環境構築(1) の続きです。UbuntuでRailsの新規プロジェクトが立ち上がった状態から、Scaffoldの機能を使ってそれっぽいサイトを作るところまで進みます。
bundle
まずはbundleにgemを追加するところから。前回の手順(aptでrubyインストール)を踏んで来た場合、bundle installコマンドがほぼほぼ失敗するため、aptで導入できるgemに依存する格好になります。よって、バージョン番号の指定が重要です(apt listで確認できるバージョンを指定してください)。
gem 'devise', '~> 3.5'
gem 'rmagick', '~> 2.15'
gem 'twitter-bootstrap-rails', '~> 3.2', '>= 3.2.2'
逆に言うと、(aptが提供するより)新しいgemを使いたい場合は、この方法で開発を継続するのは難しいかもしれません。
以下のコマンドでgemが揃って居ることを確認します。エラーが出たらaptパッケージを探して追加してください。
bundle
scaffolding and bootstrap
適当なモデルを作ってみます。scaffoldのコマンドはお馴染みのものを実行します。データベースのマイグレートも忘れずに。
rails g scaffold posts title body published_at:datetime
rake db:migrate
続けて、既存のテンプレートをbootstrap化するためのコマンドを実行します。
rails g bootstrap:install static
rails g bootstrap:layout
rails g bootstrap:themed posts
上記は色々方法があるようですが、とりあえずこれで。詳しくは公式サイトを確認してください。
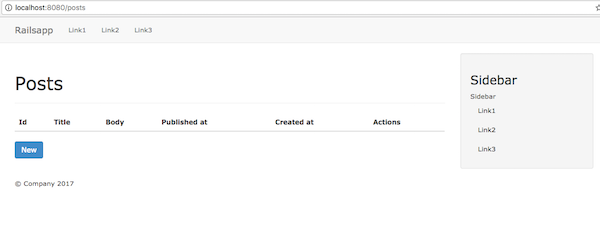
設定完了したらWebサーバを再起動して、下記のアドレスにアクセスします。
sudo service apache2 restart
いかにもBootstrap!なサイトが見えたでしょうか?!
このgemを使うとfont-awesomeもついでに導入してくれるようです。以下のような記述で沢山のアイコンを気軽に配置できます。
<i class="fa fa-fire"></i>
バージョンが4.4のようなので、それより新しいものは残念ながら使えません。。bootstrap標準のglyphiconはどうかな、と思ったらこちらも残念ながら使えないようです。□に文字化けして表示されてしまいます。何か方法がありそうですが。。
<span class="glyphicon glyphicon-fire"></span>