はじめに
Visual Studio Code(VS Code)を使って、Apache Flexのデスクトップアプリをデバッグします。
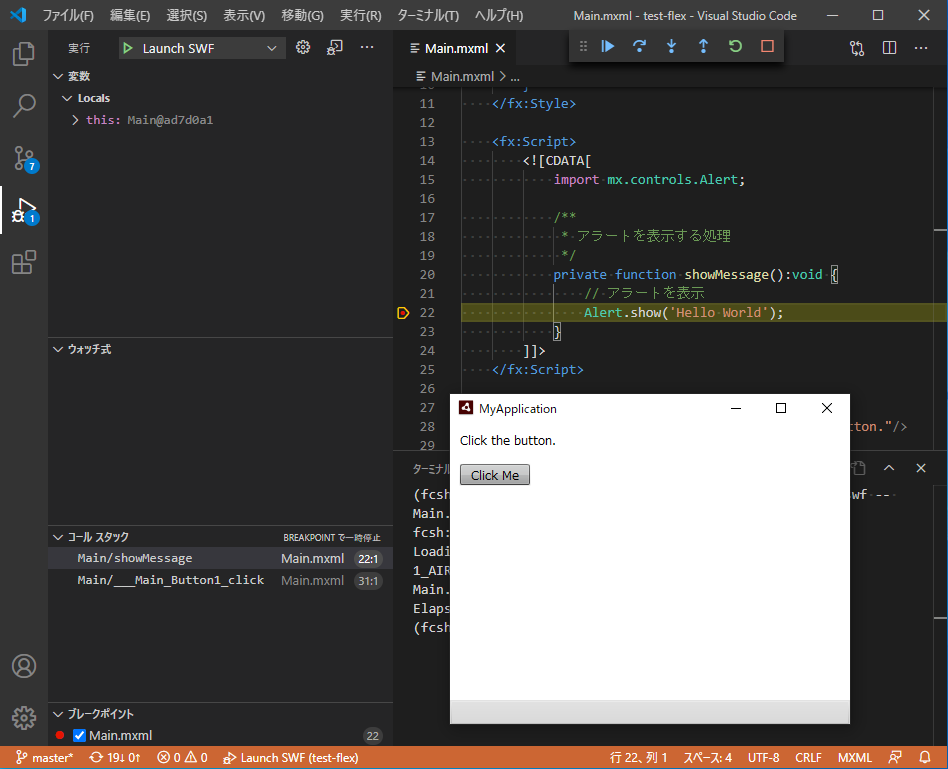
VS Codeでのデバッグイメージ
試した環境/バージョン
- VS Code 1.50.1
- Windows 10
- Apache Flex 4.16.1
- Adobe AIR 32.0.0.116
事前準備
以下を実施していること
VS Codeに以下の拡張機能をインストールしていること
アプリのデバッグ
asconfig.jsonの作成
asconfig.json
{
"config": "air",
"compilerOptions": {
"output": "Main.swf",
"debug": true
},
"application": "application.xml",
"files": [
"src/Main.mxml"
]
}
.vscode\launch.jsonの作成
.vscode\launch.json
{
"version": "0.2.0",
"configurations": [
{
"type": "swf",
"request": "launch",
"name": "Launch SWF"
}
]
}
デバッグ
VS CodeでMain.mxml等があるフォルダーを開く
Ctrl + Shift + Enter を押下する
Quick Compileによりコンパイルが行われて、アプリがデバッグで起動する
※VS Codeのキーボードショートカットの設定で、Ctrl + Shift + Enterを別のキーに変更すると楽かもしれません。(個人的にはF6に変更しています)
補足:Quick Compileについて
ActionScript & MXMLの拡張機能による機能です。
コンパイルに関する情報をVS Codeのメモリに保持することで、2回目以降のコンパイルを通常よりも速く行うための機能のようです。
2倍ぐらい速くなっているように思います。
とりあえず今回はここまで