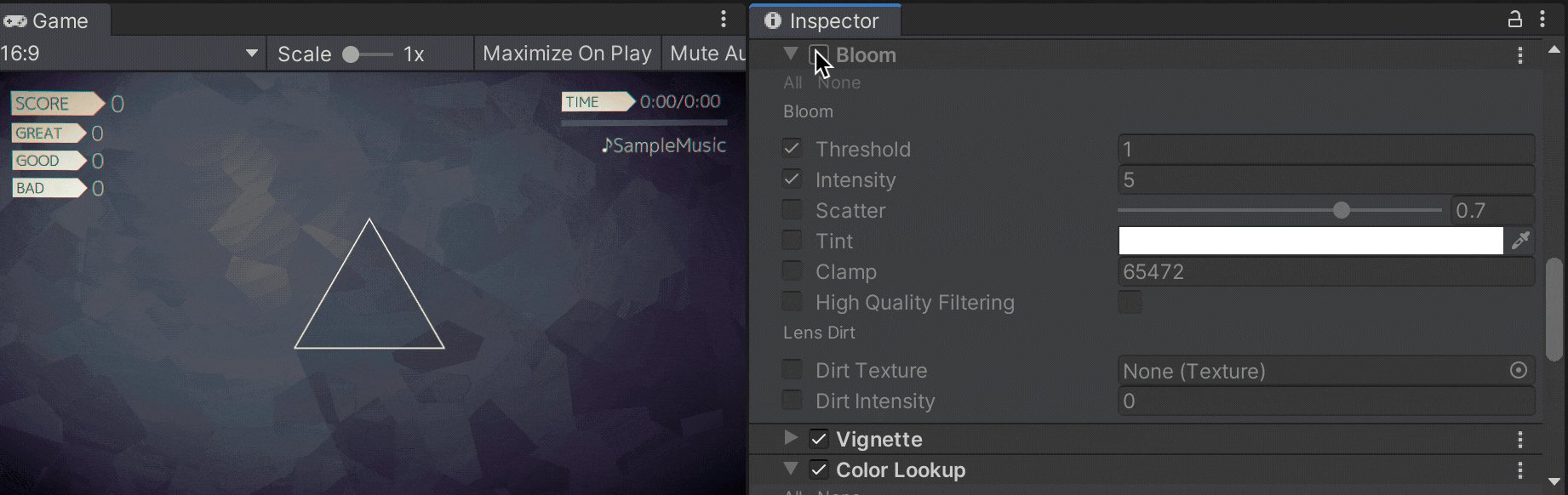
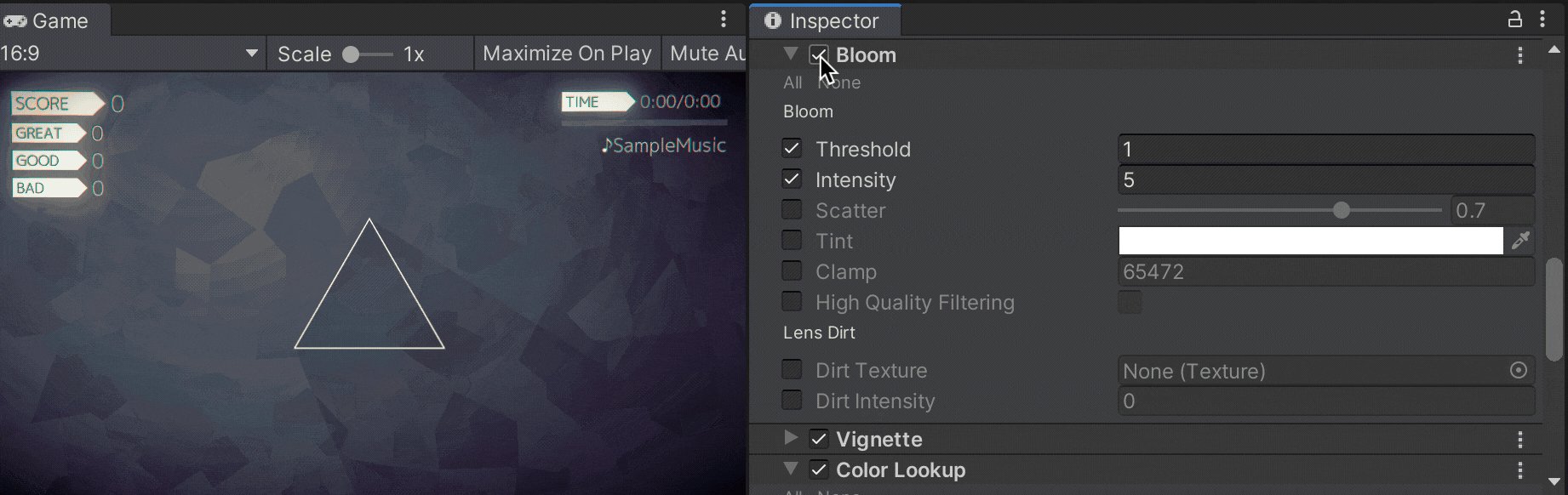
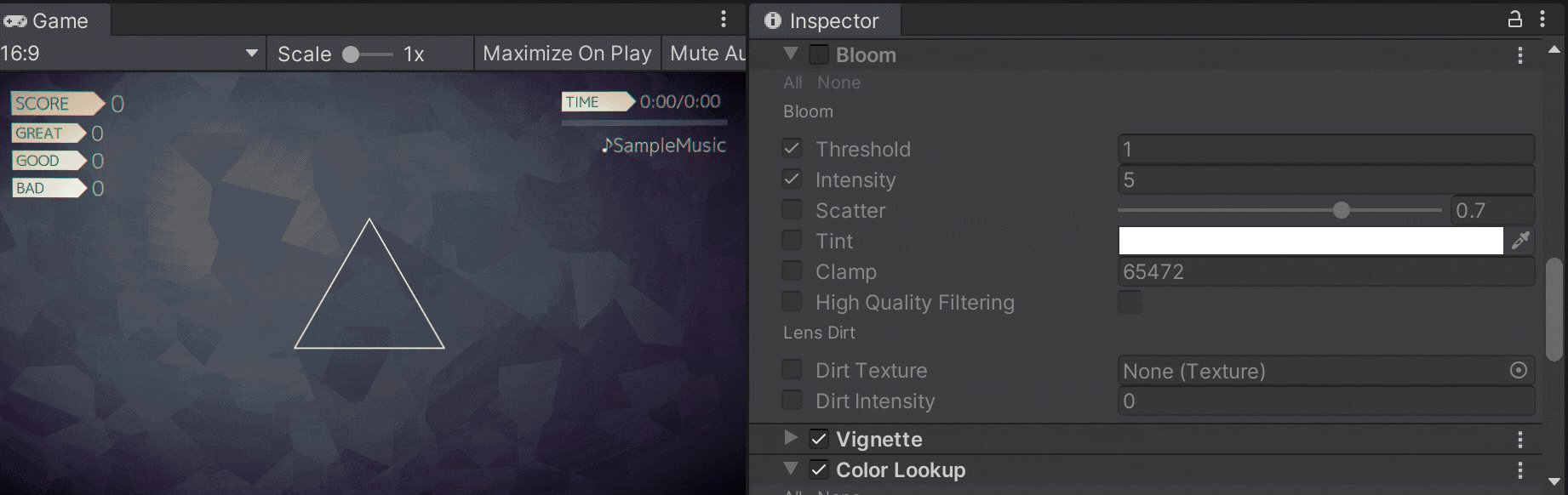
Bloom
明るい物体から光が滲むような効果を追加できます。
(以下、効果が分かりやすいように実際のゲームより Intensity を上げています)
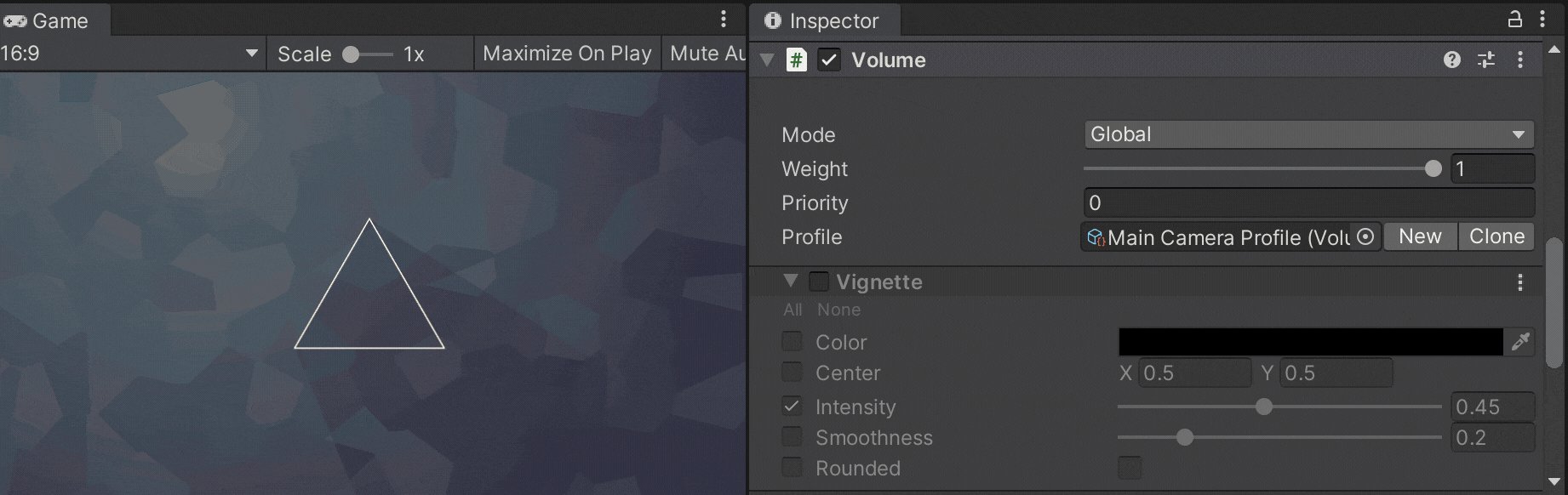
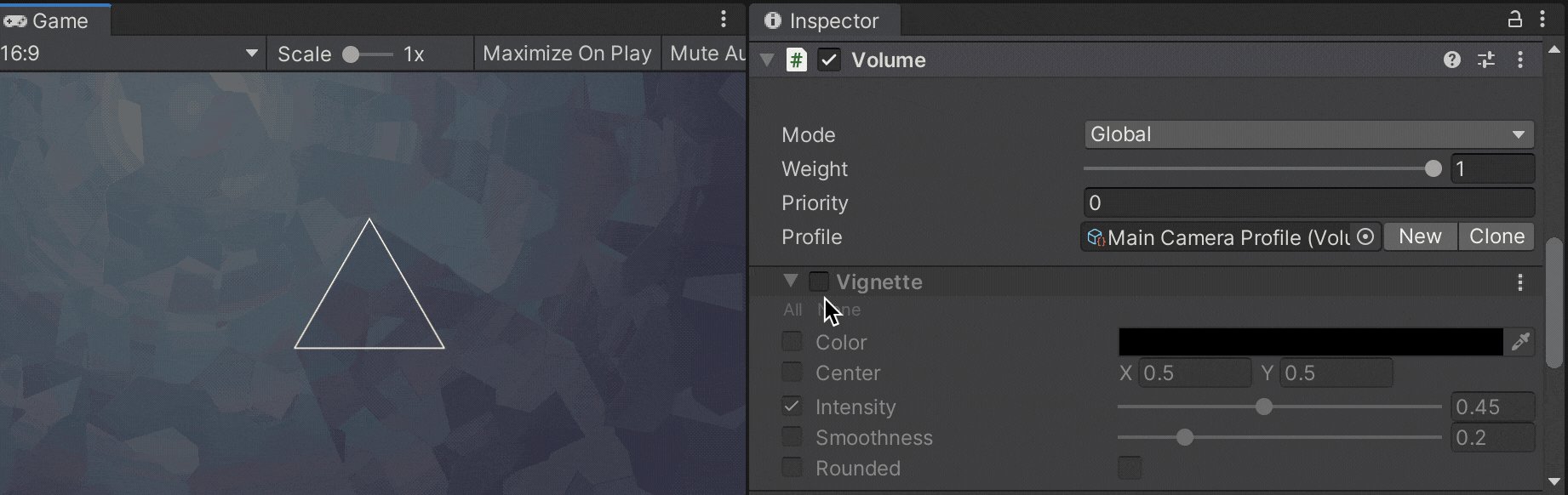
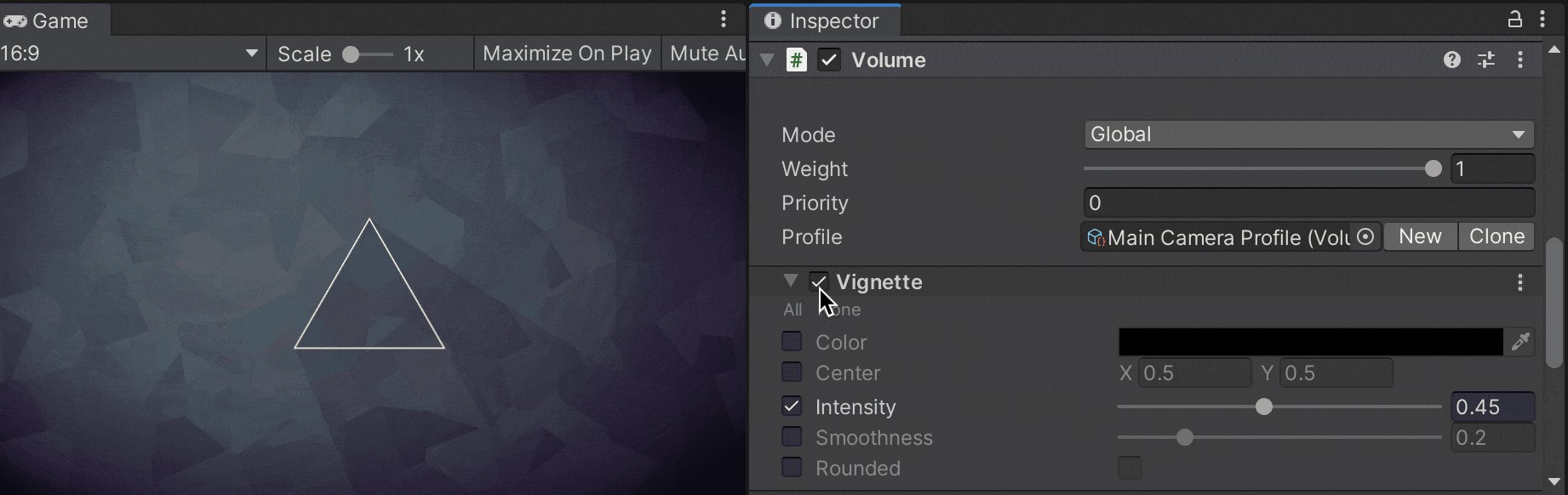
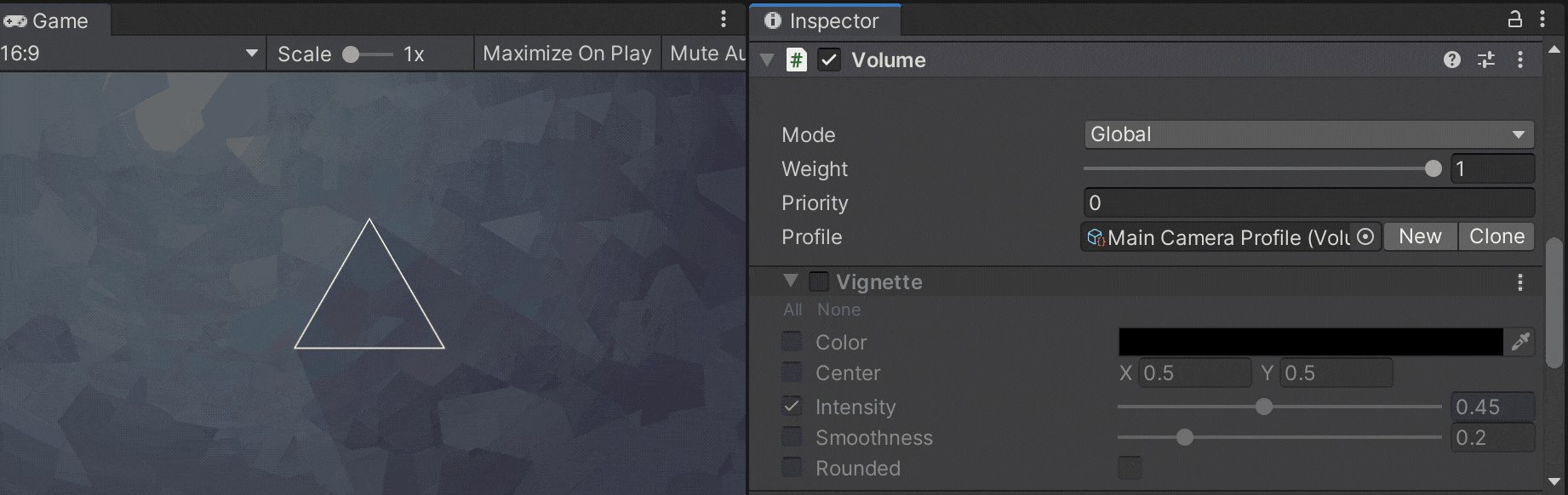
Vignette
画面角にぼんやりと掛かっている黒枠のことです。
これにより、ムードある雰囲気を持たせ、トンネル効果(画面中央に視線を集める)を狙います。
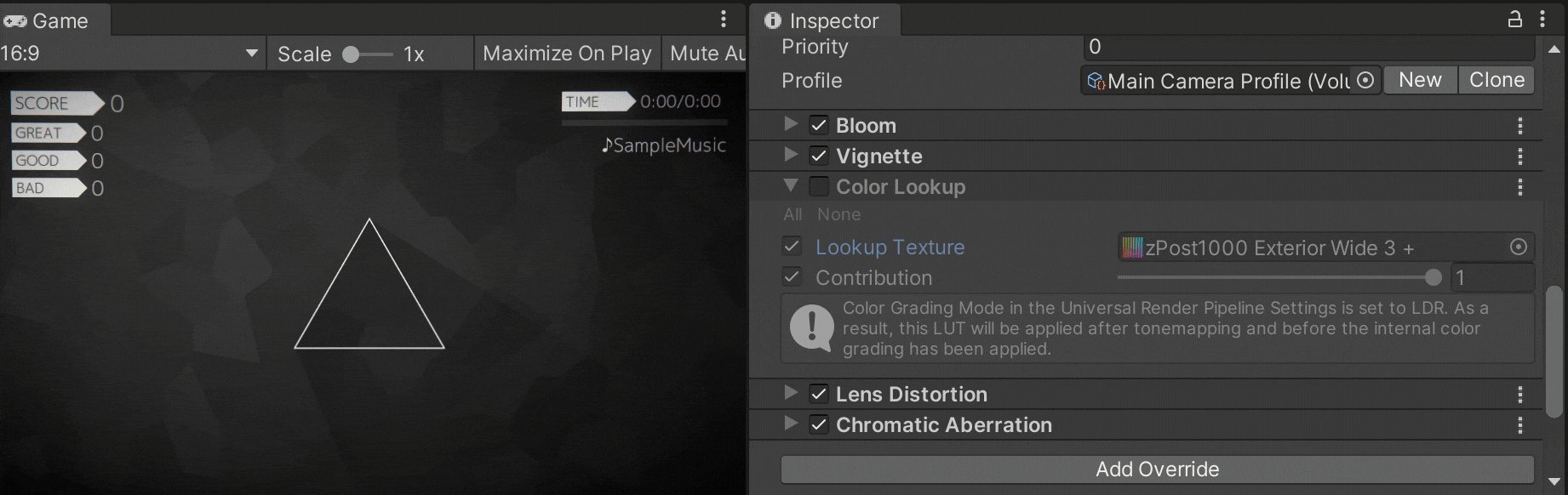
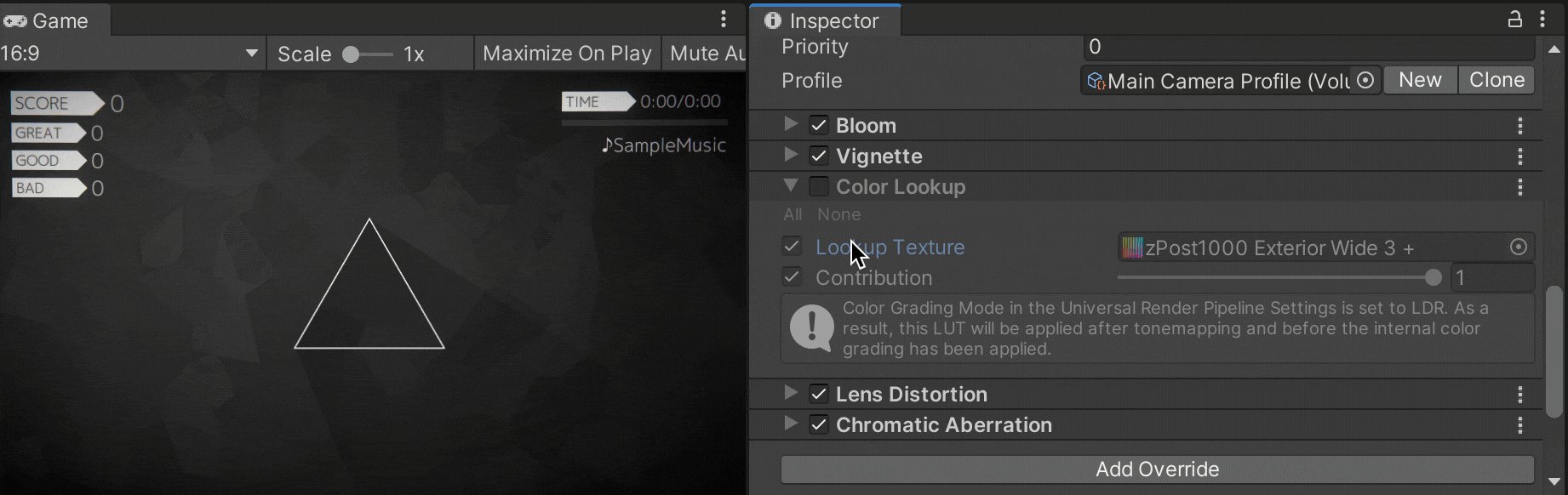
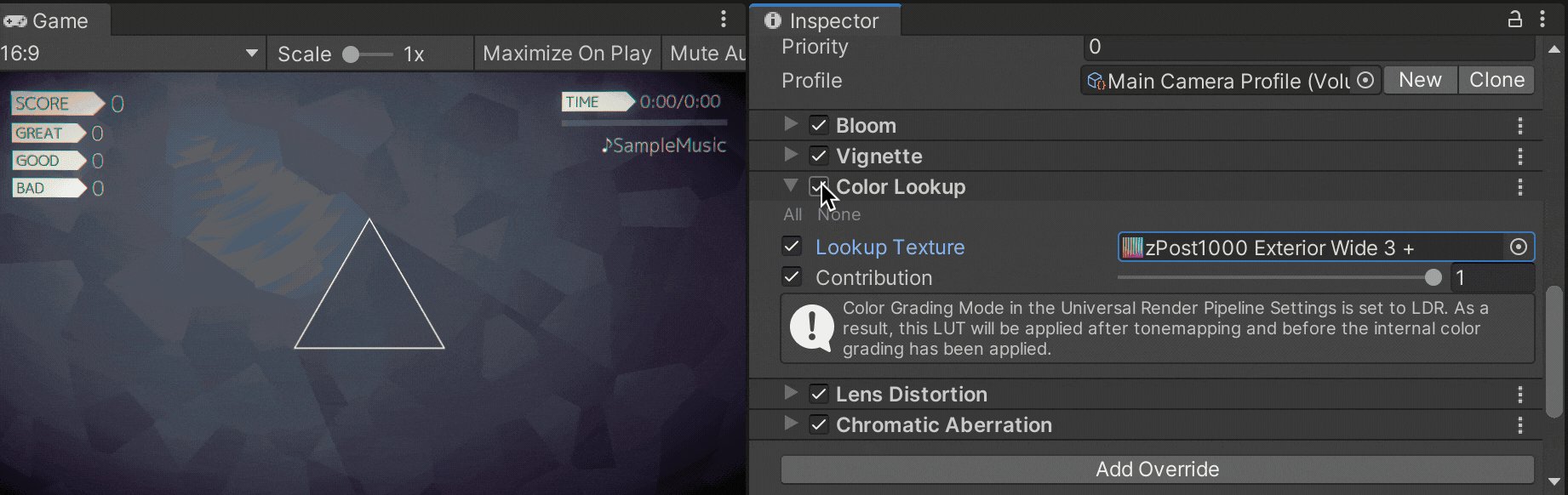
