前置き
前回何か作ろうと思ったものが未遂に終わってしまい。どうしようかと思ってた所で知り合いにネタ提供して貰ったので作成しました。
本人のスペック
未経験からWeb系に突入し泣きながらも日常業務はそれとなくやれてるんじゃないかな?くらいには年月がたったひよこエンジニア。
結果
結論から、これを作りました。
作ろうと思って日々仕事の合間時間で2週間くらいかかった気がします。(ほぼアニメ見たりと遊びながら作りました😇)
調整不足とか直したい所が多々あるんですが(cssとかくっそ適当)、とりあえず出してから考えるかととりあえず置いてる感じです。(ほぼ需要がなくて使われないだろうという想定
後firebaseは今更ですが神です。個人が趣味で遊ぶ分には十分すぎます。
何が出来るの?
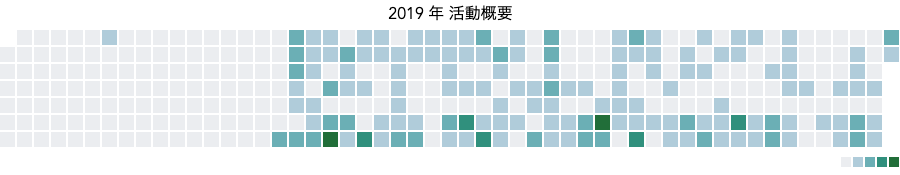
- GitHubの草のYoutube版
- チャンネル登録者がわかる(一部)
要望を頂いたのが上記二つだったのでとりあえず付けてみました。
Youtubeをよく使う人でも意味もないですしそれなりの配信者という極々範囲の狭いツールになってます。
それなりに配信してる人ならこんな感じのデータが取れると思います。(データは知り合いのもの)
Githubの表記と若干違くてもにゃりますが、寄せる為に非常に労力がかかりそうだったので妥協。
やってる事は外部APIを叩くだけのツールです。
作成における前提条件
- とにかく無料
- 普通の人が見た時にそれなりにwebアプリっぽく振る舞える事
- さらに作るのに手間をかけずさくっと作りたい
- 仕事ではなく趣味である
我儘4点セット
環境とかいろいろ
- youtube data api
- vue-cli
- firebase hosting
- firebase authentication
- col-headmap.js
- bootstrap
- domain
- 細かいのいろいろ
youtube data apiを使う手前認証を使わないといけないんですが、
自前で作ると大変なのでfirebaseに丸投げ。非常に楽に導入出来たのでfirebaseいいよfirebase
困った事とかいろいろ
youtube data api
無料枠だと使用制限があり、1日10000クォータしか使用出来ません。
1検索100使うので100回しか使えないので、結果を保存したりなるべつAPIを叩かないように作る必要があり非常に面倒でした。
無料枠でもGoogleさんと交渉すればもう少し上限突破してくれるらしいですが、そんなポテンシャルがあるものにはならないと思ったのでただバズらないで欲しいなぁと思ってリリースしました。
もうちょっと節約出来そうな感じなので調整すると思います。
heatmap
調べるといろいろライブラリーが出ると思いますが、vue-cli v4☝️を使っていた関係で相性が悪くいろいろ動かないものが多くてコモンjsで動くcol-heatmapを使って結構無理矢理動かしてます。でcal-heatmapの制限でGithubの草のようにするのが非常に手間がかかりそうだったのでとりあえず一番近そうなスタイルにして気が向いた時にライブラリを変えたり調整したりしようかと思ってます。
vue-cli v4
正確にはvue3になって書き方が変わったりで古い情報が多くていろいろ困りました。
Vue.use(hogehoge)とかじゃなくてcreateApp(app)とかしないといけません。新規ではないですが移行周りを調べたりする必要がありました。(vue3触ってないんですよね・・・)