React Native入門3 〜API&リスト&実機でGO+debug〜のサンプルコードを写経していたが
シミュレーターでは問題なかったのにXcodeでビルドするとエラーになったのでその解決方法などを残しておく。
TL;DR
結論からいってしまうとアプリの名称やBundle Identifier、開発者登録などの情報が漏れていただけだった。
対象読者 or 前提条件 or 環境
前提条件
- ↑のReact Native入門3のサンプルコードに間違いがないこと
- シミュレーター上で問題なく動作していれば恐らく問題ない
対象者
- iOSで一度も開発したことがない人
- 長らくXcodeを触っていないためビルドなどの作法を忘れている人
- react-nativeで開発しようと考えている人
環境
MacBook Pro (Retina, 15-inch, Late 2013) {
OS: macOS Sierra 10.12.2(16C67),
プロセッサ: 2.3 GHz Intel Core i7,
メモリ: 16 GB 1600 MHz DDR3,
グラフィックス: Intel Iris Pro 1536 MB
}
$ react-native -v
react-native-cli: 2.0.1
react-native: 0.40.0
解決方法
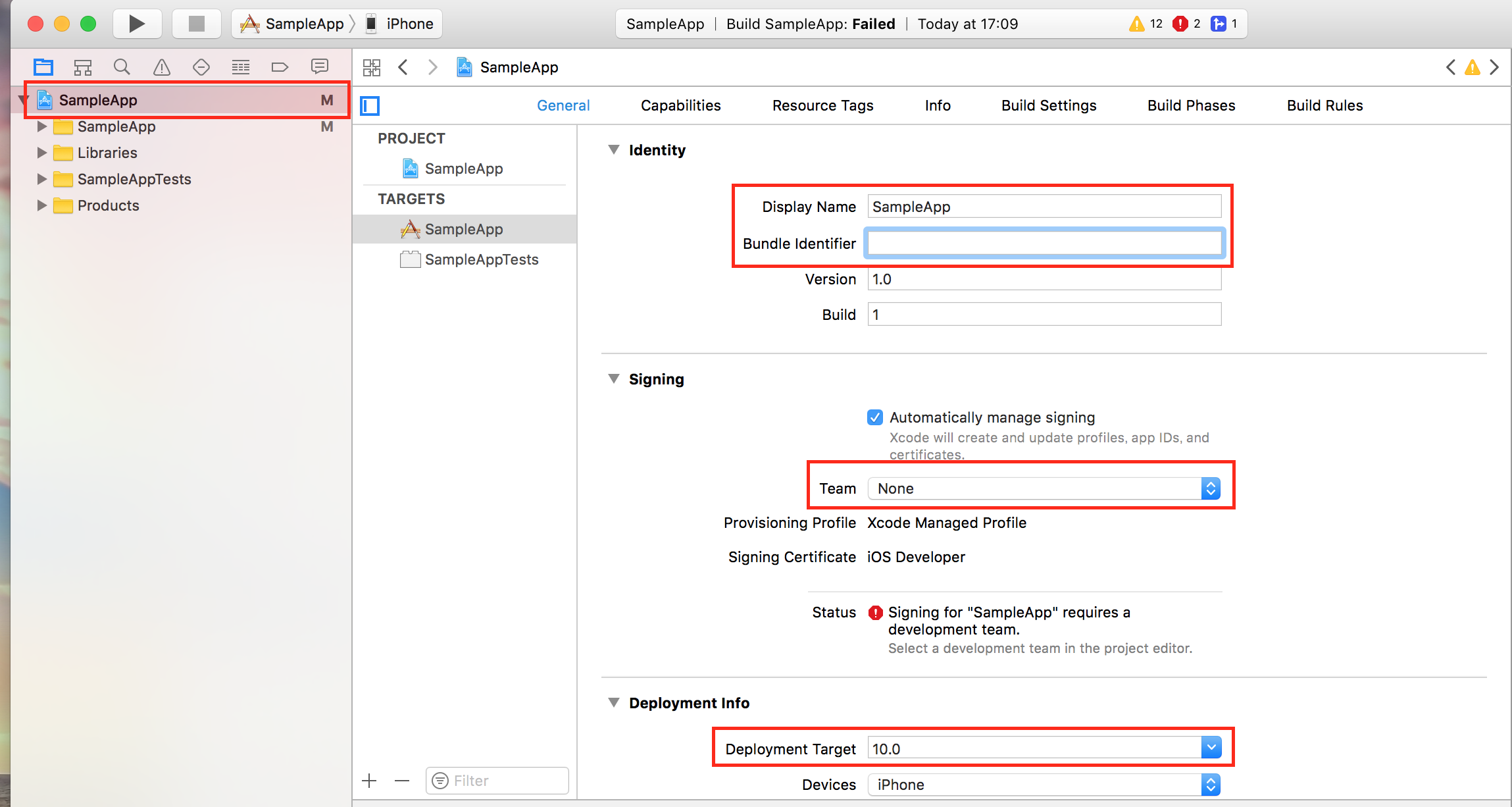
- Xcodeの左端(ナビゲーターエリアというらしい)のSampleAppをクリック
- Xcode真ん中(エディタエリア)の↓の画像で囲った部分に必要な情報を書き込む
- なおサンプルコードの通りにやっているとBundle Identifierがすでに入力済みだと思うがすでに使用されているというエラーが出るので適当に書き換える
- SampleApp/SampleAppTestsの両方に必要な情報を入力する
- 再生ボタンを押す
- iOSのビルドが通ってiPhoneアプリが立ち上がる、やったぜ!
- それでも起動しないケース「信頼されていない開発元」的なポップアップがでてアプリが起動できないかもしれないがその場合はXcode7で1円も払わずに自作iOSアプリを実機確認するにかかれている手順を適宜実行してください


参考
あとがき
超絶つまんねーことでハマったなーという気持ちでいっぱいです、この野郎!!!
追記:
なお、react-nativeのバージョンが違うからなのかわからないけどもjsCodeLocation関連をコメントアウトする処理は必要なかったです。
……というかコメントアウトしたら逆に起動直後にアプリがフリーズした。