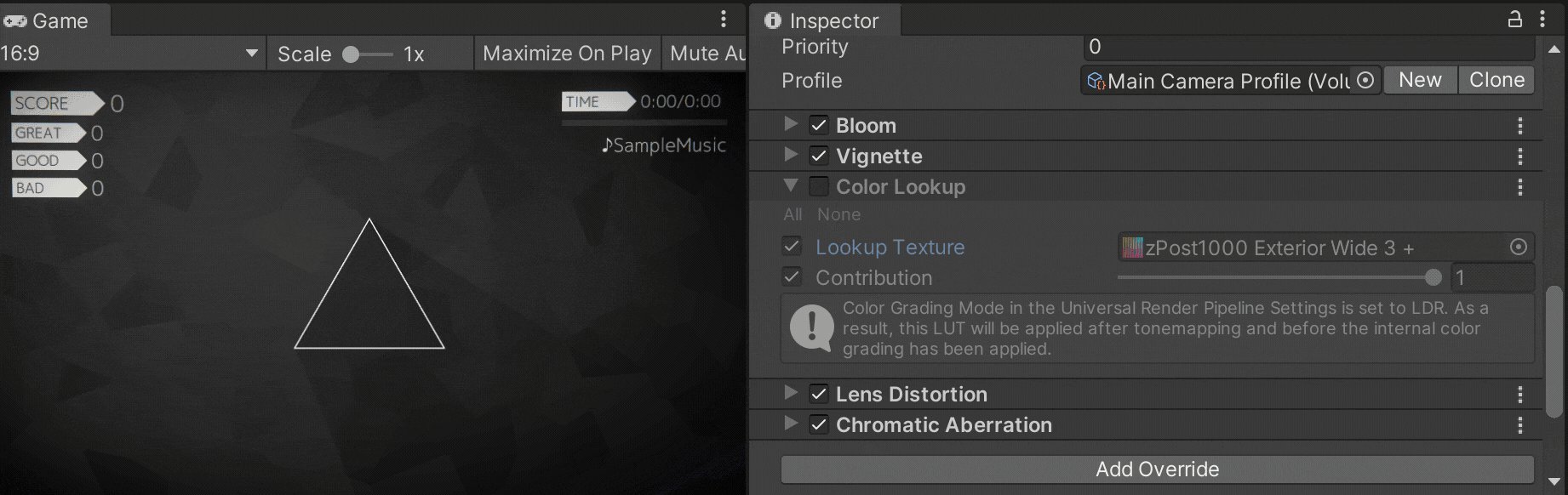
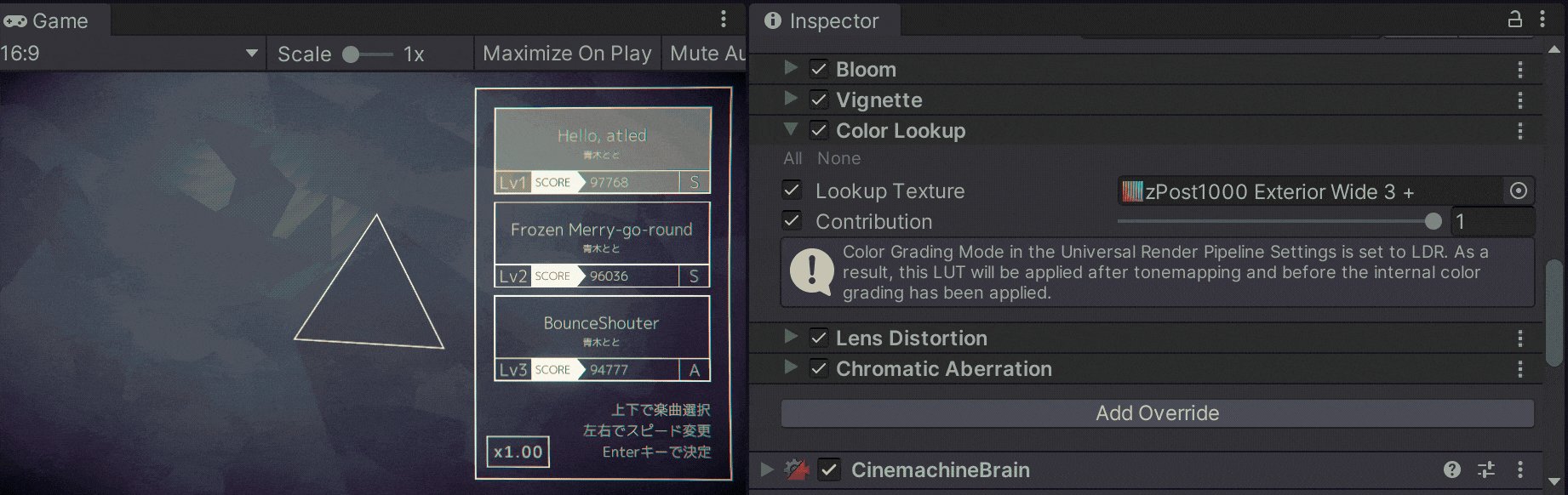
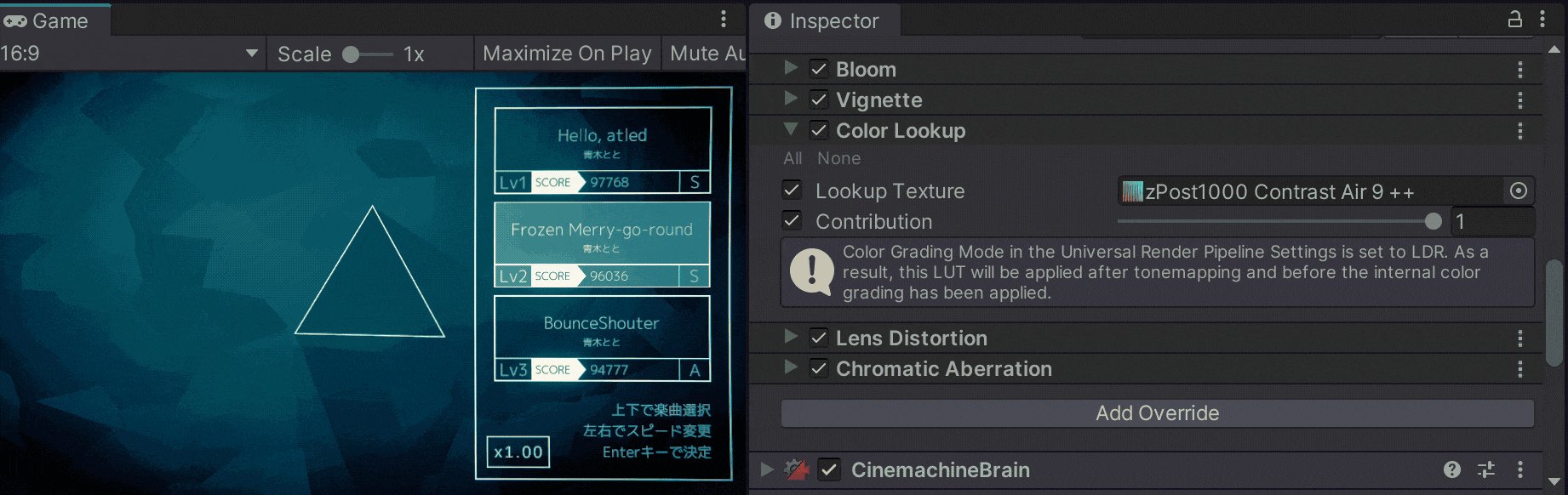
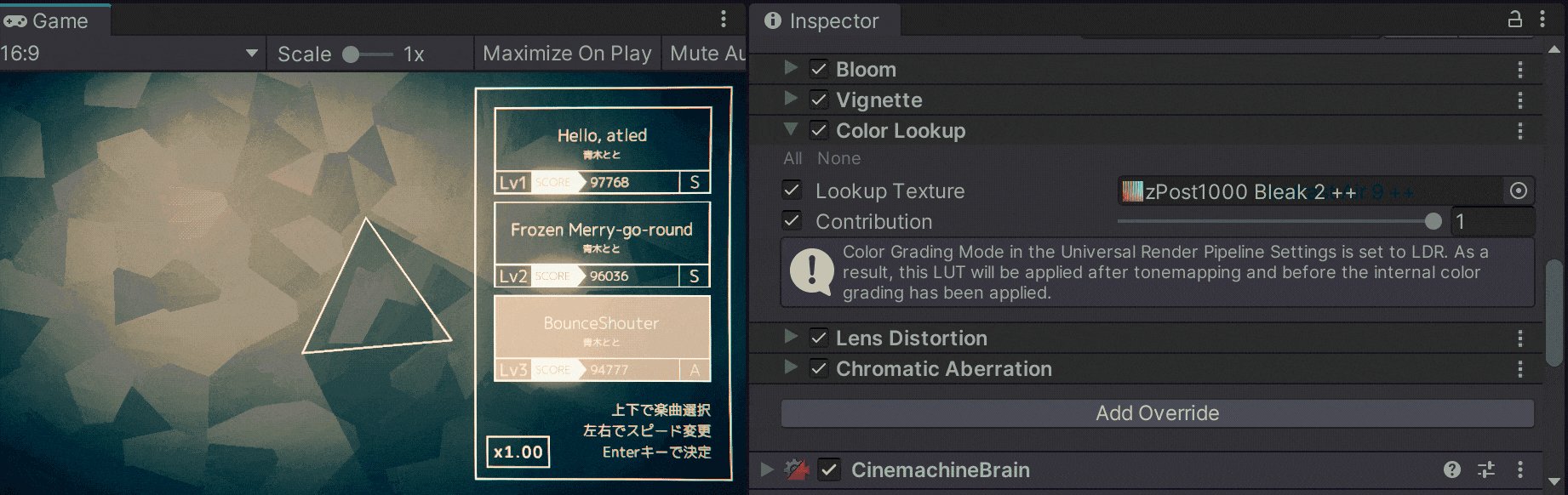
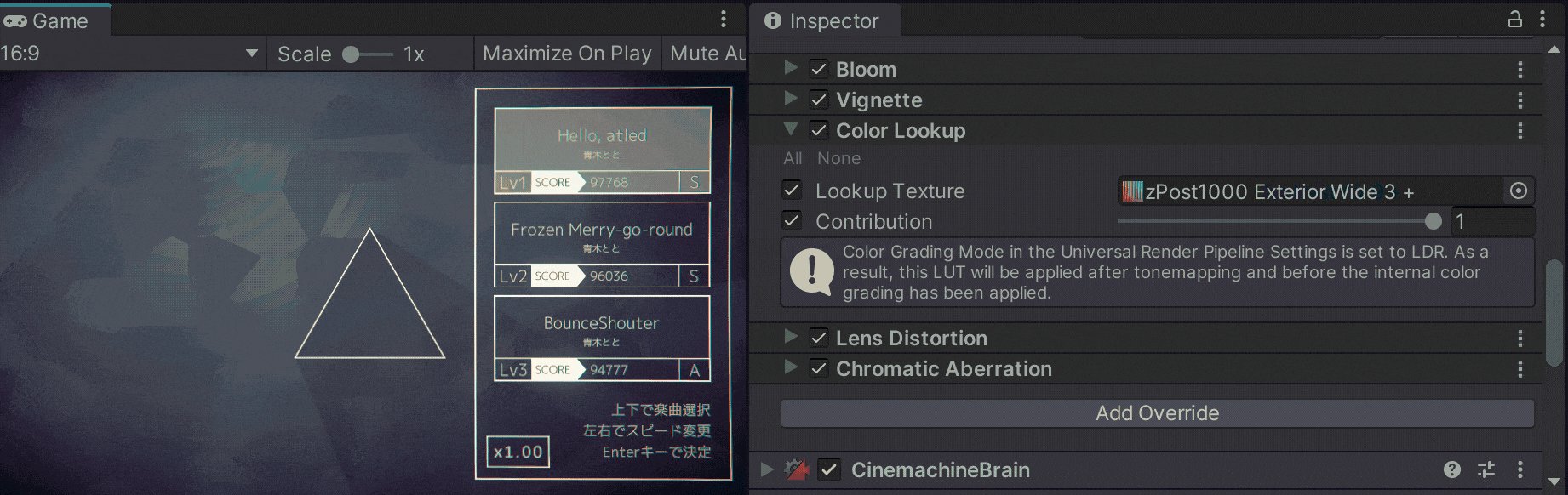
ColorLookup
画面に出力された色を LookUpTexture を基に他の色に変換して置き換えます。
色味を統一させることで画面全体の雰囲気作りに役立てます。
1000+ Fast Post Processing 1K Styles Mobile and PC + LUT Export - Asset Store というアセットに内包されるテクスチャを指定しています。今回は曲ごとに異なるテクスチャを適応し、雰囲気をガラッと変えることを試しています。
// ColorLookupのテクスチャを動的に変更するコード例
ColorLookup colorLookup;
if (GetComponent<Volume>().profile.TryGet<ColorLookup>(out var tmp))
