Dreamweaverで長年、WEBページのコーディングをしてきましたが、ちょっとしたキーの誤操作で今まで気が付かなかった
コーディングに便利な機能を発見したのでこちらに書き留めておきます。
Emmetとは簡単に言えばショートコードから完全なコードを作成してくれる機能です。
今回の、作業環境は Windows10 Dreamweaver v21.1 です。
CSSのプロパティや値の後にtabキーを押して生成
DreamweaverでCSSを作成するときはプロパティ、値の頭文字などのショートコードを打った後にtabキーを押すことで、CSSが生成されます。
ショートコードには一定の規則があります。いくつか試してみて使えそうなものを見つけてください。
いくつか試した例が以下になります。
まず、エディタにテキストを打った状態です。
各行末にtabキーを打つと以下のように生成されます。
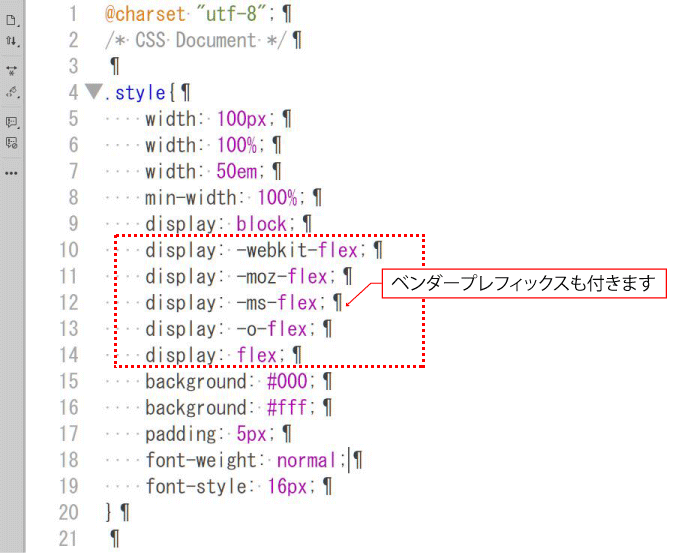
単位やベンダープレフィックスも自動で入ります。
生成されたCSSが以下の状態です。
まとめ
単位の出し分けは、
・指定なし → px
・p → %
・e → em
です。
ベンダープレフィックスは必要なときだけ挿入されます。
Dreamweaverは何文字かテキストを打てば候補を出してくれるので、画期的にコーディング速度が上がるとは思いませんが、 ベンダープレフィックスが自動で挿入されるところは嬉しいです。