{
colorLookup = tmp;
}
colorLookup.texture.value = texture;
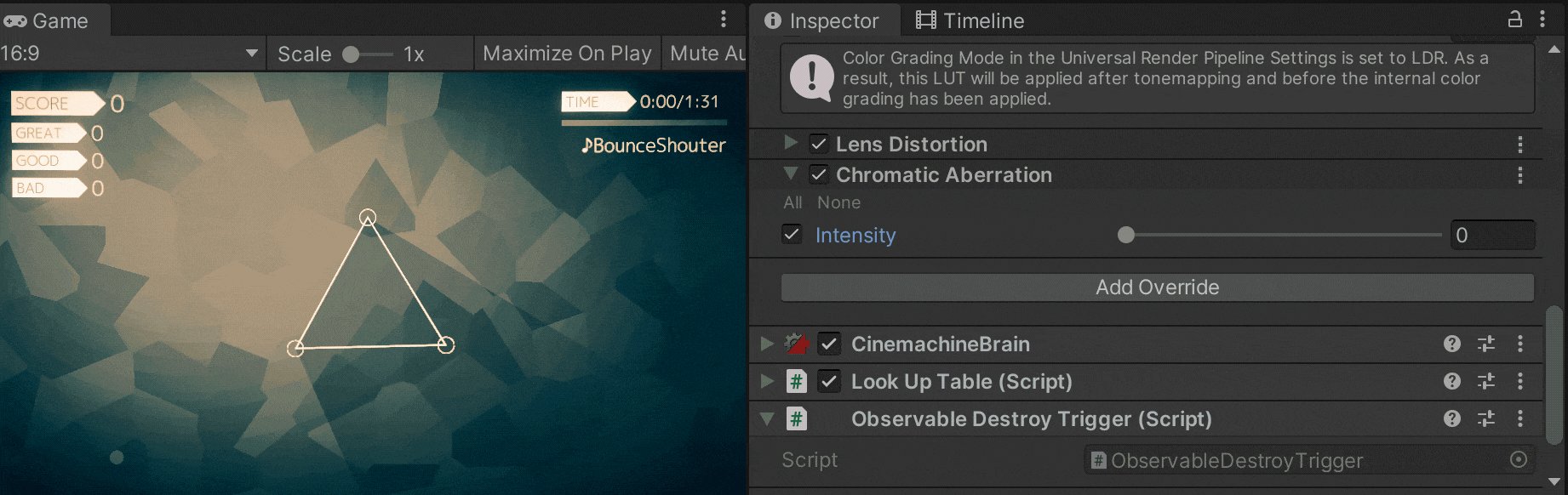
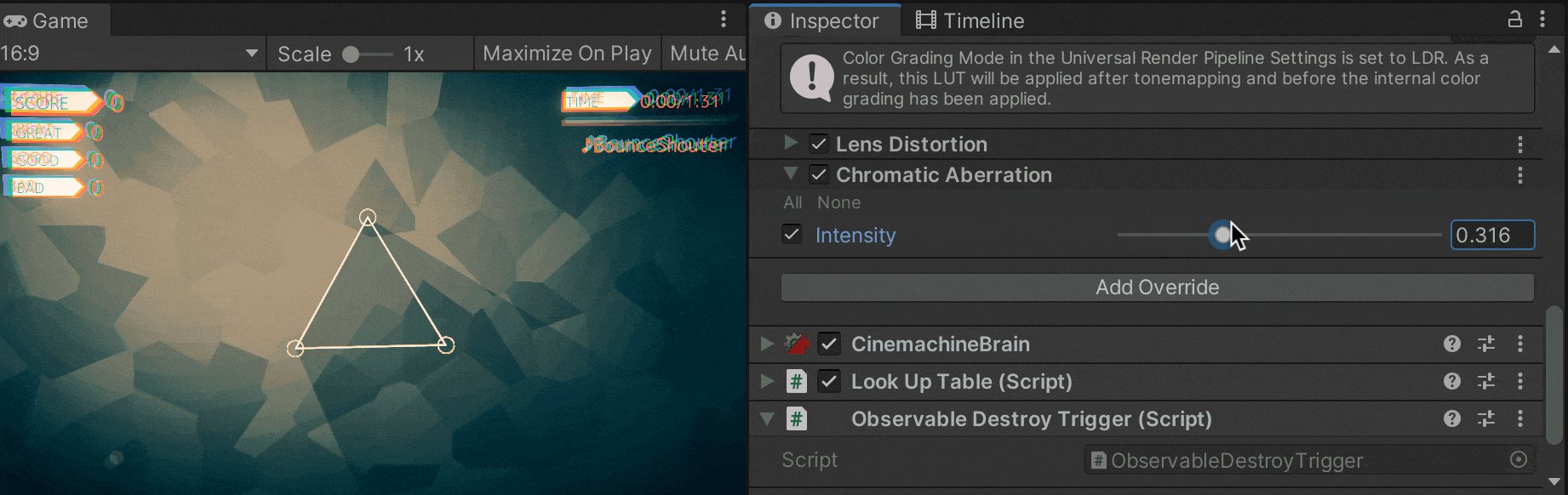
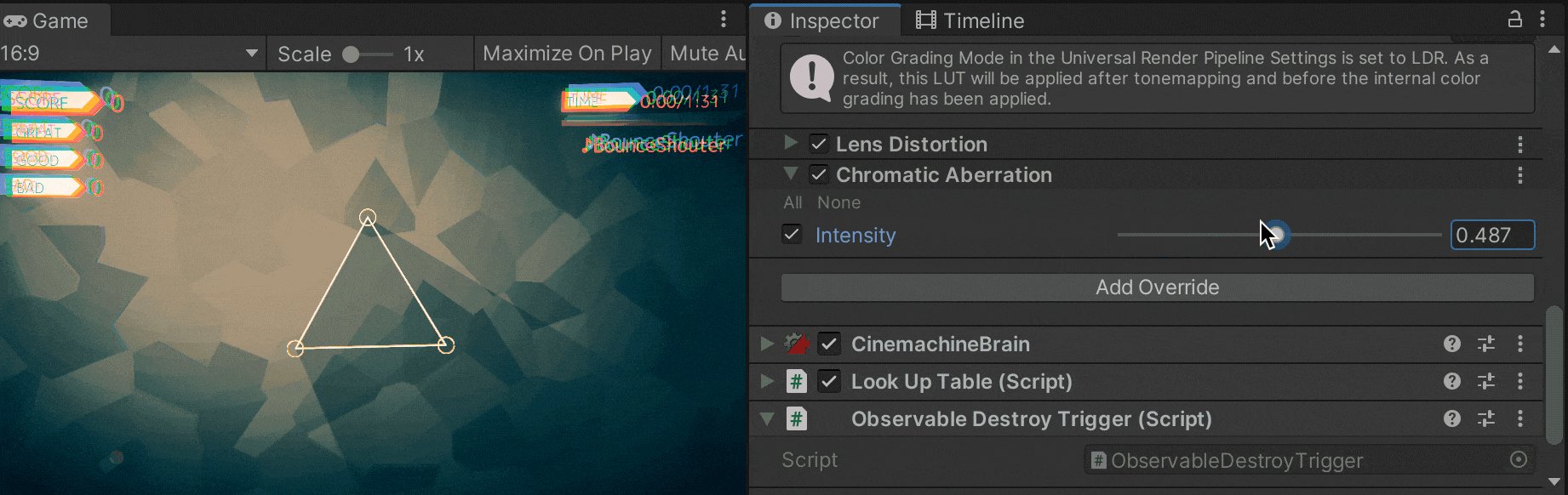
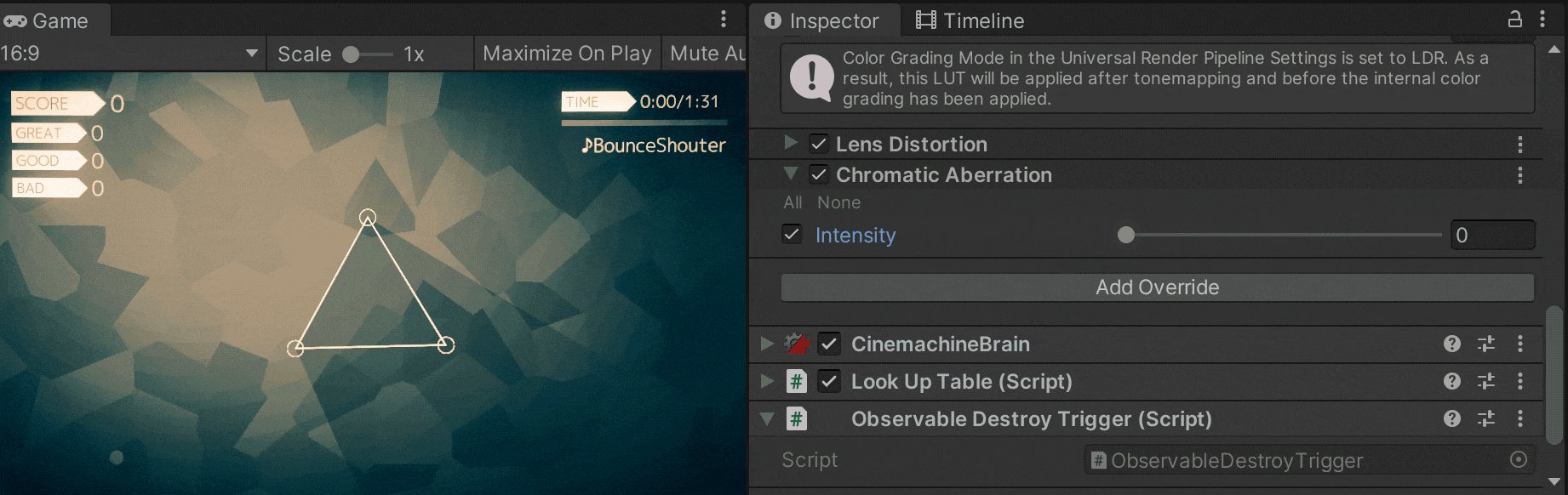
ChromaticAberration
ChromaticAberration(色収差/色ずれ表現)もPostProcessにて適応することが可能です。
Cinemachine
Cinemacineの導入方法や2Dプロジェクトへの適応に関しては以下を参照ください。
よーし、パパ Cinemachineを2Dプロジェクトに適応して遊んじゃうぞー – Unity Learning Materials
全体的に画面が大人しくなったので、動く要素を作り画面が死なないようにするために
Noiseを有効にし、常にカメラが(ゲームに影響しないレベルで)ゆっくりブレる演出を導入してみました。
Cinemachineを使うことでノーコーディングで実装可能かつ、座標移動処理の後にノイズ効果が適応されるので、他のカメラ移動処理とコンフリクトすることもなくなります。
![Main - Unity1Week202002 - WebGL - Unity 2019.3.1f1 [PREVIEW PACKAGES IN USE] <Metal> 2020-03-07 20-56-18.png](https://qiita-user-contents.imgix.net/https%3A%2F%2Fqiita-image-store.s3.ap-northeast-1.amazonaws.com%2F0%2F102664%2F2f7322d0-378f-5d6b-45a0-246655e22d4e.png?ixlib=rb-4.0.0&auto=format&gif-q=60&q=75&s=467438f3da4e93b34c2a075daf4ca269)
Timeline/DOTween
タイトルやチュートリアル、楽曲開始時/終了時のカットイン演出は Timeline を使っています。複数のオブジェクトの参照を跨ぐものが作りやすい、Editor上で動きを確認しやすいといった恩恵がありました。
![Main - Unity1Week202002 - WebGL - Unity 2019.3.1f1 [PREVIEW PACKAGES IN USE] <Metal> 2020-03-07 20-57-58.png](https://qiita-user-contents.imgix.net/https%3A%2F%2Fqiita-image-store.s3.ap-northeast-1.amazonaws.com%2F0%2F102664%2F8286c0f8-a65a-b2e2-b2f5-d471ce6640cb.png?ixlib=rb-4.0.0&auto=format&gif-q=60&q=75&s=488a7c00bb7955770af306bd3e91ebeb)
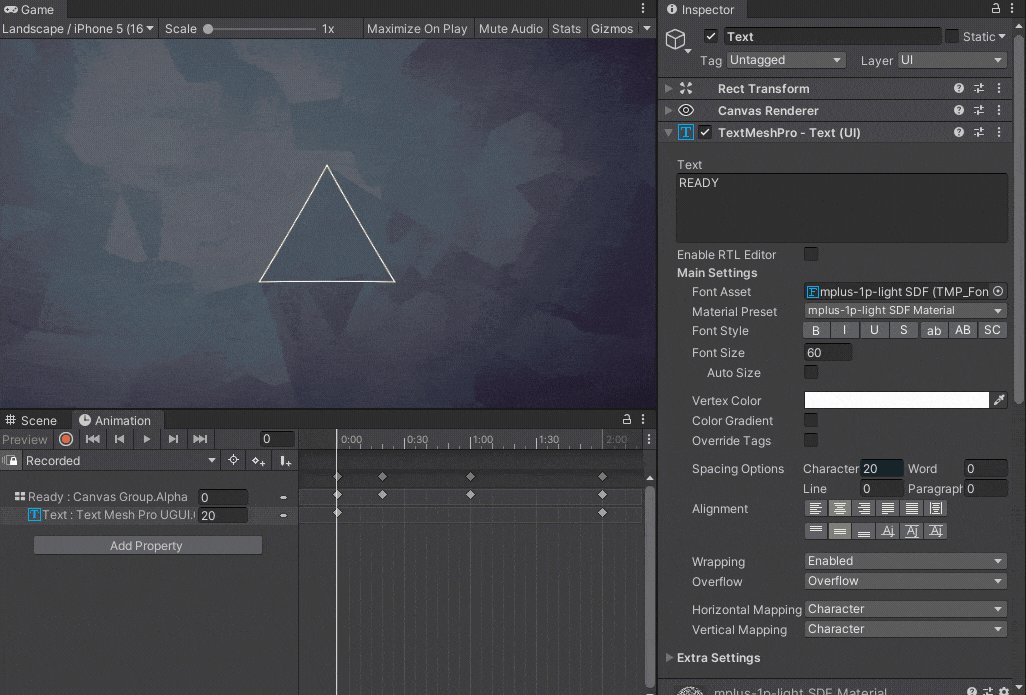
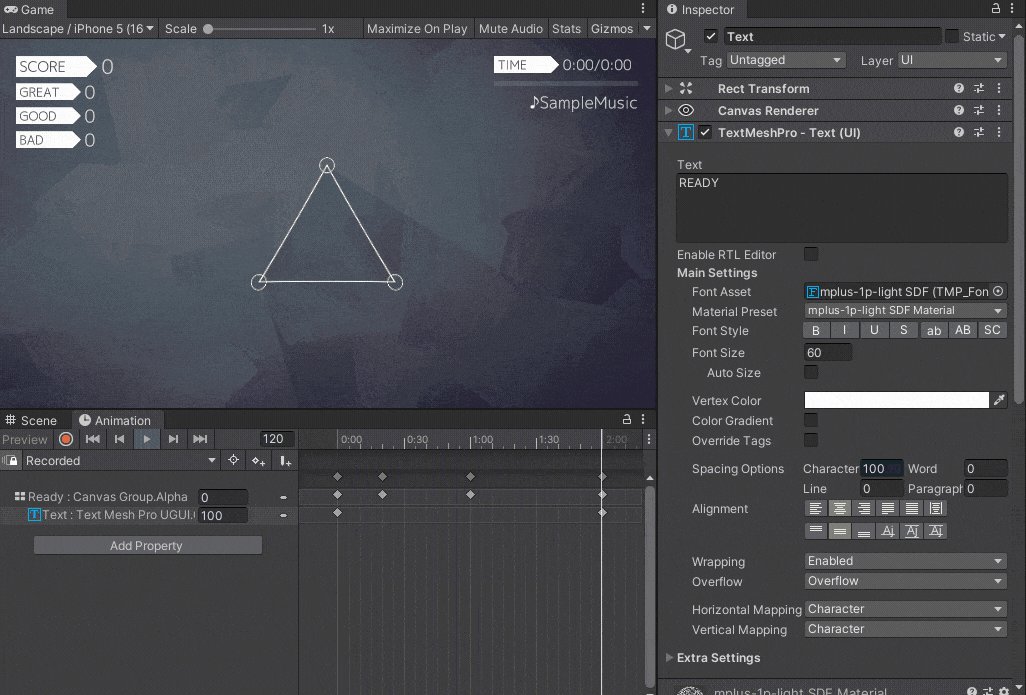
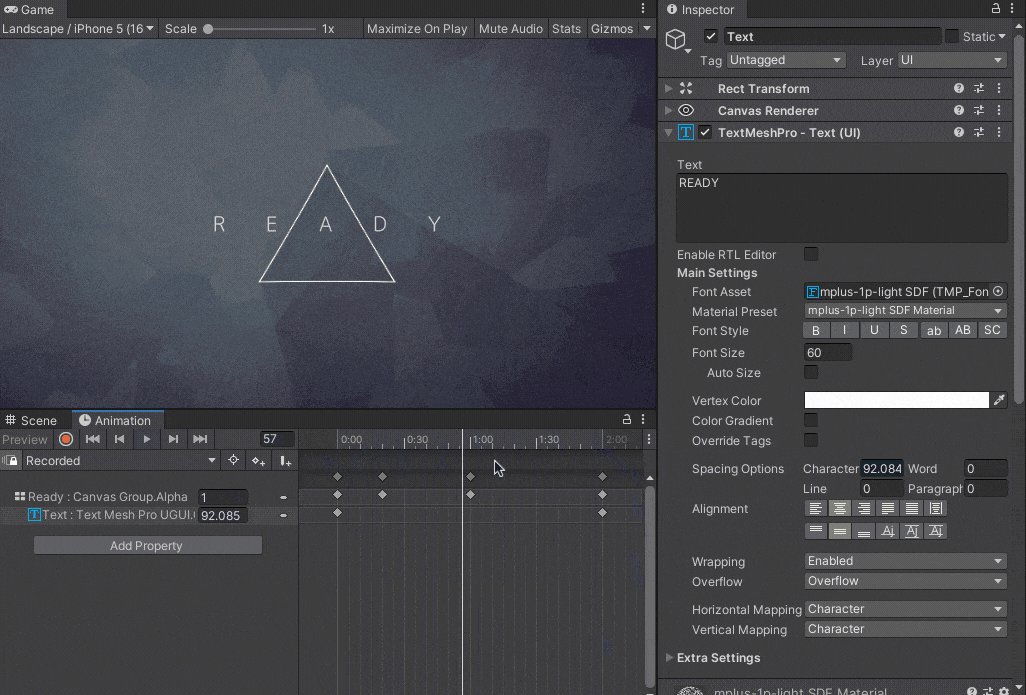
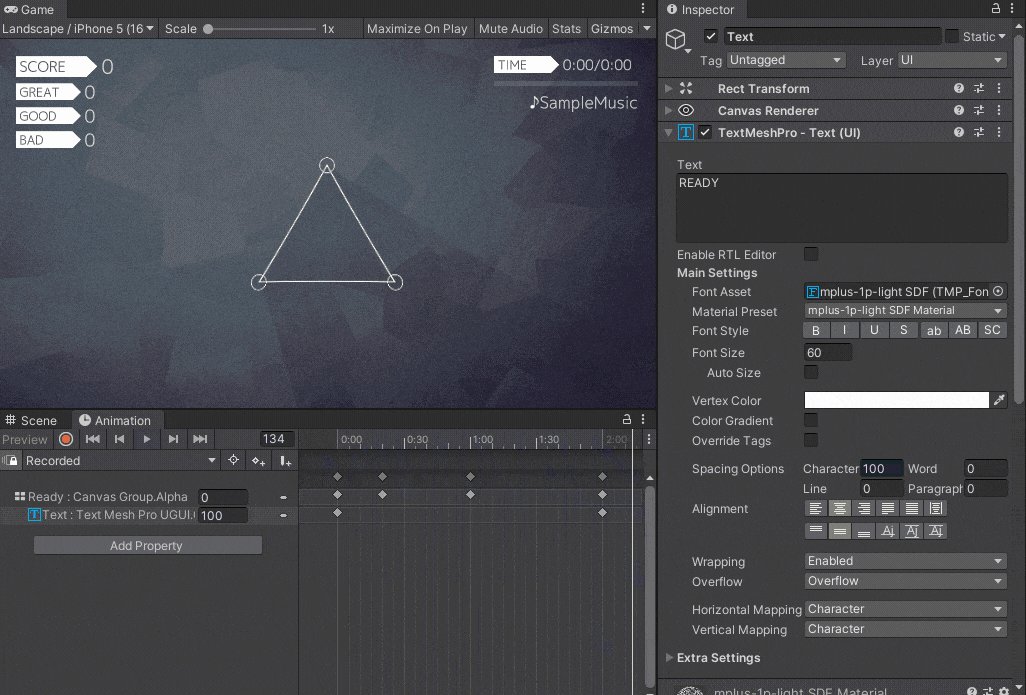
基本的には AnimationTrack に動かしたい GameObject を指定し、Recを利用してプロパティの変更を記録し Timeline 上で演出を作っていきました。
![Main - Unity1Week202002 - WebGL - Unity 2019.3.1f1 [PREVIEW PACKAGES IN USE] <Metal> 2020-03-07 21-07-30.png](https://qiita-user-contents.imgix.net/https%3A%2F%2Fqiita-image-store.s3.ap-northeast-1.amazonaws.com%2F0%2F102664%2F9106e2c6-3a70-59c3-17b6-7f8c20e9db9a.png?ixlib=rb-4.0.0&auto=format&gif-q=60&q=75&s=50ab15139076f3087696451e8f8c9313)
一方、判定の表示やスコア/リザルトのテキスト増加など、ゲーム中の細かい演出やAnimationで表現できない箇所は DOTween を使用しています。スコアのカウントアップ演出に関して、DOTweenの標準での拡張メソッドとして存在せず、 DOTween.To を使って自前で実装していたのですが、 @RyotaMurohoshi さんの以下の記事がとても良かったのでそのまま使用させていただきました。
DOTweenでカウントダウン・カウントアップのアニメーション - Qiita
リザルト画面ではTimelineとDOTweenの合わせ技を使い、演出の大まかな流れはTimeline/スコアのカウントアップはDOTweenを使うことを試しました。
Unity2019からTimeline上で任意の処理を呼ぶことが出来る Signal という機能が実装されましたが、今回はそちらを使って対応しています。Signalの具体的な使い方は以下を参照ください。
分かった気になる! Timeline Signals – Unity Learning Materials
TextMeshPro
TextMeshProは従来のuGUIのTextコンポーネントと比較して豊かな表現が可能となっています。今回は SpacingOptions > Character (文字間隔) をアニメーションさせる表現を導入しました。
余談ですが今回のゲーム内の全ての文字に対して、フリーフォント M+ の mplus-1p-light を使用しています。
ParticleSystem
ユーザの入力に対するフィードバックとしての判定時エフェクトはParticleSystemで作成しています。
円は Color over Lifetime でフェードアウトさせつつ Size over Life time でやや余韻が残るような拡大の仕方 (easingだと easeOutBack に近いもの) を指定しました。
粒子は Renderer > RenderMode で Streched Billboard を指定することで四角のテクスチャを引き伸ばして表現し、また Limit Velocity Over Lifetime で速度を減速させることで間延びしない小気味良い表現になったと思います。
ShaderGraph
背景はShaderGraphで実装しています。
Volonoiノードのおかげで楽にボロノイ表現が実装できることを知り、背景として使用してみました。
参考: 【Unity】LWRPの2Dパイプラインで、ShaderGraphを使ってみる - テラシュールブログ
最後に
Unityの機能で対応できる演出は増えてきたと思います。
覚えることは大変ですが、一度覚えてしまえば色々な場面で使えるのではないでしょうか。
この記事がUnityで演出を作るときのきっかけや参考になりましたら幸いです。
(この記事読んで興味持った方、もし良かったら遊んでいただけますと興奮します🙇♂️)
△atled | フリーゲーム投稿サイト unityroom